文章目录
什么是丰富的摘要?
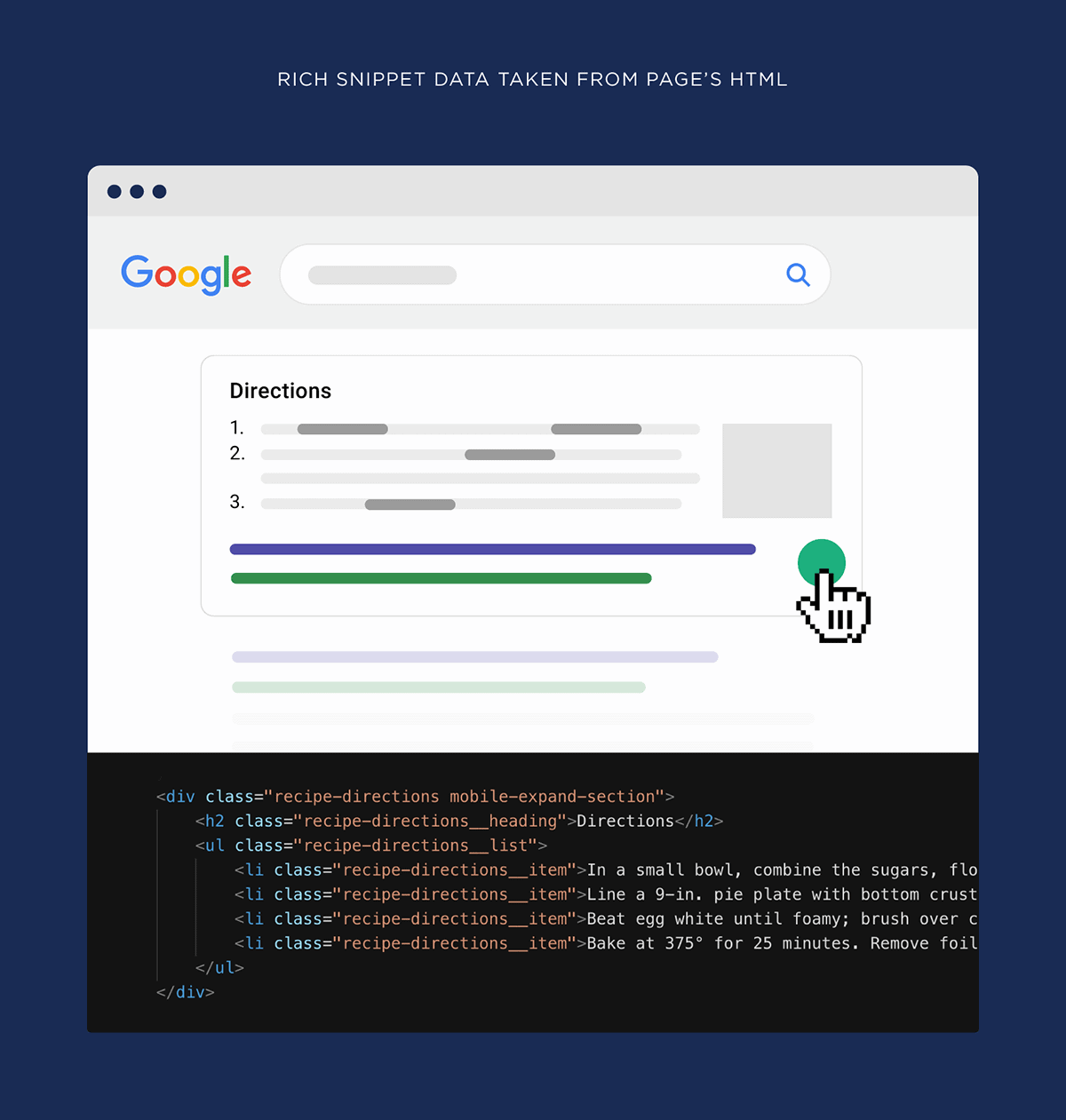
丰富网页摘要(也称为“丰富结果”)是显示附加数据的普通 Google 搜索结果。这些额外数据通常是从页面 HTML 中的结构化数据中提取的。常见的丰富摘要类型包括评论、食谱和事件。
为什么丰富的摘要很重要?
绝大多数 Google 搜索结果显示相同的三项数据:
- 标题标签
- 元描述
- 网址
以下是搜索查询“seo basics”的示例:

