这是网上最完整的着陆页指南。
所以如果你想:
创建转化率极高的着陆页
查看世界上最好的着陆页示例
获取经过验证的着陆页模板
那么你一定会喜欢今天指南中的详细策略。
让我们直接开始吧。

内容内容

1.登陆页面101

2. 登陆页面模板

3. 令人惊叹的登陆页面示例

4. 如何对登陆页面进行 A/B 测试

5.高级登陆页面转换策略
第一章: 登陆页面 101

在本章中,我将向您介绍登陆页面的基础知识。
包括:
它们是什么。
为什么它们很重要。
以及有效的着陆页如何提高网站的转化率。
什么是着陆页?
登陆页面是一个旨在促进单个所需操作的页面,例如购买、填写表格、注册免费试用或输入电子邮件地址。
它被称为登陆页面,因为它是用户点击 Facebook 帖子、Google 广告、电子邮件通讯或任何其他流量来源中的链接后“登陆”的页面。

登陆页面与“普通”网页有何不同?
一个普通的网页往往有几种不同的所需操作。
例如,以您的平均主页为例。

大多数主页都有多个目标和多个不同的号召性用语 (CTA)。例如,您可能希望主页访问者填写联系表格。或者详细了解您的功能。或者注册免费试用。
对于博客文章、关于页面……以及网站上的大多数其他页面来说,情况也是如此。您有很多相互竞争的 CTA 正在进行。
(这就是为什么您很少希望将 Google Ads 流量发送到这些类型的网页)。
但对于着陆页,通常有一个目标和一个一致的 CTA。

为什么登陆页面转换得这么好?
着陆页非常适合提高转化率,主要有两个原因:
- 他们有一个有针对性的 CTA。
- 它们针对特定群体。
就像我刚才提到的,成功的登陆页面会压垮普通页面,因为它们 100% 专注于单个 CTA。
但这并不是登陆页面转化效果极佳的唯一原因。
他们也会转化,因为您可以将他们定位到特定群体、潜在客户类型或优惠。
事实上,HubSpot 发现更多的登陆页面=更多的全站总转化次数。

现在我们已经掌握了基础知识,是时候更深入地研究最有效的着陆页类型了。
第2章: 登陆页面模板

现在是时候我向您展示如何创建高转化率的着陆页了。
具体来说,我将向您提供 4 个可以使用的登陆页面模板:
- 电子邮件注册页面模板
- 销售页面模板
- 免费试用页面模板
- 潜在客户生成页面模板
我们来看看模板。
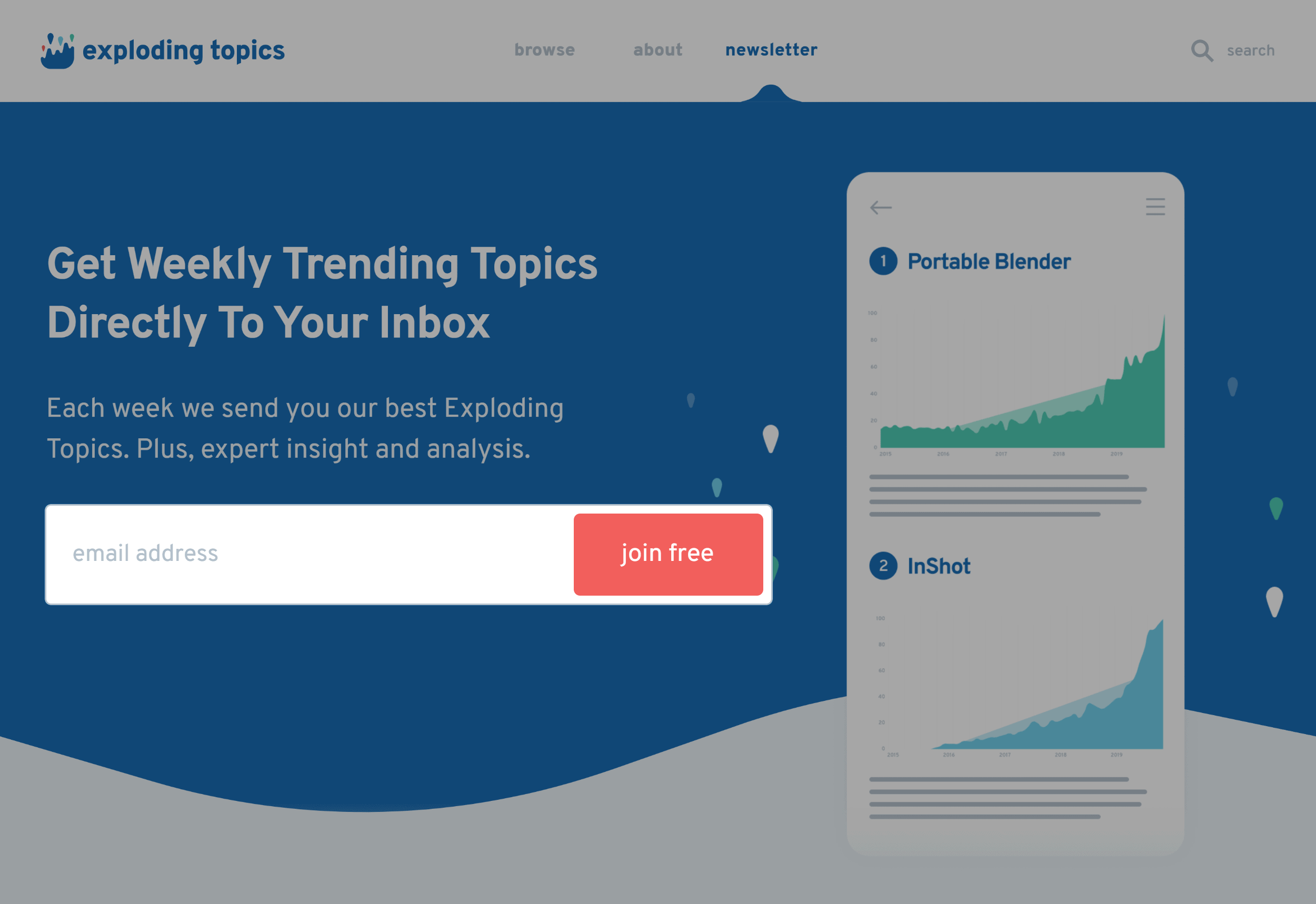
电子邮件注册页面模板
电子邮件注册页面(也称为“挤压页面”)是一个旨在收集电子邮件以换取电子书、报告或有价值的新闻通讯的页面。

标题=他们得到了什么
今天的人们非常不愿意透露他们的电子邮件地址。我不能责怪他们。
当您将电子邮件交给某人时,您不知道接下来会发生什么。他们可能会开始向您发送一堆垃圾,用一百万条消息轰炸您,将您的电子邮件卖给出价最高的人。
这意味着你需要让别人明白什么。
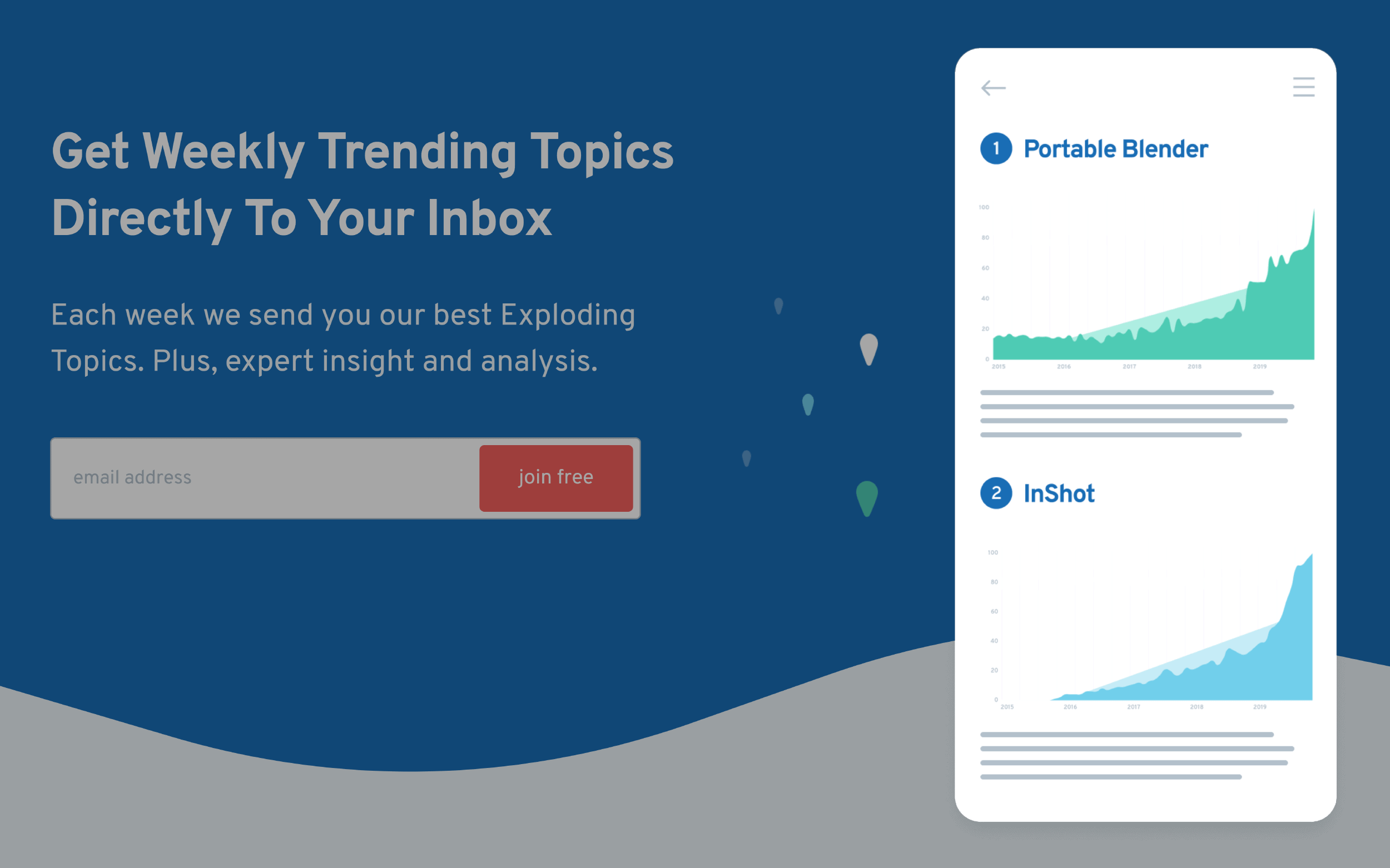
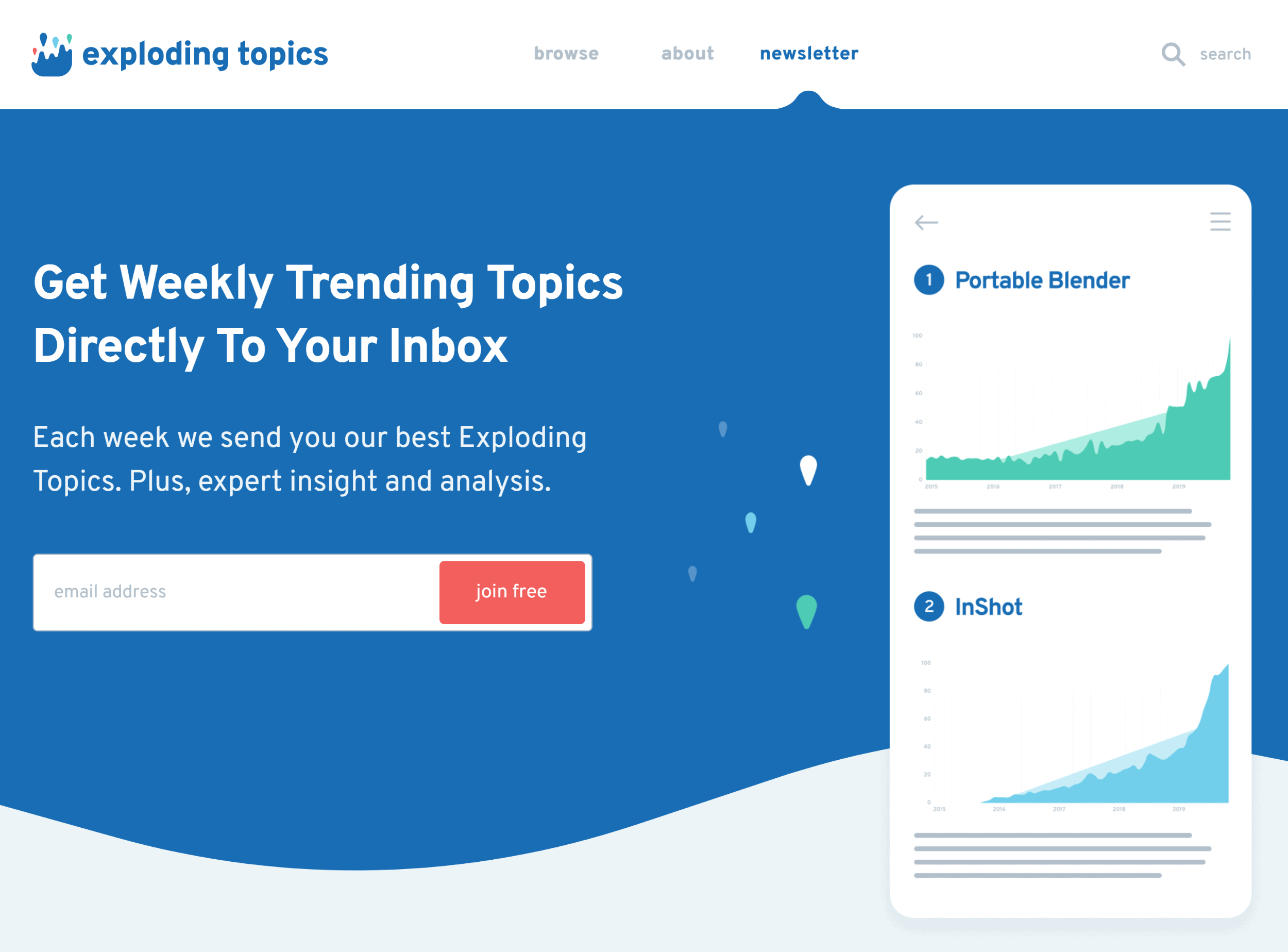
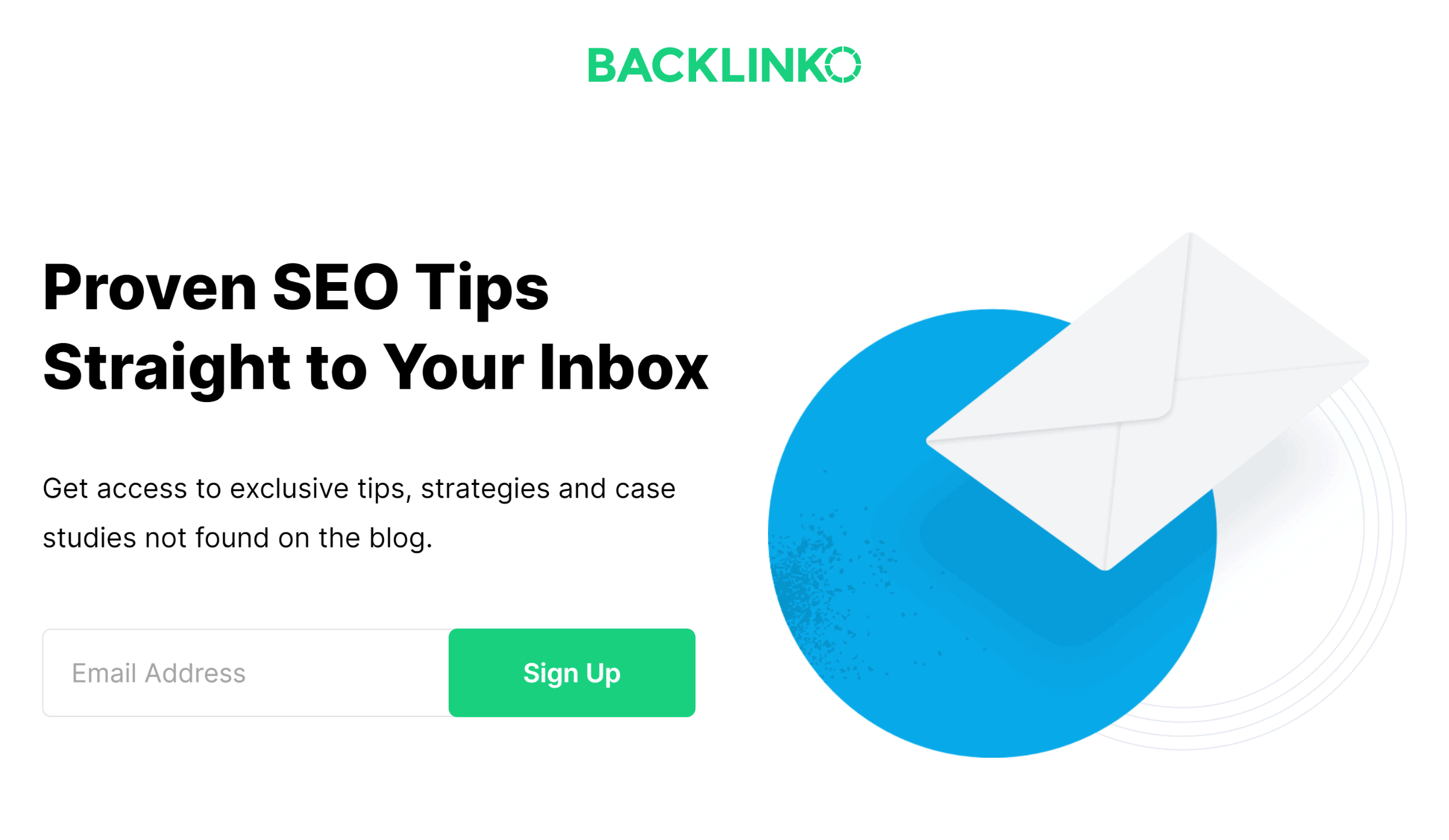
例如,如果您查看Exploding Topics 时事通讯注册页面,我们使用了引人注目的标题,使“您得到的内容”一目了然。

