什么是页面速度?
页面速度是加载网页所需的时间。页面的加载速度由几个不同的因素决定,包括站点的服务器、页面文件大小和图像压缩。
那是说:
“页面速度”并不像听起来那么简单。
这是因为测量页面速度的方法有很多。以下是最常见的三种:
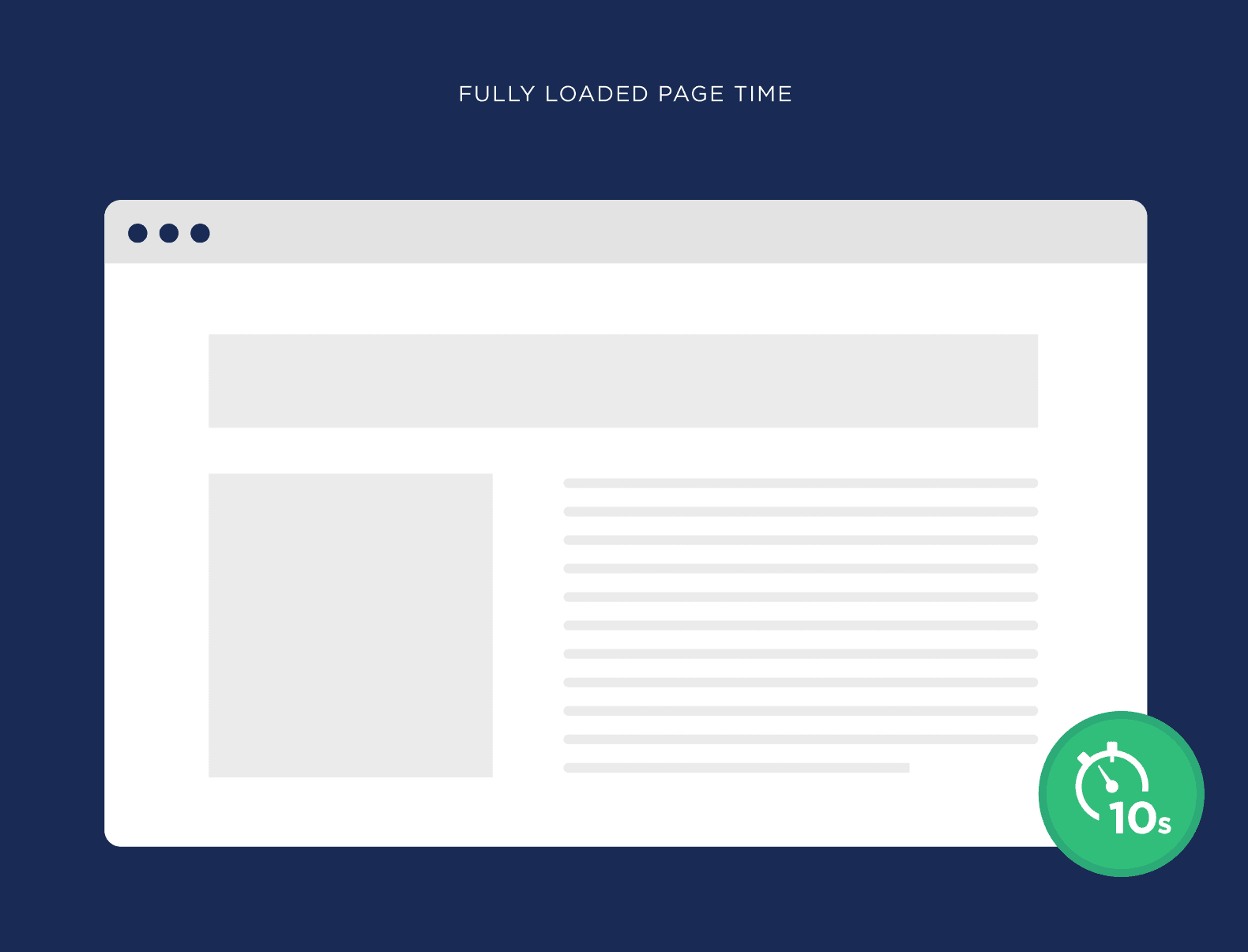
完全加载的页面:这是加载页面上 100% 资源所需的时间。这是确定页面加载速度的最直接方法。
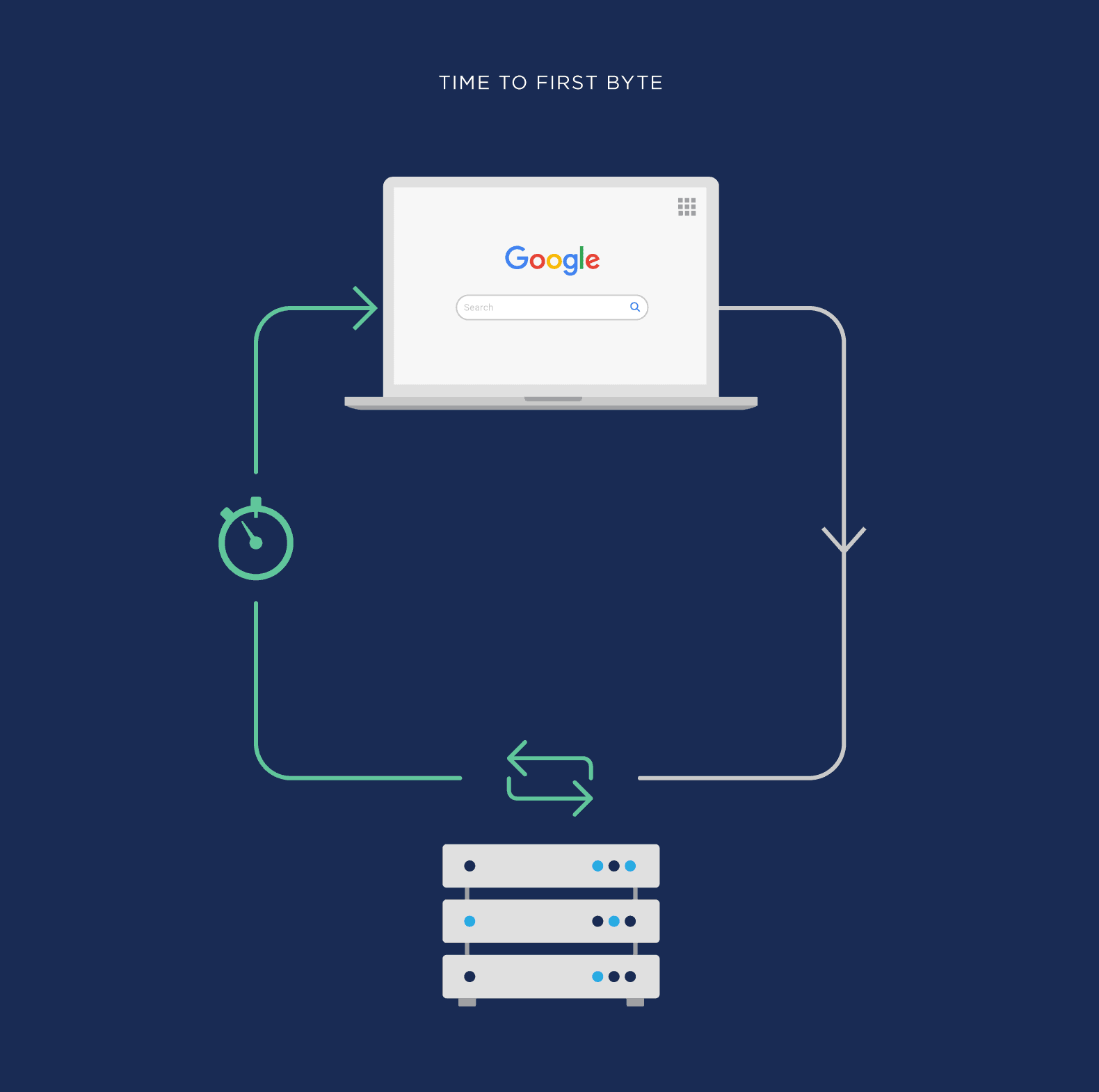
第一个字节的时间:这测量页面开始加载过程所需的时间。

