SEO 友好的网页设计是创建可被搜索引擎完全访问和索引的网站的实践。
文章目录
为什么 SEO 友好的网页设计很重要?
很简单:
针对搜索引擎优化您的网站可以帮助您获得更多流量。这可以为您的企业带来更多转化(例如销售)。
当然,您希望将用户放在第一位。但为了充分利用您的网站,您应该在设计和开发网站时考虑到用户和搜索引擎。
提高有机能见度
通过 SEO 友好的设计,您可以使您的网站更容易被搜索引擎抓取。这反过来又可以帮助他们轻松理解您的内容。
因此他们可以轻松地将您的内容与相关搜索查询相匹配。
换句话说:
它可以帮助您对目标关键字进行更好的排名。

更好的用户体验
许多 SEO 最佳实践也是用户体验最佳实践。
当涉及到您的网站设计时,同样的逻辑也适用。
通过创建一个网站设计:
- 易于导航
- 使搜索引擎轻松了解您的内容的内容
- 加载速度快
您不仅仅是使其对SEO友好。您还使其变得用户友好。
为什么这很重要?
因为快乐的用户更有可能回到您的网站。并注册您的电子邮件列表。并购买您的产品。
加:
Google 奖励提供出色用户体验的网站。因此,这一切都是为了帮助您在搜索结果中排名更高。
让我们了解如何创建一个 SEO 友好的网站。
SEO 友好的网页设计最佳实践
确保搜索引擎可以索引您的内容
如果搜索引擎无法对您的内容编制索引,则无法在搜索结果中对其进行排名。
因此,SEO 友好的网站设计中最重要的部分是它首先是可索引的。
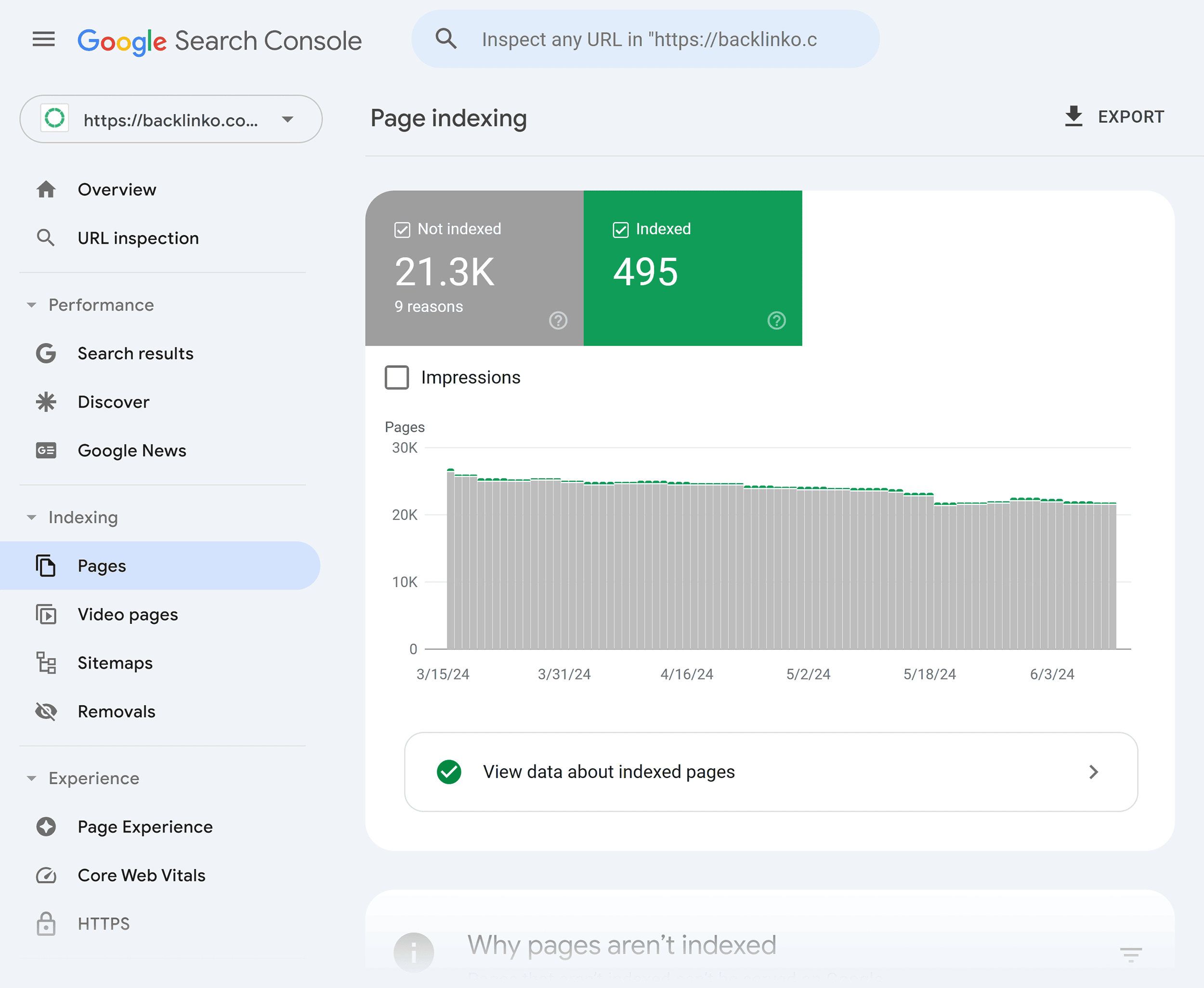
您可以使用Google Search Console快速查看 Google 是否很难将您的内容编入索引。
只需前往“索引”下的“页面”报告即可。

您还可以使用 URL 检查工具检查各个页面。
这会让您知道 Google 访问您的页面时是否出现问题。
如果一切正常,您将看到一个绿色的复选标记。

需要注意的一个问题是确保您没有使用robots.txt 文件阻止页面。
在 robots.txt 中使用“disallow”指令告诉搜索引擎不要抓取页面。这对于正在构建或仅为内部员工设计的页面很有帮助。

但是,意外阻止您确实想要编入索引的页面将阻止 Google 抓取它们。
注意: Google 仍可能通过其他网站上的链接在 robots.txt 中找到您已屏蔽的网址。因此,如果您确实想阻止某个页面建立索引,请不要在 robots.txt 中阻止它,而是使用“noindex”元机器人标记。
使用响应式、移动优先的设计
现在超过 50%的网站流量来自移动设备。
这意味着:
首先创建桌面网站然后再创建移动版本是没有意义的。
相反,您需要从一开始就考虑移动用户。
这对于 SEO 也有好处。
谷歌使用“移动优先索引”方法,主要查看网站的移动版本。