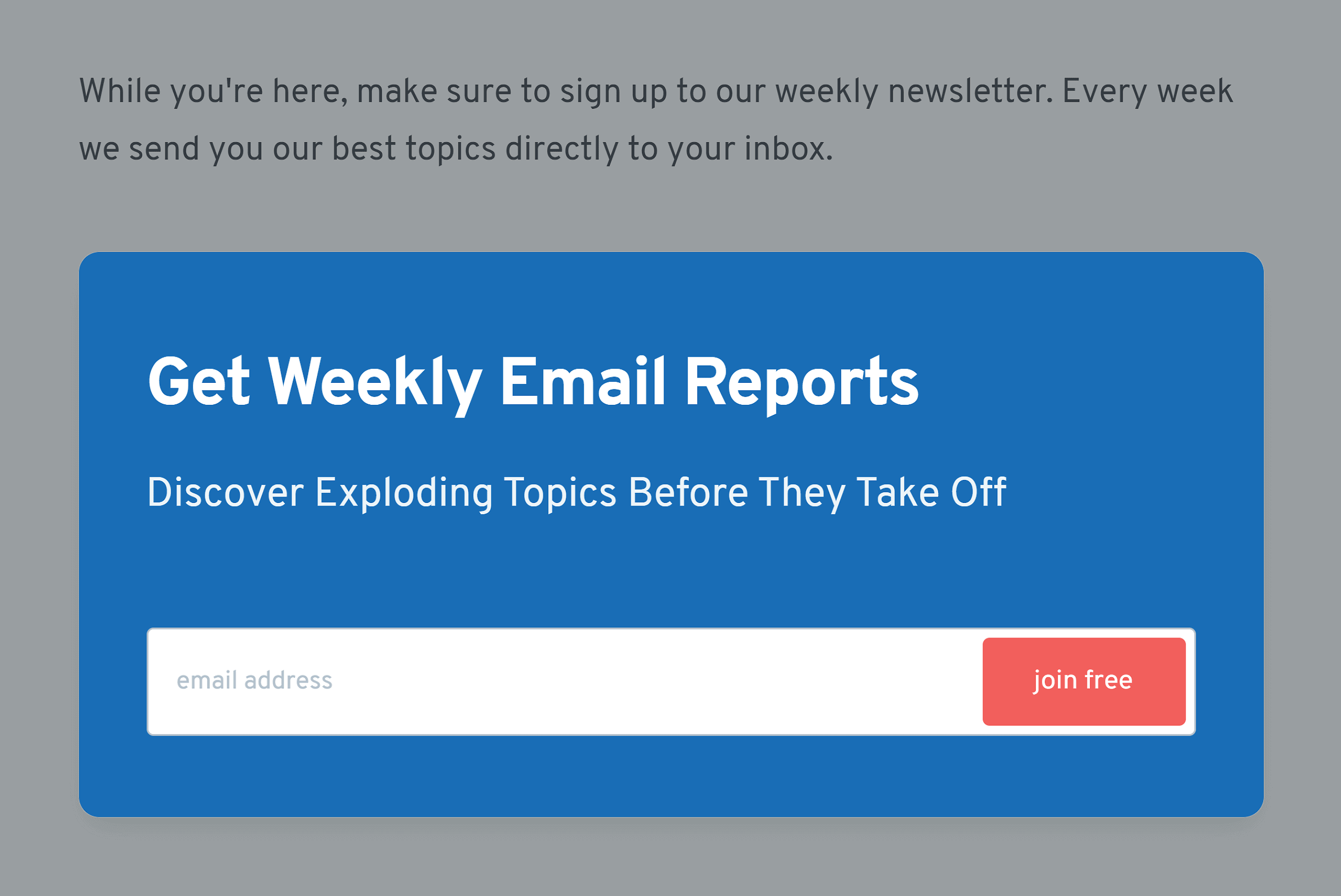
详细副标题
您的副标题旨在为您的报价添加更多详细信息,包括它是什么以及为什么它有价值。
这是一个例子:

我们使用的标题是一个好的开始。但目前还不是 100% 清楚注册后会得到什么。这就是副标题发挥作用的地方。
英雄形象
您的电子邮件注册页面应该有一个“英雄图片”来展示他们将获得的内容。
请记住:“电子邮件课程”、“报告”或“每周通讯”在你的脑海中是非常难以想象的。
您的英雄形象使您的报价更加切实和真实。

首屏 CTA
我建议您使用第一封电子邮件注册表单,如下所示:

如果您的标题和副标题很强大,那么您的大部分转化将通过此表单实现。
功能列表
如果有人向下滚动浏览您的第一个表格,则意味着他们在注册之前需要更多信息。
输入:功能列表。
在这里,您可以更深入地了解为什么您的报价值得用某人的电子邮件地址进行交易。
确切的功能列表取决于您要赠送的内容。
如果挤压页面用于网络研讨会,您可能会列出某人将学到的最重要内容的项目符号列表。
如果是报告,您应该概述您将涵盖的策略。
如果是电子邮件通讯,请准确列出您要发送的内容。
例如,关于页面的爆炸主题有一个完整的“它是如何工作的”部分,引导人们了解时事通讯是如何开发、打包和发送的。
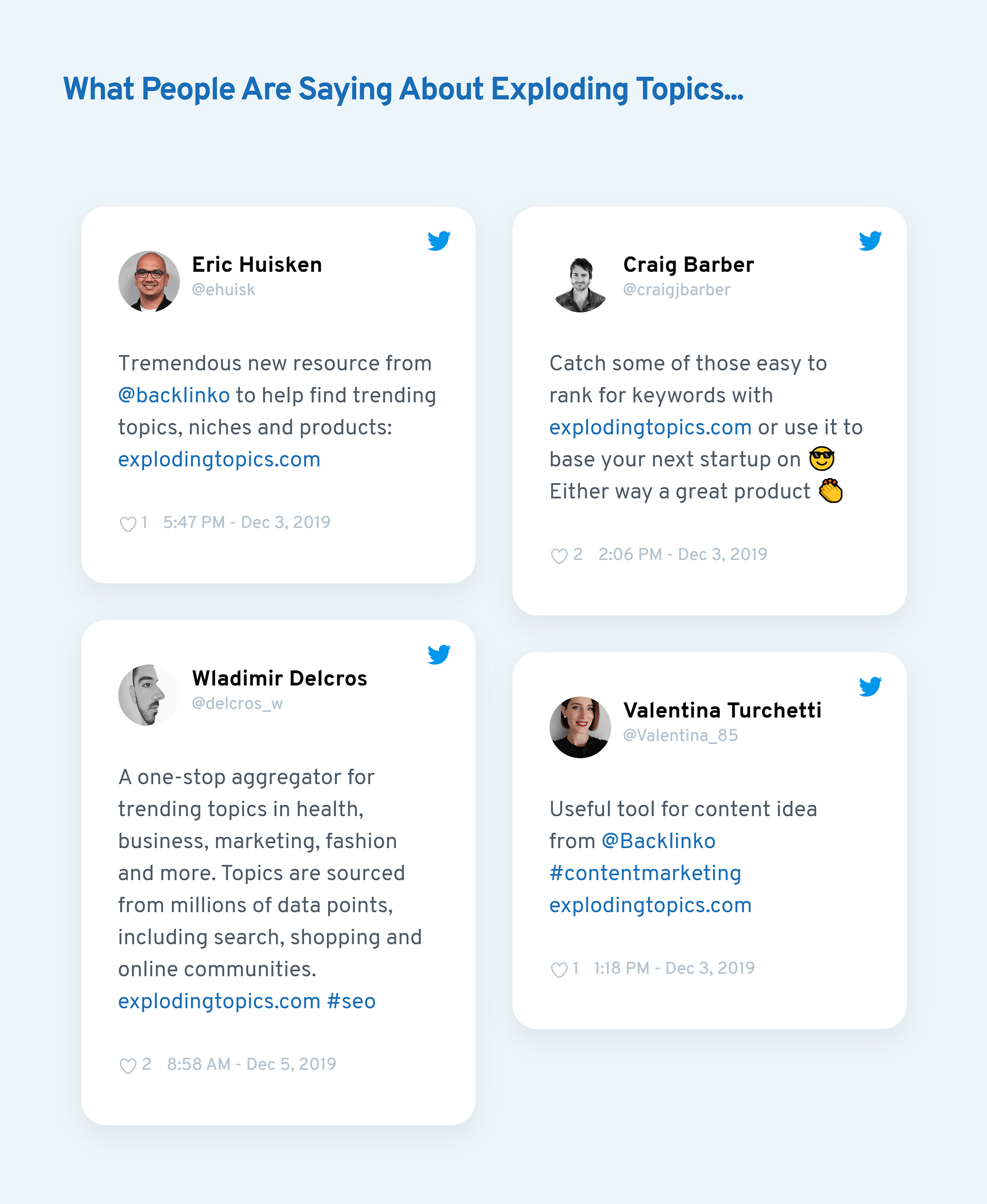
社会证明
与任何登陆页面一样,社交证明可以帮助提高您的挤压页面转化率。
这可以是已经注册的人数。

或者来自少数快乐订阅者的推荐。

第二次 CTA
我建议在页面的最底部添加第二个 CTA。

这样,您的访问者就可以直接在 CTA 按钮和注册表单顶部结束滚动。
销售页面模板
这是一个模板,您可以使用它来销售在线课程、一对一培训、高级新闻通讯订阅、现场活动门票等。

标题=明确的好处
销售页面标题的唯一目标是通过明显的好处吸引某人的注意力。
以下是我的一封长销售信中的示例:

如果您对YouTube 营销完全感兴趣,那么这种标题会让您想要留在该页面并了解更多信息。
第一段挂钩
在销售页面的前几行中添加一个挂钩,以跟进以利益为导向的标题。
这是一个例子:

再说一次,这非常“推销”。但我们的目标是特定的人(认真在 YouTube 上营销其业务的小企业主)。这就是为什么这个钩子尽管比大多数线索都强,但仍然有效。
背景故事
您可以在此处讲述产品背后的故事:您遇到的问题、解决方法以及决定提供此特定产品的原因。

大揭露
您可以在这里介绍您的产品……并列出其中包含的内容。

客户评价
您希望将这些内容散布在您的销售页面中。

立即购买
您希望销售页面上至少有两个明确的“立即购买”CTA。
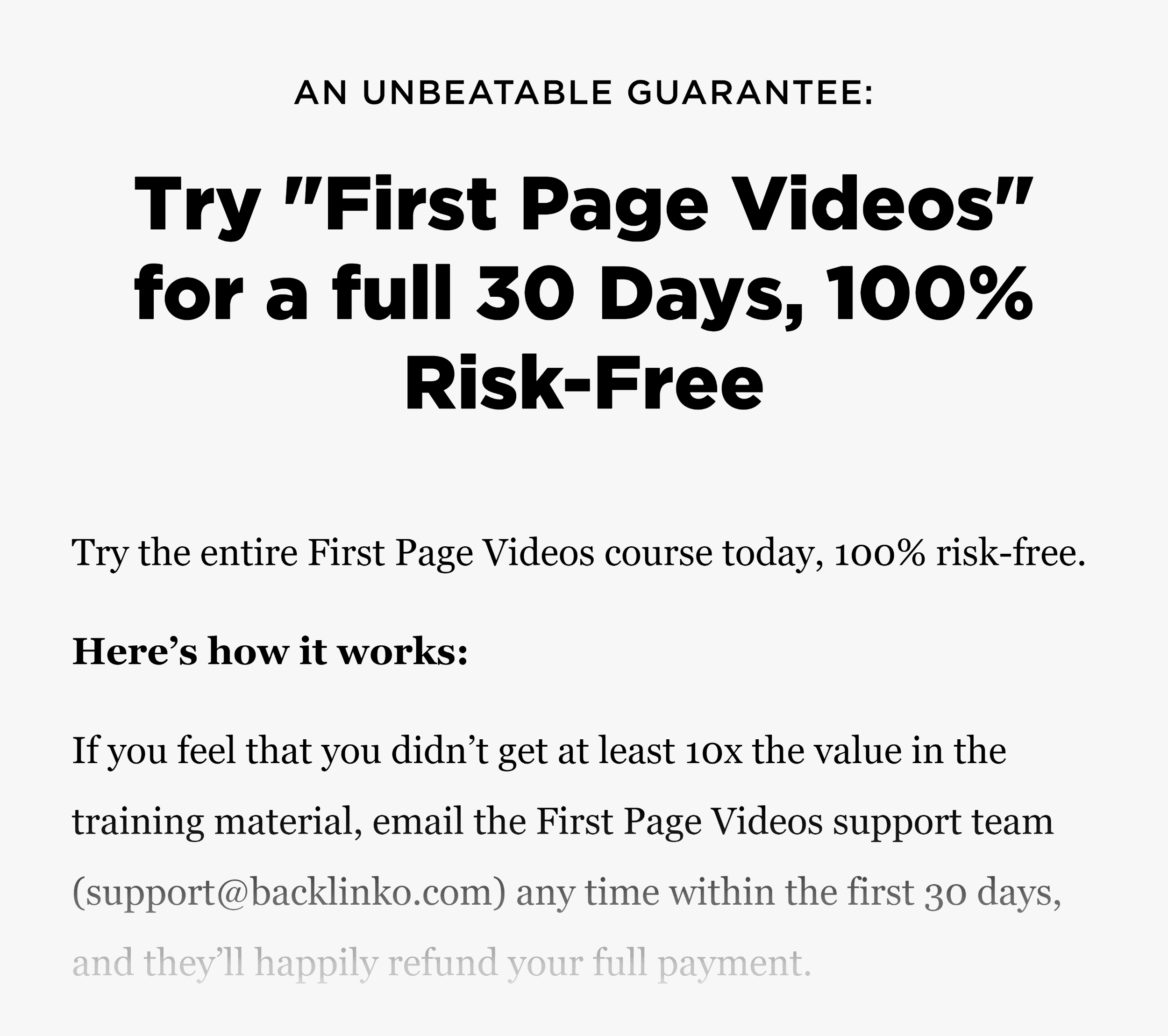
坚实的保障
概述您的保证以及您的任何限制(例如 30 天的窗口)。
不要忽略这一部分。它是销售页面最重要的部分之一。因此,我建议您写一份长而详细的保证大纲。
例如,我们的销售页面之一上的保证部分有228 个字长。