如果您曾经登陆过某个页面并盯着白色屏幕几秒钟,这就是 TTFB 在起作用。
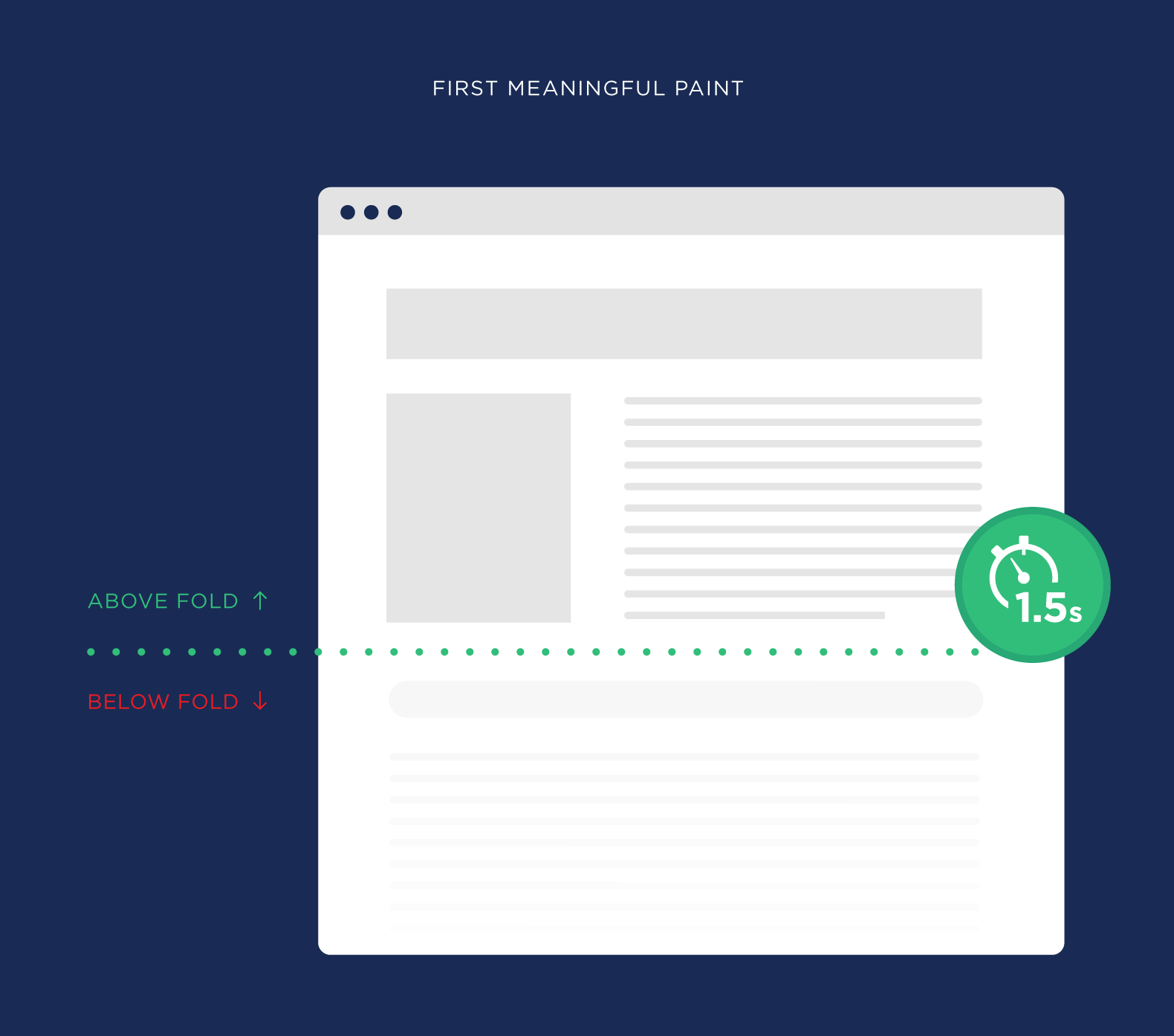
第一次有意义的绘制/第一次上下文绘制:页面加载足够的资源以使用户能够阅读该页面上的内容所需的时间。
例如,假设您有一篇博客文章需要 10 秒才能完全加载。

这是一个很长的时间……如果你只看整个页面加载需要多长时间。
另一方面,关注“首次有意义的绘制”有时可以更好地代表用户在页面加载时实际与页面交互的方式。
例如,让我们再看一下需要 10 秒才能加载页面所有资源的页面。
尽管整个页面需要一段时间才能加载,但当用户第一次登陆该页面时,他们会在 1.5 秒后获得“第一次有意义的绘制”。

这意味着他们几乎可以立即开始与您的页面进行交互。所以对于用户来说,你的页面速度很快。
底线?
有很多不同的方法来测量页面速度。并且没有任何“正确”的指标可以击败所有其他指标。它们都有优点和缺点。
相反,应专注于提高您找到的所有指标的页面加载速度。
为什么页面速度对 SEO 很重要?
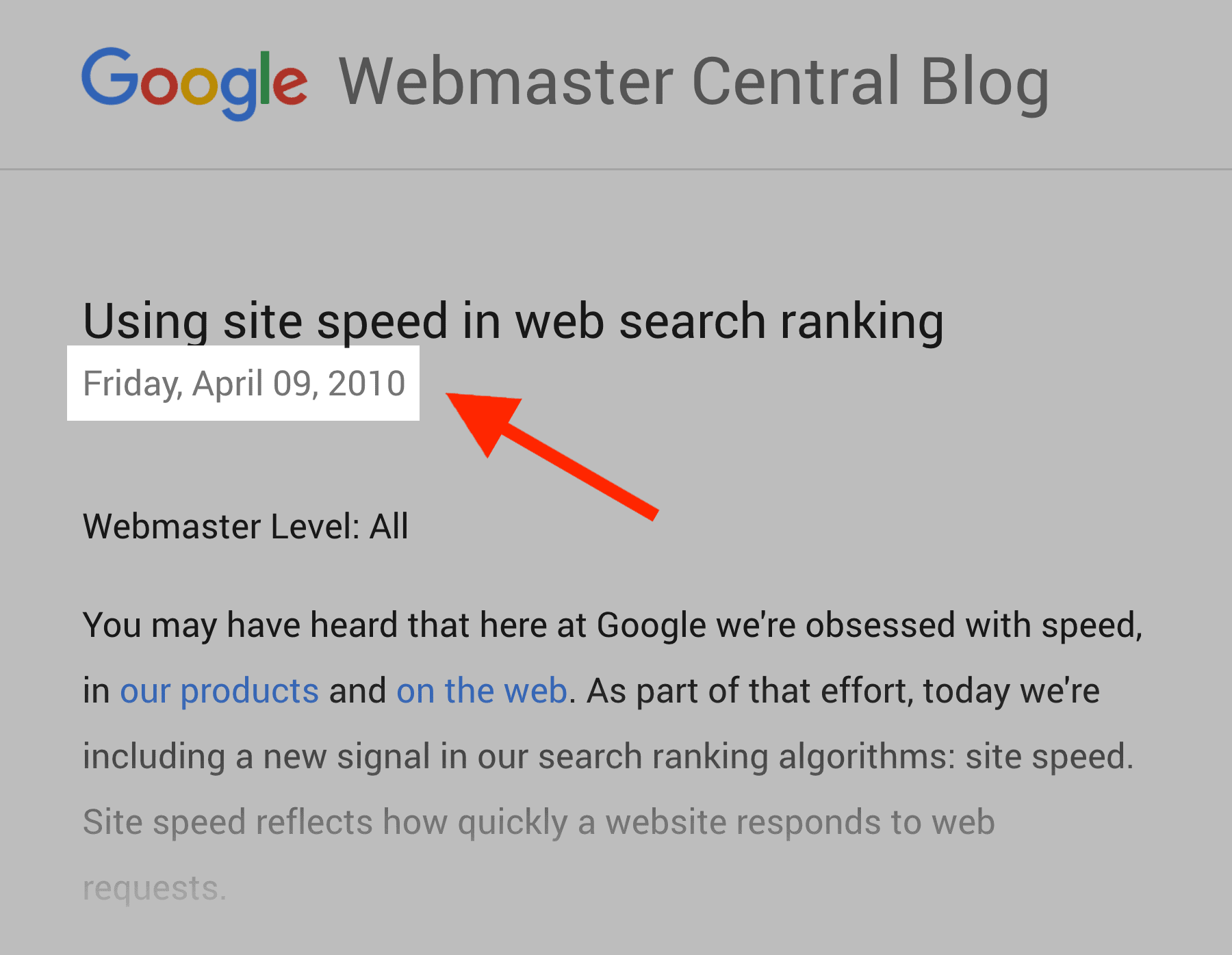
自 2010 年起, Google 就将页面速度作为排名因素。