底线?
如果您的网站针对移动设备进行了优化,那么它就可以满足用户和 Google 的需求。
如何创建适合移动设备的网站设计?请遵循以下准则:
- 使其响应式:您的网站设计应适应用户的设备,以确保一切在移动设备上的运行效果与在桌面设备上的运行效果一样好。从导航菜单到购买按钮。
- 使其易于触摸:确保按钮和图标易于点击。而且滚动和缩放都很容易。
- 使用适当的字体大小:正文内容在 16 像素左右效果很好。但只要确保所有书面内容在较小的屏幕上易于阅读即可。
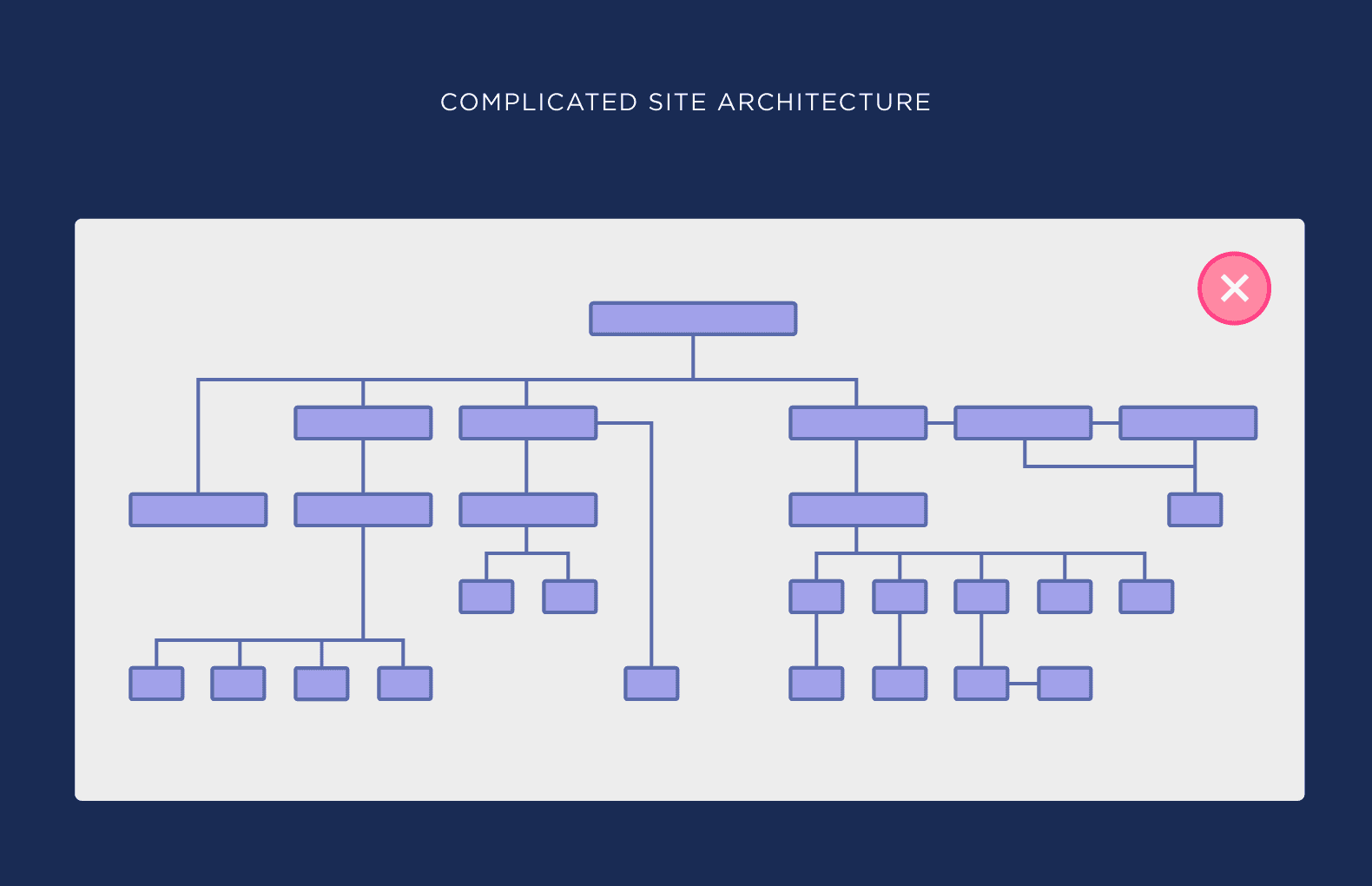
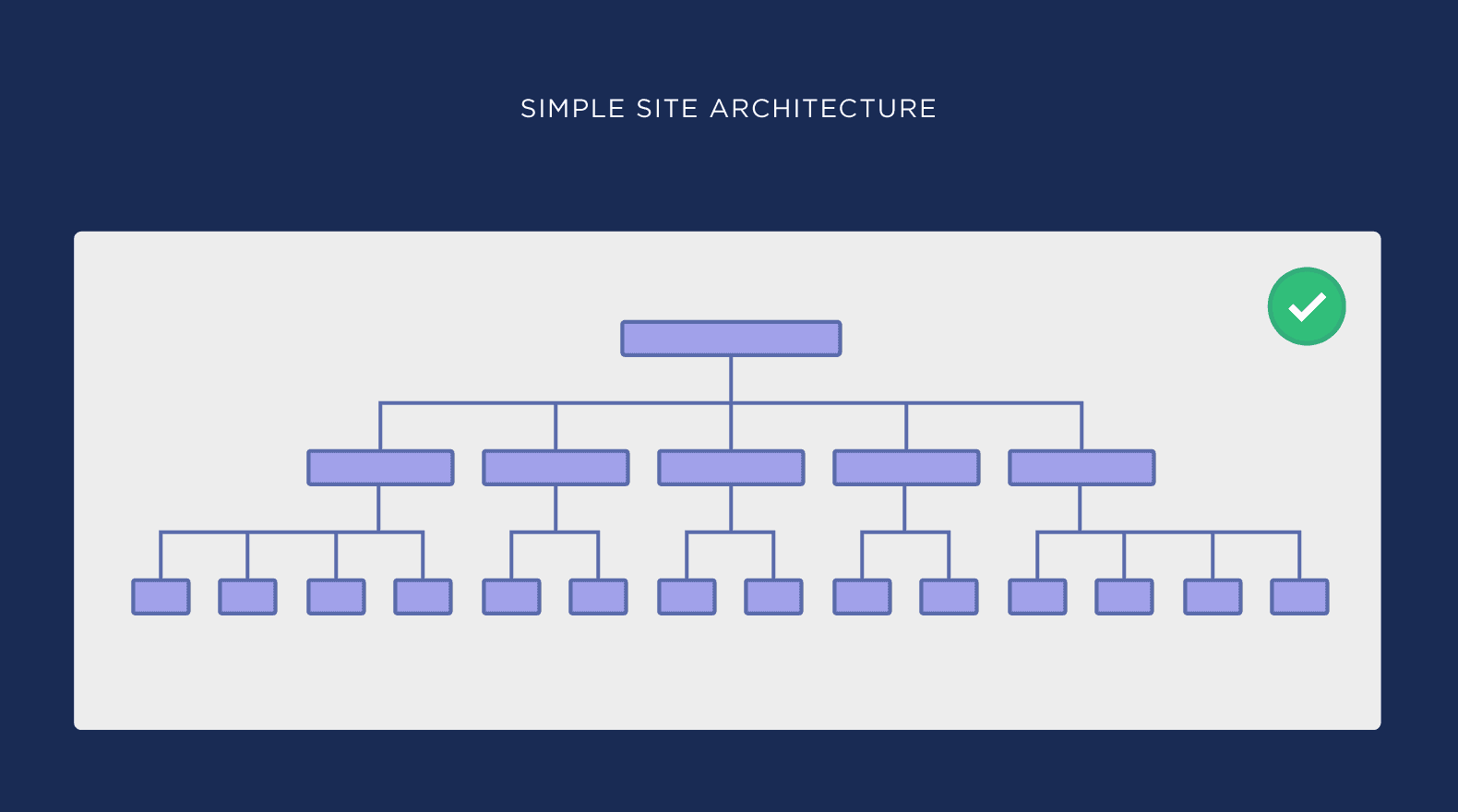
使用简单的网站架构
网站架构听起来可能很复杂。但事实并非如此。
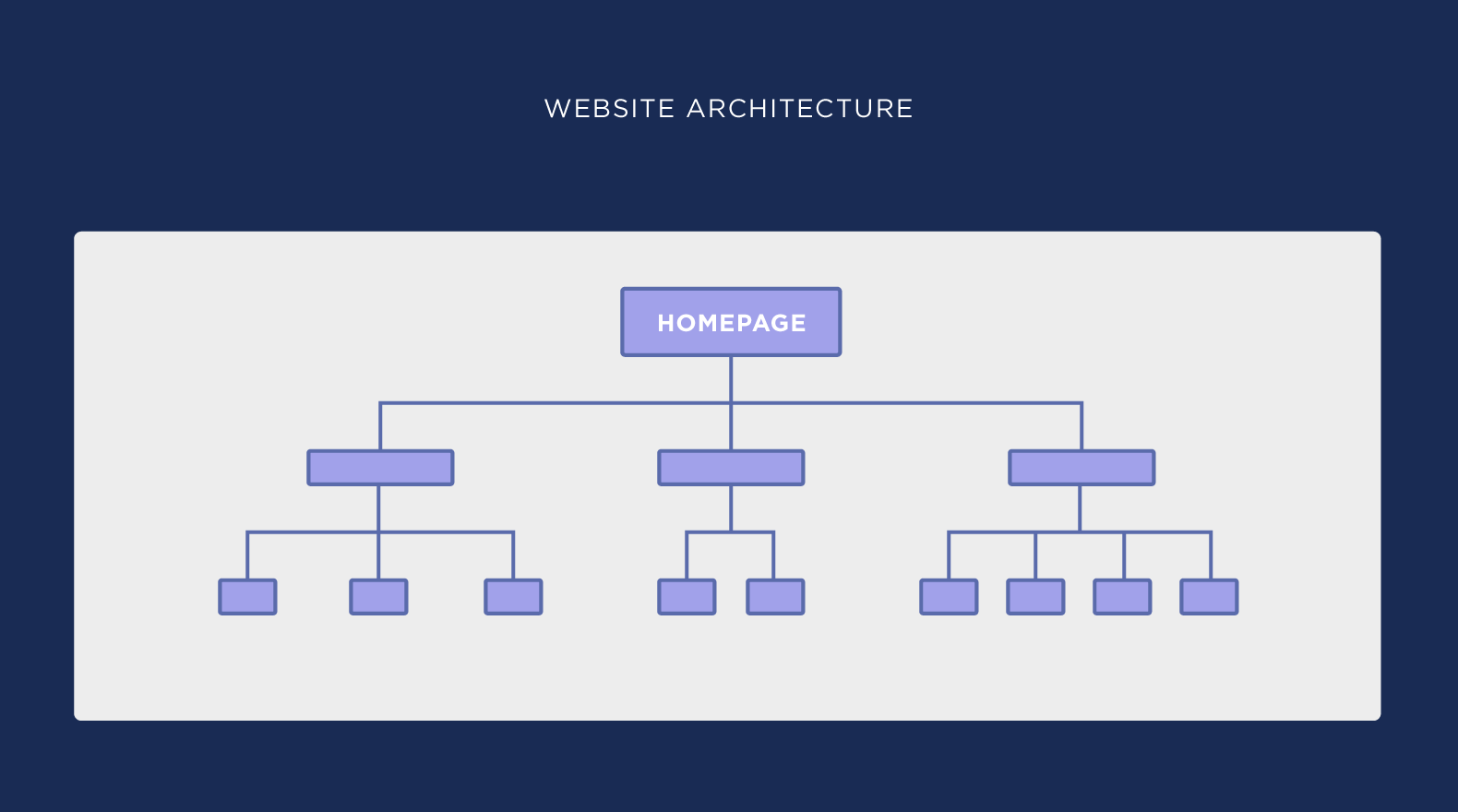
网站架构简单地说就是您网站上的所有页面如何链接在一起。