SaaS 免费试用页面模板
SaaS 免费试用登陆页面的主要目标是让某人进入您的注册流程。
这与挤压页面有点不同。使用挤压页面,转换实际上发生在页面上。但对于 SaaS 页面,您通常会将他们推向他们实际注册的另一个页面。
这样,模板如下:

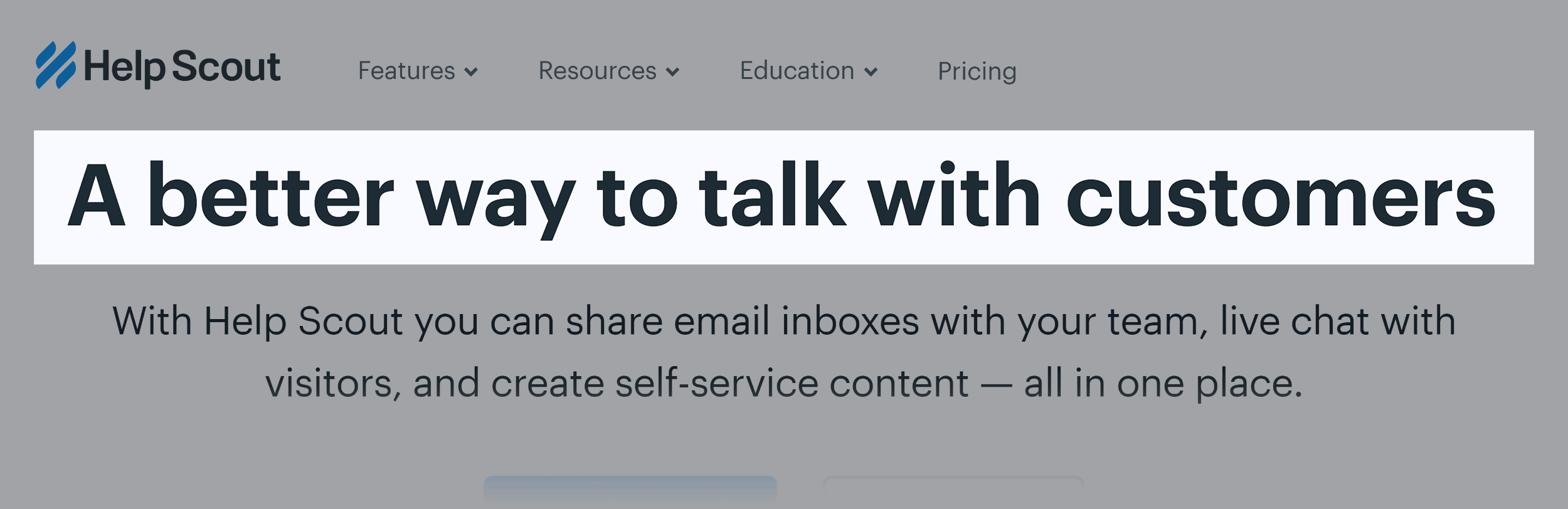
简单的英文标题
这是很多 B2B SaaS 公司都在努力解决的问题。他们没有写一个简单的标题,而是写一些像这样的废话。

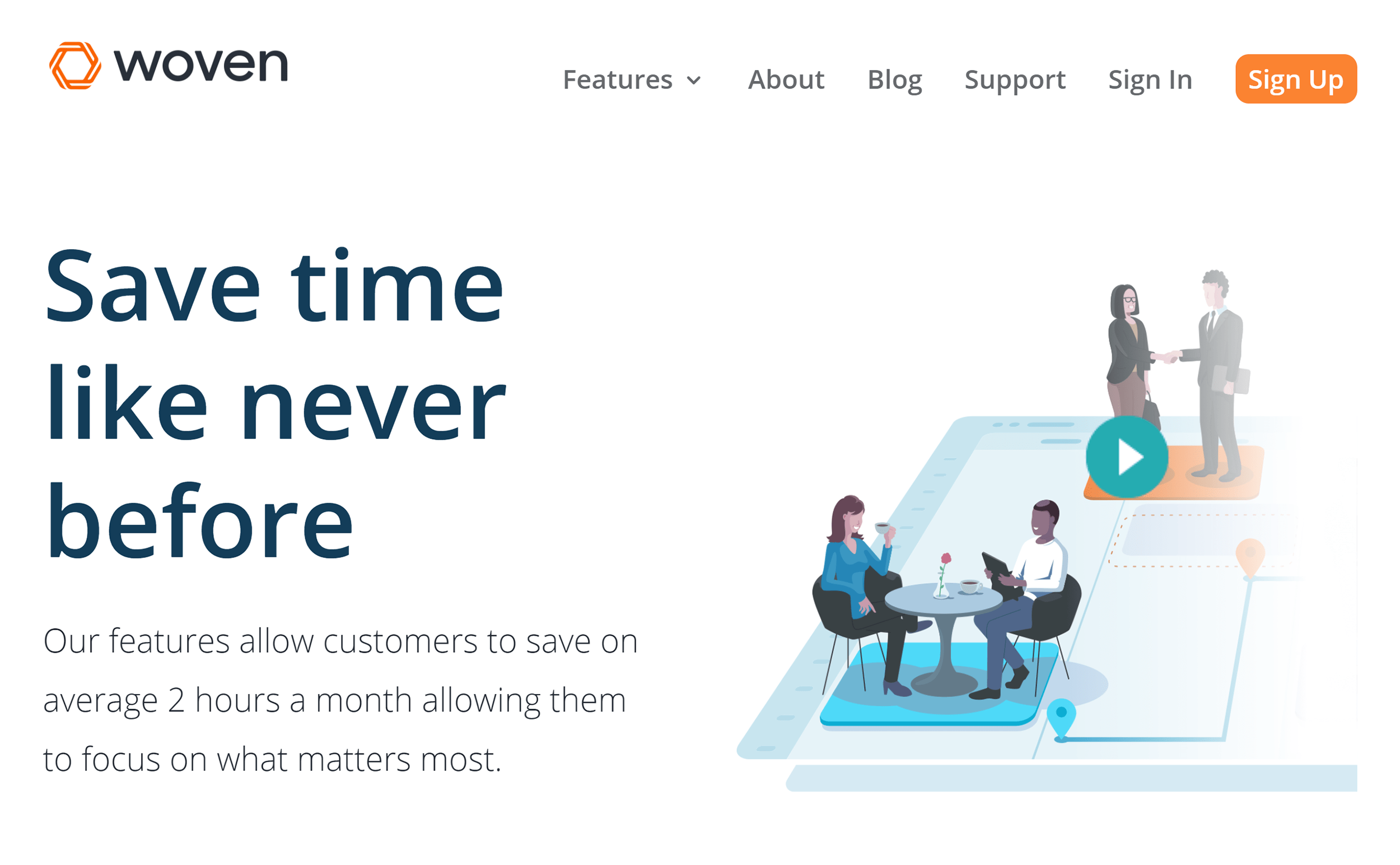
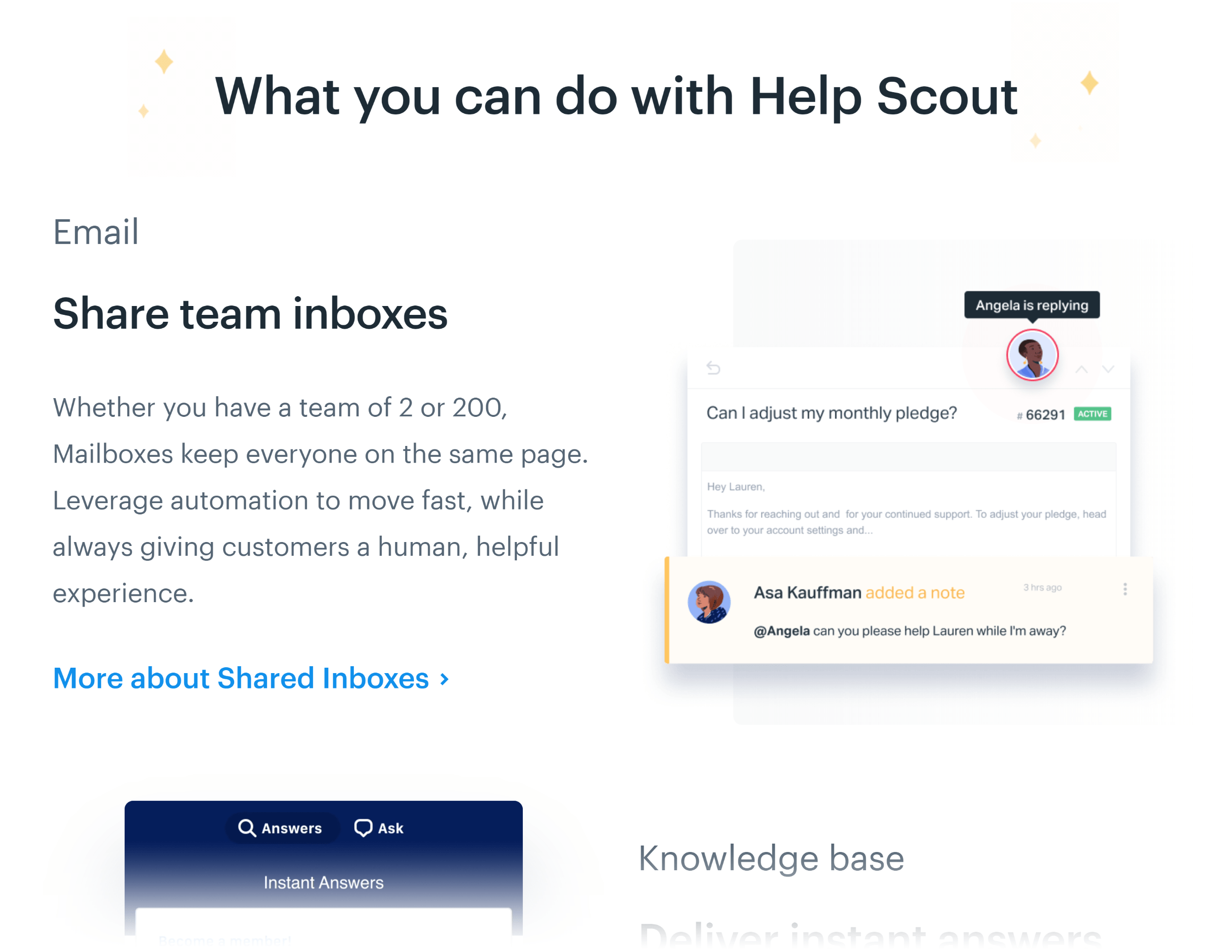
相反,我推荐一个简单的标题,例如Help Scout中的这个标题。

“我们做什么”
您刚刚建立了明确的利益。现在,您应该对您的软件如何吸引人们进行高级概述。

概念英雄形象
过去,SaaS 公司会使用其软件的屏幕截图作为他们的英雄形象。这仍然有效。
这种方法的问题在于,很难根据屏幕截图了解软件的功能。
这就是为什么许多 SaaS 公司选择使用插图来展示该软件实际上为人们做什么。
例如,Woven 的英雄图像显示了一群人聚集在一起。

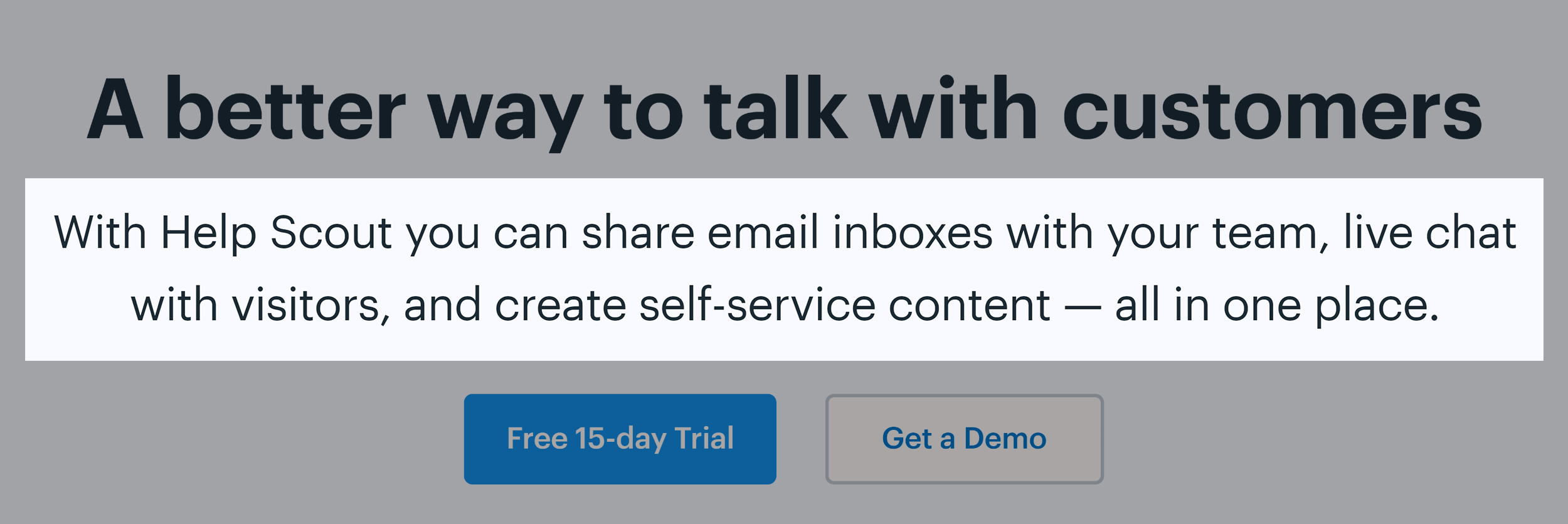
开始行动号召性用语
这是一个位于首屏的按钮,通常会将人们带到注册页面。
功能列表
这里没什么特别的。仅列出 4-5 个软件的最佳功能(和优点)。