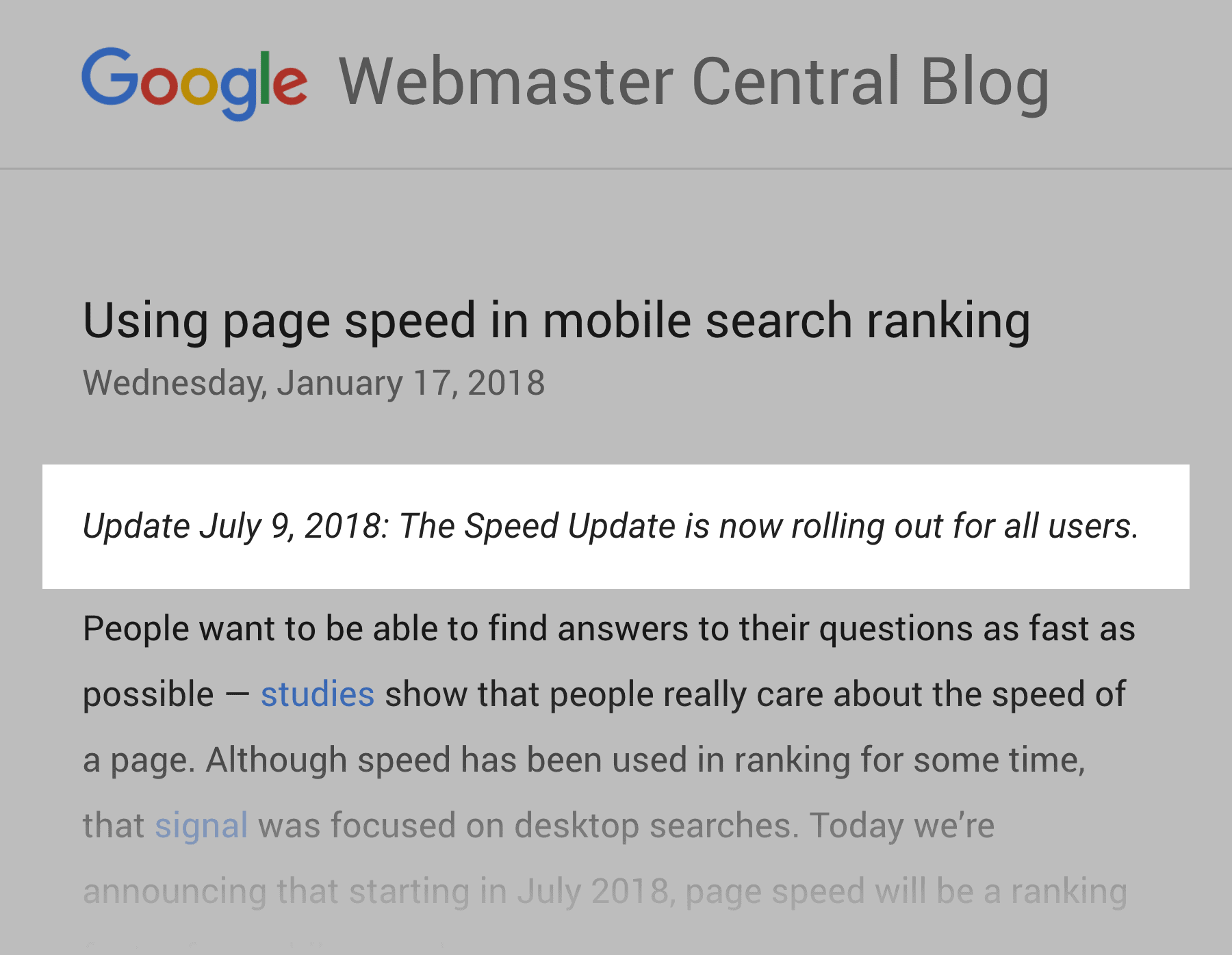
2018 年,谷歌通过“速度”更新提高了页面速度的重要性。

简而言之:
加载缓慢的网站可能会损害您的 Google 排名。
问题是:Google 如何确定您网站的加载速度?他们是否会查看 100% 的页面加载需要多长时间?还是TTFB?
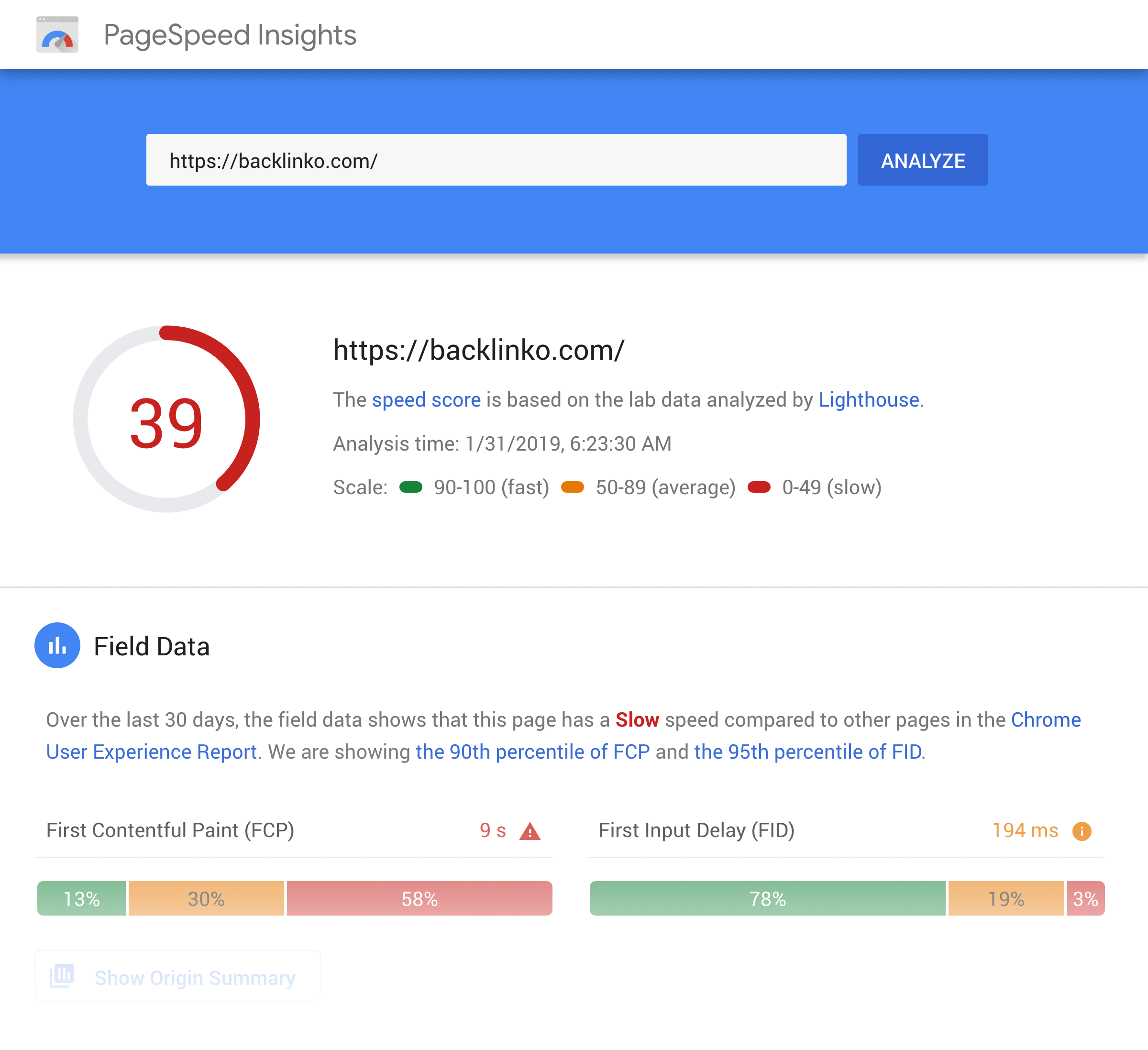
他们还没有对此发表任何官方声明。但考虑到他们在PageSpeed Insights 工具中报告所有这些指标,我知道他们可能使用不同页面速度测量的组合:

因此,以下是提高网站加载速度的方法。
最佳实践
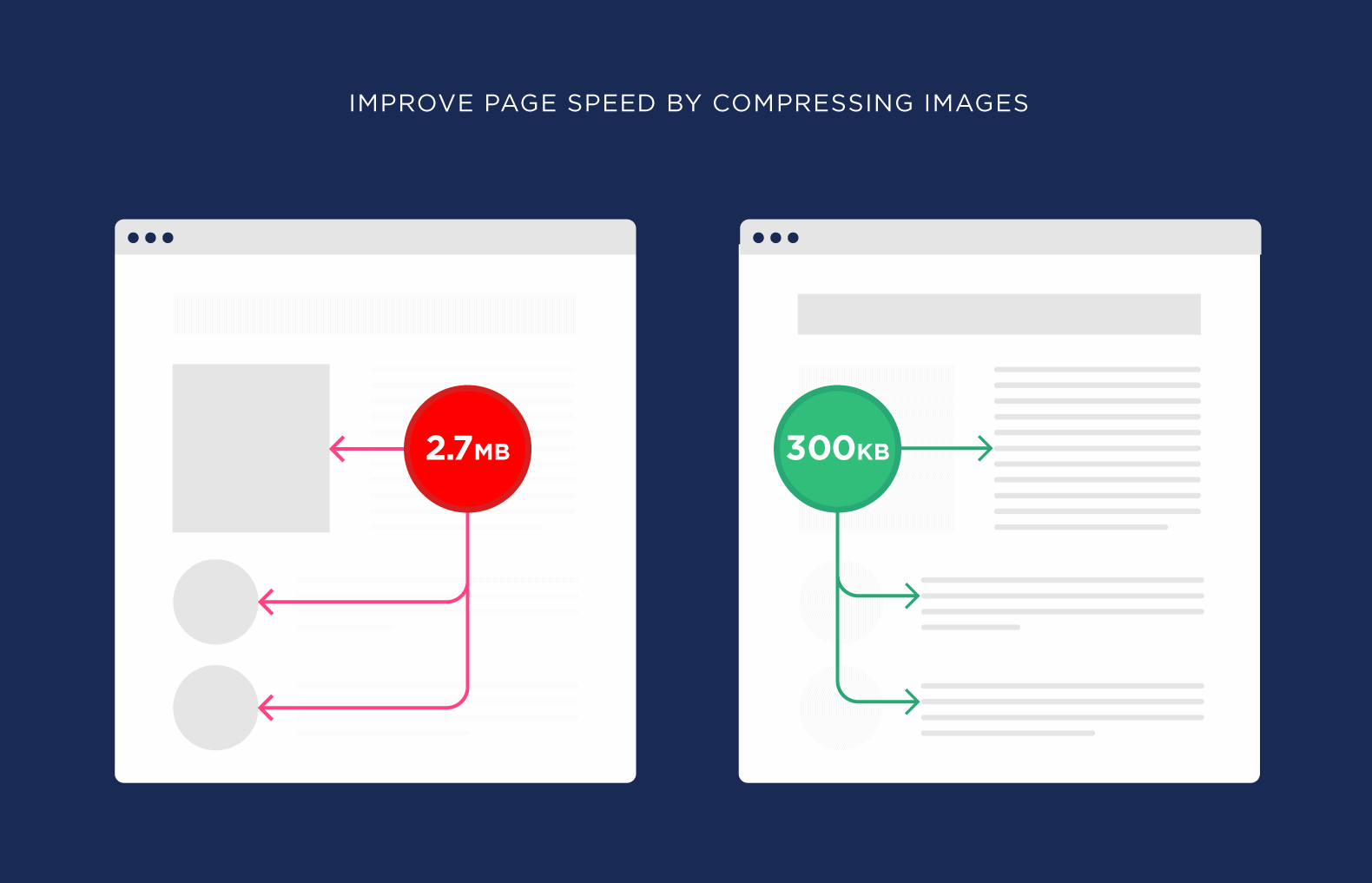
压缩图像
我把这个放在第一位,因为这通常是最大的胜利。
毕竟,图像通常占据页面大小的 50-90%。