一般来说,您希望网站架构保持简单。
换句话说:
如果你有这样的纠结:

谷歌将很难找到你的所有页面并为其建立索引。
(用户也很难找到您的内容。)
另一方面,这样的架构使 Google 的工作变得更加容易:

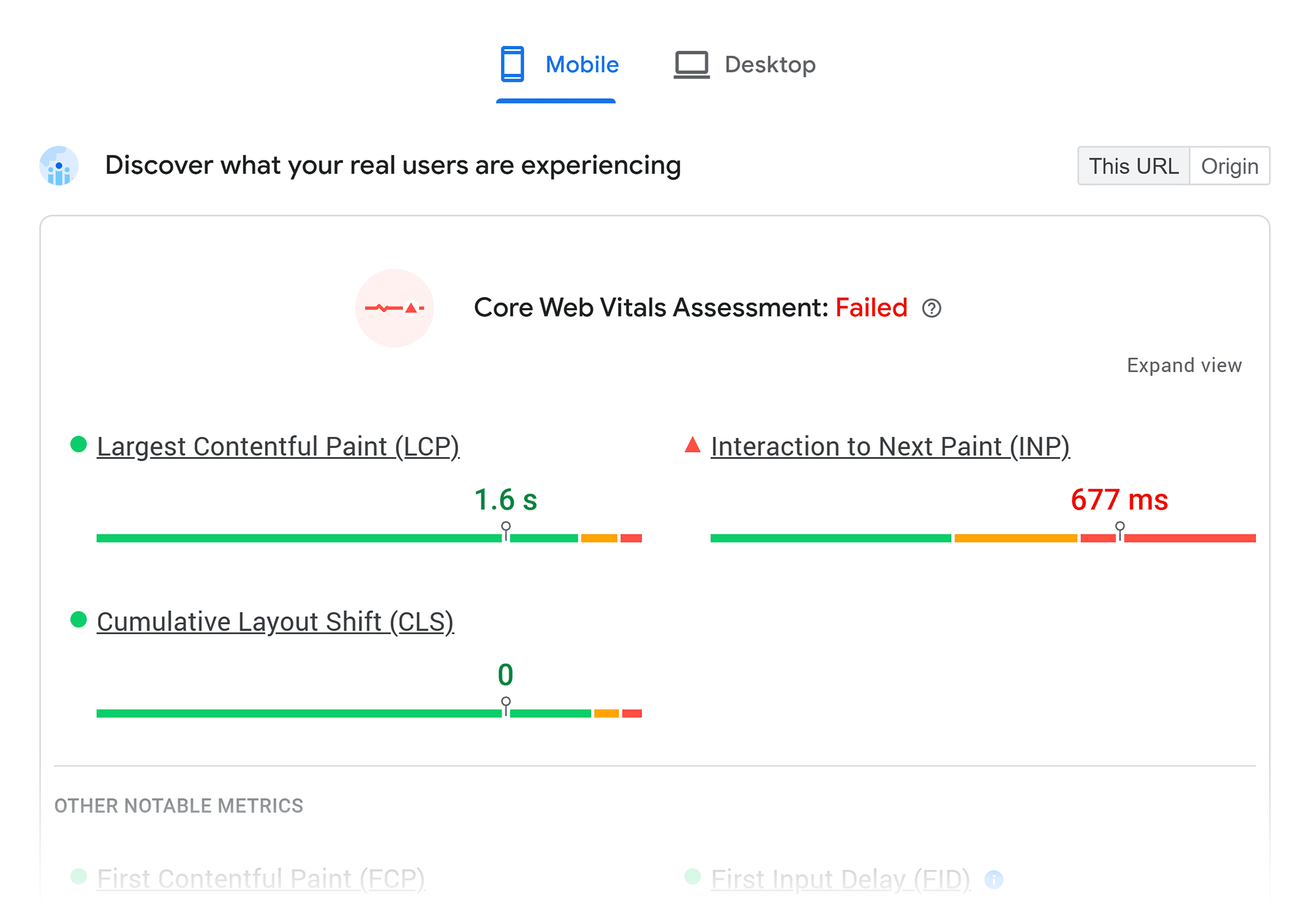
提高您的加载速度(核心网络生命)
加载速度慢会对用户体验产生负面影响。导致跳出率更高。
测量页面速度的一种方法是使用 Google 的Core Web Vitals 。