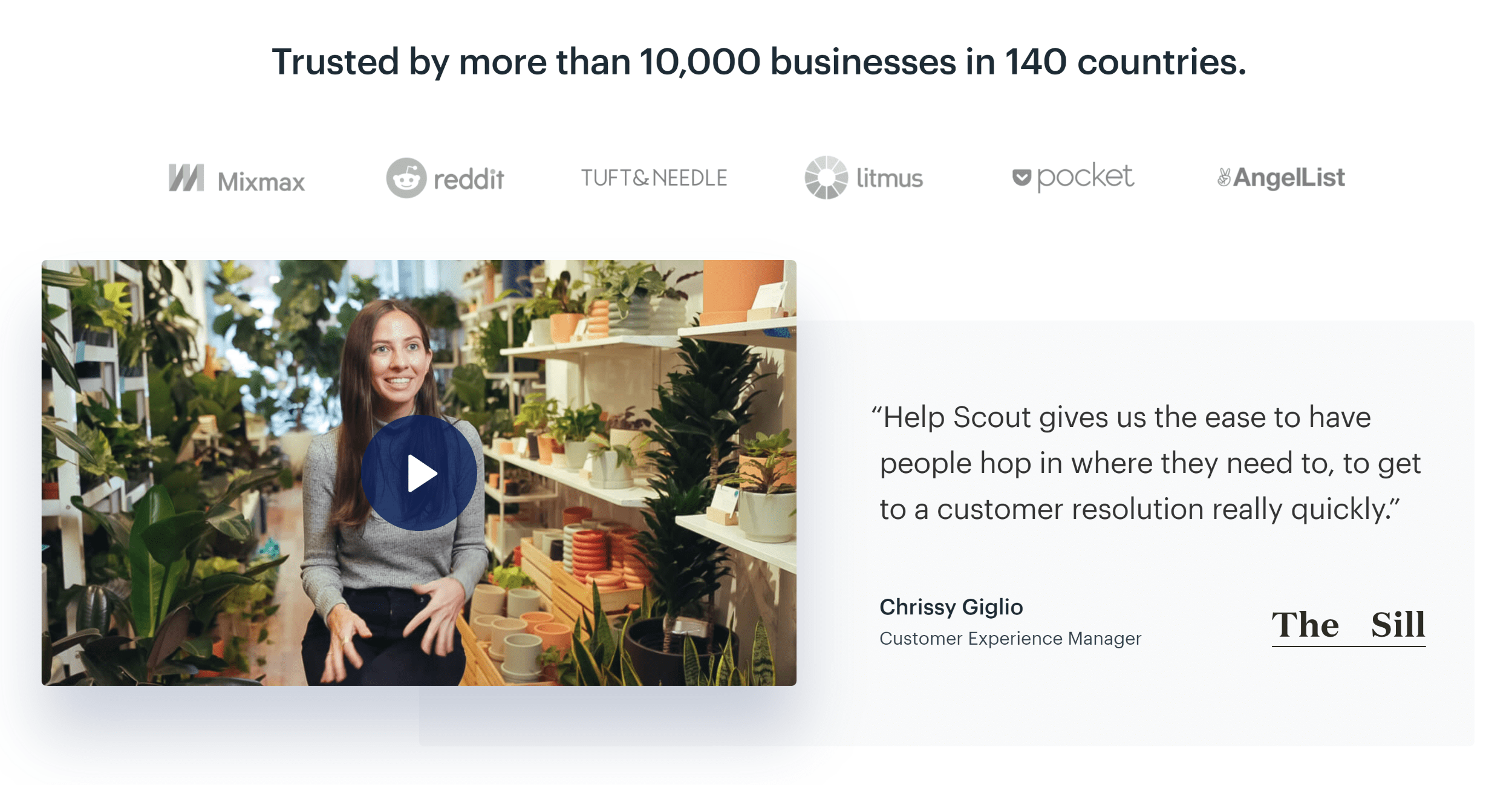
社会证明
这可以是客户评价、客户数量、使用您产品的知名企业,或三者兼而有之。

最终号召性用语
在着陆页底部添加号召性用语 (CTA) 绝对没有坏处。

潜在客户开发页面模板
潜在客户登陆页面与电子邮件注册页面类似,但有两个主要区别:
- 潜在客户页面通常会要求提供更多信息(以限定潜在客户)
- 潜在客户通常在注册后不久就会收到后续电话或电子邮件
至此,以下是如何构建潜在客户开发登陆页面。

标题=以利益为导向的优惠
请记住:通过潜在客户开发页面,您不仅仅是索要某人的电子邮件。
您还要求某人提供他们的姓名、地址……有时甚至是他们的电话号码。
因此,无论您提供什么(无论是报价还是铅磁铁),最好是令人惊叹的。
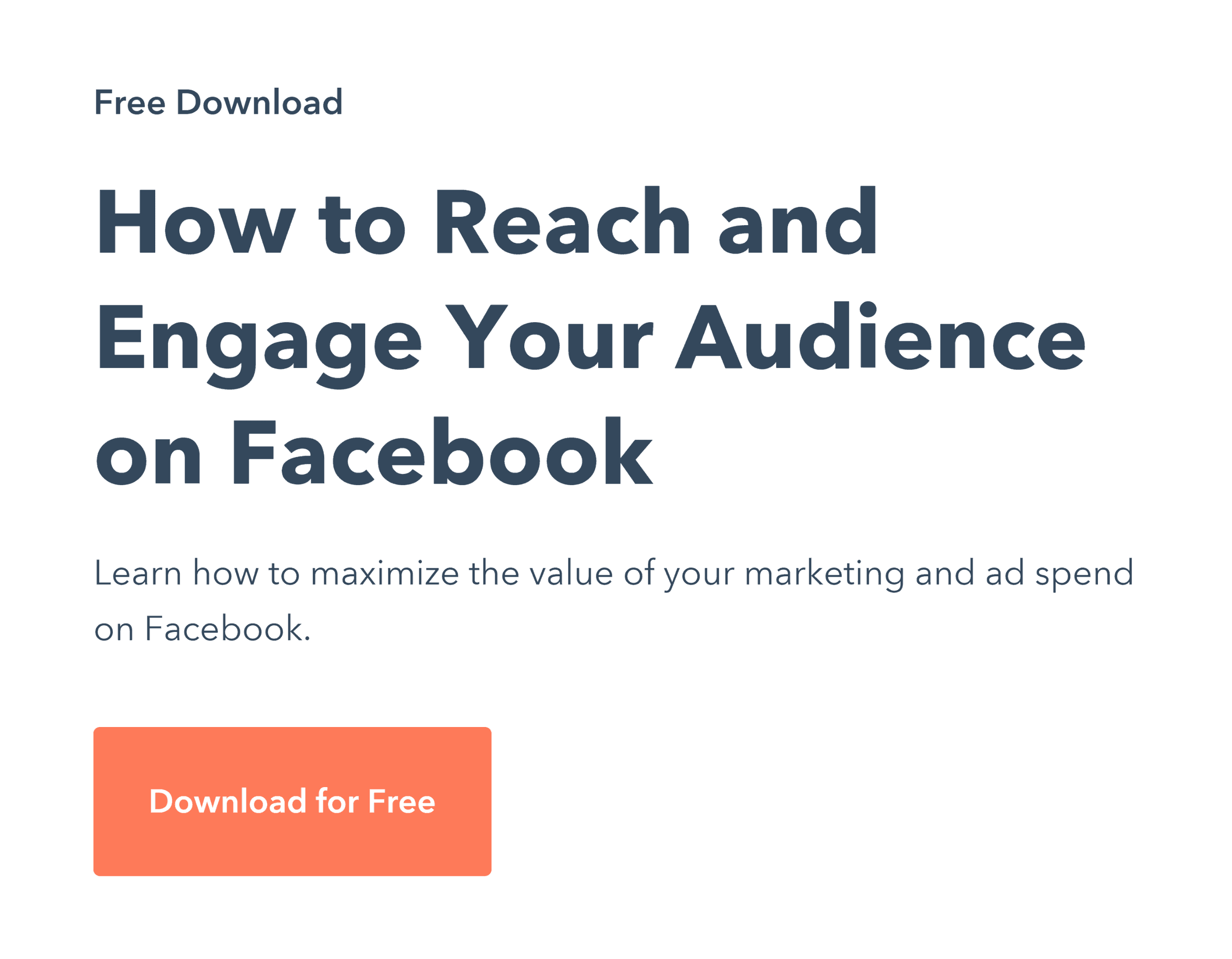
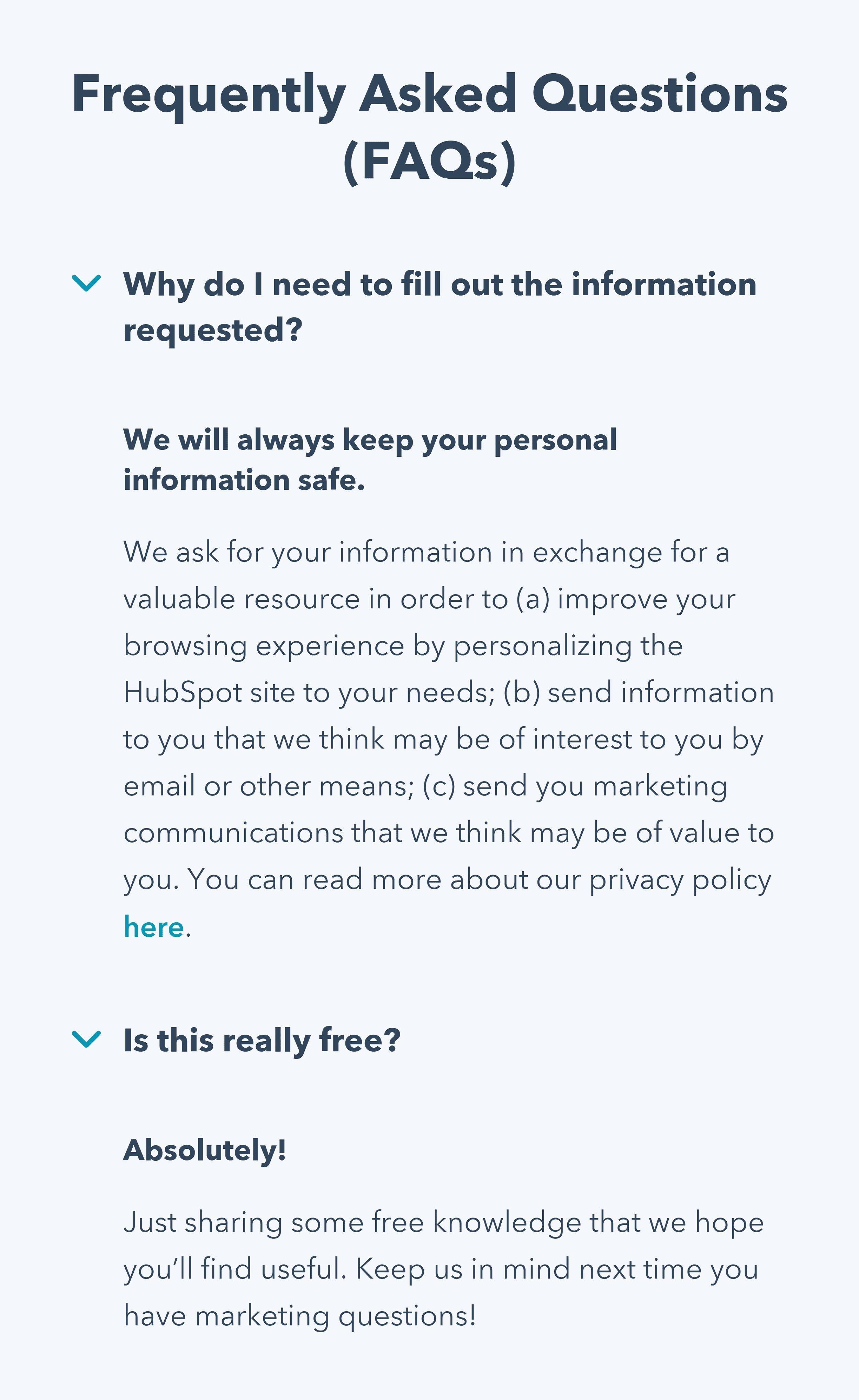
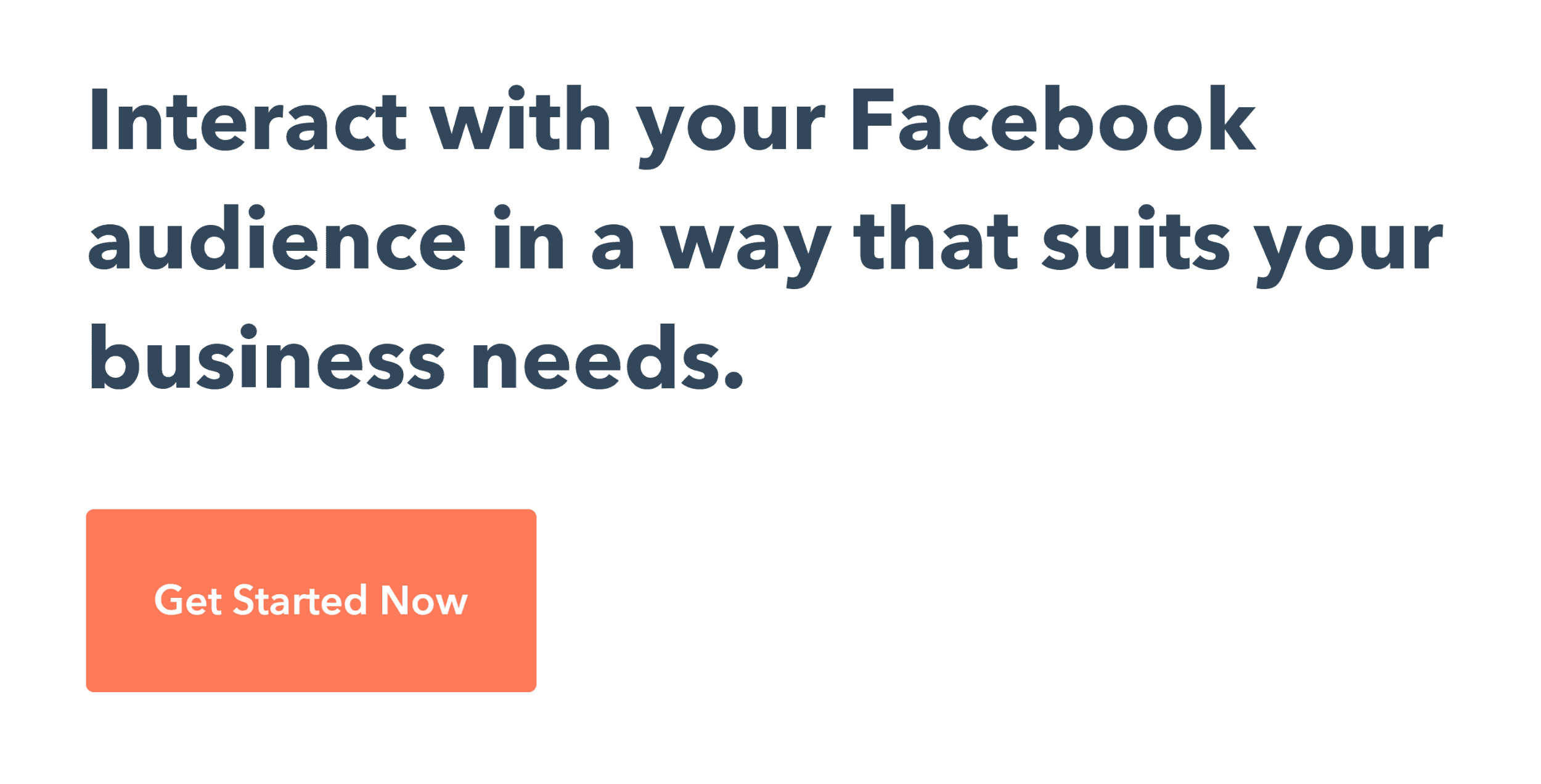
HubSpot可能拥有世界上最好的潜在客户开发页面。让我们看一下他们的例子。

