在 SEO 世界中,我们都花费大量时间优化我们的内容。
但是您知道优化网站的图像也非常重要吗?
好吧,让我告诉你所有的事情。
在本指南中,我将介绍:
- 究竟什么是图像 SEO
- 它的好处
- 我优化图像的 15 个重要技巧
- 如何使用各种工具来识别网站图片存在的问题
- 如何为 Google Lens 优化您的图像
到最后,您应该完全了解为什么图像 SEO 对您的网站至关重要,以及它如何帮助提高您在 SERP 和 Google 图片上的排名。
理解图像搜索引擎优化及其好处
如果你在你的网站上使用了很多图片,那很好——你应该这样做。人类是以视觉为导向的生物,没有什么比引人入胜的图像更能吸引我们的注意力了。事实上,根据 Optinmonster 的说法,包含图像的在线内容比没有图像的在线内容多获得高达 94% 的浏览量。
简而言之,您需要在内容中包含图像以吸引用户并提高您的排名。
那么,您如何确保图像有助于您的 SEO 工作呢?嗯,这就是图像 SEO 的用武之地。
什么是图像 SEO?
图像 SEO 是优化网站图像以提高搜索引擎知名度和排名的过程。
它涉及战略性地调整图像文件名、替代文本和大小,以使其更容易被发现并提高它们在 Google 图片和
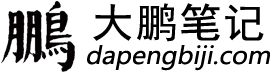
SERP。这意味着它们可能会出现在 Google 的 Image Pack 中……

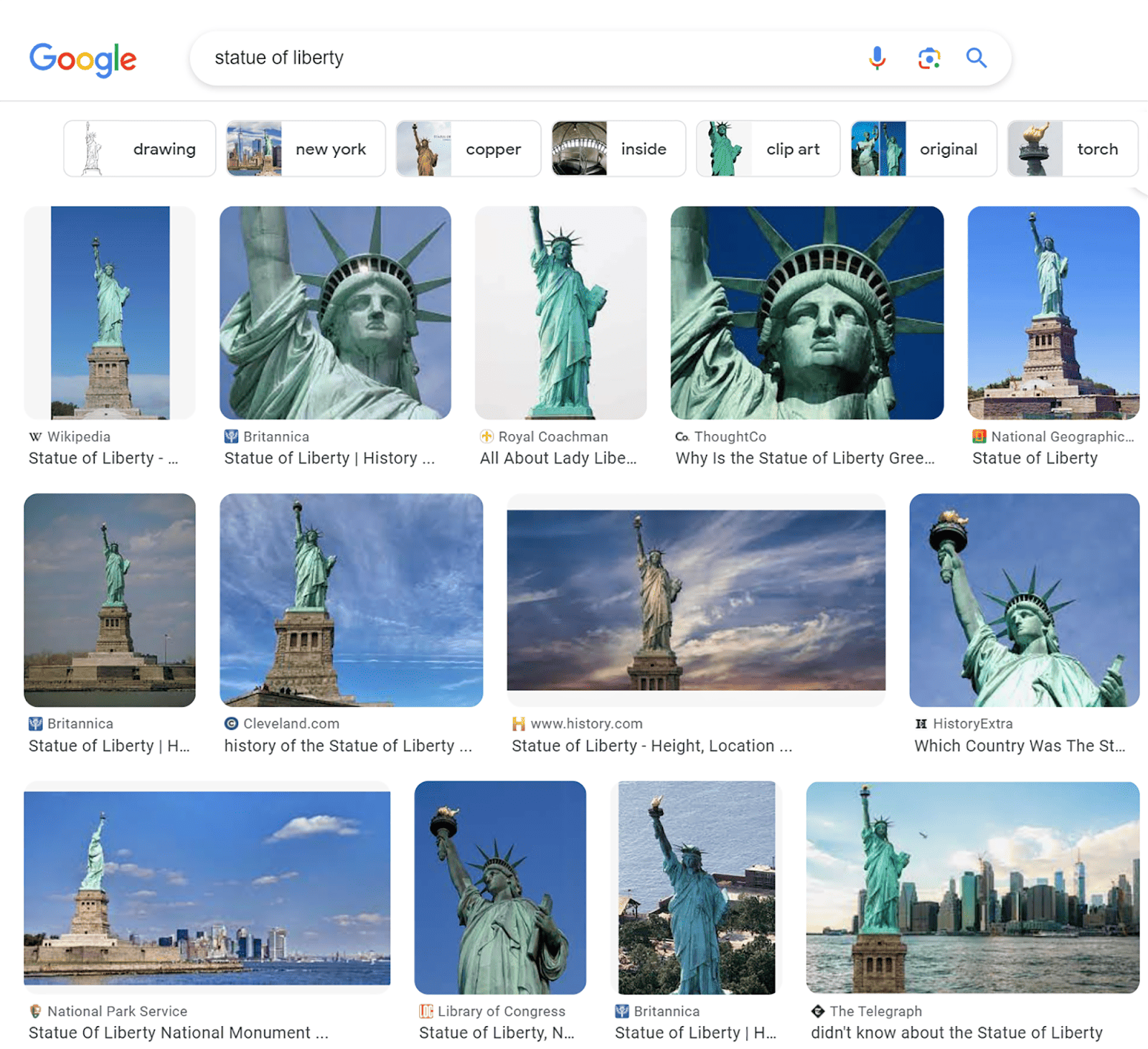
…以及常规搜索结果中链接旁边的较小缩略图版本。

全面优化您的图像有很多好处,例如:
- 缩短停留时间:如果您的页面包含引人入胜的图像,则用户更有可能希望消费您的更多内容并在其上花费更多时间。这会导致更长的停留时间,从而对您的 SEO 产生积极影响。
- 增强的可访问性:将替代文本(替代文本)添加到图像中,以便为搜索引擎提供额外的信息,并使搜索引擎更容易理解图像的内容。当无法呈现图像时,搜索引擎也会显示它。
此外,包括替换文本可以提高依赖屏幕阅读器的用户的页面可访问性。屏幕阅读器是一种软件应用程序或硬件设备,可将数字文本转换为盲文输出或合成语音,供无法查看图像或无法自行阅读替代文本的用户使用。这不仅对这些用户有帮助——对你的 SEO 也有好处。 - 更好的用户体验:无缝渲染的优化图像可带来增强的用户体验。它减少了超大图像占用屏幕并掩盖其他元素的可能性。优化不佳、体积庞大或格式不佳的图像会大大增加页面的加载时间。这不仅会导致负面的用户体验,还会开始影响您的排名。通过优化您的图像,您可以实现更快的页面加载时间并增强您网站的用户体验。
图像优化的 15 个重要技巧
如您所见,图像 SEO 非常重要并且有很多好处。您需要确保您的图像经过优化,以帮助您获得更好的排名。
为了帮助您做到这一点,以下是我的 15 个图像优化重要技巧。
1. 选择正确的图像文件类型
使用正确的图像文件类型(通常也称为图像格式)对于确保您的图像正确显示、不模糊并且用户清晰可见至关重要。您还需要确保您使用的图像格式 Google 可以正确索引。
Google 可以编入索引的图片格式包括:
- JPEG 格式
- PNG
- WebP
- SVG
- 基本原则
- 和 GIF
那么,哪种图像格式最适合 SEO?在做出该决定之前,您需要了解不同的格式:
- JPEG:此格式几乎与所有设备兼容,并且可以显示广泛的颜色范围。它在保留图像色调方面也非常出色。但是,它使用有损压缩,这意味着在压缩过程中会丢失一些数据。因此,JPEG 并不适合数码照片等详细图像。
- PNG:这种格式也普遍兼容。与 JPEG 不同,PNG 使用无损压缩,因此在压缩过程中不会丢失数据。主要缺点是 PNG 文件的大小往往比 JPEG 文件大,这意味着它们会增加页面加载速度。
- SVG:此格式使用矢量而不是像素来构建图像。它不适合照片,因为文件最终太大。但是,它非常适合徽标、图表和动画元素。
- WebP:这种格式正变得越来越流行和广泛使用——原因很容易理解。WebP 非常擅长在保持图像质量的同时减小图像的大小。根据 Google 的说法,WebP 有损文件比 JPEG 文件小 25-34%,WebP 无损文件比 PNG 文件小 26%。
一个缺点是 WebP 仍然并非每个浏览器都支持,但这种情况肯定会很快改变。
那么你应该使用哪一个呢?
- JPEG 适用于屏幕截图、博客文章图像和网站速度至关重要的内容。
- PNG 的质量和分辨率更好,但这些文件通常更大,这可能会导致页面加载时间变慢。如果您愿意牺牲一点速度来获得更高的质量,那么 PNG 可能是适合您的格式。
- WebP 具有比前两个更强的压缩能力,您不必牺牲太多图像质量。当您想优化页面的加载速度并减少带宽使用时,它是理想的选择。此外,WebP 支持 GIF 的动画功能和 PNG 的透明背景。你真的不会出错。
- 当涉及到图标和徽标等内容时,SVG 是更好的选择,因为这些文件可以缩放到任何大小而不会损失分辨率。