(以及加载速度)
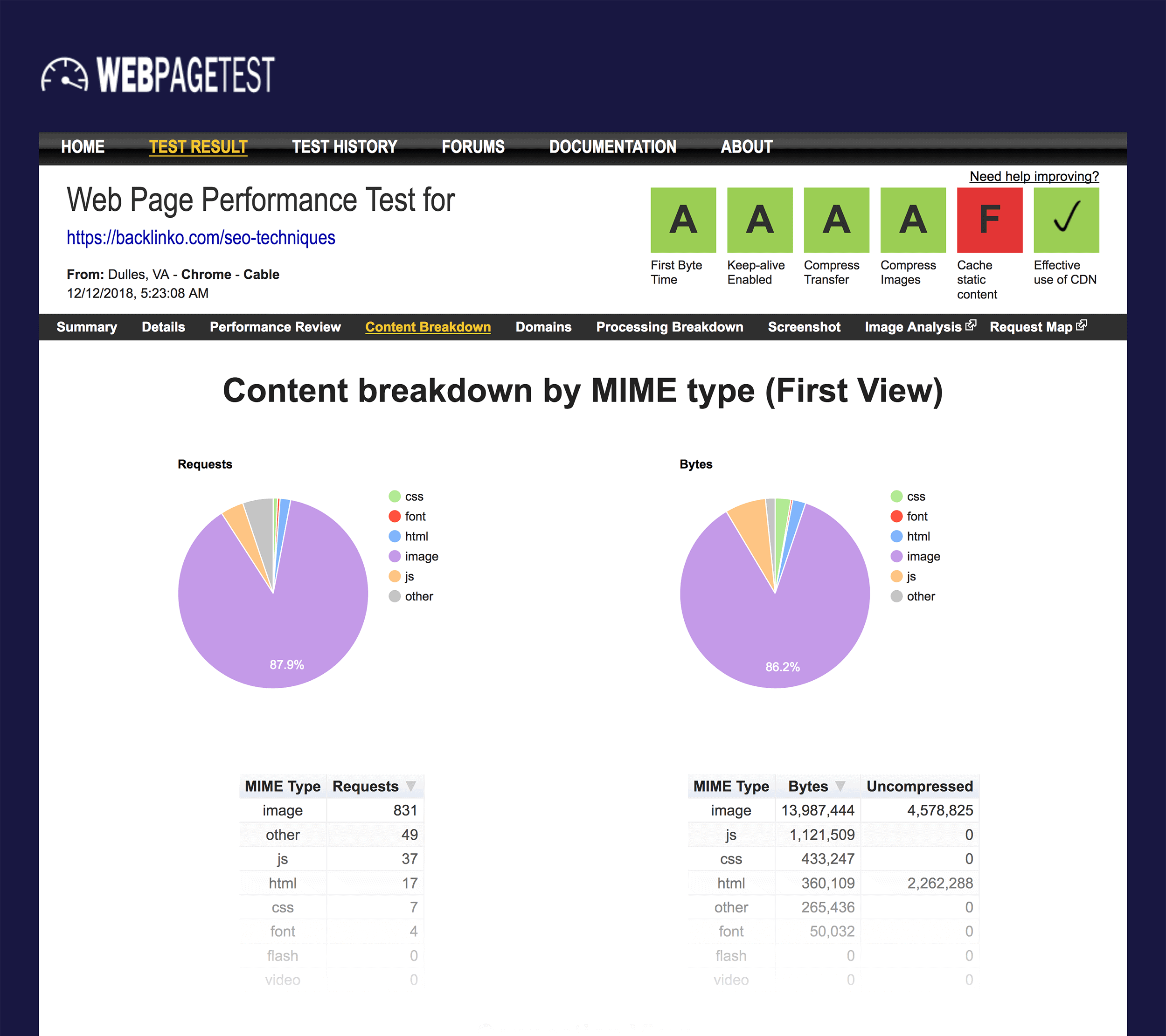
例如,从我网站上的页面查看此页面速度报告:

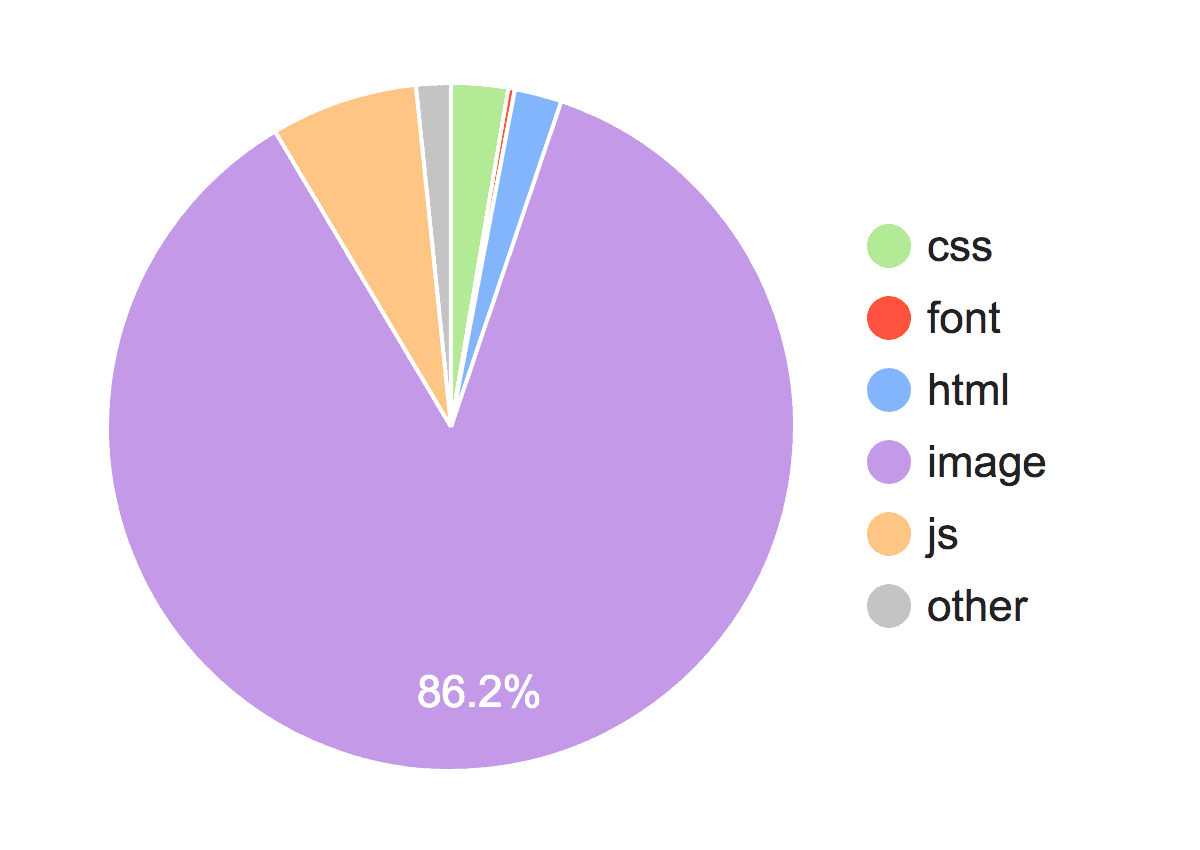
正如您所看到的,86.2% 的页面大小是由图像决定的:

因此,您可以压缩的图像越多,页面加载的速度就越快。
如何?
如果您的网站在 WordPress 上运行,那么我强烈推荐一个名为WP Smush的插件:

它会自动压缩您上传到 WordPress 媒体库的任何图像。至少根据该插件的创建者的说法,这可以将图像文件大小减少 14.2%。
不使用 WordPress?仍然有很多图像压缩选项,例如Cesium和Mass Image Compressor 。
与过去不同,现在大多数压缩工具要么使用无损压缩,要么仅将图像质量降低到几乎无法察觉的程度。
例如,我们在 Backlinko 压缩 100% 的图像。而且它们看起来仍然漂亮而锐利:

清理并压缩您的代码
换句话说:缩小页面上的资源。
这包括:
- 超文本标记语言
- CSS
- JavaScript
- 以及您页面上找到的任何其他代码
您的第一步应该是清理页面上所有臃肿的代码。这些额外的代码可能来自您的网站上不再有的功能。或者来自劣质的开发人员工作。
无论哪种方式:代码越干净,加载速度就越快。
(是的,这押韵🙂)
然后,使用GZip等程序压缩代码。
升级托管
这是一个我没有看到足够多的人谈论的技巧。
您可以整天清理代码并压缩图像。但如果您每月花费 4.99 美元用于托管,您的网站将无法快速加载。
那是因为您与一百万个其他网站共享服务器。
那里有一百万个网络主机。所以我不能特别推荐一个。
但我可以说,作为一般规则:在托管方面,一分钱一分货。
因此,如果您真的想提高网站的加载速度,那么可能是时候升级到高级主机或专用服务器了。
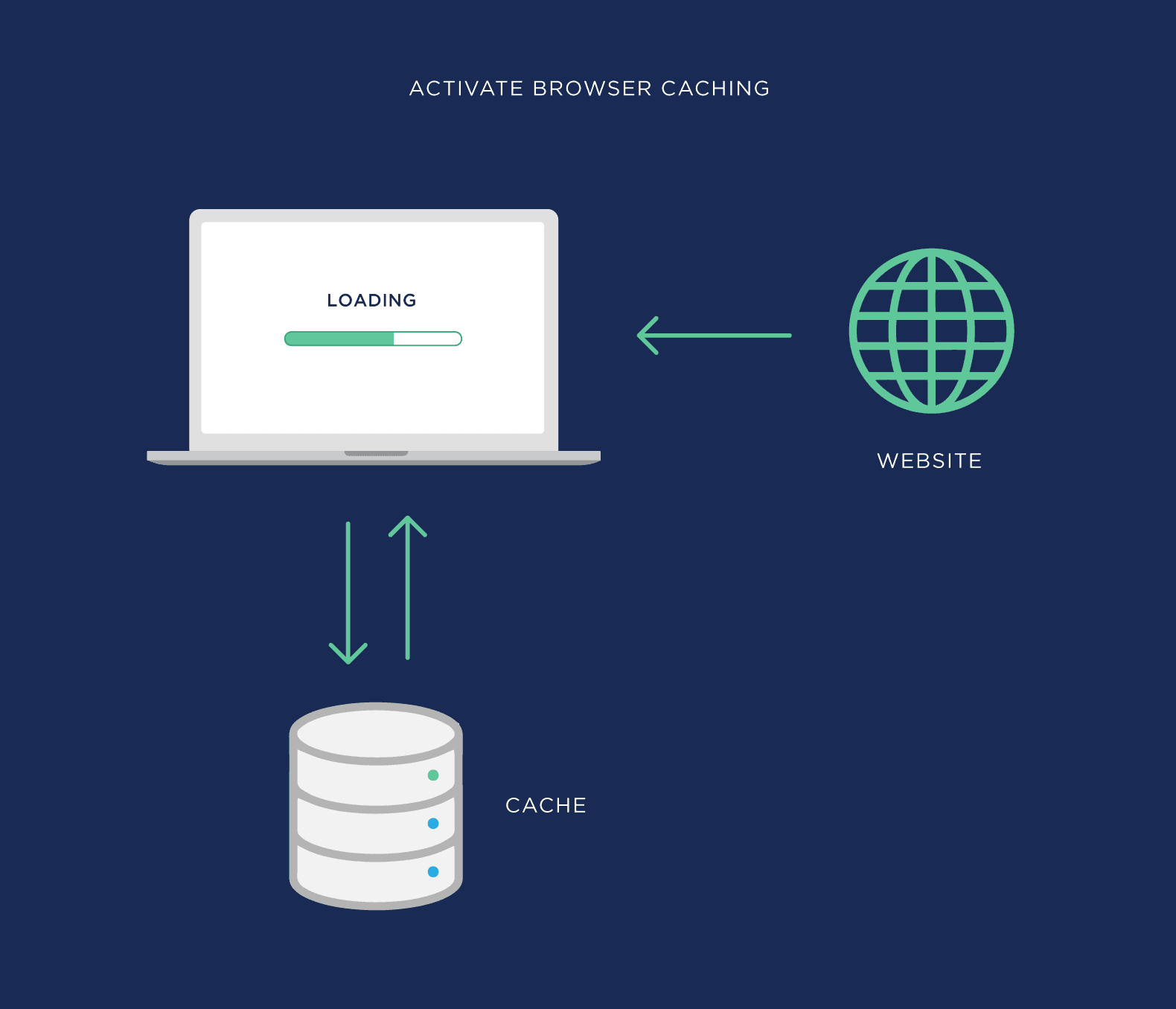
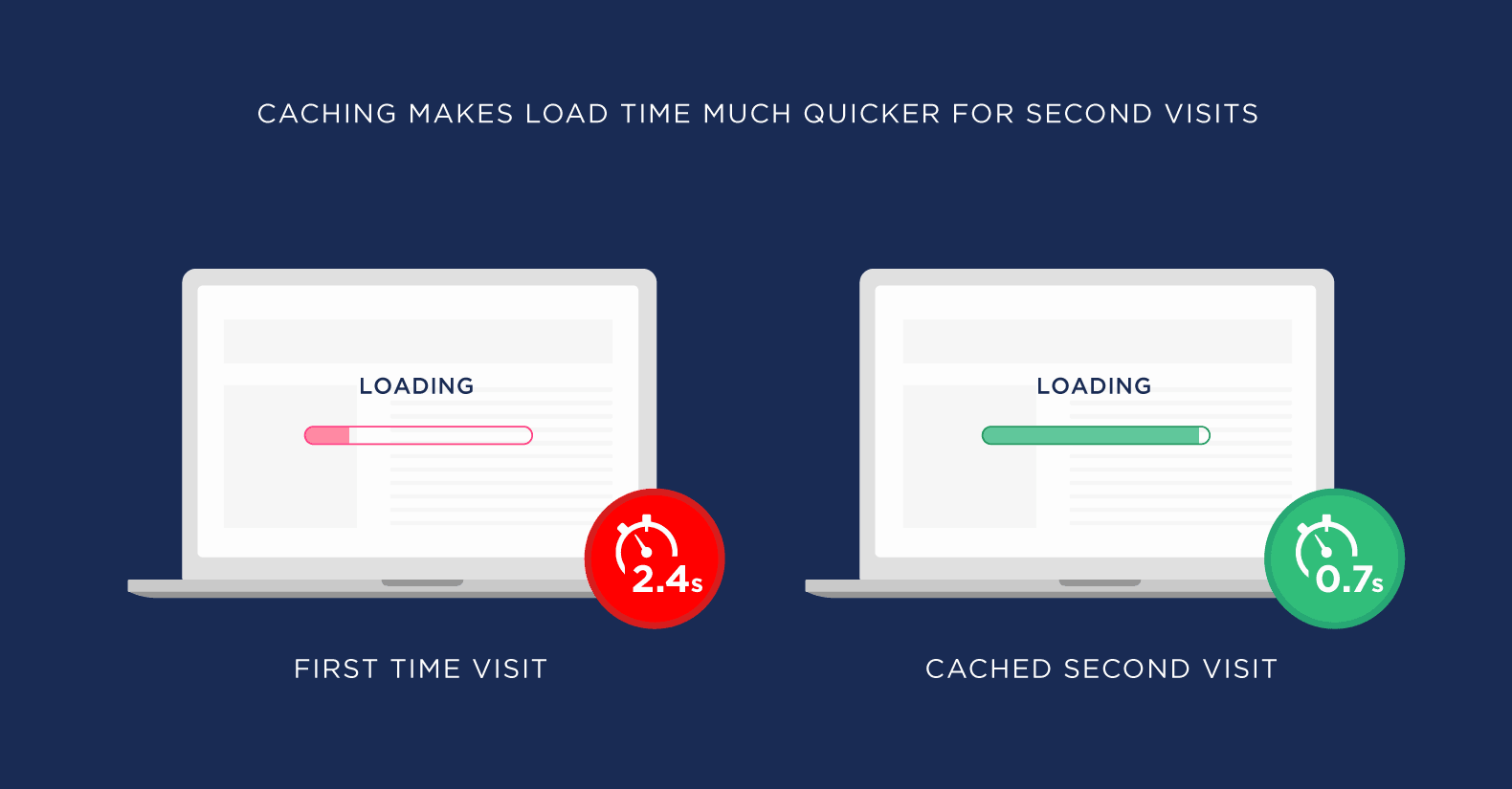
激活浏览器缓存
这允许用户将页面的部分内容存储在他们的浏览器缓存中。