这是一个很棒、简单的标题。如果他们将目标流量发送到该登陆页面(想要了解更多有关 Facebook 营销的人),那么这个标题就是完美的。
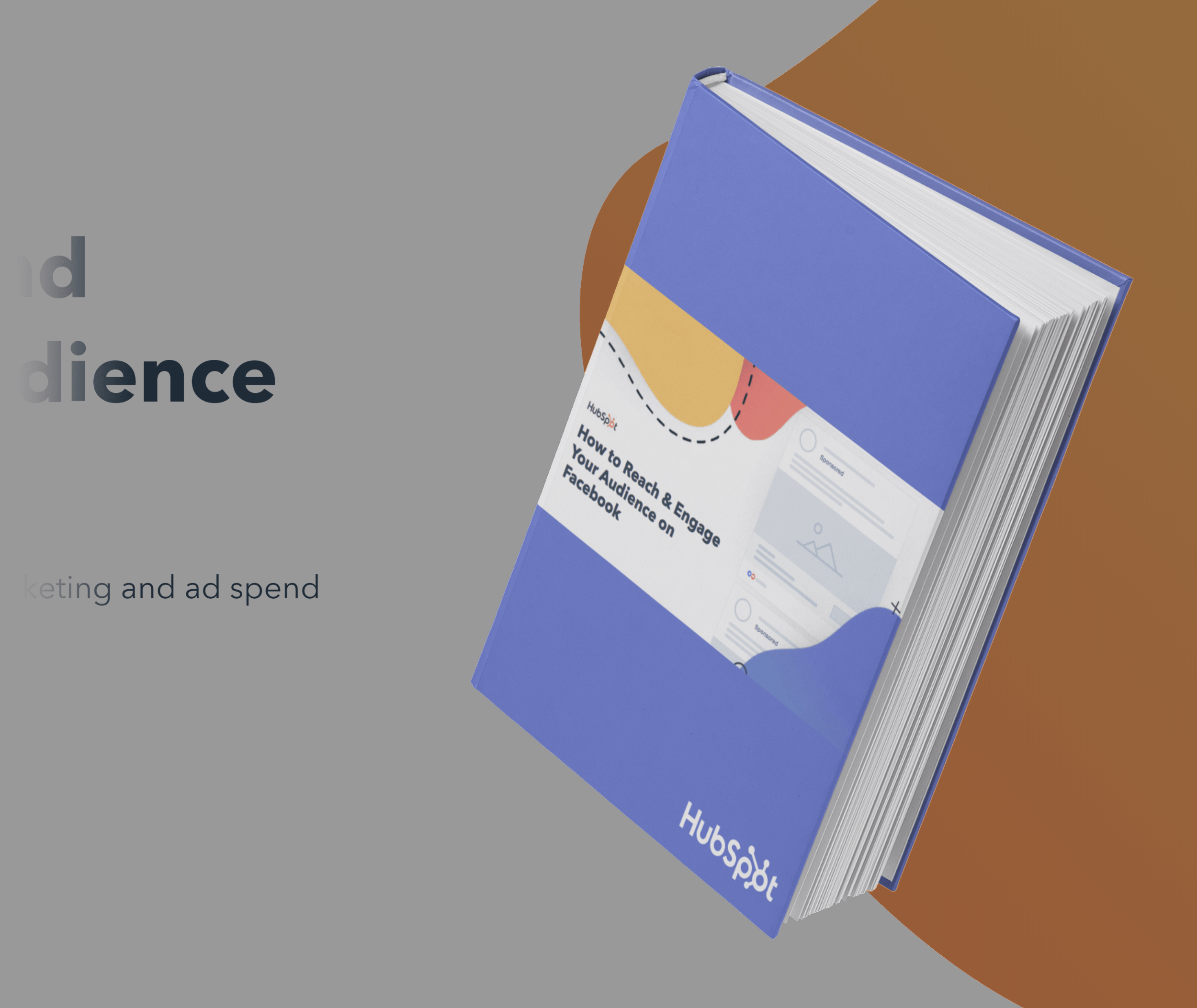
英雄形象
就像挤压页面一样,直观地了解某人将得到什么总是没有坏处的。

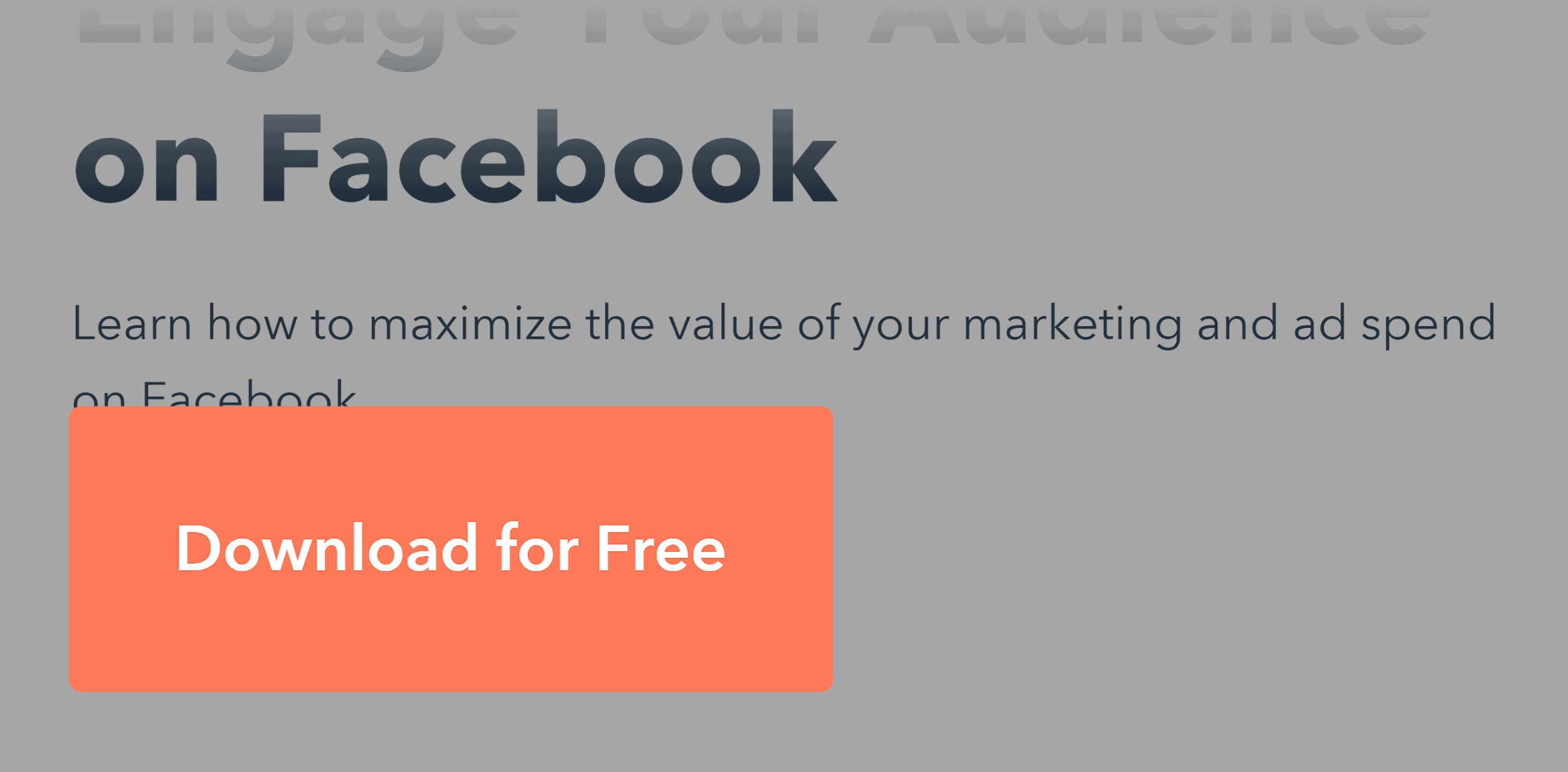
号召性用语#1
HubSpot 使用“免费下载”按钮作为他们的第一个 CTA。

当您单击该按钮时,会出现一个带有一堆字段的捕获表单。
这种方法完全有道理。看到页面上有这么多字段真是太吓人了。这样,HubSpot 只会向已经采取操作(单击按钮)的人显示这些字段。另外,它还利用了蔡加尼克效应。
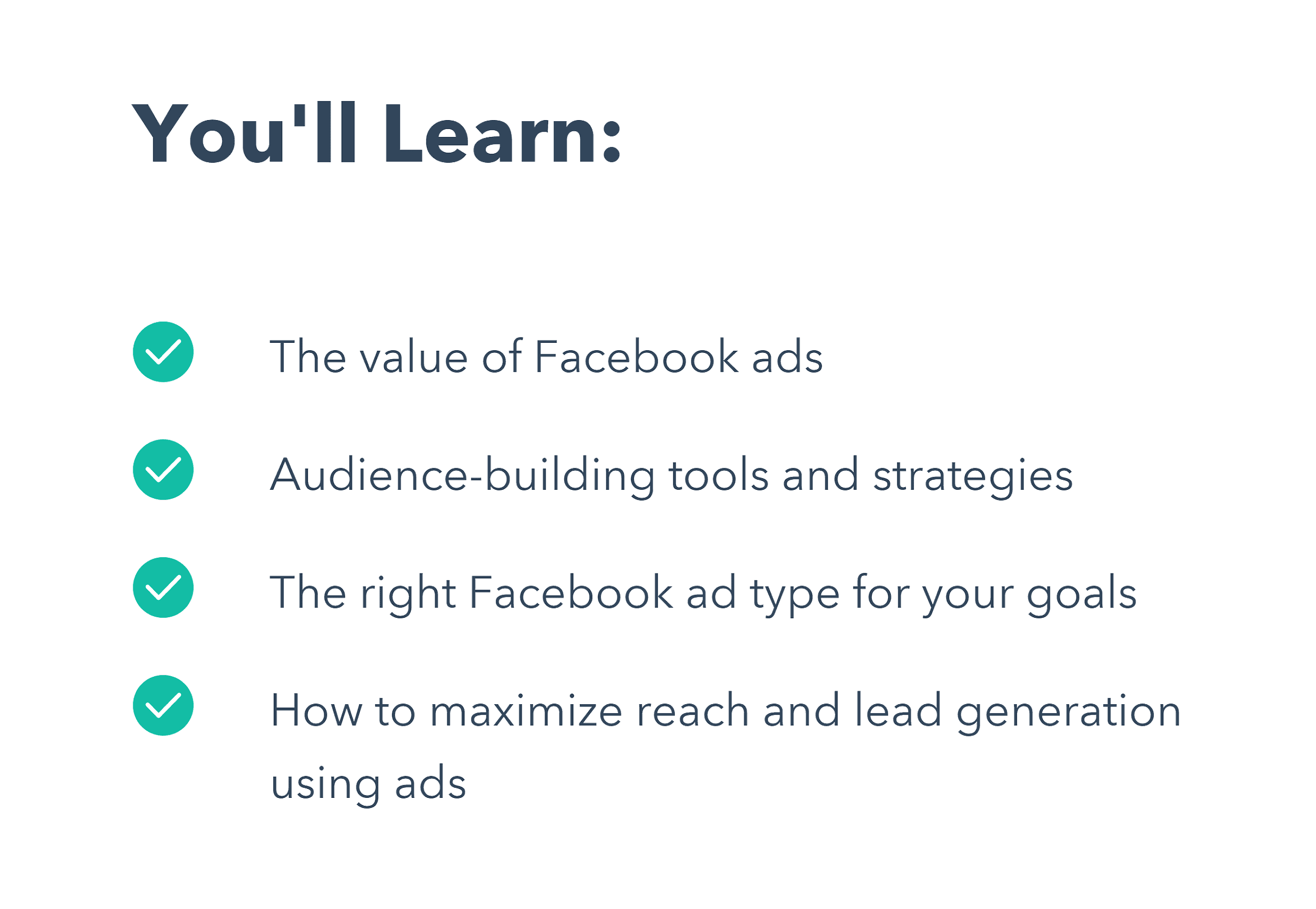
关键细节
您可以在此处概述有关您的优惠的一些关键详细信息。一些以利益为导向的子弹在这里很有效。

精美印刷品
因为这是一个潜在客户生成页面,所以您希望对接下来会发生的事情保持超级透明。
因此,如果有人报名报价以在他们的房子上安装乙烯基壁板,您想让他们知道您将给他们打电话。这样就不会出现任何意外。
这是来自 HubSpot 的示例。

最后的机会号召性用语
与任何好的登陆页面一样,您希望在潜在客户生成页面的末尾有一个最终的号召性用语。

第3章:惊人的登陆页面示例

本章列出了我一直以来最喜欢的一些登陆页面。
我不仅会为您提供一堆很棒的登陆页面示例,而且我还会
还向您展示为什么每个页面效果如此出色。
(以及如何在登陆页面上复制相同的方法)。
接下来,让我们看一下示例!
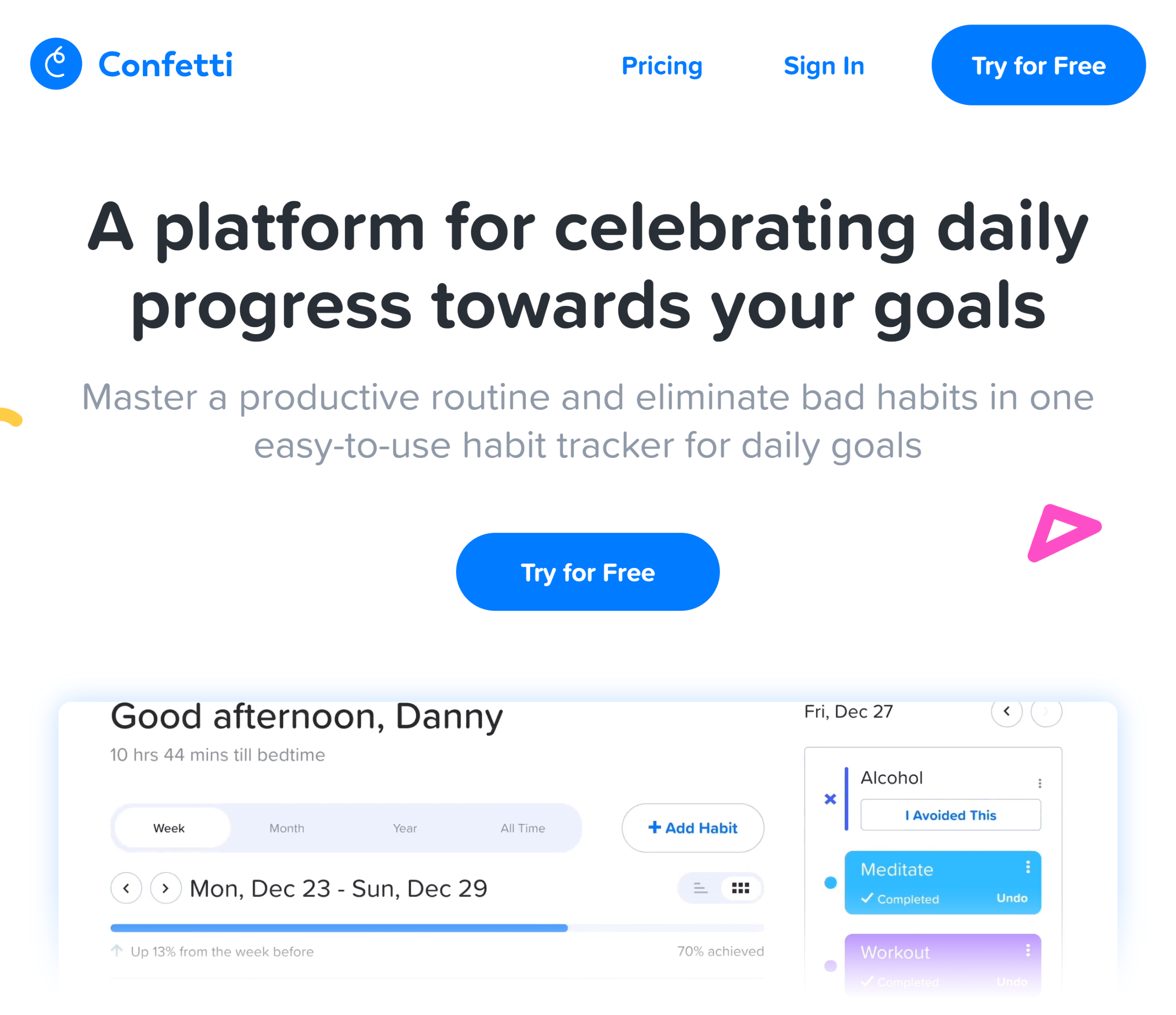
五彩纸屑中的 SaaS 登陆页面示例