这三个指标衡量:
- 您的内容加载速度有多快(最大的内容绘制)
- 它对用户交互的响应程度(与 Next Paint 的交互)
- 布局意外移动了多少(累积布局移动)
使用PageSpeed Insights等工具了解您的网站在每种情况下的表现:

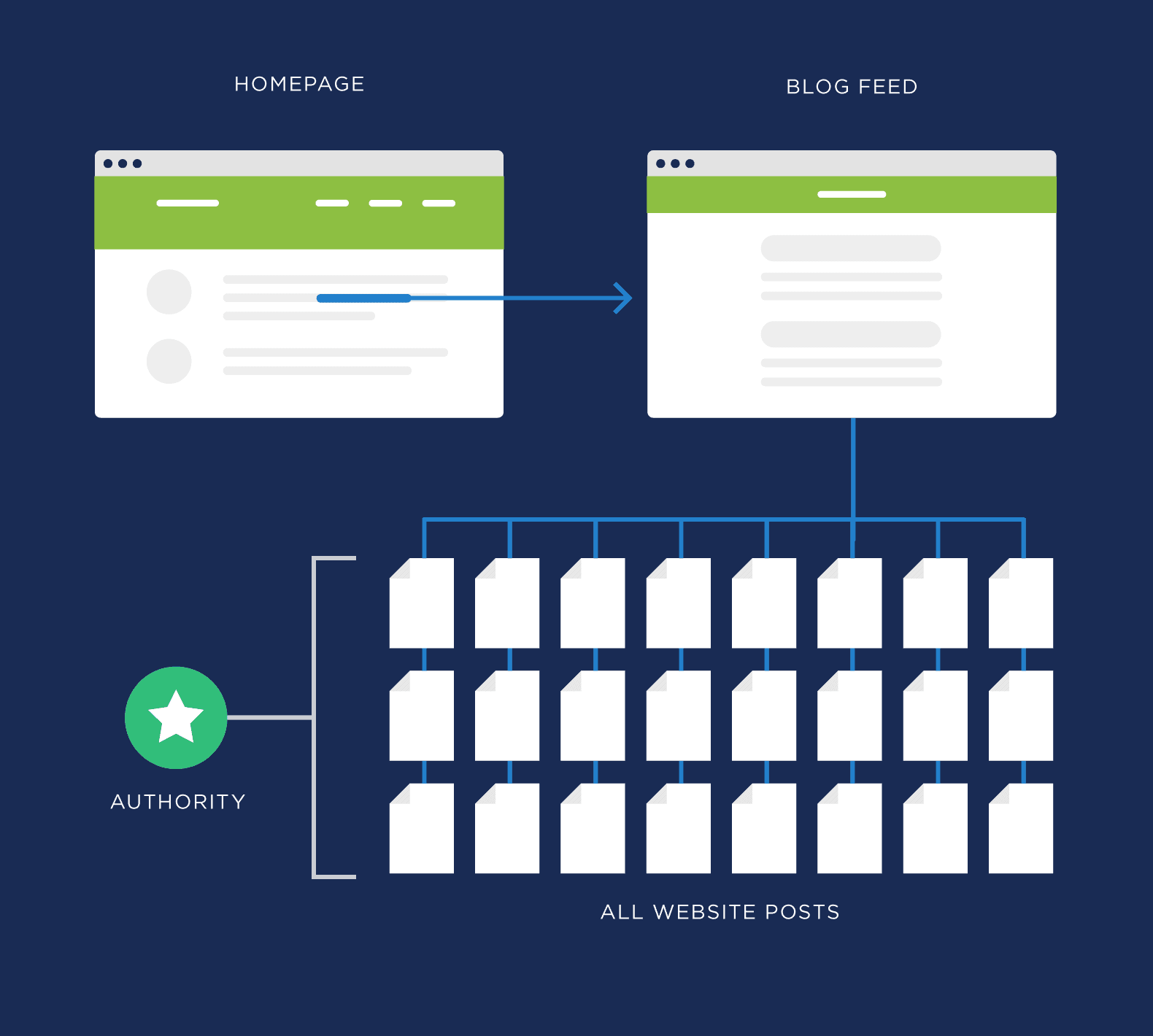
使用内部链接
内部链接是从您网站上的一个页面到另一页面的链接。它们帮助搜索引擎和用户找到您的内容。
它们有助于提供有关链接页面的上下文(对于排名很重要)。同时还为用户提供有用的资源。
因此,它们是 SEO 友好网站的重要组成部分。