这是一个正常的“片段”。
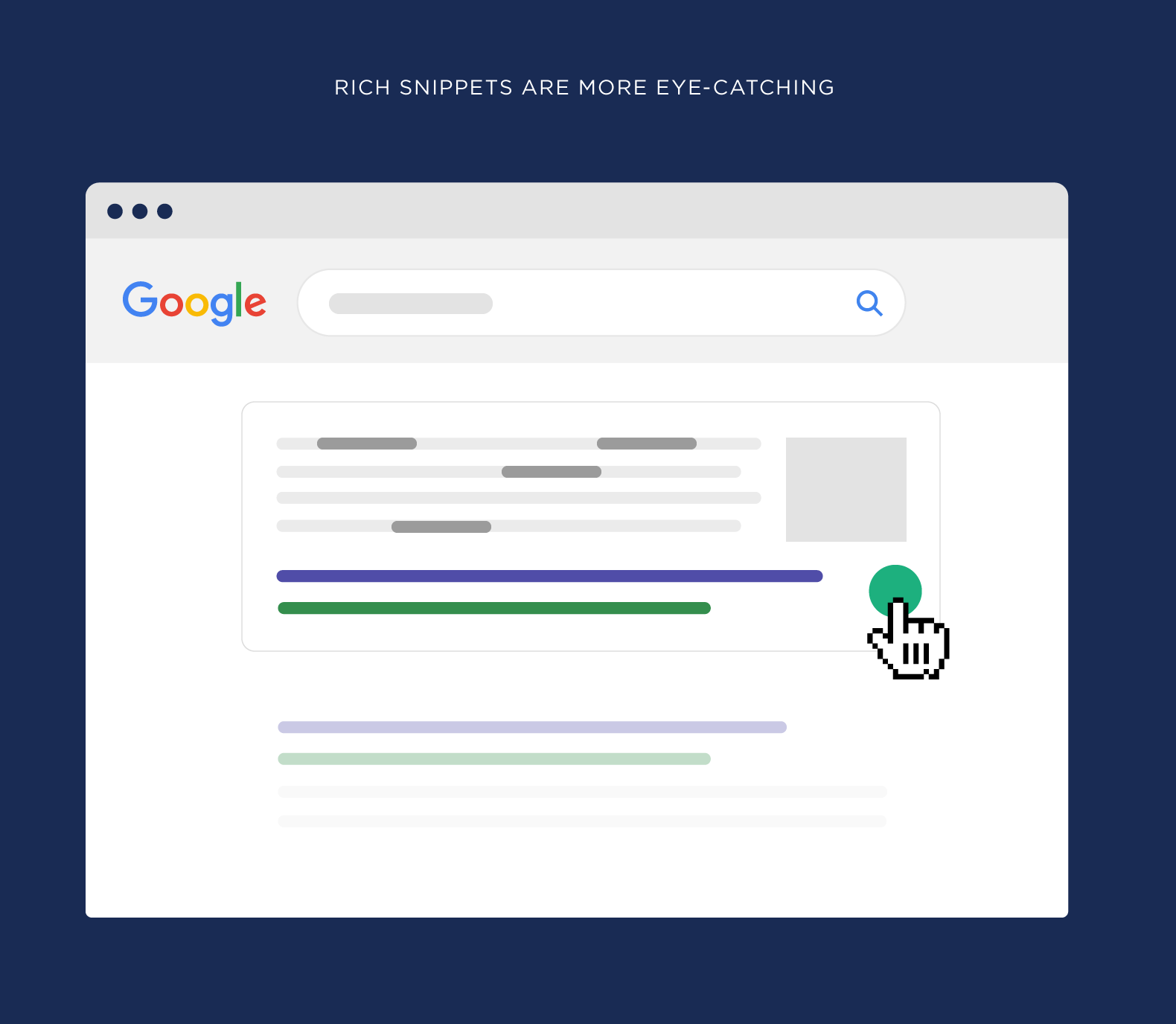
丰富的代码片段采用普通代码片段并添加到其中。
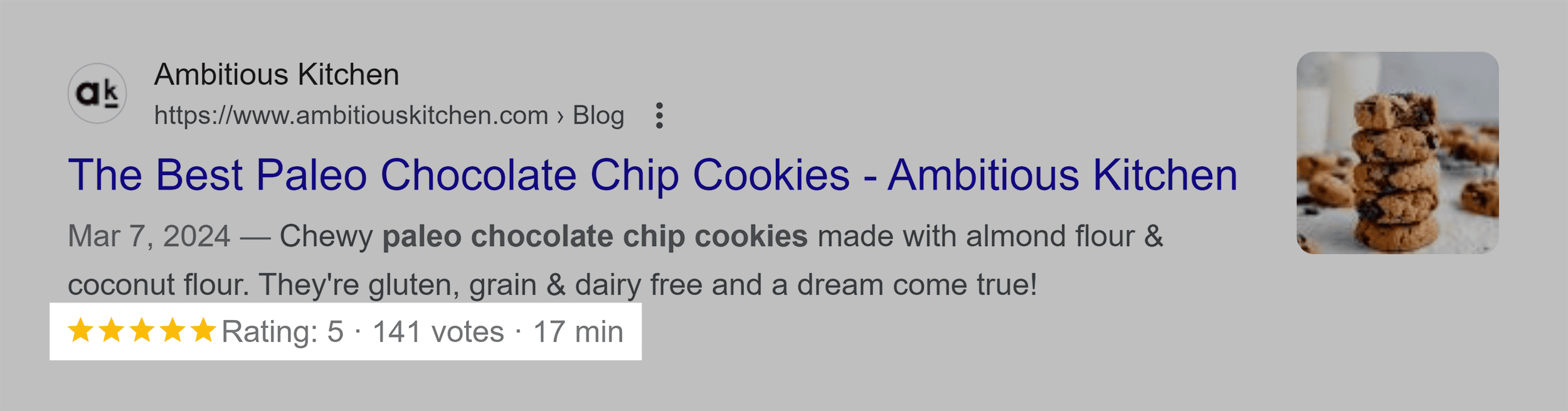
以下是一本书的丰富摘要的示例:

正如您所料,丰富的摘要结果页面比普通搜索结果更引人注目。这可以带来更高的有机点击率。

Google 从页面 HTML 中的结构化标记(如架构标记)获取丰富的摘要数据。

尽管有些人认为使用结构化数据可以提高搜索引擎排名,但 Google 搜索联络员丹尼·沙利文 (Danny Sullivan) 在 X(前身为 Twitter)上表示,使用结构化数据并不是排名信号。

但谷歌确实表示,结构化数据有助于它更好地理解网页内容。
“Google 搜索努力理解页面的内容。您可以通过在页面上包含结构化数据,向 Google 提供有关页面含义的明确线索来帮助我们。”
因此,至少目前,丰富摘要的主要好处是为搜索引擎提供更好的上下文,并有可能提高点击率。
有了这个,以下是如何获得丰富的摘要。
如何优化您的网站以获取丰富的摘要:4 个最佳实践
1.选择丰富的代码片段类型
您的第一步是确定您想要获取的丰富网页摘要的类型。这样,您就可以使用专门设计的结构化标记来在 SERP 中获取此类丰富的摘要。
有数十种丰富的代码片段类型。但其中很大一部分(例如航班信息和书籍)仅适用于非常特定类型的网站。
这就是为什么我们将重点关注八种最常见的丰富网页摘要类型。
评论
显示星级(满分 5 星)。它可以是个人评论者或来自用户的汇总评论。

食谱
一种特殊类型的结构化数据,仅适用于食谱。食谱标记包括准备菜肴的时间、评论和食谱图像等数据。

音乐相关
包括 MusicAlbum、MusicRecording、MusicEvent 和 MusicGroup 等架构类型。
向 Google 提供有关音乐内容的其他信息,例如专辑发行日期、曲目列表和艺术家详细信息。

产品
为搜索引擎提供有关特定产品的信息(包括价格和产品图片)。

组织
帮助 Google 了解组织(如企业)的关键信息,包括地址、徽标和其他额外信息。

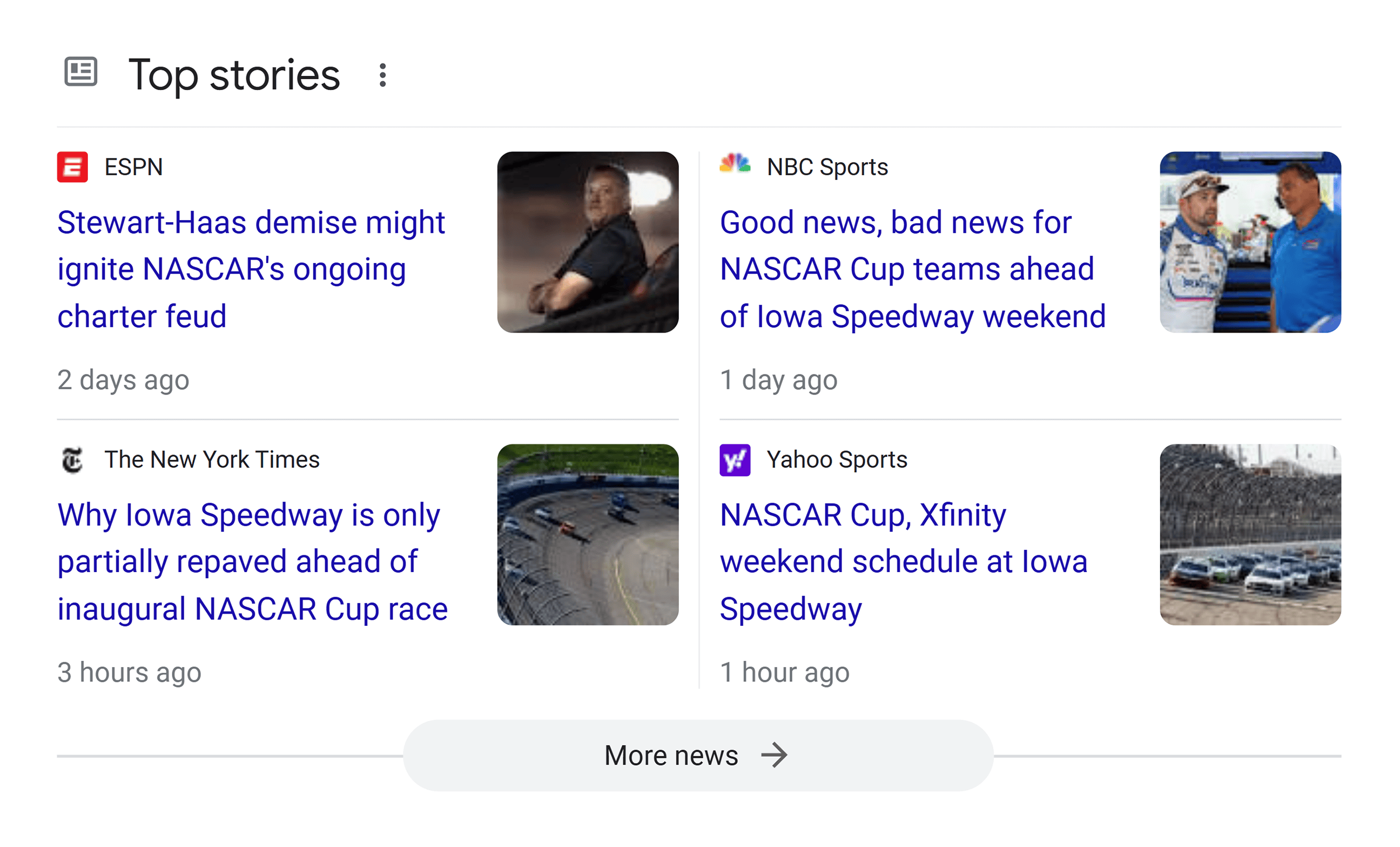
新闻文章和博客发布
帮助新闻文章和博客文章出现在搜索结果的“热门故事”轮播中,这需要遵守 Google 新闻内容政策。