为什么它很棒:
- 清晰的标题
- 副标题添加上下文
- 整个页面有多个 CTA
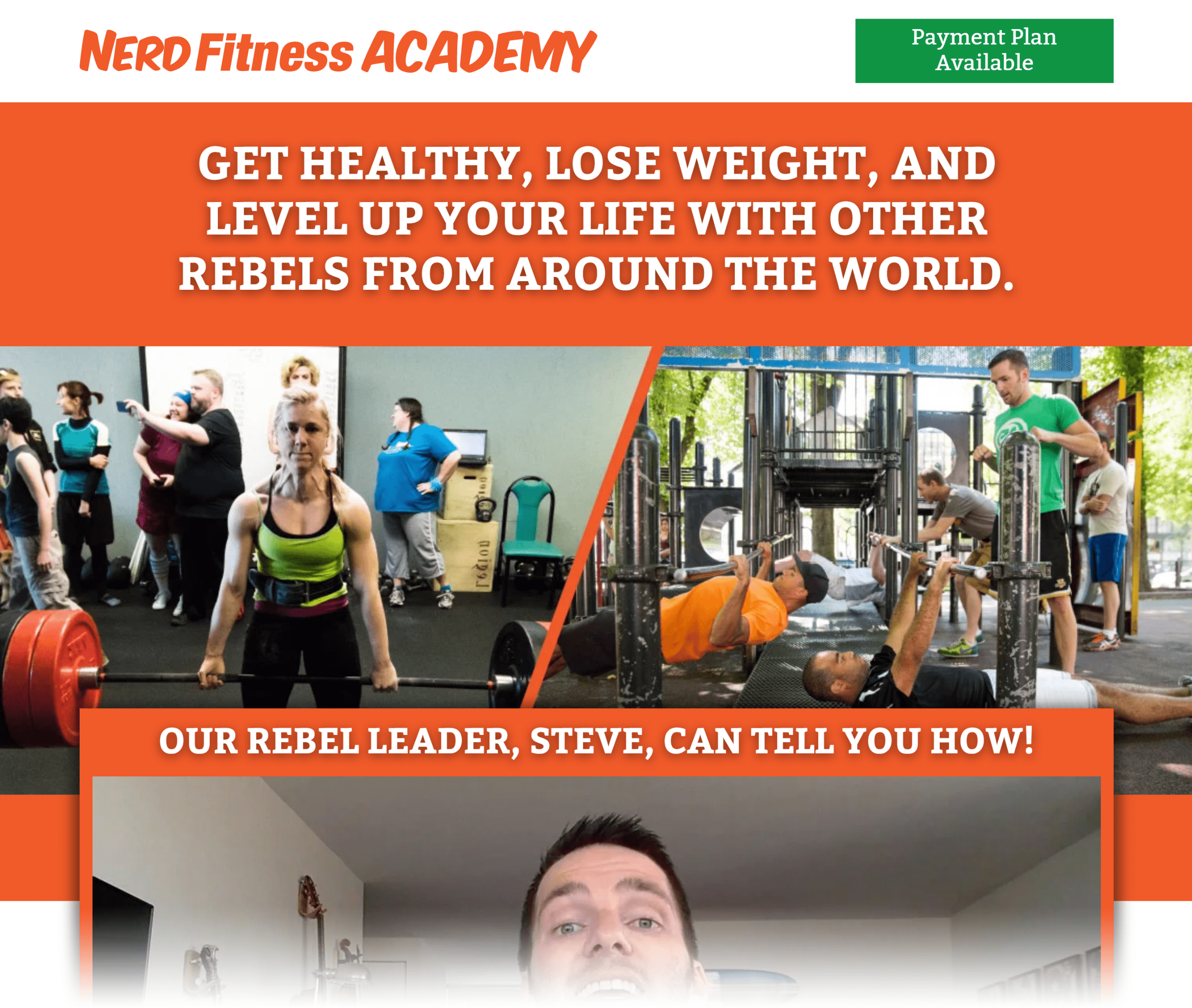
来自 Nerd Fitness 的销售页面登陆页面示例

为什么它很棒:
- 标题充满福利
- 强有力的推荐
- 令人信服的风险逆转
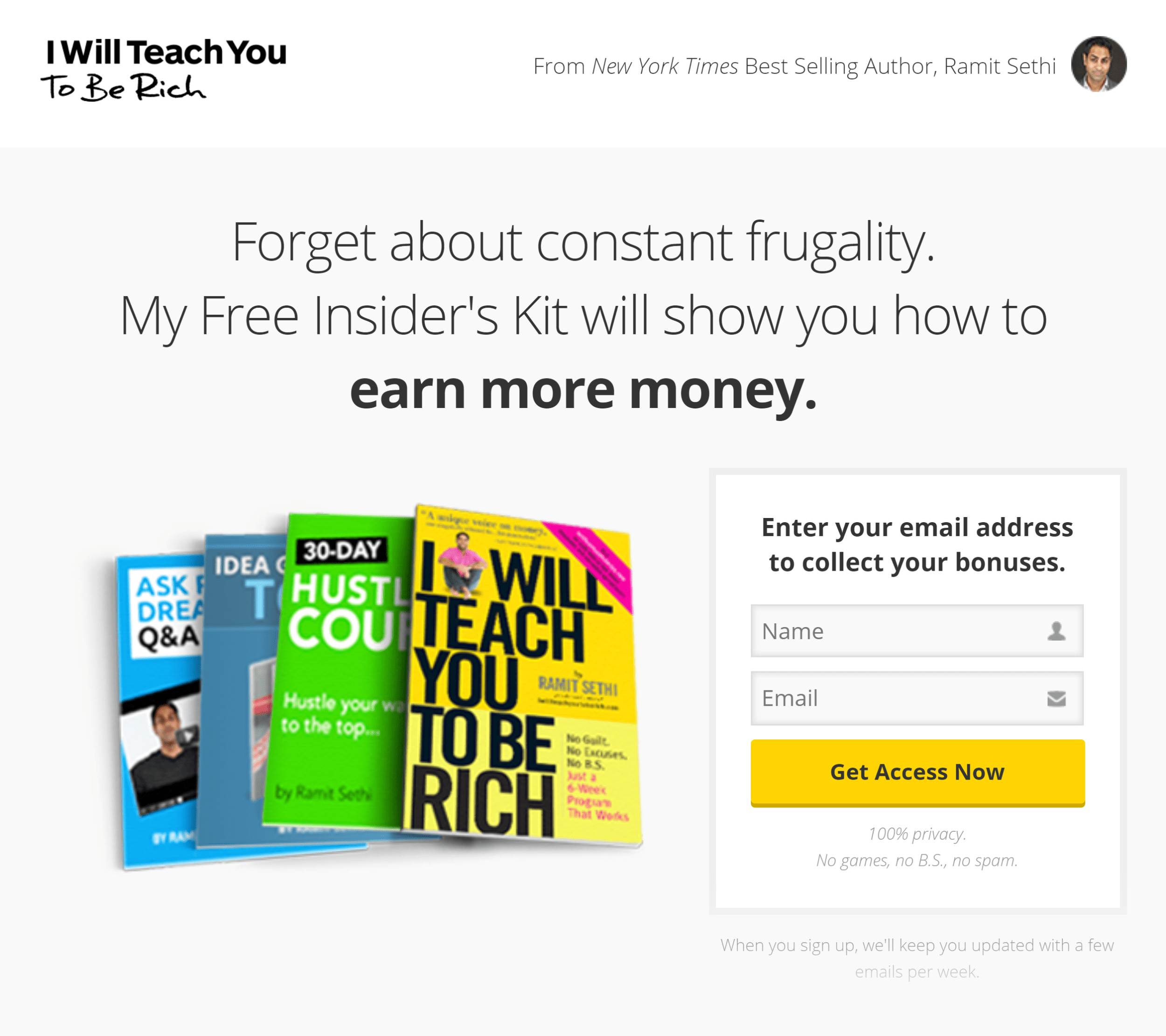
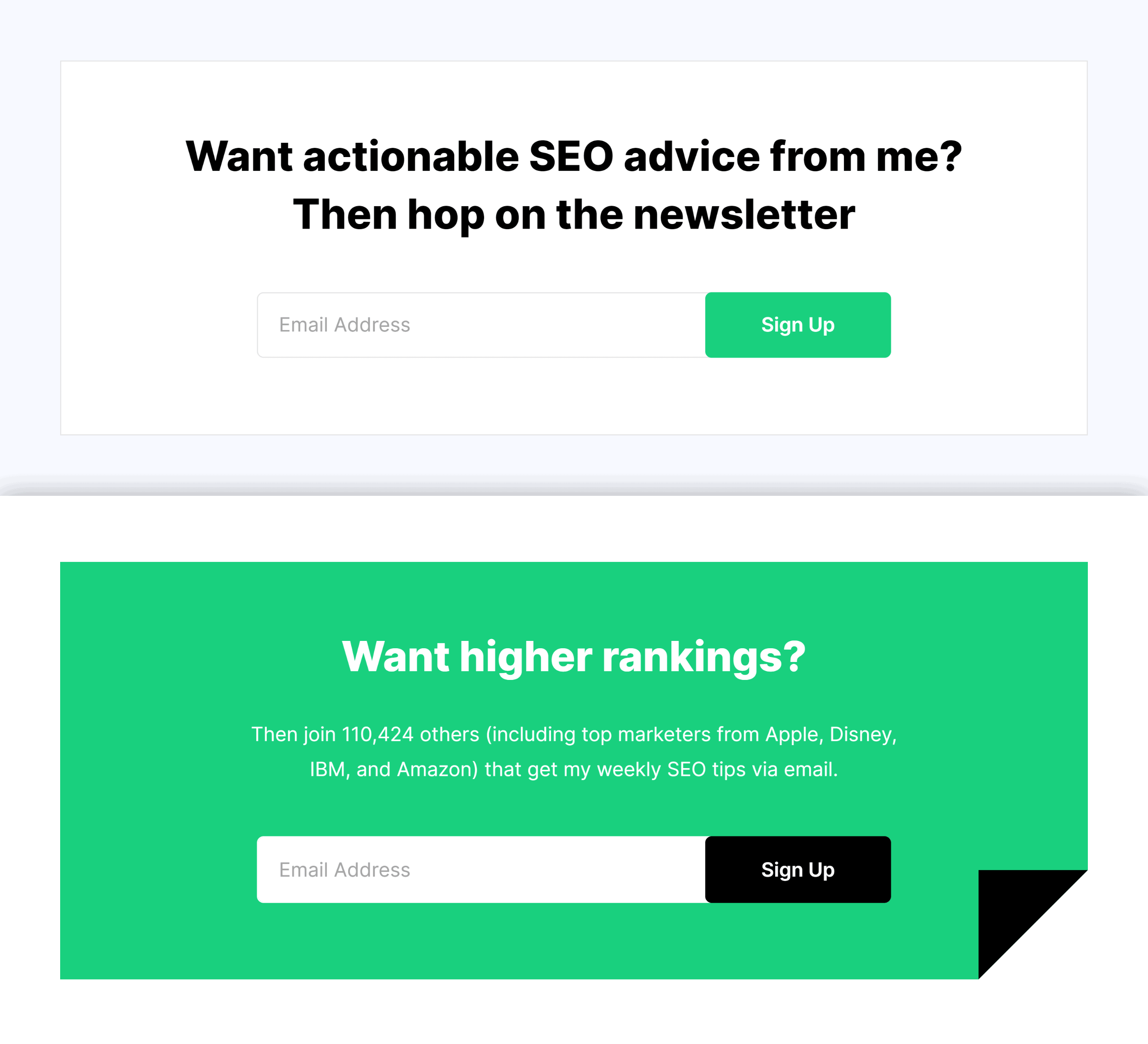
来自 Ramit Sethi 的时事通讯注册登陆页面示例