因此,当他们下次访问您的网站时,加载速度会更快。

不幸的是,这不会帮助首次访问者更快地加载页面。但这对于提高以前访问过您网站的用户的加载速度非常有用。
您可以在 .htaccess 文件中设置浏览器缓存。或者使用 WordPress 插件。
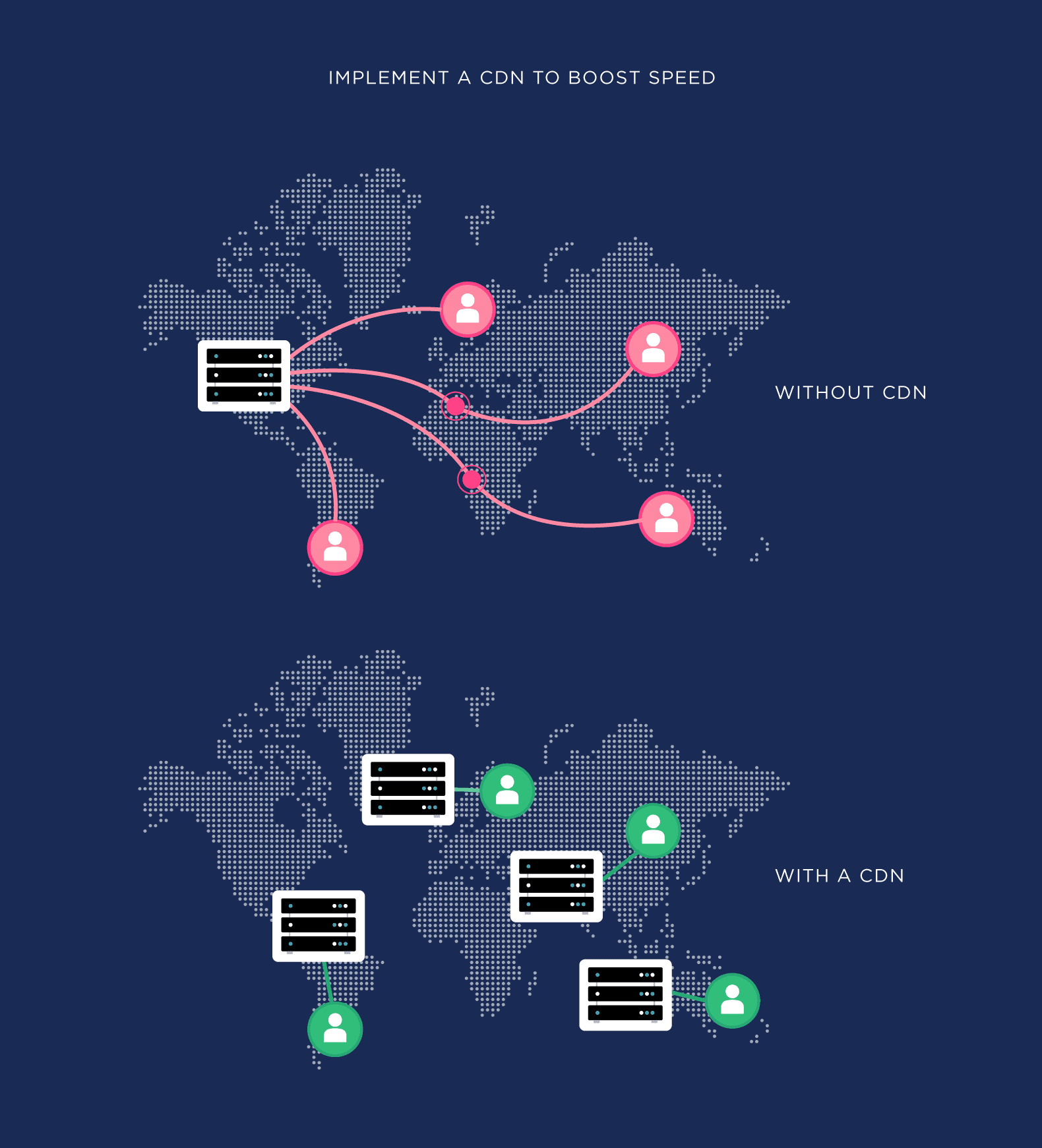
实施 CDN
内容交付网络 ( CDN ) 是提高网站加载速度的最简单方法之一。
CDN 的工作原理是确定访问者的物理位置……然后从靠近他们的服务器提供站点资源。

使用多页面速度测试工具进行测试
现在您已经实施了这些步骤,是时候看看您的表现如何了。
我建议使用两种不同的工具来测试页面速度。
第一个是Google PageSpeed Insights 。