最终,适合您的格式取决于您自己的喜好。您在网站上使用的图像类型以及您想要实现的速度和质量将决定您选择的格式。
顺便说一句,如果可以避免的话,我真的不建议在你的页面上使用 GIF。它们可能看起来很酷,但它们往往会降低加载速度。
2. 调整图像大小以供 Web 使用
重要的是要记住图像大小和文件大小是两个不同的东西。图像大小是指图像的宽度和高度(例如 1050 x 1000 像素)的大小。文件大小是它占用的存储空间(例如 350 KB)。
大尺寸 (宽度和高度) 的图像确实会减慢页面的加载速度。这是因为浏览器必须加载完整图像,即使它大于网站显示的最大宽度。
例如,如果您的博客的最大宽度设置为 650 像素,并且您上传的图片宽度为 5,500 像素,则浏览器仍需要下载全尺寸图片。这会显著降低页面加载速度。
因此,需要调整图像大小以匹配预期的显示大小。
当然,这意味着您需要检查预期显示尺寸的最大宽度和高度。要了解如何执行此作,请查看我链接到的有用指南。
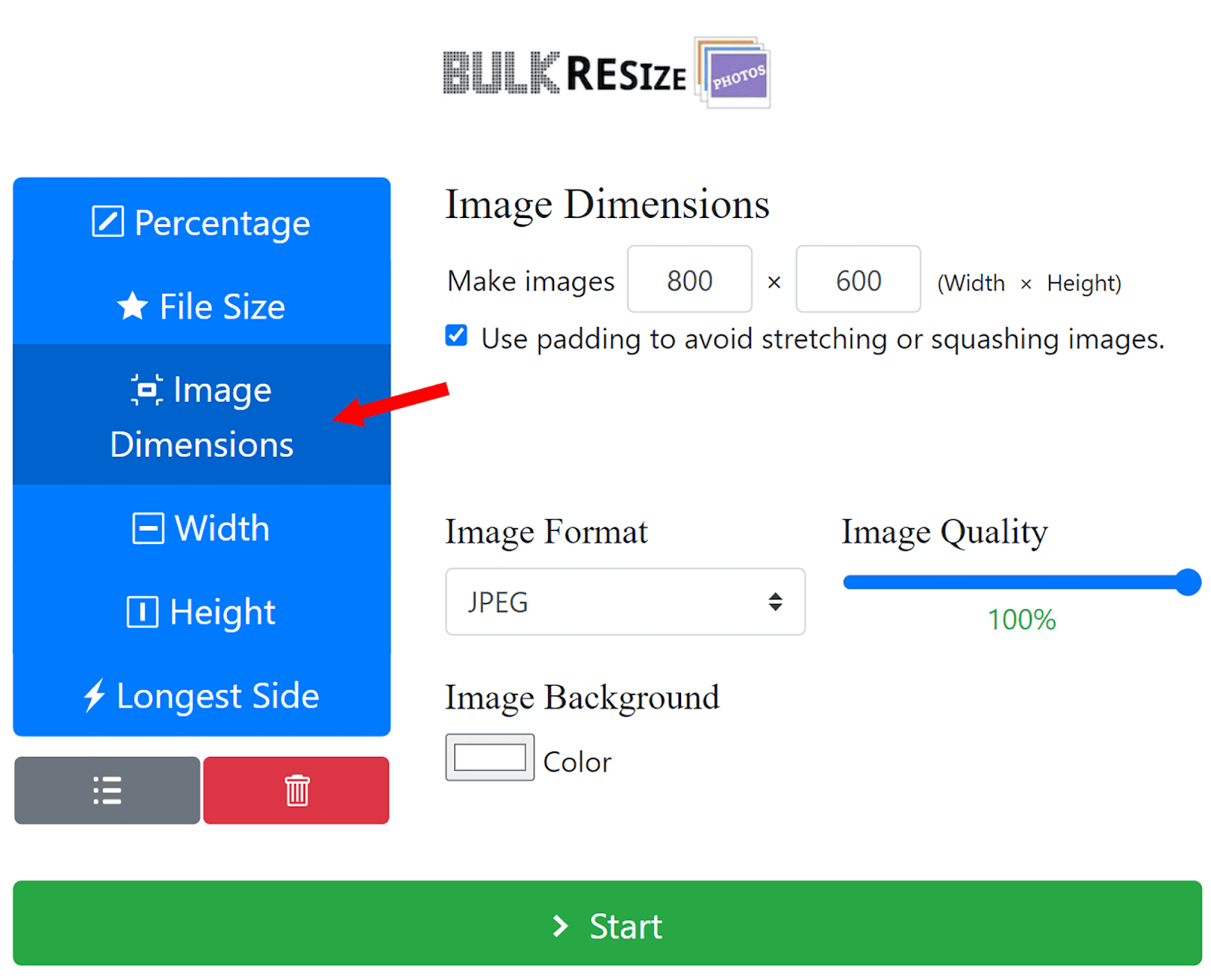
一旦你确定了图像的正确尺寸,就该调整它们的大小了。我最喜欢的调整图像大小的工具之一是 Bulk Resize Photos。
您需要做的就是在浏览器中打开它,然后将您的图像拖过或从您的设备上传它们。

然后,您可以使用该工具调整图像的尺寸。单击“图像尺寸”并设置您的宽度和高度。

调整图像大小后,您可以将它们下载到您的页面。
高分辨率图像也会阻碍页面加载速度。诚然,这些图像看起来很棒,非常适合打印,但是当将它们上传到您的网页时,您将不得不牺牲一点质量来获得更快、响应更快的页面。