为什么它很棒:
- 清晰、直接的号召性用语
- 媒体提及形式的社会证明
- 没有干扰或竞争目标
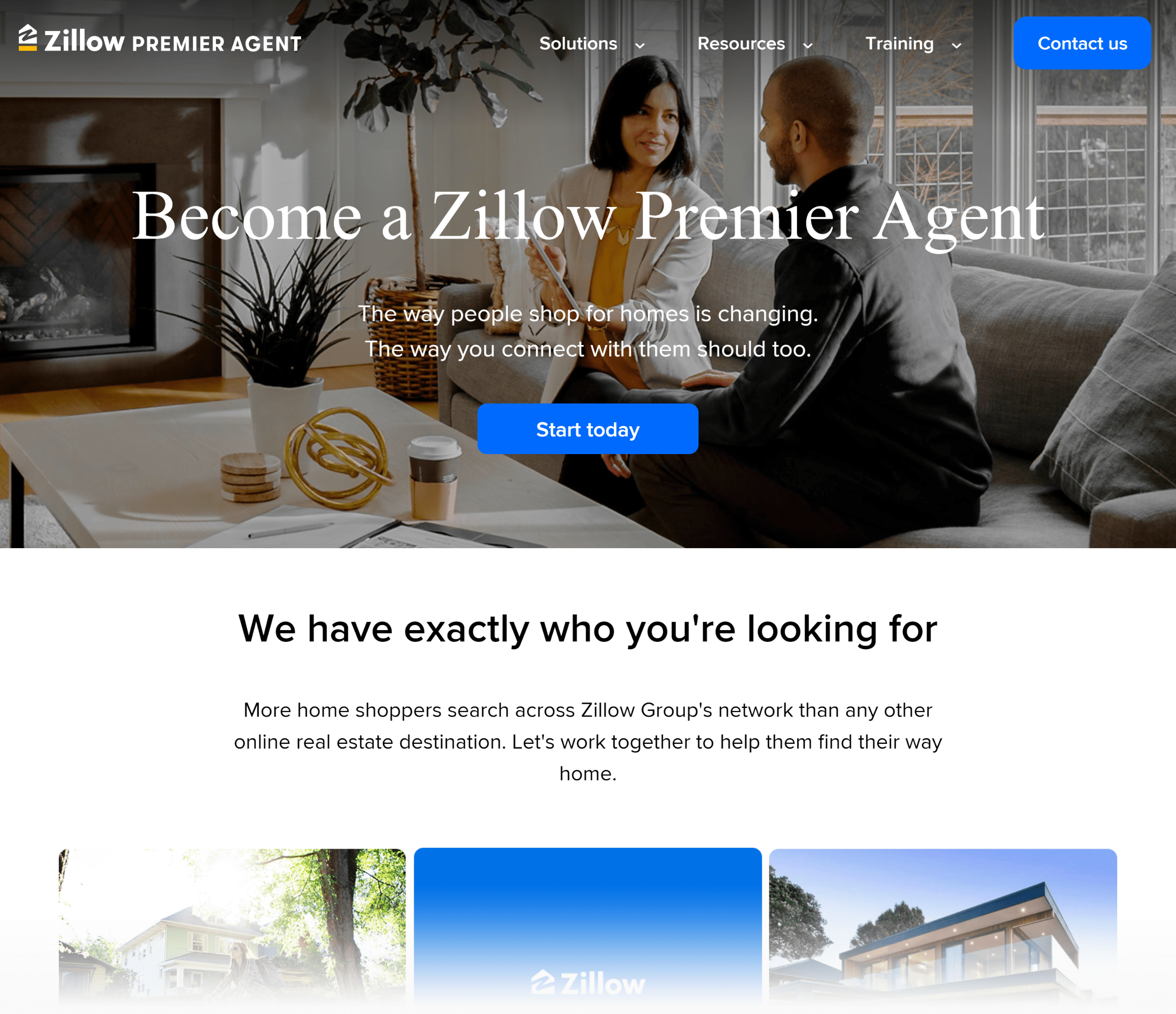
来自 Zillow 的潜在客户生成登陆页面示例

为什么它很棒:
- 表单仅在用户单击“立即开始”按钮后出现
- 插图精美的“精美印刷”部分
- 精心策划的推荐
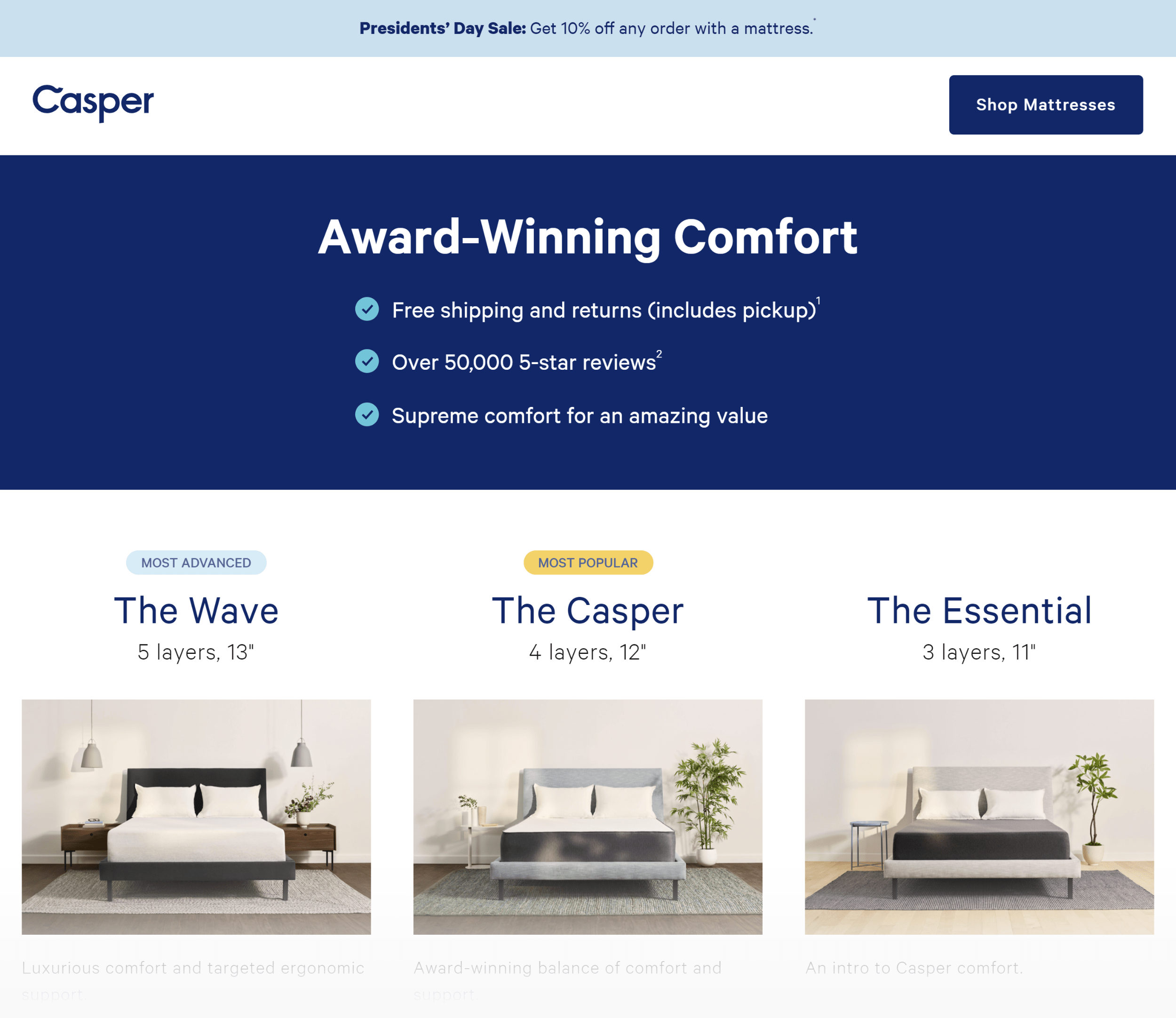
Casper 的电子商务登陆页面示例

为什么它很棒:
- 页面上下多个 CTA
- 页面针对 Facebook 流量进行了优化
- 写得超级好的功能列表
第 4 章:如何对登陆页面进行 A/B 测试

使用我到目前为止概述的策略创建登陆页面应该可以让您获得高转化率的页面。
但您必须在现实世界中测试您的页面才能确定。
在本章中,您将准确学习如何在着陆页上运行 A/B 测试。
首先测试大的变化
如果我可以给你一个关于拆分测试任何页面的建议,那就是:
测试重大变化。尤其是早期。
这是我当时犯下的一个错误。
我会测试一个稍微不同的标题。或者将按钮颜色从红色更改为绿色。这些变化都没有带来任何影响。
就在那时我意识到了一件事:
如果你想要大的改进,你需要做出大的改变。
例如,我的朋友拉里·金(Larry Kim)曾经在他的所有登陆页面上提供“免费试用”。
而且无论他做了多少次小改动,页面都停留在2%。
于是他决定采取一些大刀阔斧的行动:改变报价。
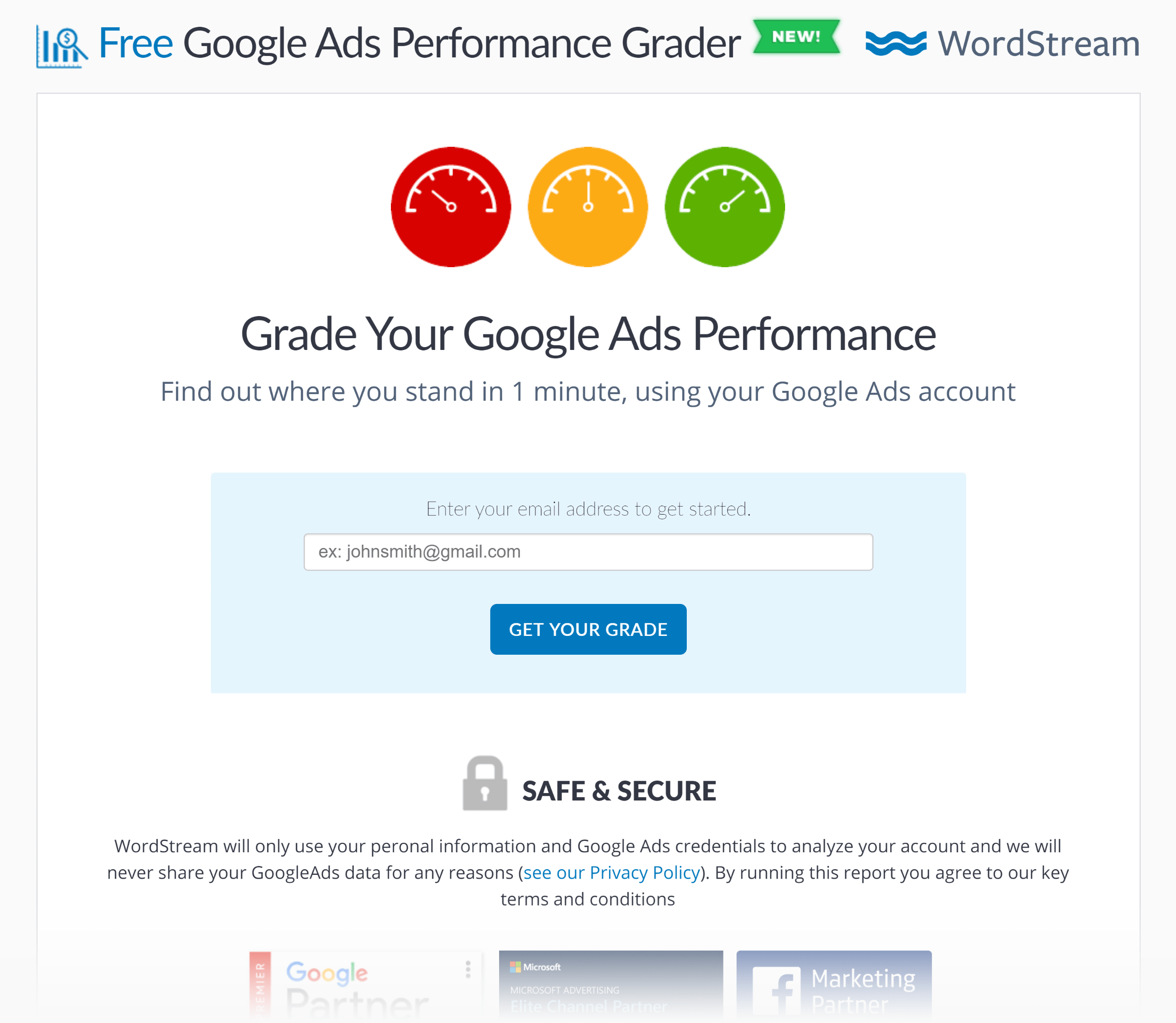
他没有提供免费试用,而是为人们提供了“AdWords Grader”。

这一单一更改使该页面的转化率从 2% 提高到 40% 。
另一个例子:我们目前正在 Exploding Topics 测试两个不同的页面。
版本#1(控件)是一个超长的页面,解释了新闻通讯的内容,有大量的社会证据等等。
版本 #2 是同一页……但 80% 被删掉了。现在它实际上就在折叠区域之上。

哪一个会做得更好?我不知道。这就是我测试它的原因。但我向您展示这个示例是为了突出显示您想要进行 A/B 测试的更改类型。
使用热图找出目标网页未转换的原因
当有人登陆您的着陆页但没有转化时,发生了什么?
很难说。
这可能是你的标题。或者你的报价。或者您的网站在 Safari 上看起来很奇怪。
输入:热图。
热图不会告诉您:“这就是人们没有转化的确切原因以及如何解决它”。
但它们确实为您提供了一些客观数据,您可以用它们来解决问题。
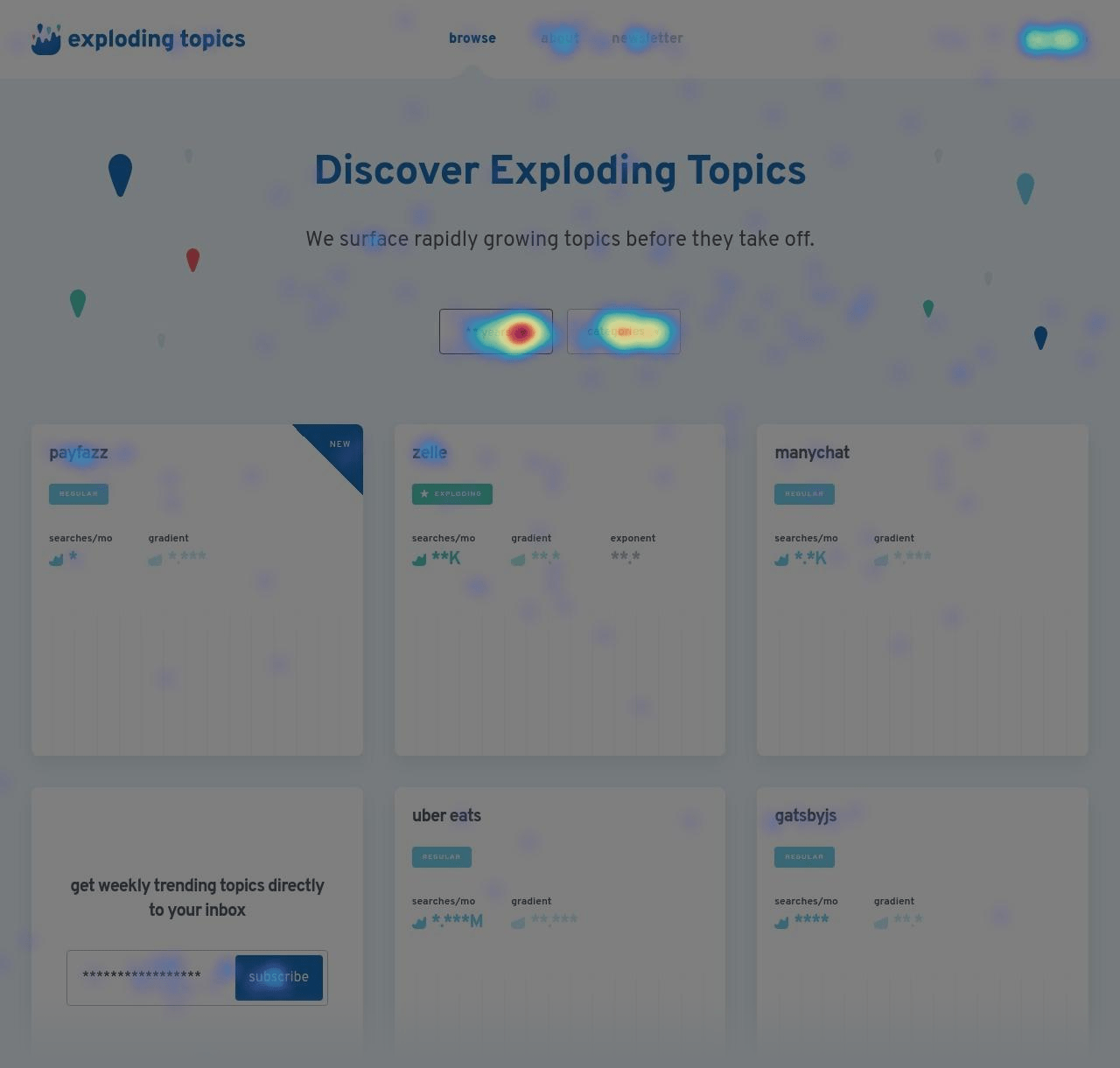
例如,我们运行爆炸主题的热图。我总是对人们与我们的登陆页面的实际互动方式感到惊讶。