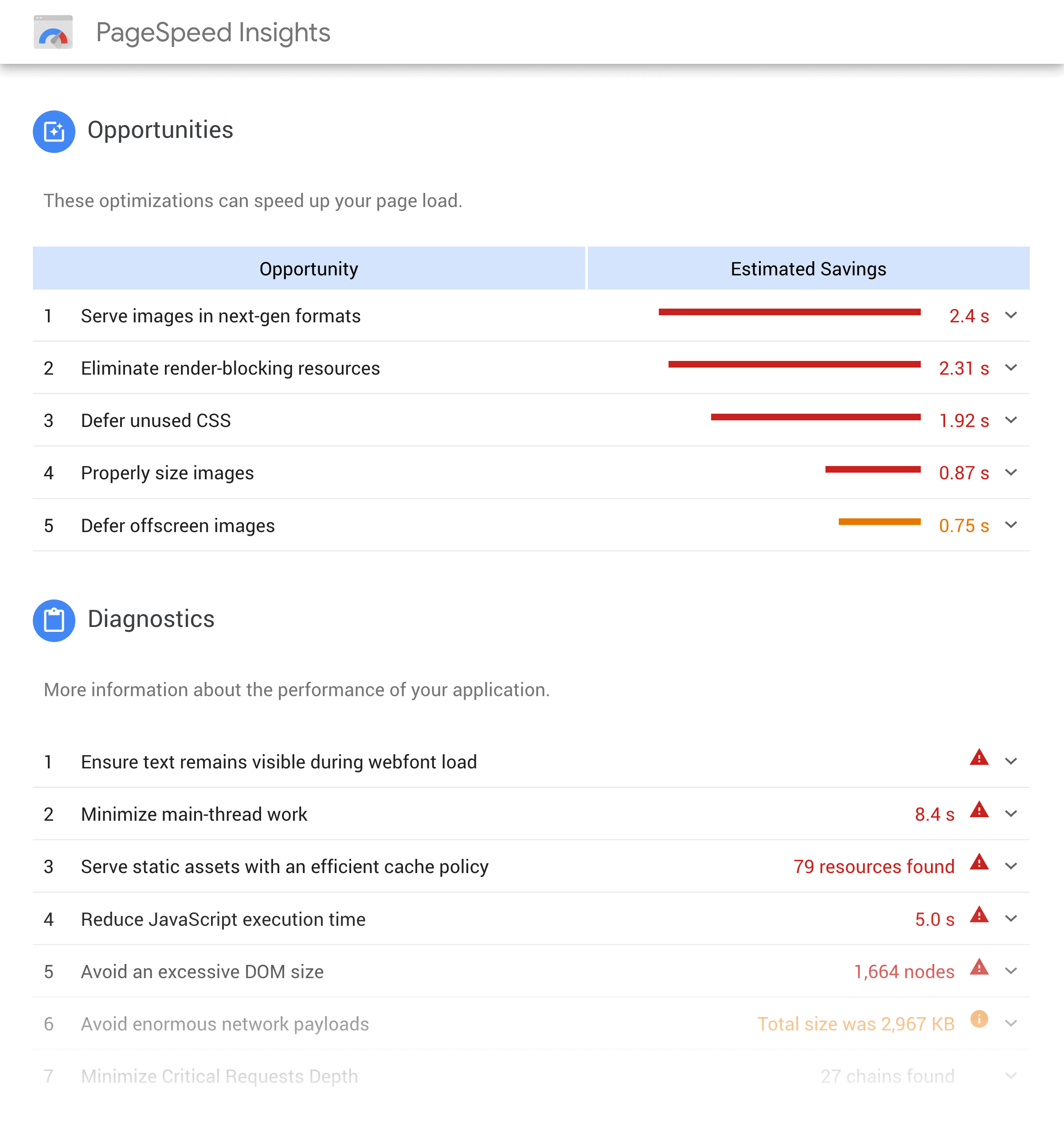
Google 的工具会扫描您页面的代码是否存在问题……

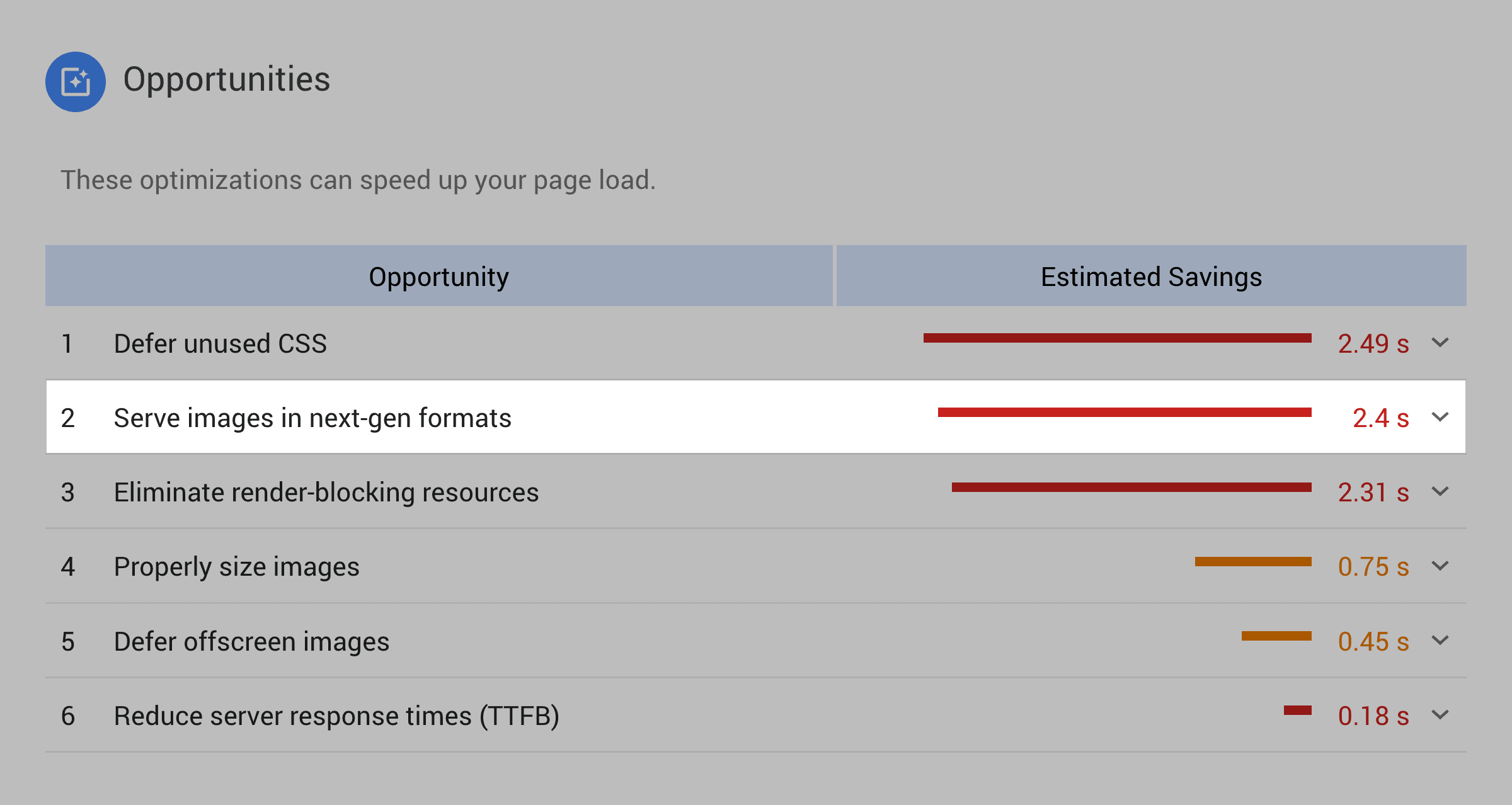
……和机会。

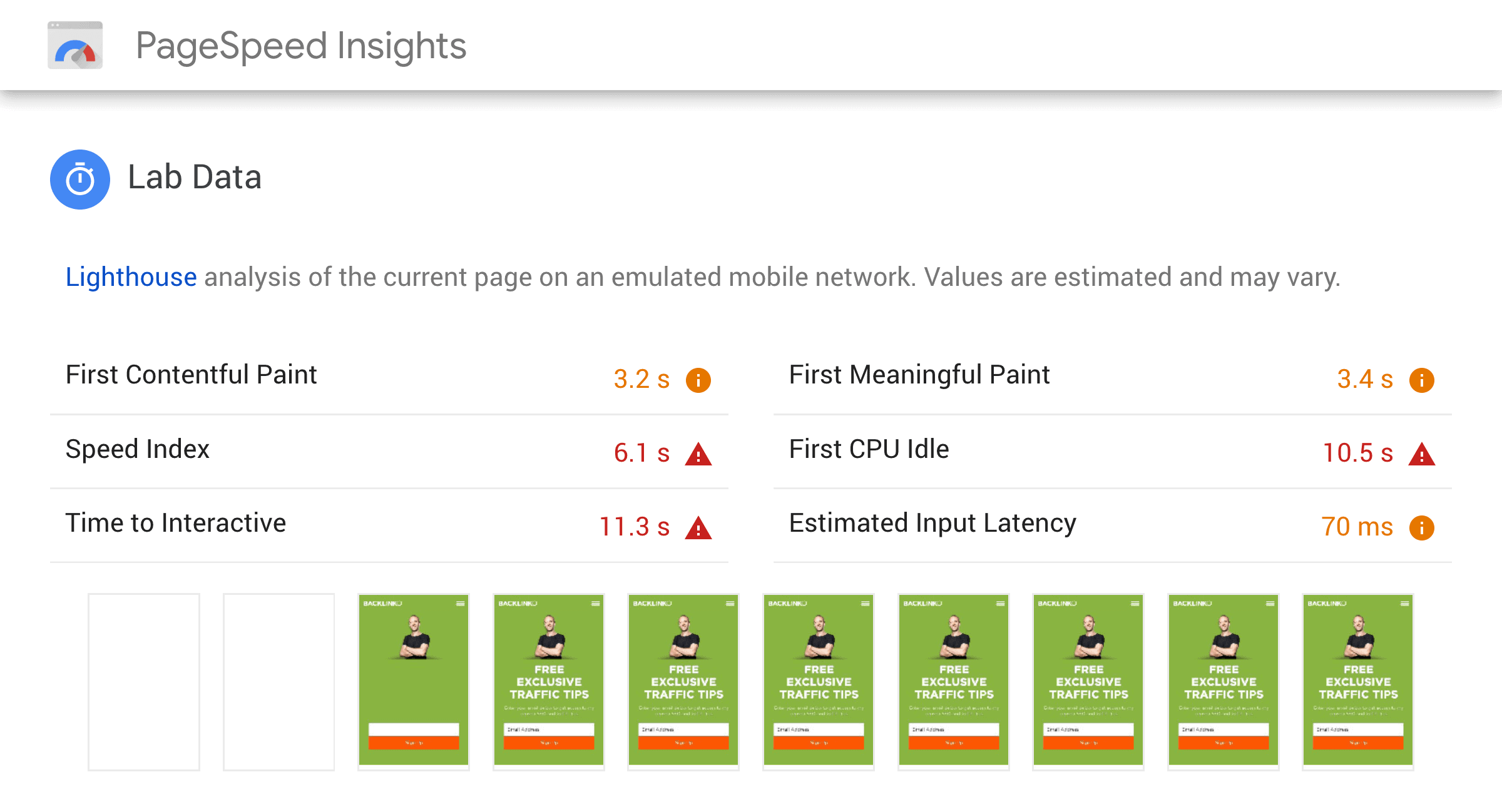
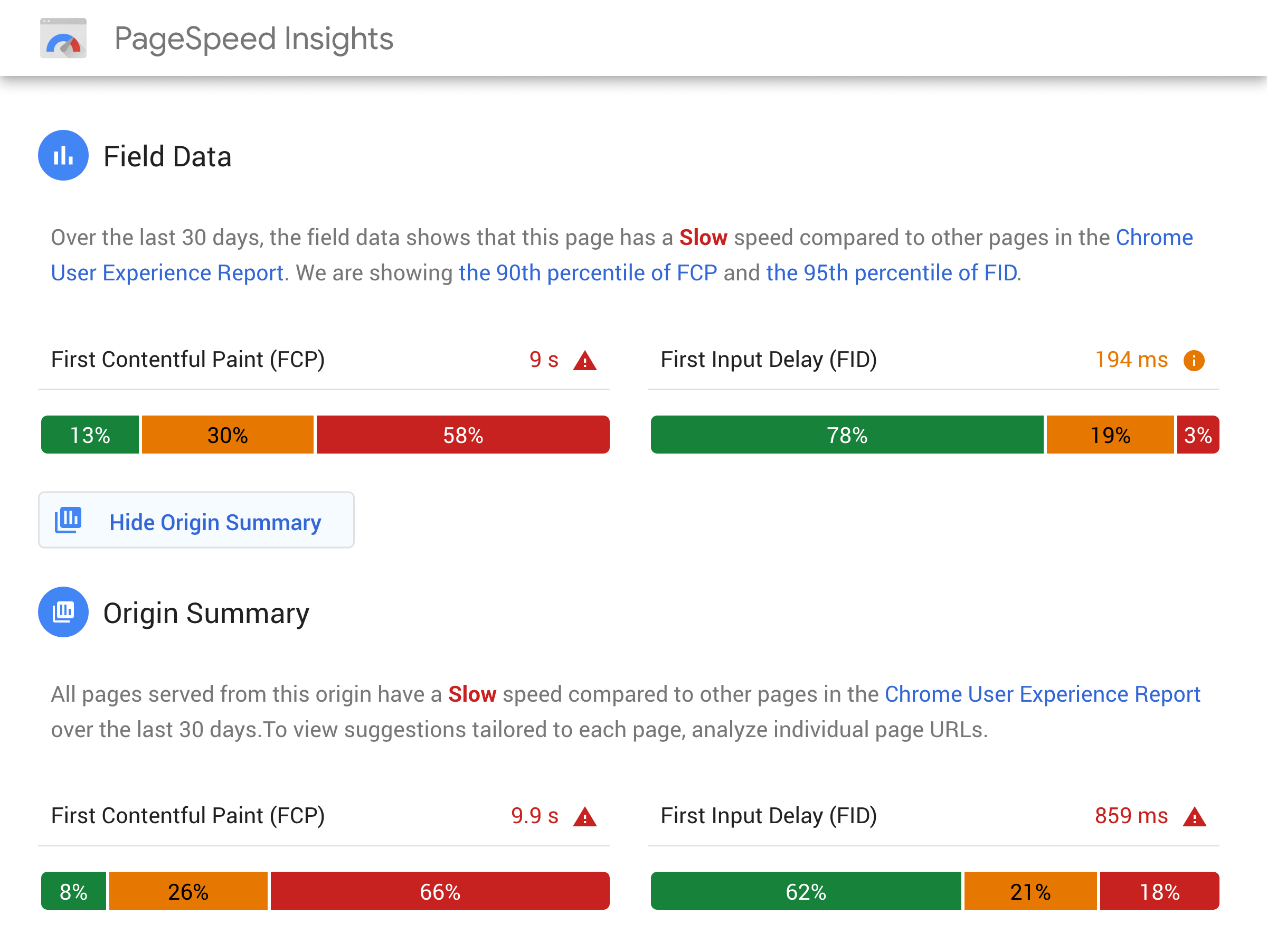
他们最近添加了一项功能,可以报告您的网站加载给实际人类用户所需的时间(使用 Google Chrome 浏览器数据)。