在线图像的标准分辨率为每英寸 72 像素 (PPI)。像素 (px) 是构成桌面和移动设备屏幕上图像的各个点。PPI 是指在屏幕上一英寸空间内出现的这些点的数量。
大多数移动设备和桌面屏幕以 72 PPI 显示图像,因此使用更高的分辨率不一定会使您的图像看起来更好。
总而言之,请始终调整图像大小以适应预期的显示尺寸,并将图像分辨率保持在 72 PPI 或更低。
3. 压缩图像以加快加载速度
图像压缩可减小图像文件的大小。这使它们更适合在各种设备上快速加载和高效存储。
图片的文件大小直接影响页面的整体加载速度。因此,如果页面包含文件较大的图像,则用户可能需要等待比平时更长的时间才能开始与它交互。这可能会让用户感到沮丧,甚至可能将他们赶离您的网站。
大图像也会导致更高的带宽消耗。这是您的网站与其用户之间传输的数据量。
如果用户访问您的一个具有较大图像的页面,则需要传输更多数据。这会导致带宽使用量增加,从而使您的网络托管资源紧张。
由于许多网络托管服务提供商根据传输的数据量或使用的资源收费,这可能会增加您的托管成本。这意味着您应该在将图像放置在页面上之前对其进行压缩。
但是,压缩图像可能会导致质量下降。不过,这完全取决于您选择的图像格式。正如我之前提到的,JPEG 使用有损压缩,而 PNG 使用无损压缩。因此,虽然 JPEG 通常比 PNG 压缩得更多,但它会失去质量。
这就是 WebP 的用武之地。请记住,它可以比 JPEG 和 PNG 压缩得更多,同时仍然在一定程度上保持图像质量。
根据经验,您应该将图像压缩到 100 KB 或更小。如果您正在压缩非常大的图像,则可能无法在不严重降低质量的情况下将其降低到这么低的位置。如果是这种情况,请尽可能多地压缩它,同时确保图像仍然可用。