这些热图让我们深入了解如何改进网站的用户界面。以及接下来要进行 A/B 测试的事情。
让测试运行至少两周
我超级没耐心。因此,对我来说,等待数周才能完成对比测试就像看着油漆变干一样。
事实上,当我对整个转化率优化这件事还很陌生时,我会在测试达到统计显着性的那一刻停止测试。
事实证明,这是一个错误。
相反,您希望运行测试数周。即使置信度达到 95%,您仍希望继续运行 A/B 测试。
为什么?
Peep Laja 比我更好地解释了数学(数学不是我的强项)。但归根结底,你从对比测试中看到的大多数“胜利”都是侥幸。
因此,要对您的“获胜者”确实是胜利者充满信心,您需要的转化次数可能比您想象的要多(并且比大多数 A/B 测试软件估计的要多)。您还需要长时间运行测试,以消除假期和周末等任何侥幸的情况。
第5章:高级着陆页转换策略

此时,您可能已经有了一个转换效果非常好的登陆页面。
好的!
现在是时候利用高级功能了
您可以使用这些策略来获得更多转化。
让我们直接开始吧。
将您的“关于”页面变成登陆页面
着陆页不仅仅是您向其发送 Facebook 广告流量的随机页面。
事实上,您几乎可以将网站上的任何页面变成登陆页面。
包括您的关于页面。
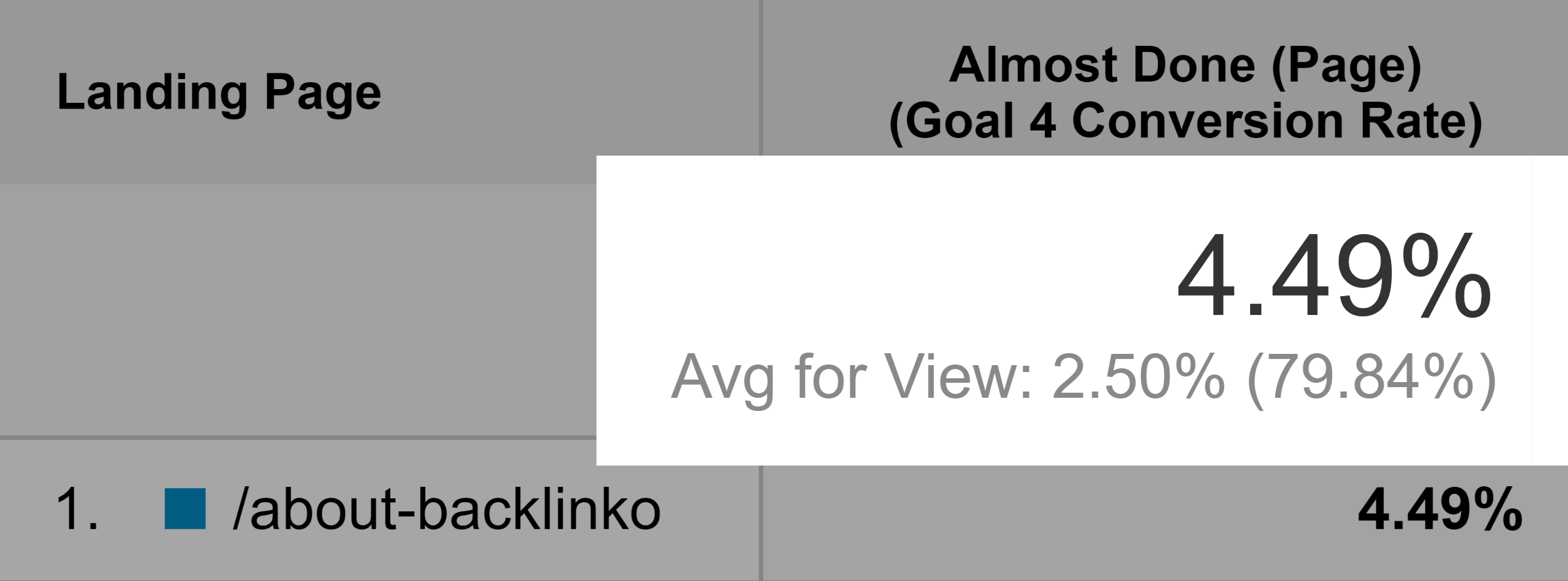
例如,我们在 Backlinko 关于页面上有两个注册表单。

由于这两种形式,该页面的转化率为 4.49%:

并不惊人。但 4.49% 比我们根本不使用任何表格的情况要高得多。
如何在 Google 中对着陆页进行排名
在谷歌首页上对登陆页面进行排名确实很困难。
毕竟,大多数SERP都充满了有用的、有价值的内容……而不是潜在客户生成或销售页面。
但这并不意味着您的目标网页不可能在 Google 中排名靠前。
它只需要一点点计划。
首先,您需要选择一个在搜索结果中已有一两个着陆页的关键字。换句话说:找到人们想要看到登陆页面的关键字。
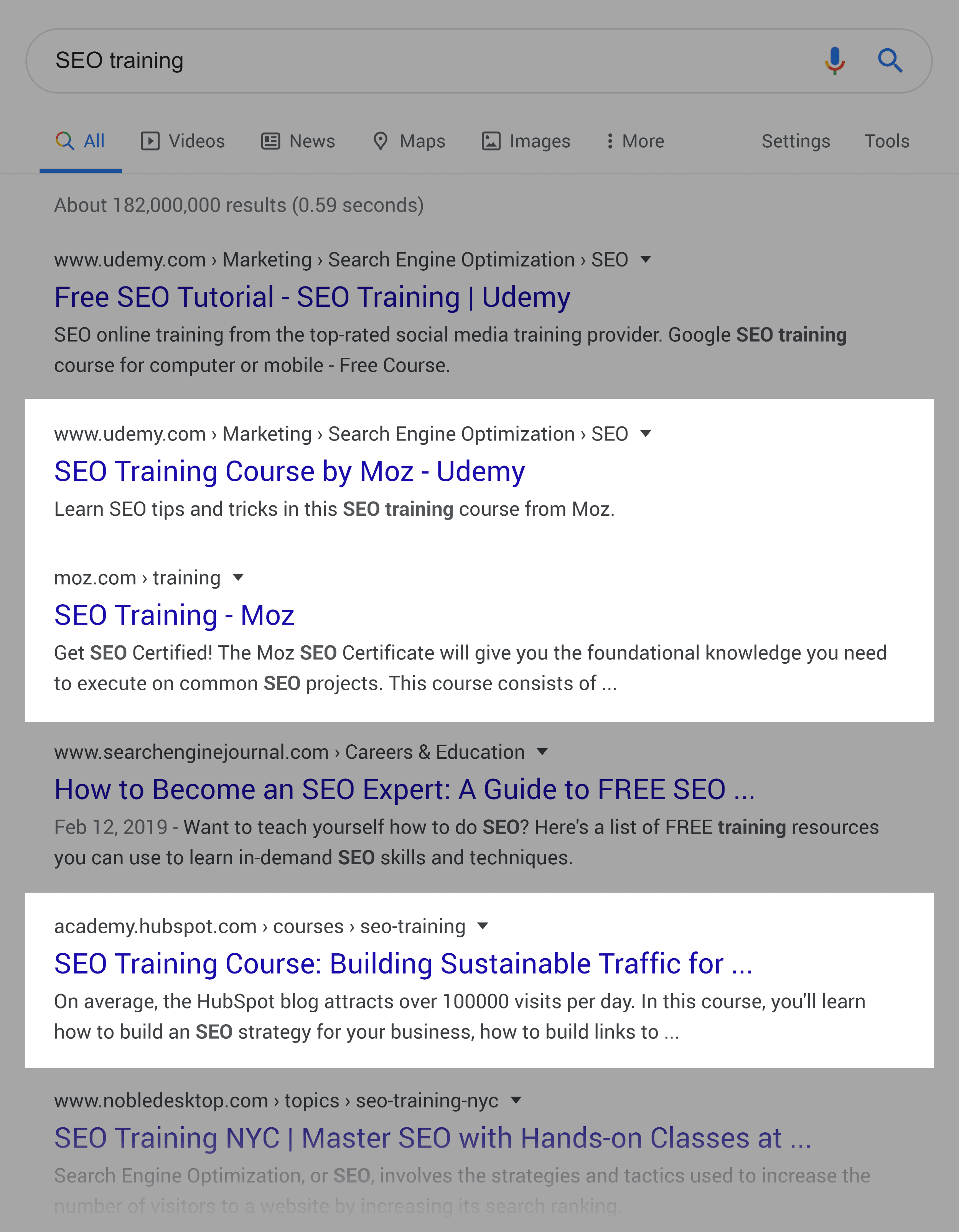
例如,不久前我注意到“SEO培训”的结果不仅仅是一堆博客文章。
还有很多传统的登陆页面。

因此,我创建了一个页面,概述了我们的旗舰搜索引擎优化培训计划(我们目前不提供)。

然后,您需要围绕该术语优化您的页面。我正在亲自测试一个长格式的登陆页面,我正在像博客文章一样对其进行优化。
这样,Google 就有足够的内容来完全理解我的页面主题。并让用户更多地了解我的课程。
删除站点导航
请记住:登陆页面的主要特征之一是它专注于一个操作。
这就是为什么我建议从着陆页中删除网站的导航。这样,焦点就集中在您的报价上。
例如,我们从时事通讯注册页面的标题中删除了“联系方式”和“关于”链接。

我们还使用简化的页脚,仅包含指向我们的条款和隐私页面的链接。

将您的着陆页与受众和流量来源相匹配
当您刚刚开始时,您可能会将每个人发送到完全相同的目标网页。

这种方法一开始并没有什么问题。
但最终,您会希望为不同的受众创建不同的登陆页面。
例如,假设您正在开展 Facebook 广告活动。
您不想将每个人都发送到完全相同的着陆页,而是希望创建能够吸引您通过广告定位的每个目标受众的着陆页。

这样,他们就不会登陆到一个通用页面,而是只适合他们的页面。

使用您的确认页面获得“横向转化”
当有人注册您的电子邮件列表或免费试用时,您可能会将他们发送到确认页面。
嗯,我最近发现您可以使用确认页面作为登陆页面。
显然,您不希望他们再次采取相同的操作。
相反,应该进行“横向转换”。
您仍然想向人们提供任何好的确认页面都应该提供的信息。
但不要就此止步。
您还可以温和地要求人们从您的确认页面采取另一项小行动。
例如,除了通常的确认页面内容之外,我还要求新的电子邮件订阅者在 Twitter 上关注我。

这每周都会带来数十名新粉丝。
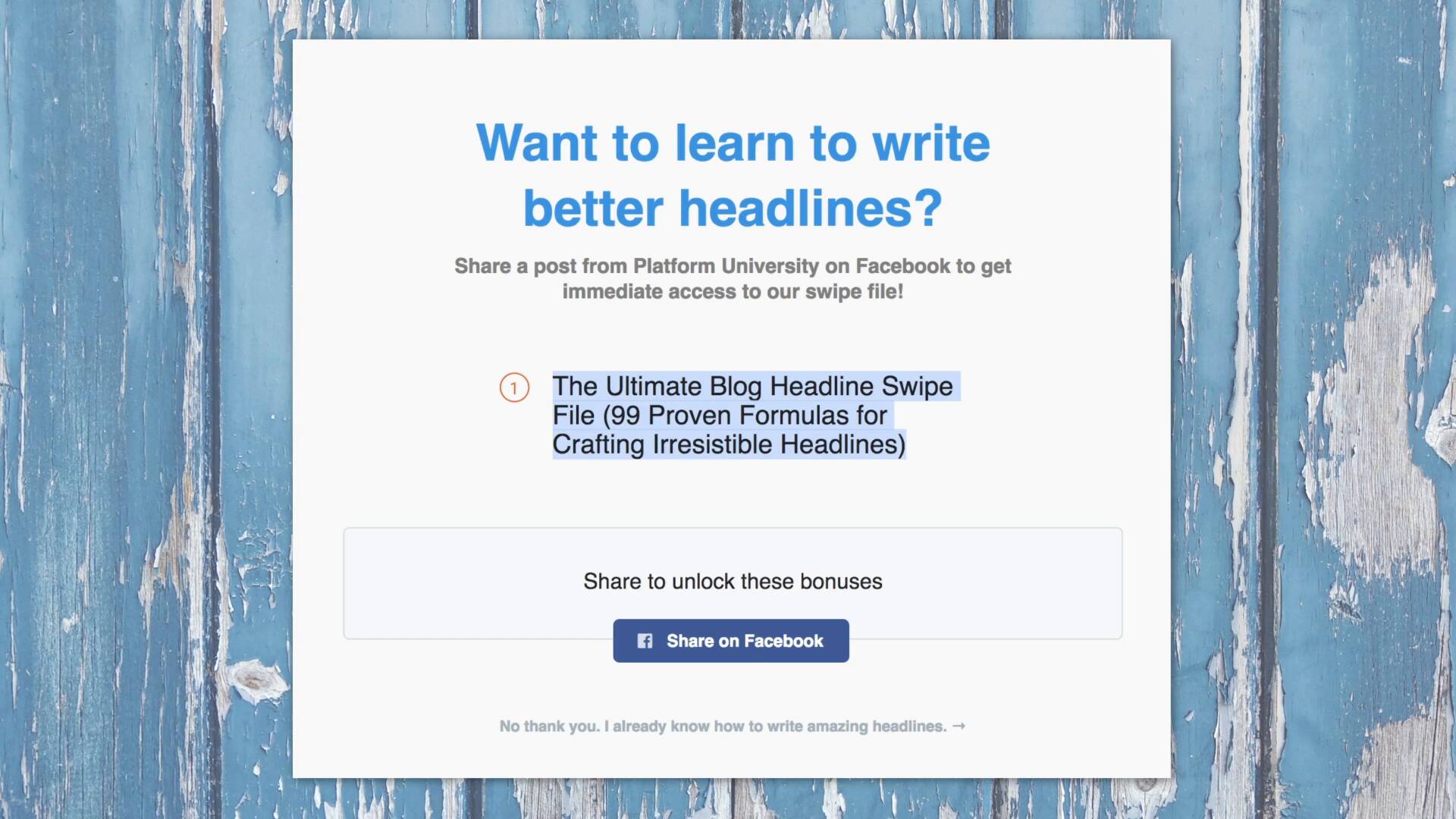
其他人使用他们的确认页面来传播有关他们网站的信息。这是一个例子:
看看效果如何?一旦您注册,就会有另一个优惠(刷卡文件)。要获得它,您只需在 Facebook 上分享帖子即可解锁。
结论

我希望您喜欢我的新登陆页面指南。
现在我想听听你有什么要说的:
您将首先尝试本指南中的哪种技术?
您想将注册表单添加到您的“关于”页面吗?
或者也许您想开始 A/B 测试。
请立即在下面发表评论让我知道。