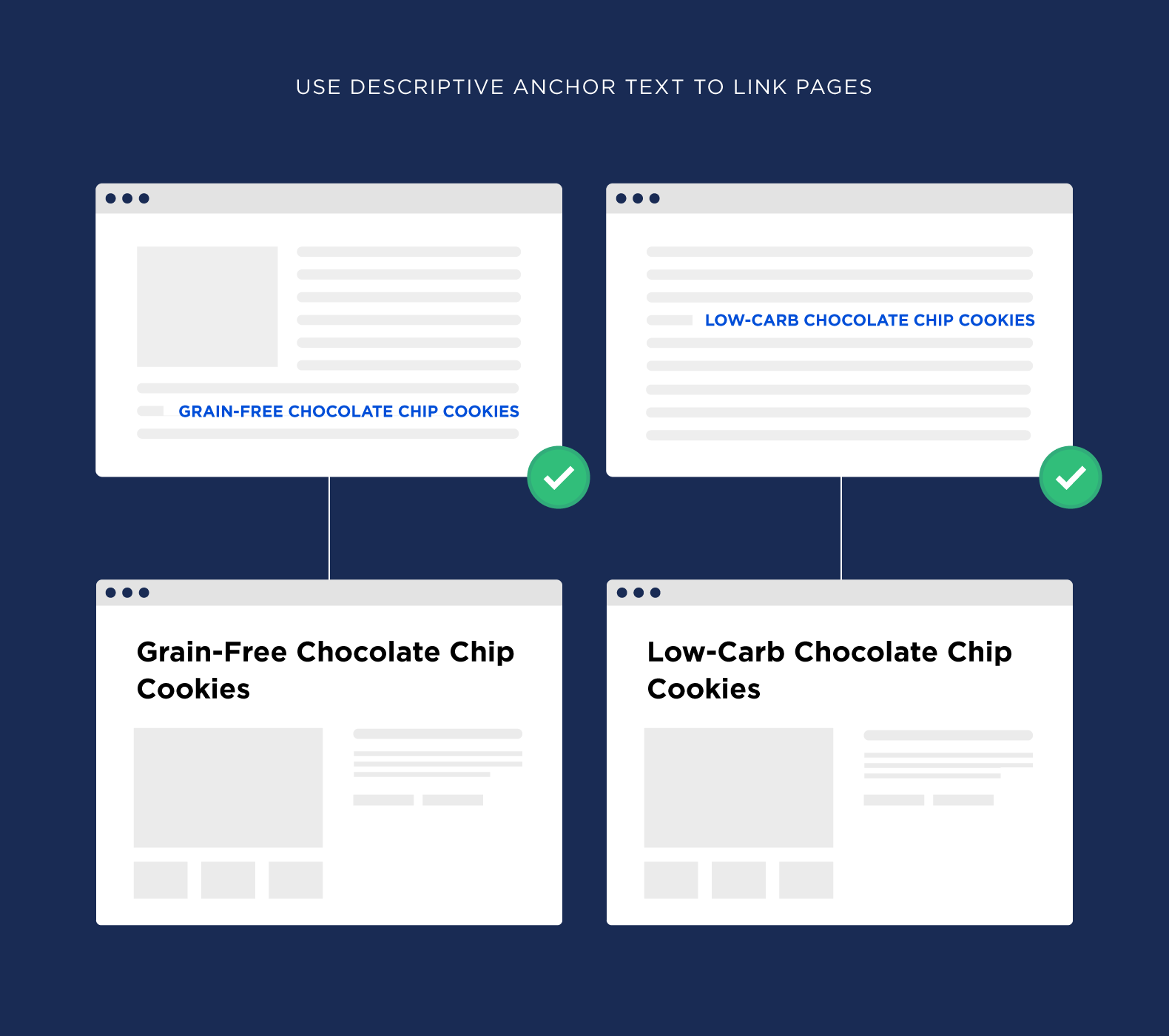
对内部链接使用描述性锚文本,为用户和搜索引擎提供有关链接页面的上下文。
不要使用“单击此处获取更多信息”,而是使用“在我们的最佳关键词研究工具指南中了解更多信息”。
并在链接到不同页面时使用独特的锚文本。

还要确保您链接到重要页面或从重要页面链接。这使得 Google 和用户更容易找到它们。
它有助于在您的网站上分配权限。

使用 HTTPS
这是一个快速的过程,但它仍然很重要,因为自 2014 年以来它一直是一个(轻量级)Google 排名信号。
使用安全超文本传输协议 (HTTPS) 可在用户浏览器和网站服务器之间提供加密连接。
它会在您的地址栏中显示一个挂锁图标。

实施架构标记
虽然结构化数据(或架构标记)不是网站设计的可见部分,但可以帮助 Google 了解您的内容。
架构标记是您添加到网站的代码,用于向搜索引擎提供有关页面内容的更多详细信息。
您可以使用它来定义企业的营业时间、帖子的作者、食谱时间等。
有时,谷歌会使用这些信息在搜索结果中生成丰富的摘要。
像这样:

这些片段吸引了搜索者的注意力。并且可以带来更高的点击率。
这意味着实施架构标记可能会带来更多的网站流量。
但添加schema的时候很容易出错。因此,请查看我们的结构化数据指南以获取更多信息。
优化您的图像
虽然谷歌现在在这方面可能相当擅长,但它在识别图像方面仍然不如在理解文本方面那么擅长。
这就是为什么Google 建议您在图像中添加描述性替代文本。

例如,以下是我的网站上“特色片段”一词在搜索结果页面 (SERP) 上的排名图像:

为了帮助搜索引擎理解该图像是什么,我给了我的图像一个简单但描述性的文件名:
google-serp-featured-snippet.png
我还使用了简单的替代文本来准确描述我的图像:
Google SERP – 精选片段
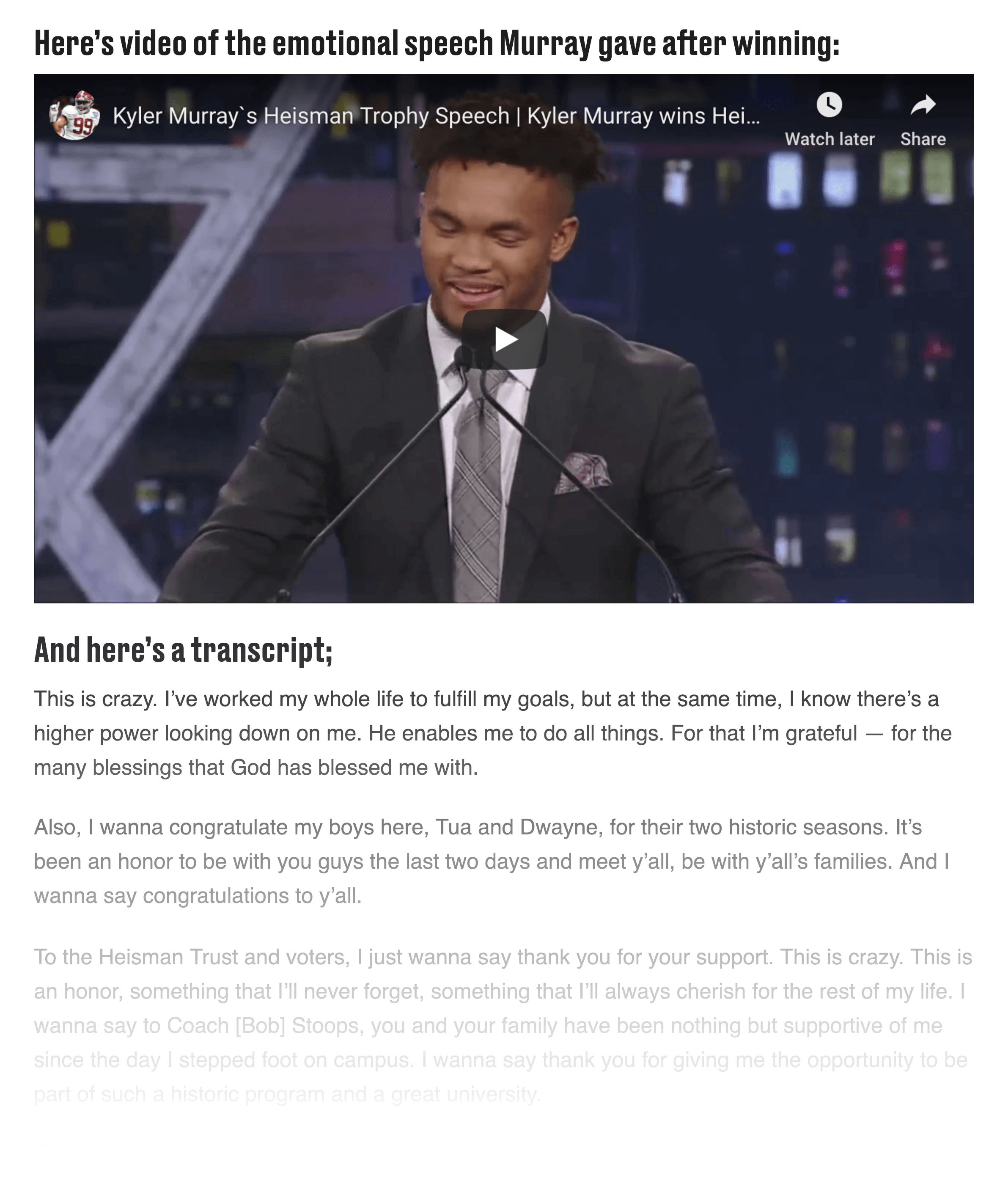
提供成绩单
就像图像一样,谷歌无法像理解文本那样轻松地理解视频或音频格式的内容。
因此,如果您在网站上发布多媒体内容,请向 Google 提供页面上的文字记录:

这是 SEO 友好 = 用户友好的另一个例子。
因为它可以让听不到音频的人(例如在嘈杂的环境中)仍然可以使用内容。
所以这是双赢的。
使用规范标签
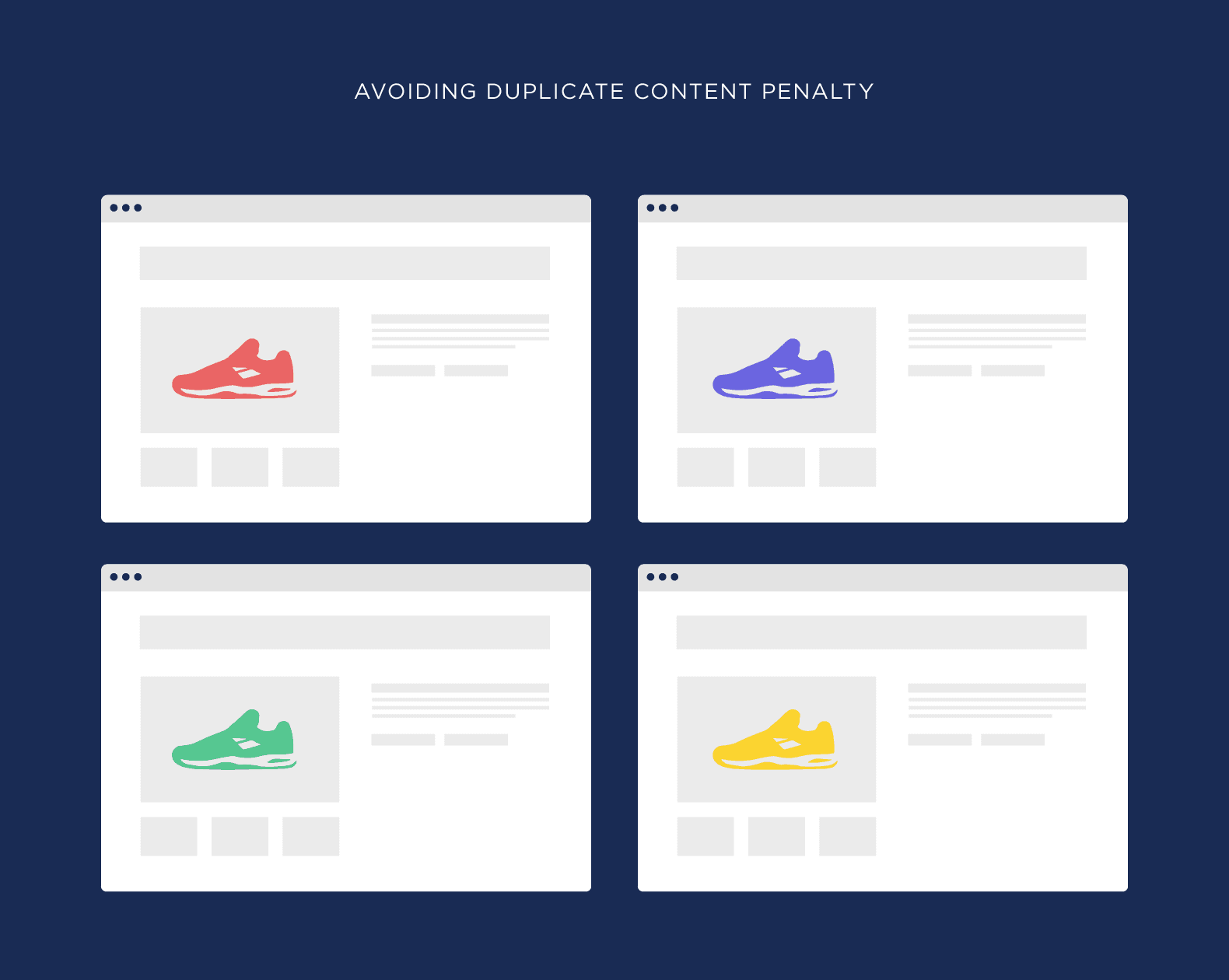
在某些情况下,您的网站上可能有几个具有相似内容的不同页面……但您只希望其中一个页面排名。
例如,您有一个包含您销售的网球鞋的每种尺寸和颜色的页面。