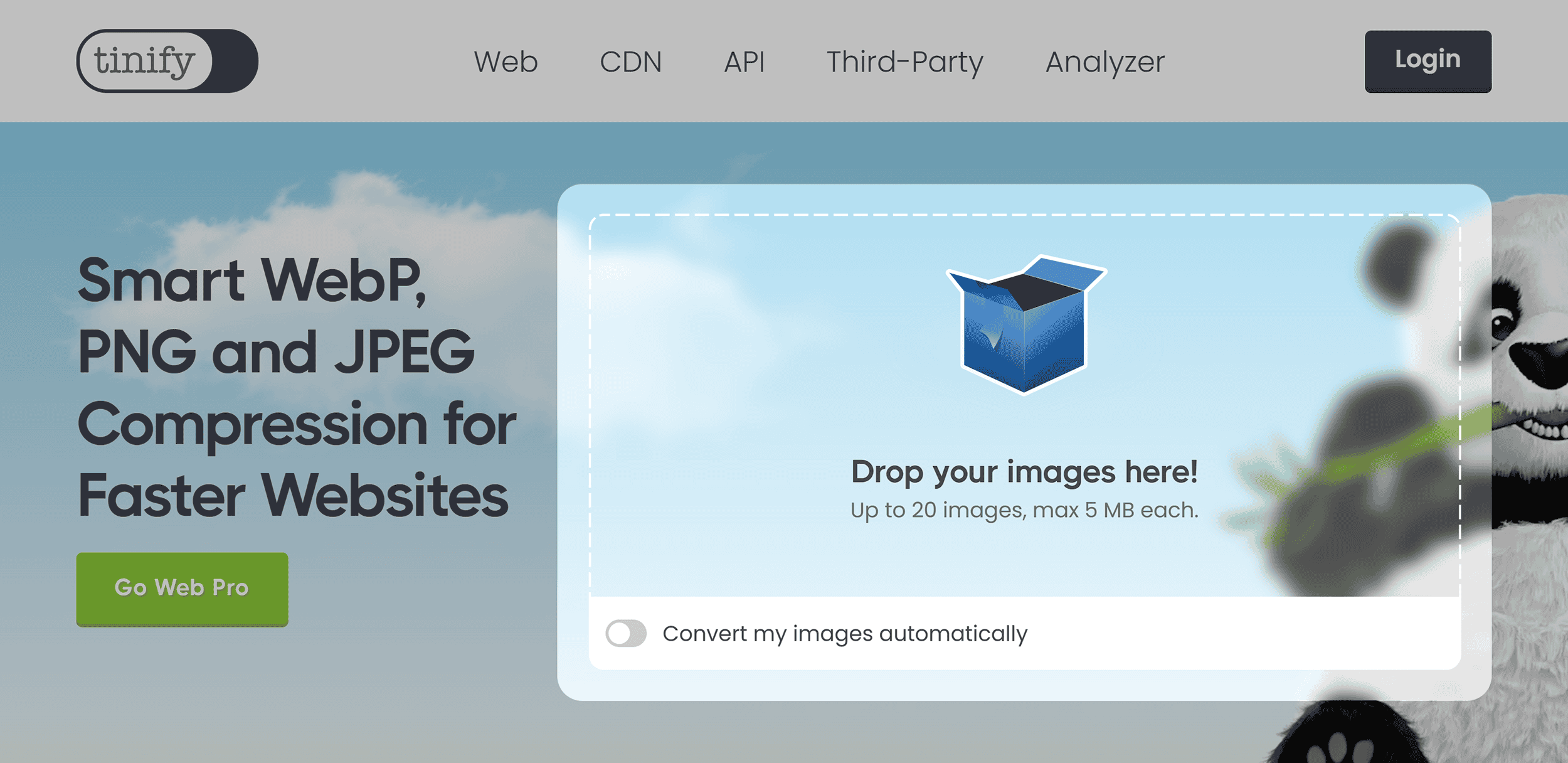
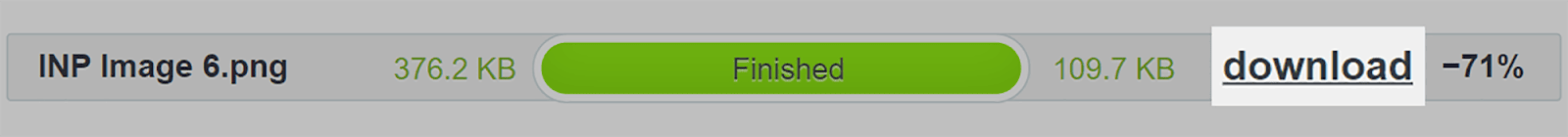
可用于图像压缩的最佳免费图像优化工具之一是 TinyPNG。在浏览器中打开它后,您最多可以将 20 个 JPEG、PNG 或 WebP 文件放入其中。

TinyPNG 可以显着压缩图像,压缩过程完成后,您可以轻松下载它们。

使用压缩图像是降低页面加载速度和改善网站用户体验的好方法。它还可以减少带宽使用量,并可以降低托管成本。
4. 编写描述性替代文本
正如我之前提到的,替代文本在帮助 Google 和其他搜索引擎理解图像的内容和上下文方面起着至关重要的作用,尤其是因为它们无法直观地解释它们。屏幕阅读器还使用它来向视障用户描述图像。因此,这对于页面的可访问性和增强用户体验至关重要。
此外,当图像本身无法呈现时,浏览器会显示图像的 alt 文本。
这意味着你的替代文本需要是描述性的,你应该在其中使用相关的关键词。通过这样做,您可以为搜索引擎提供必要的上下文,并将您的图像与用户搜索查询保持一致。这可以提高它们在 SERP 和 Google 图片中的相关性。现在,让我们更深入地研究并探索使用它的最佳实践。
替换文本最佳实践
创建 alt 文本时使用的一个好方法是想象有人在您闭着眼睛时为您阅读它。如果你能在脑海中清楚地想象出这个图像,那么 alt 文本就发挥了它的作用。
现在,让我们看一个糟糕的 alt 文本和好的 alt 文本的示例。
坏:
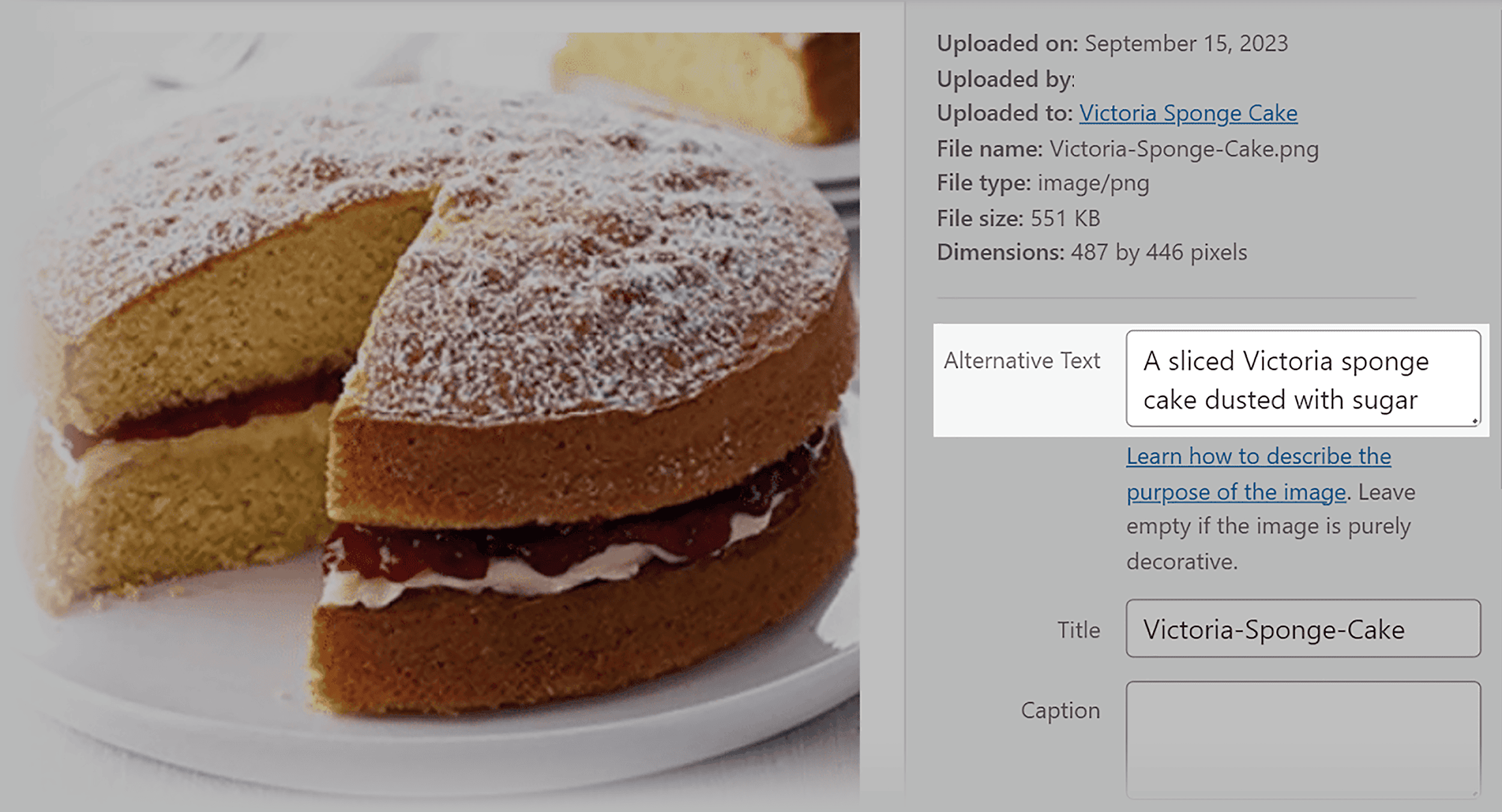
下图中糟糕的 alt 文本示例可能是“Victoria sponge cake”。

是的,它确实是维多利亚海绵蛋糕,但它并没有很好地描述图像,是吗?
好:
更好的替代文本描述是 “A sliced Victoria sponge cake dusted with sugar”。这在用户脑海中产生图像并向 Google 描述图像方面做得更好。
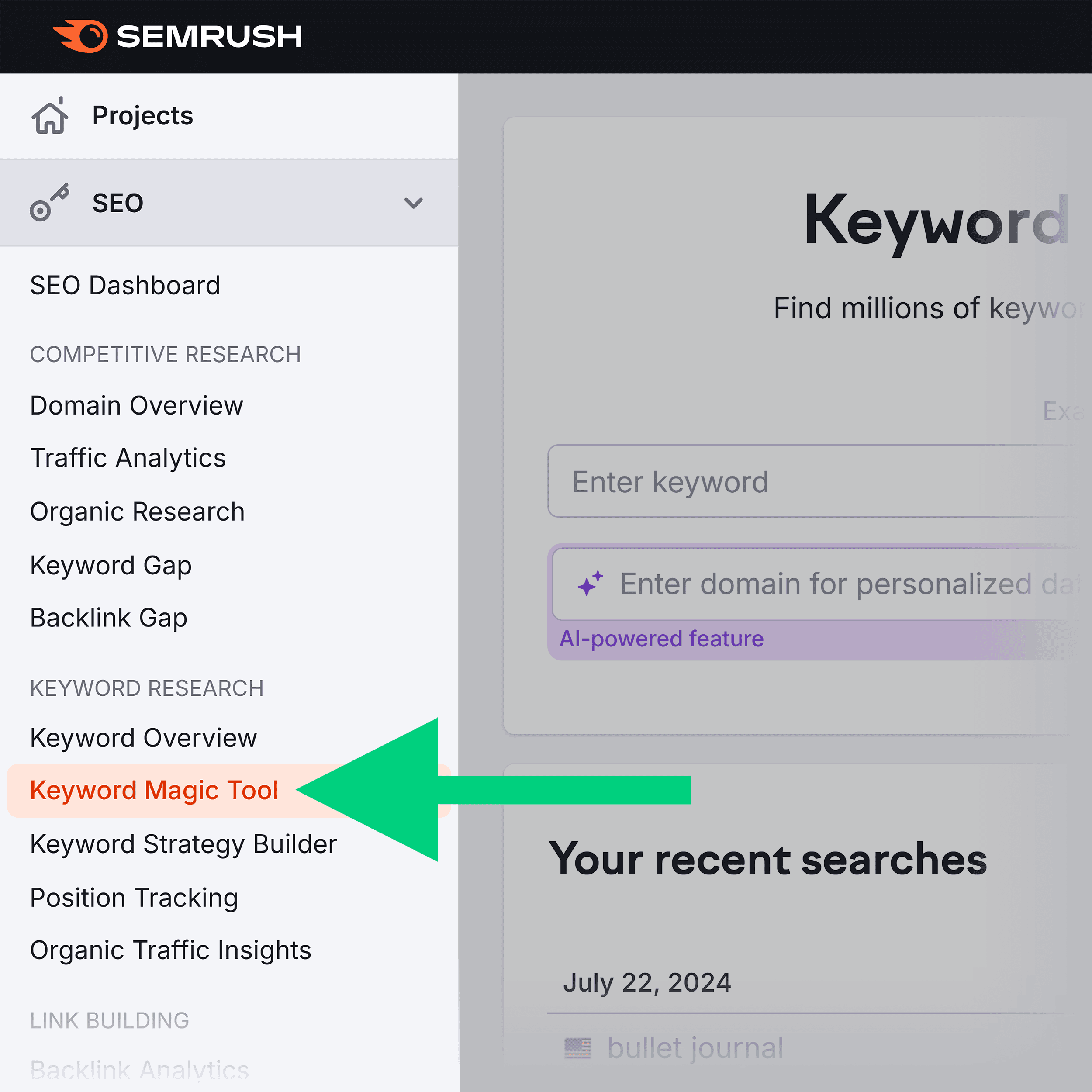
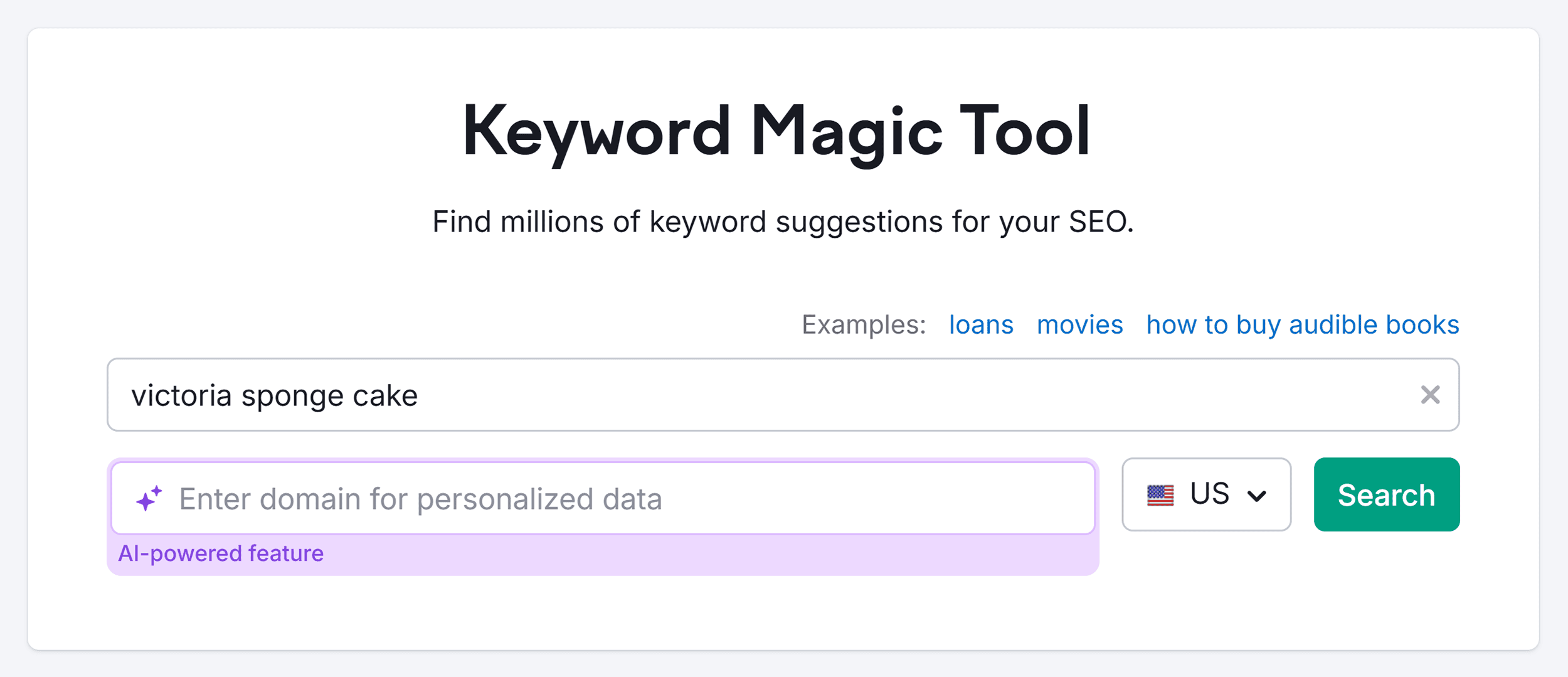
如果您不确定哪些关键字用于您的替代文本,那么您应该使用 Semrush 的 Keyword Magic Tool 进行一些关键字研究。
该工具具有一项功能,可以帮助您找到用于替代文本的关键字。要使用它,请登录 Semrush 并单击左侧菜单中的“关键字魔术工具”。

接下来,为您的图像输入一个关键字,例如“Victoria sponge cake”,然后点击“搜索”。

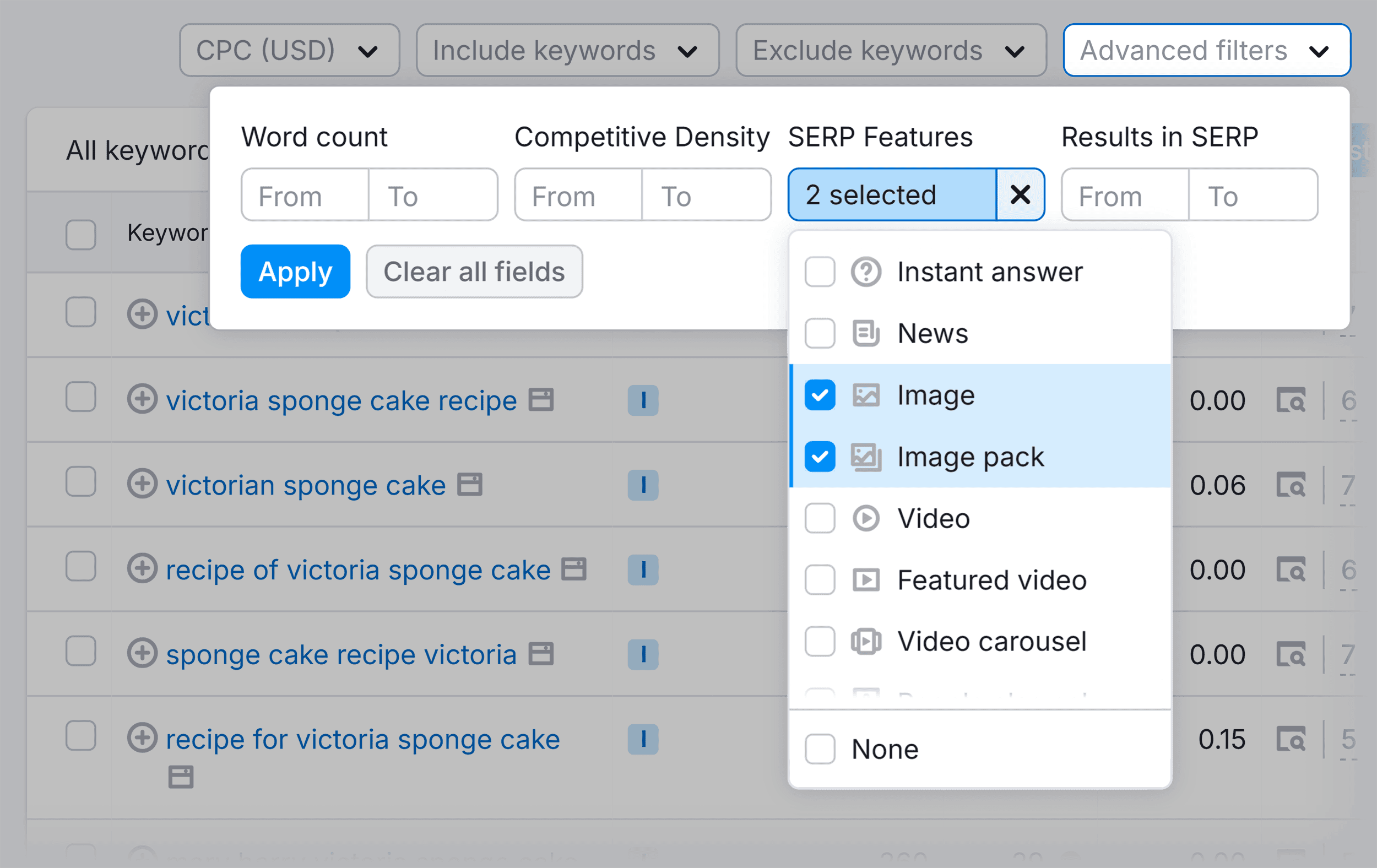
然后,单击“高级过滤器”和“SERP 功能”。从下拉列表中选择“Image(图像)”和“Image Pack(图像包)”,然后单击“Apply”(应用)。

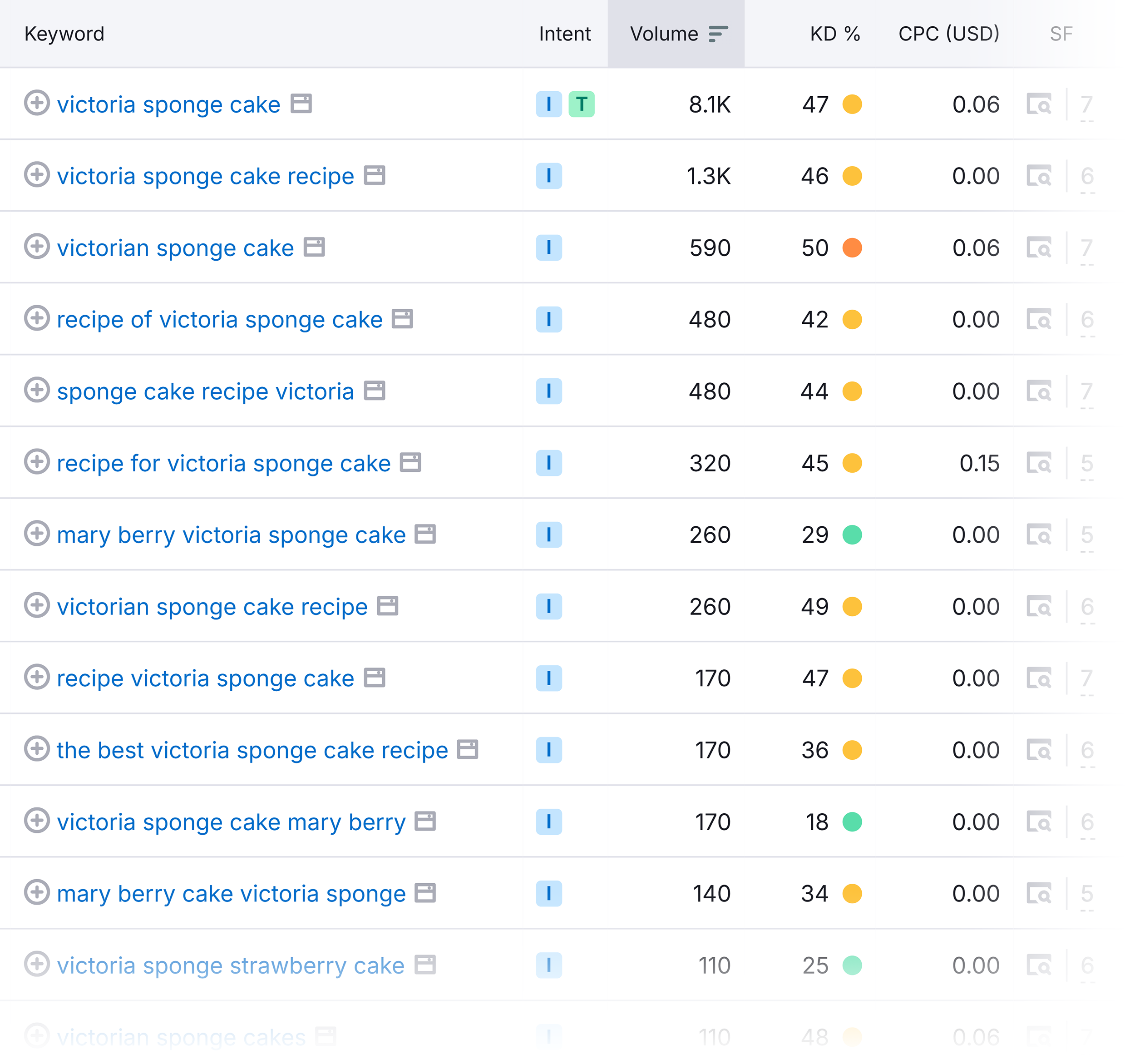
你现在将获得大量的关键词变体,你可以将其用于图片的替代文本。

现在,在你选择了相关的关键词之后,你如何去向你的图像添加替代文本呢?