视频对象
搜索引擎无法“观看”您页面上的视频。因此,视频标记可以帮助搜索引擎了解您的视频内容的全部内容。

事件
包括日期、时间、地点等信息。

因此,一旦您选择了对您的内容有意义的丰富摘要类型,就该实现它了。
2.了解结构化数据的基础知识
结构化数据可以帮助搜索引擎更好地理解您的内容。
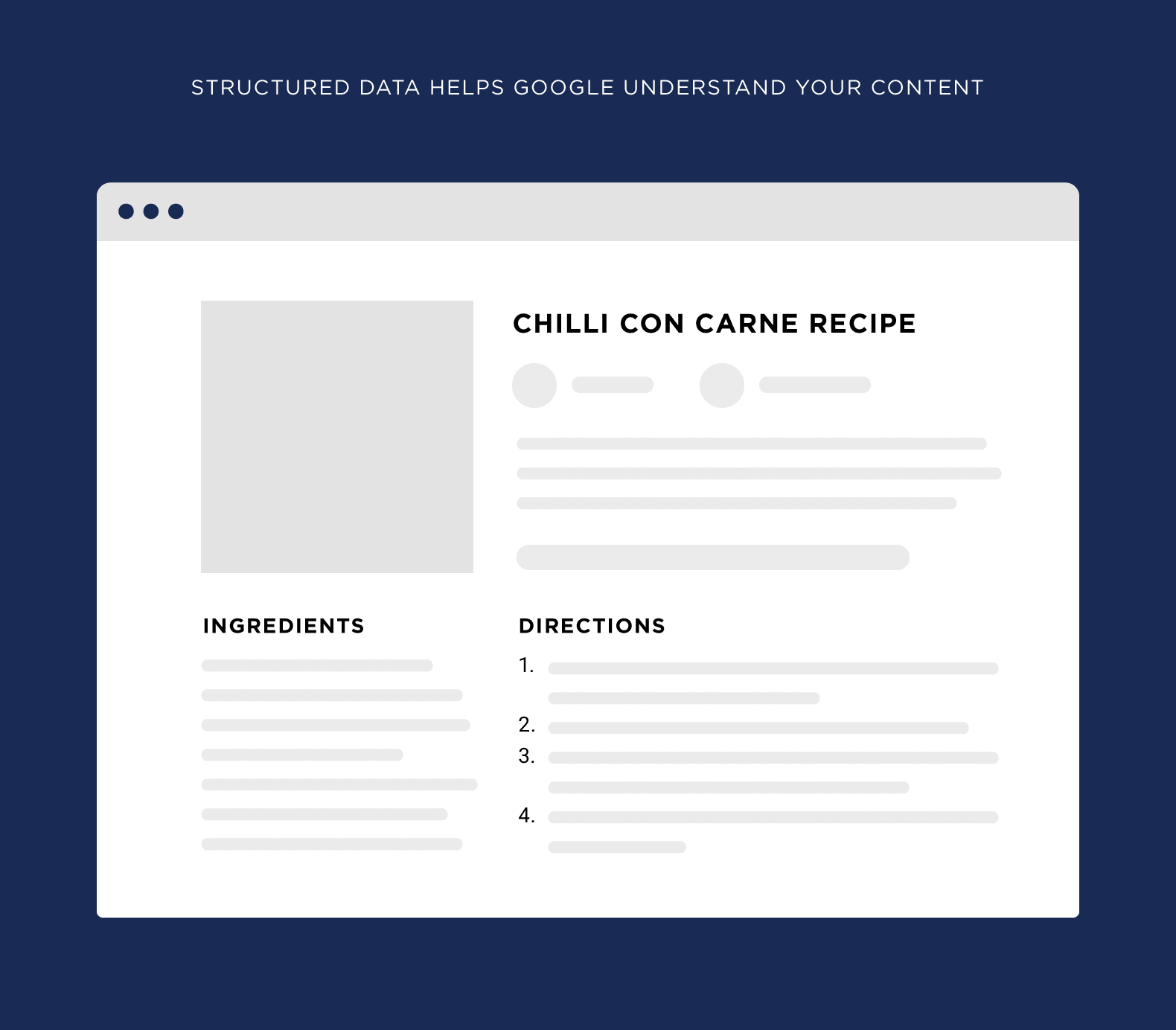
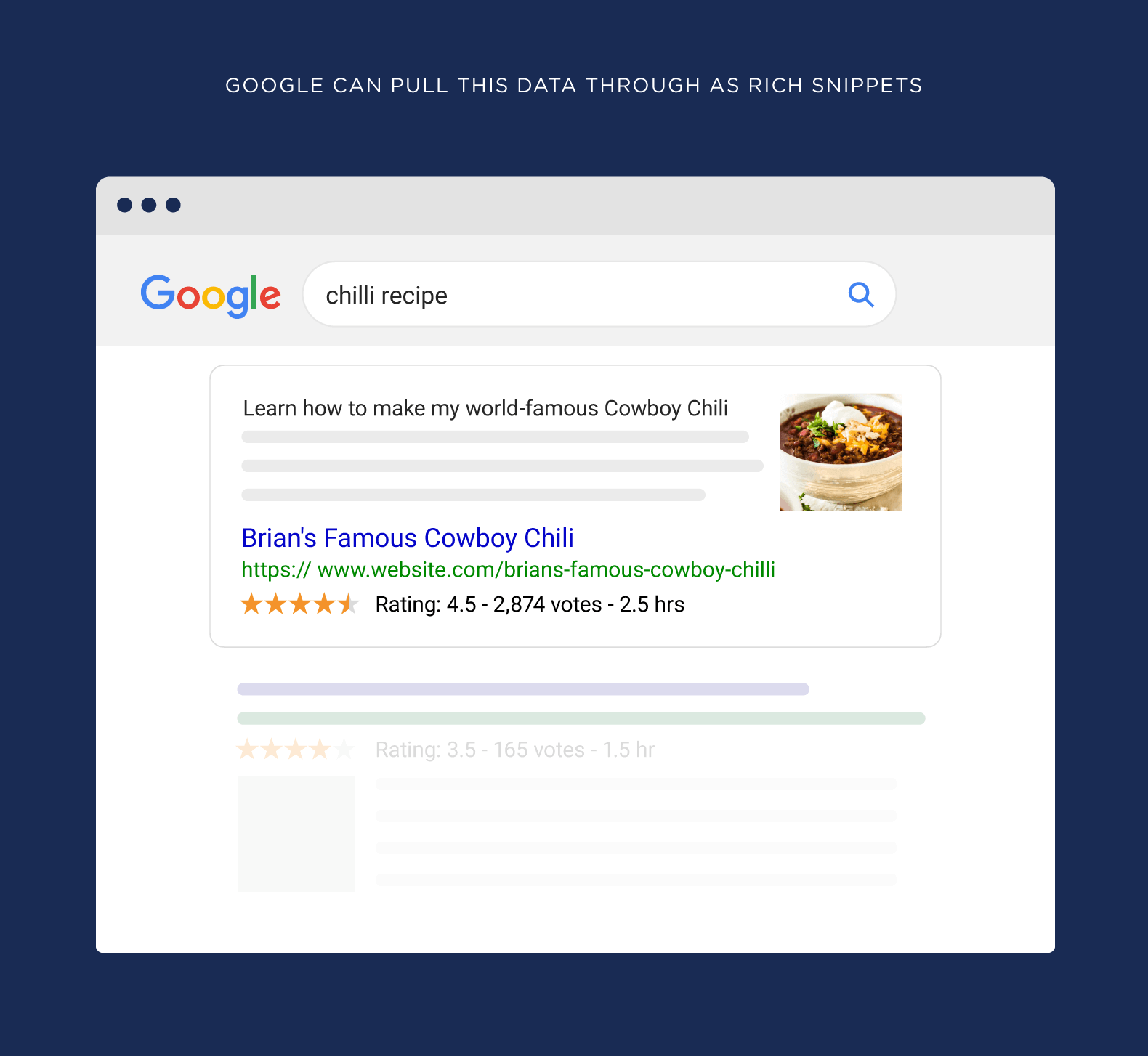
例如,假设您刚刚发布了一篇博客文章,其中介绍了辣椒食谱:

如果没有结构化数据,谷歌和其他搜索引擎很难理解:
- 菜谱需要多长时间
- 哪些图片是菜谱本身
- 成分清单
- 步骤
输入:结构化数据。
当您将食谱标记添加到页面时,您就告诉搜索引擎:
- “食谱需要 45 分钟”
- “这是配料表”
- “这是这道菜的照片”
如果你的策略正确,谷歌会在搜索结果中以丰富的摘要形式显示这些数据:

很酷。
3. 使用 Schema 实现结构化数据
当涉及结构化数据时,大多数网站都使用Schema.org 标记。

这是因为所有主要搜索引擎(包括 Bing)都支持 Schema。正如您稍后将看到的,设置非常简单。
您所需要做的就是在 Schema.org 上找到您想要使用的标记类型。

并使用该页面上的指南标记您的内容。

谷歌还拥有有关结构化数据的可靠文档。

在我看来,谷歌的东西对于非专业开发人员来说更容易理解。
如何将结构化数据代码实际添加到您的网站完全取决于您。
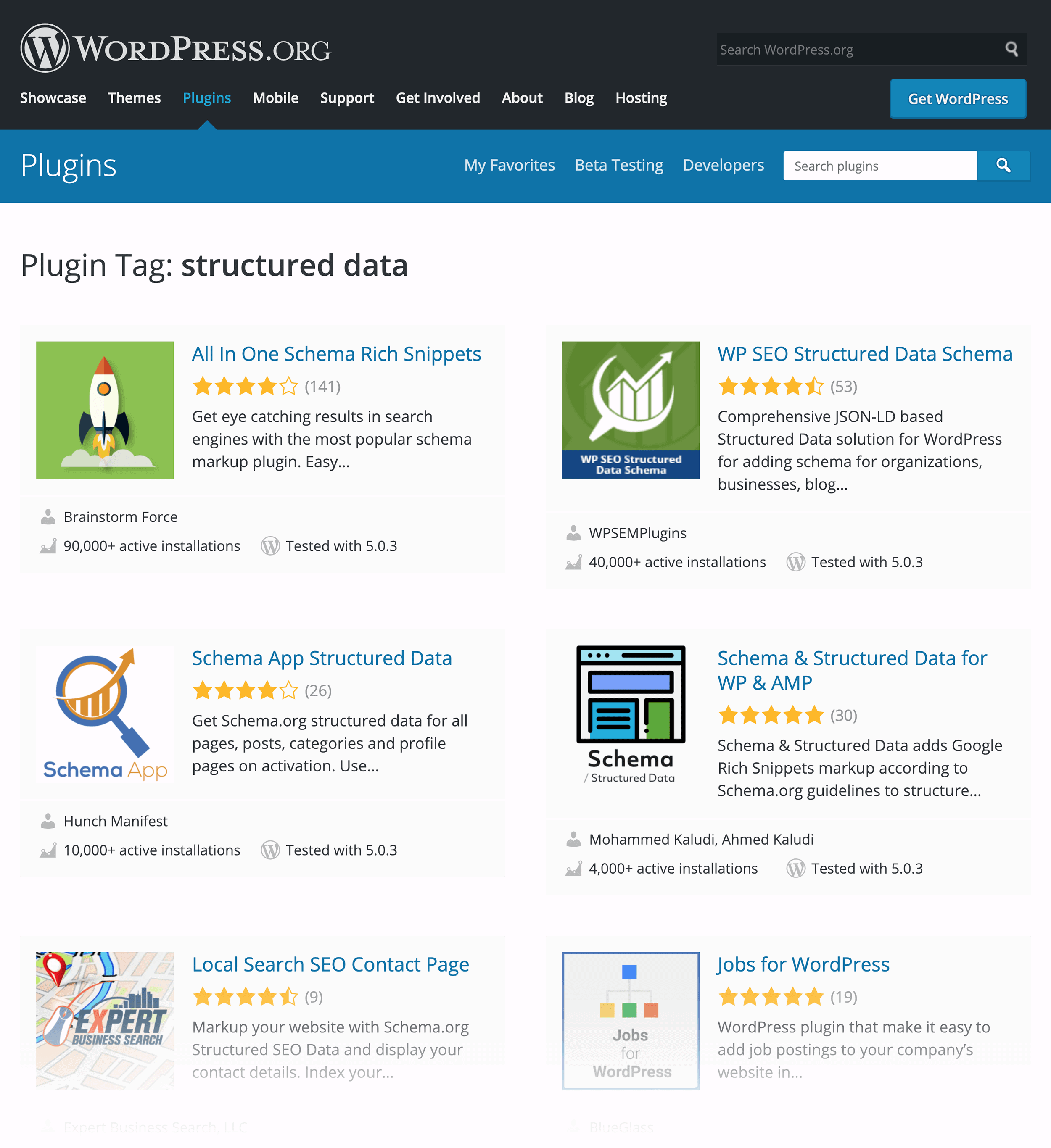
如果您使用 WordPress,有很多插件可供选择:

如果您想在不借助插件的情况下添加结构化数据标记,则可以使用 Microdata 或 RDFa。但我强烈建议使用JSON-LD 。
这是因为在大多数情况下,JSON-LD 是向页面添加结构化标记的最简单方法。谷歌也同意:

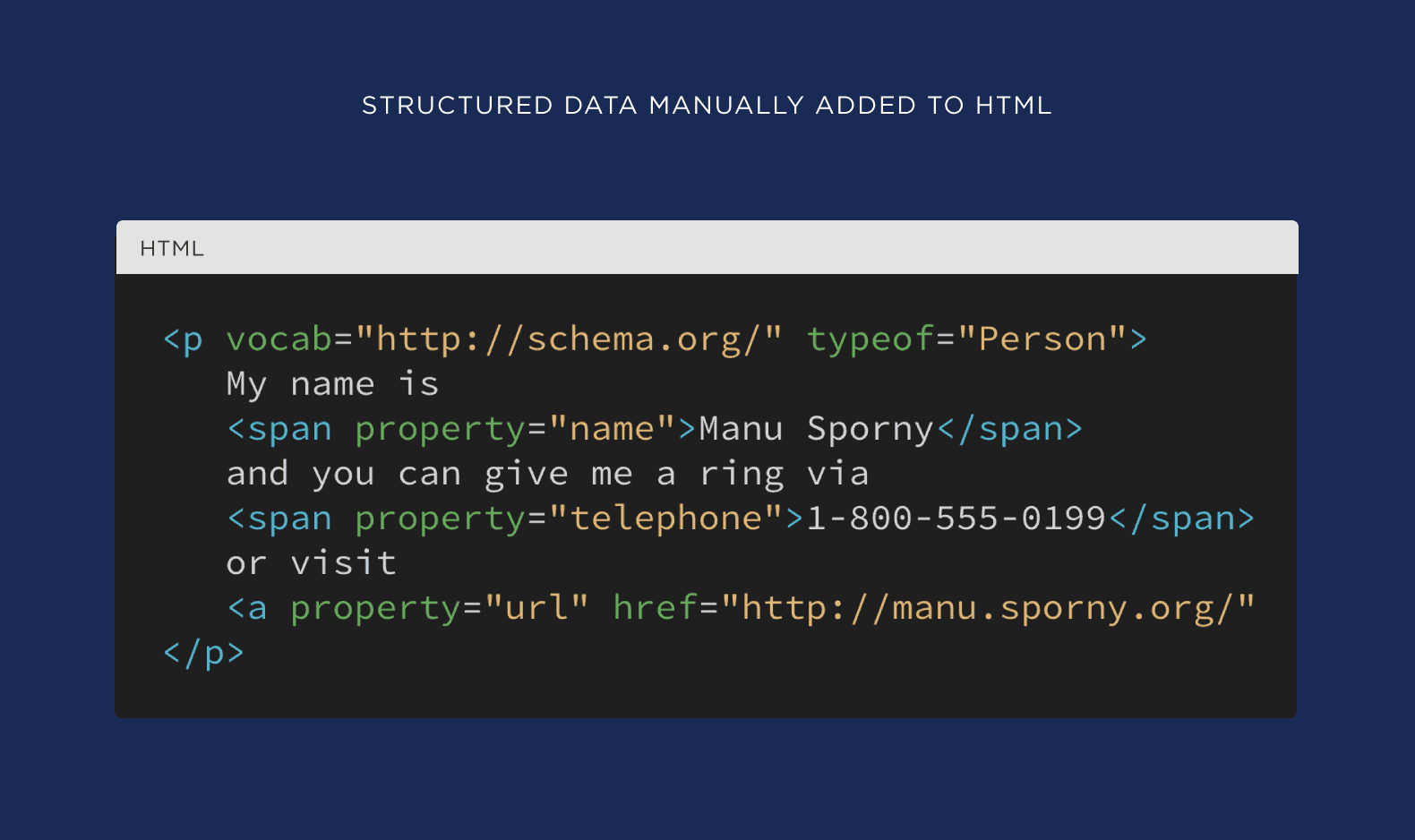
如果没有 JSON-LD,您需要手动将结构化数据添加到页面的 HTML 中:

这是一个巨大的痛苦。另外,向现有 HTML 添加新代码会增加出现问题的可能性。
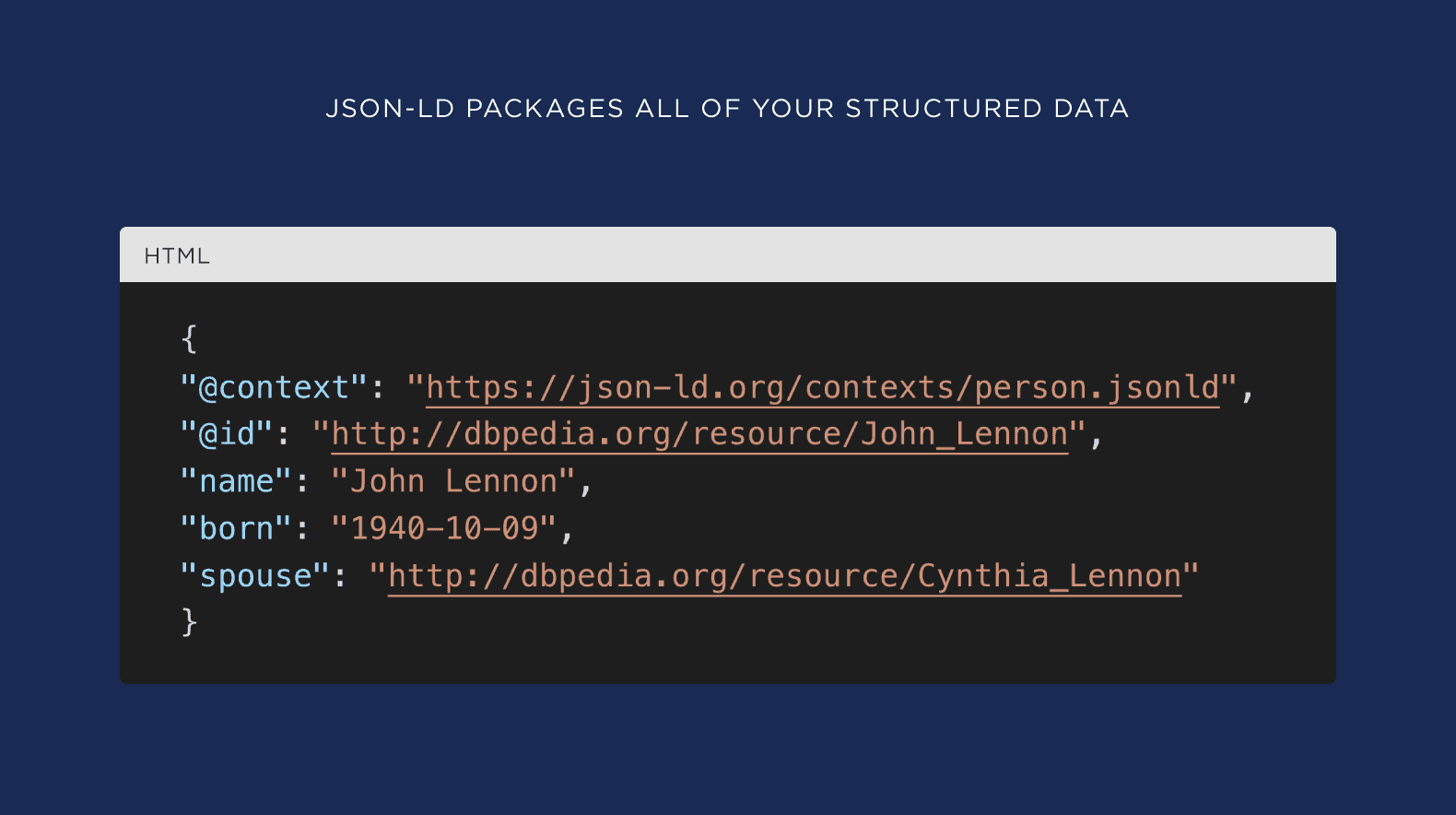
但使用 JSON-LD,所有结构化数据都被打包到一小段 JavaScript 代码中,该代码进入网页的以下部分:

4. 使用富结果测试工具进行验证
最后一步是确保结构化数据设置正确。
幸运的是,谷歌推出了一个很棒的工具,使这一步变得绝对轻而易举:丰富的结果测试。

要使用它,请从您的站点弹出实时页面 URL:

或者复制并粘贴 HTML:

并点击“测试代码”。
然后,Google 会向您显示它在您的页面上找到的任何结构化数据。

如果该工具发现任何奇怪的事情,他们会让您知道:

我应该指出一件事:
无法保证结构化数据会产生丰富的摘要。即使您已经在这里完美地设置了一切。
事实上,谷歌在他们的文档中非常清楚地说明了这一点:

换句话说:
正确使用结构化数据可以最大限度地提高获得丰富摘要的几率。但它并不总是有效。