为你的鞋子的红色、蓝色、绿色和黄色版本编写完全独特的内容是没有意义的。因为除了颜色之外,它们都是一样的。
答案是什么?
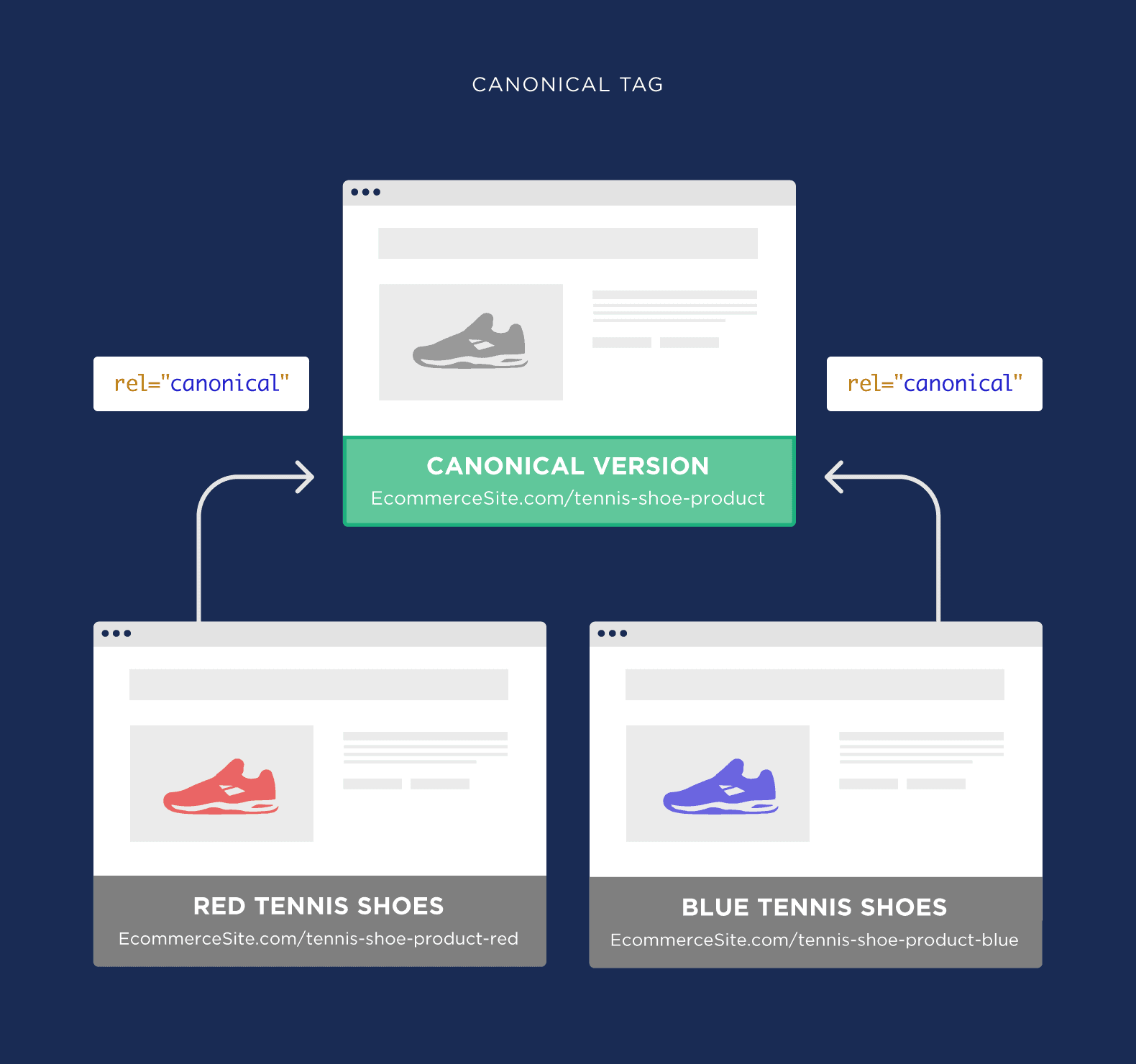
规范标签。
这个标签告诉搜索引擎:
“该页面值得索引。其余的只是该页面的变体。”

这会阻止 Google 将重复页面编入索引,从而节省抓取预算。
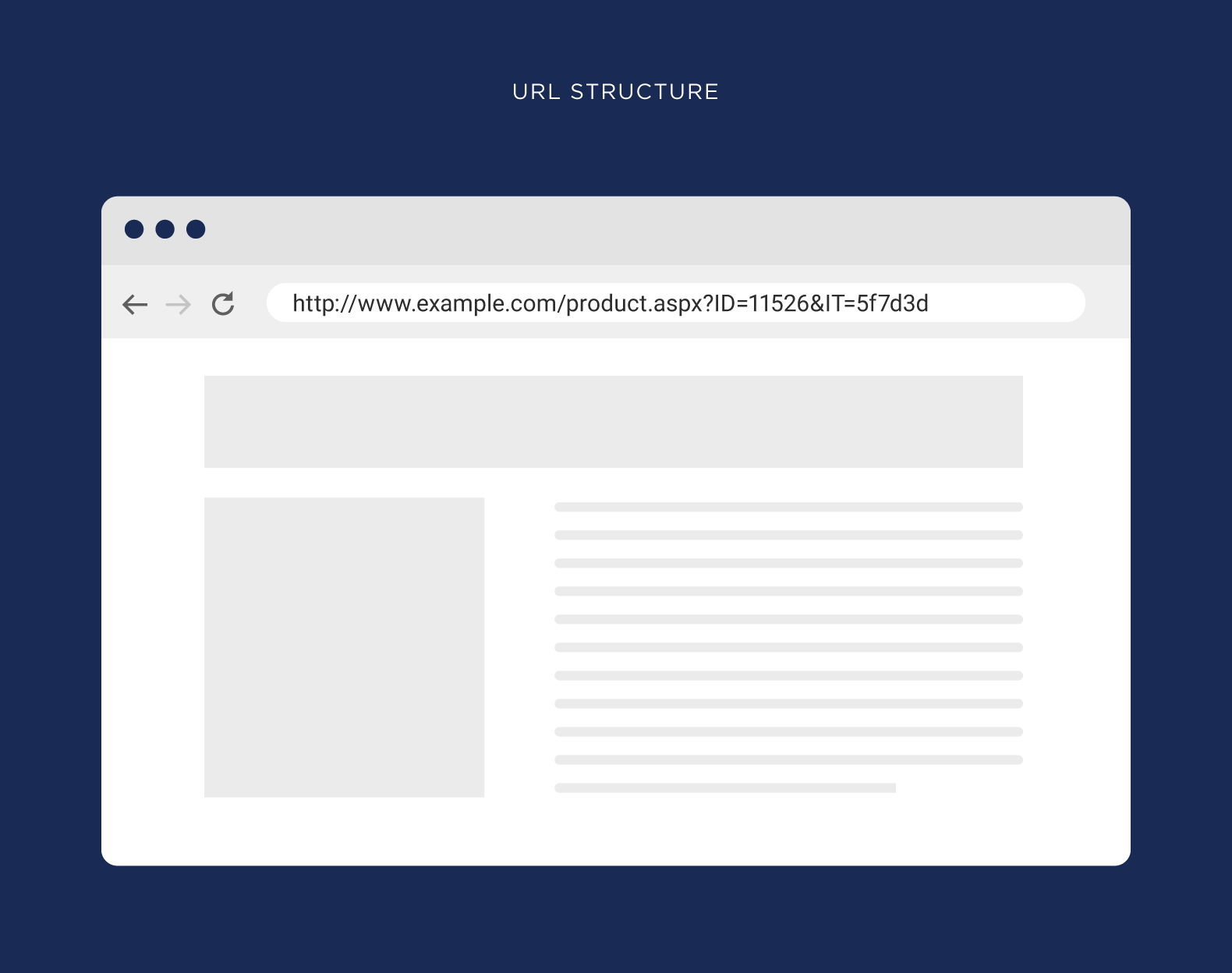
简化您的 URL 结构
许多网站所有者对他们的网址投入了零思考。
他们最终看起来像这样:

未经深思熟虑的 URL 对用户不利(奇怪的 URL 很难记住)。
但搜索引擎也难以应对又长又混乱的 URL。这是因为 Google 会查看您的网址(以及标题标签和页面上的内容等因素)来确定页面的主题。
因此,您要避免使用不能很好地描述您的页面的 URL。
相反,请使用为用户和搜索引擎提供页面主题线索的 URL。还有那些容易记住的。
例如,对于这篇关于 SEO 技术的文章,我的 URL 是:
https://backlinko.com/seo-techniques
简单的。
提供出色的用户体验
为什么良好的用户体验对于 SEO 很重要?
嗯,正如我之前告诉你的,谷歌的目标是奖励提供良好体验的内容。
但除此之外,谷歌还密切测量所谓的“用户体验信号”。
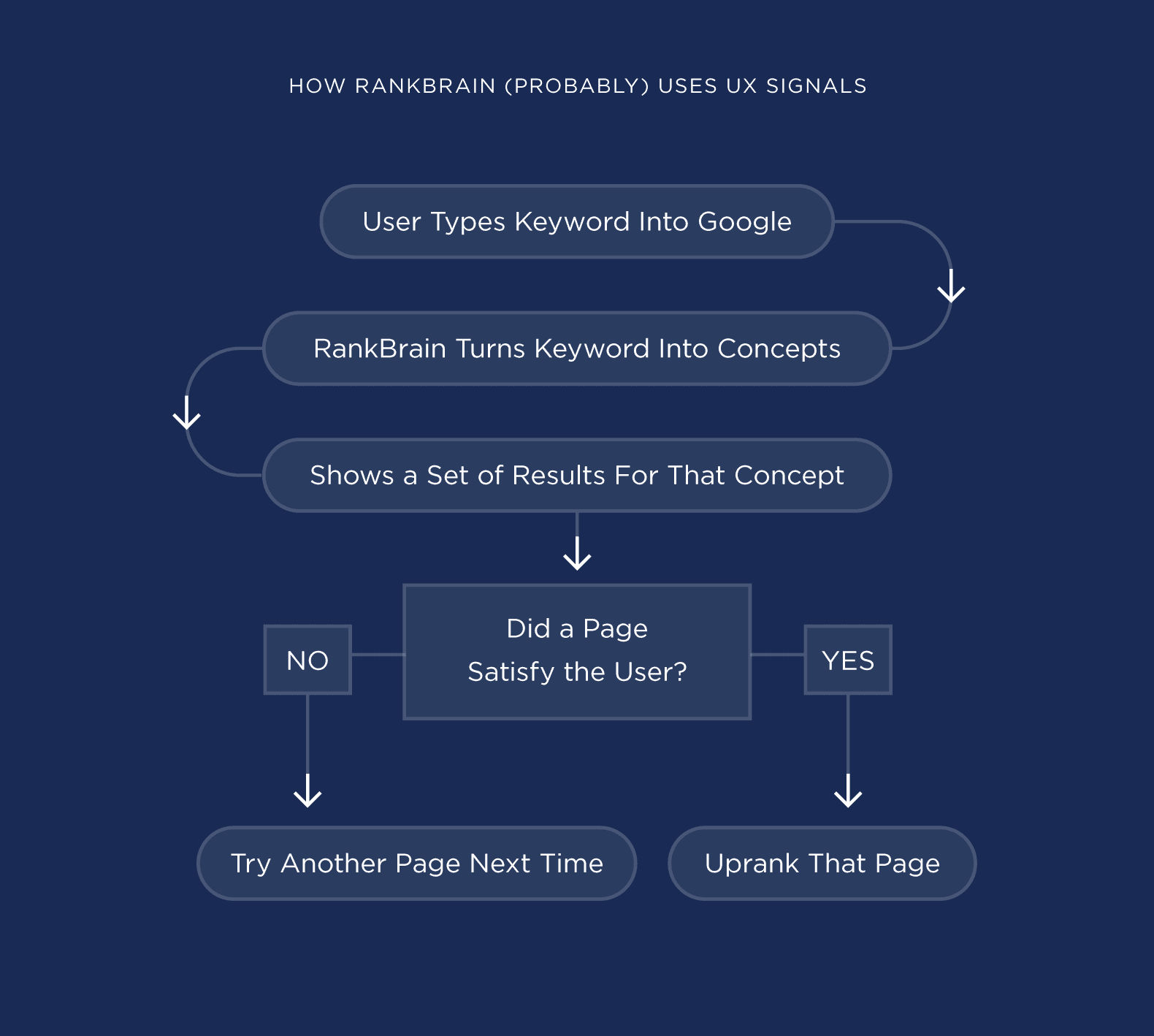
这个理论是这样的:如果谷歌发现人们喜欢你的内容,它就会在搜索结果中排名更高。

(这是由名为“ RankBrain ”的 Google 算法处理的。)
注意: Google API 泄露和反垄断审判都提供了更强烈的建议,表明这些信号用于对内容进行排名。
因此,如果您能让更多人点击您的网站并在那里花费更多时间(通过提供良好的体验),您也许能够提高您的排名。
但即使这不会直接影响您的排名,如果人们喜欢您的内容,他们也更有可能回来。并转化为付费客户。
优先考虑可读性
让您的内容易于阅读是使其更加用户友好的超级简单方法。
使用短句子、短段落并添加大量视觉中断(例如图像和项目符号列表)可以使您的内容更容易浏览。
这就是很多读者将会做的事情。
因此,如果您通过优先考虑可读性来让他们轻松找到所需的内容,那么您将为他们提供更好的用户体验。
使用描述性标题
您的标题标签有两个主要目标:
目标#1:描述您的页面的内容。
您希望避免使用“主页”之类的通用标题。
例如,这是我主页的标题标签:
Backlinko:SEO、内容营销和链接建设策略
这为用户(和搜索引擎)提供了比“欢迎来到我的网站”这样的通用标题更多的信息。
目标#2:在标题中使用目标关键字。
谷歌使用您的标题标签(以及其他信号)来了解您页面的主要主题。因此,请务必包含您的目标关键字
一旦出现在你的标题中。
例如,我这篇文章的目标关键字是“SEO 工具”。所以我确保在标题中包含这句话:

再次:
实现这两个目标将帮助您的网站访问者了解您的页面是他们应该在搜索结果中点击的页面。
同时还可以帮助 Google 了解如何对您的内容进行排名。
使用副标题组织您的内容
让我们面对现实:
地球上没有人愿意阅读一堵巨大的文字墙,如下所示:

挤在一起的内容会让用户更难阅读和理解页面的内容。 (谷歌也是如此。)
这就是为什么您想要将内容组织成离散的部分。
这可以让您的用户跳过并找到对他们最有帮助的部分。它还可以帮助 Google 理解您涵盖的所有子主题。
例如,我博客中的这篇文章是一步一步的 SEO 审核:

正如您所看到的,我使用 H2 子标题将我的内容分成一堆不同的部分:

以下是Google 的 John Mueller的一句话,可帮助您了解搜索引擎如何使用标题来更好地理解您的内容:
“我们使用这些标题的目的是,我们有这么大的文本块,或者我们有这么大的图像,并且上面有一个标题,因此这个标题可能适用于这块文本或这张图像。
…
这有助于我们更好地理解如何构建该文本片段,如何构建这些块中的图像。这样就更容易找到……引导我们访问这些页面的正确查询。”
因此,使用标题可以让您的用户更轻松地使用您的内容。它可以帮助谷歌了解它应该对哪些类型的查询进行排名。





.webp)