这是超级有用的。
一句警告:您有时会发现该工具的建议对您的网站没有意义。
例如,谷歌的工具建议我“以下一代格式提供图像”。

然而,大多数浏览器(包括 Safari 和 Firefox)不支持这些“下一代”格式。因此,如果您切换到这些下一代格式,您网站的用户体验将会下降。
也就是说:这个工具中有大量有用的见解。我建议尽可能多地实施。
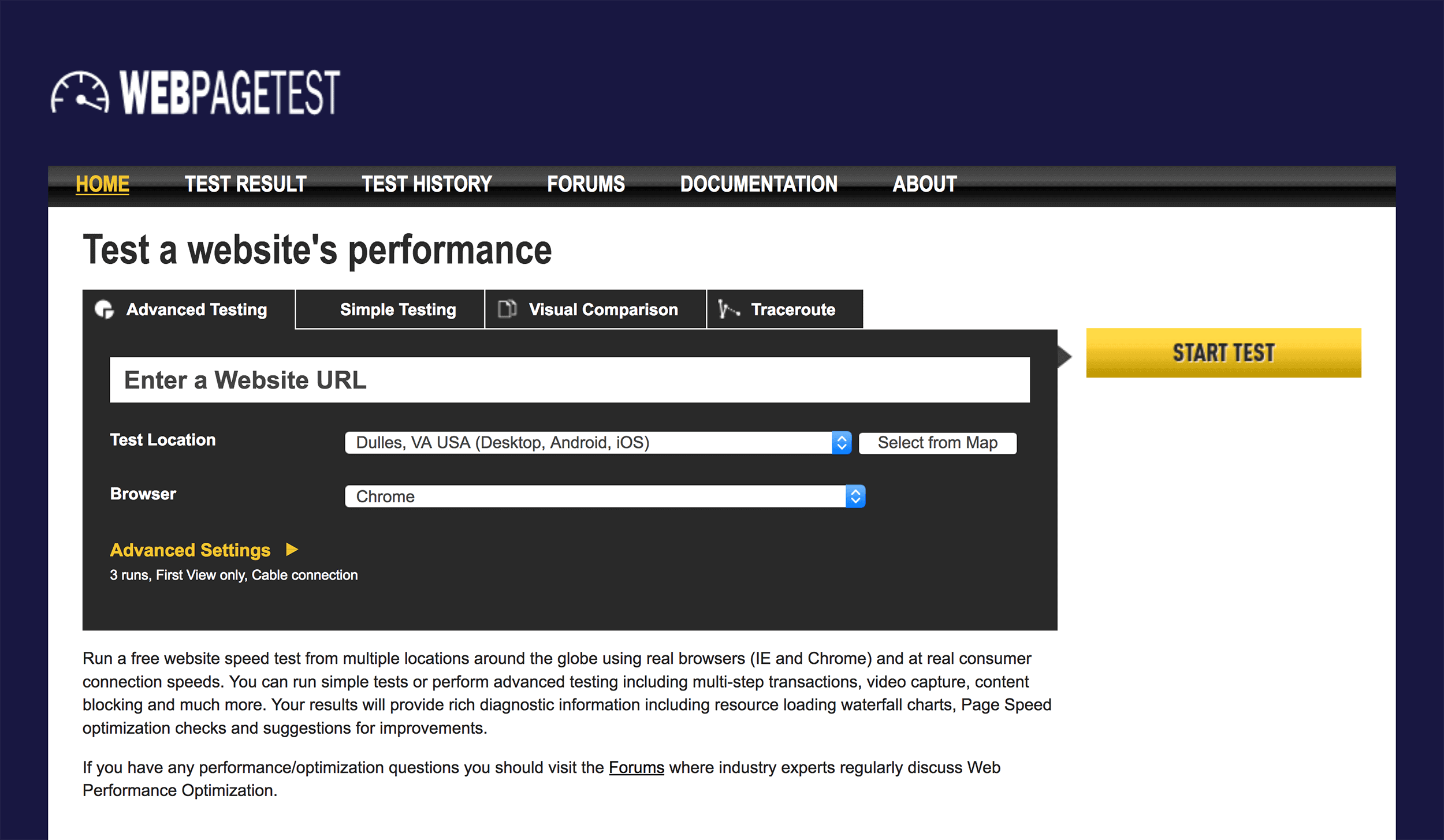
接下来,我们有WebPageTest.org 。

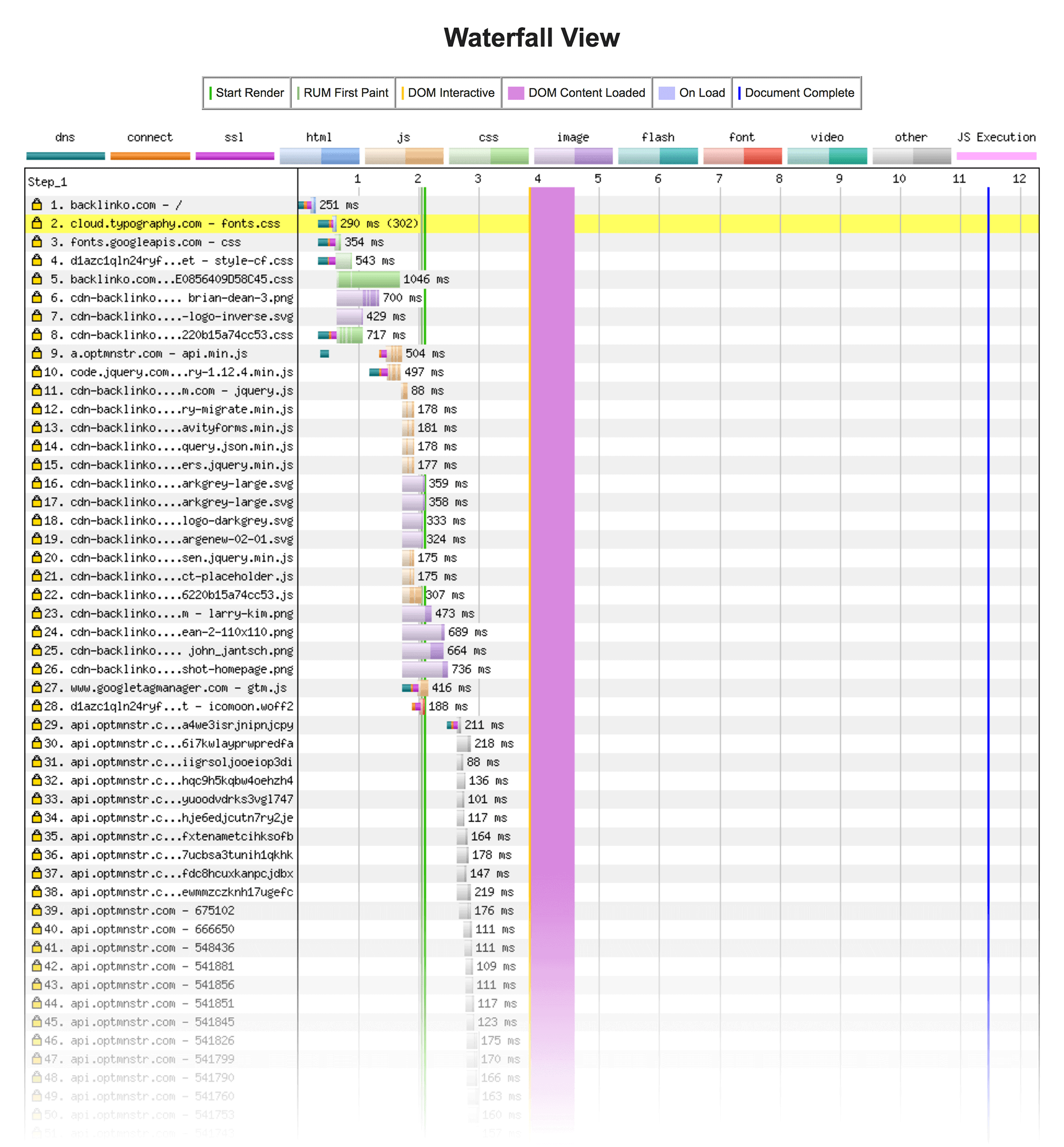
WebPageTest 的一个很酷的地方是它在实际的浏览器中加载您的页面。它可以让您了解页面中需要很长时间加载的特定部分。

了解更多


.webp)