如果您使用的是 WordPress,那么将它们添加到您的图像中非常简单。有两种方法可以做到这一点。
方法 1:
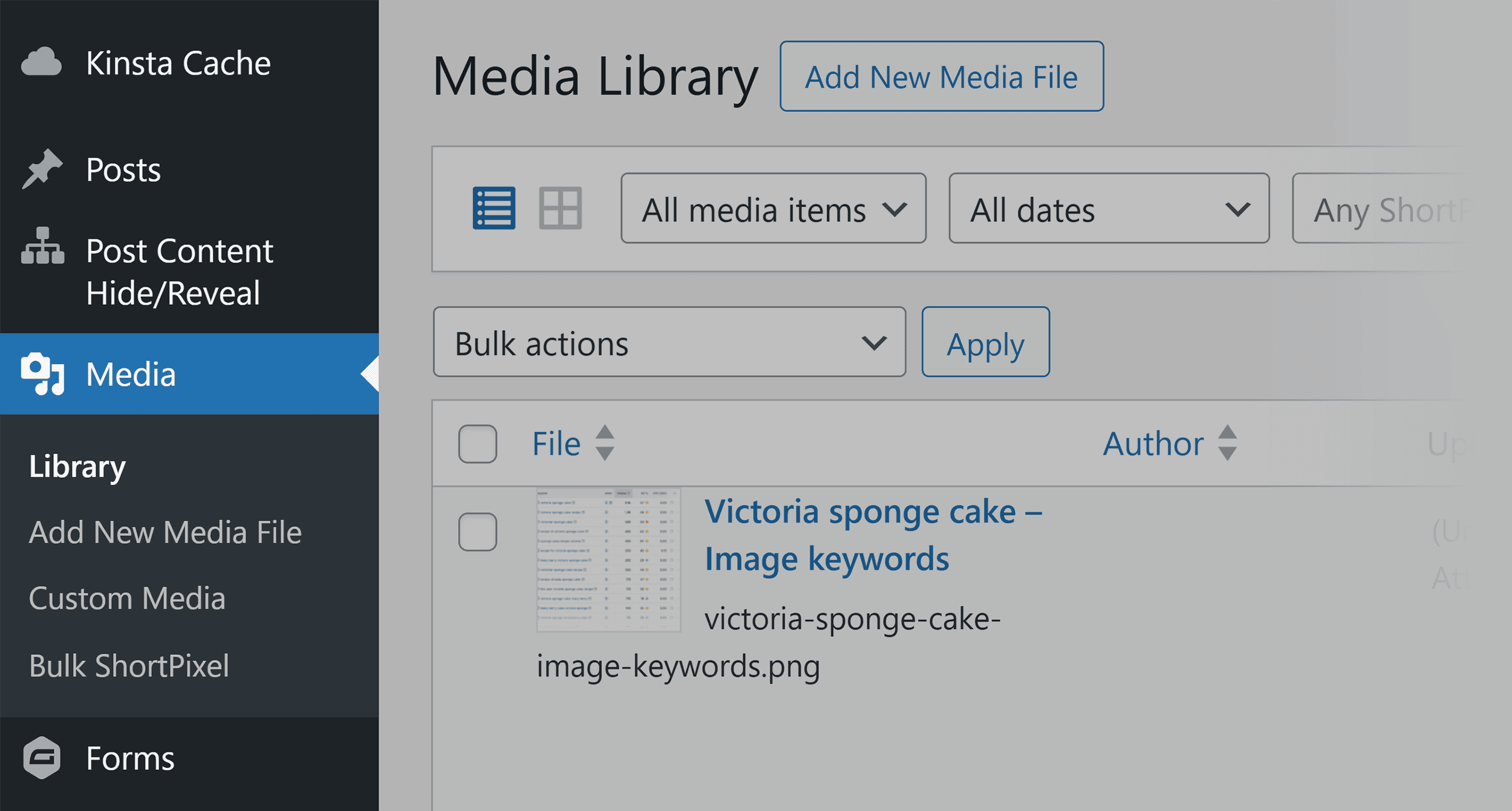
只需从您存储的媒体文件中选择一张图像,您就可以选择在屏幕右侧添加它。
首先,单击屏幕左侧菜单中的“媒体”选项卡。

然后,从媒体库中选择您的图像,并在“替代文本”框中键入您的替代文本。

方法 2:
这是向已上传到您的页面或文章的图像添加替代文本的更快方法,即使它们已发布。
在左侧菜单中,点击 “Posts” 并选择您的文章:

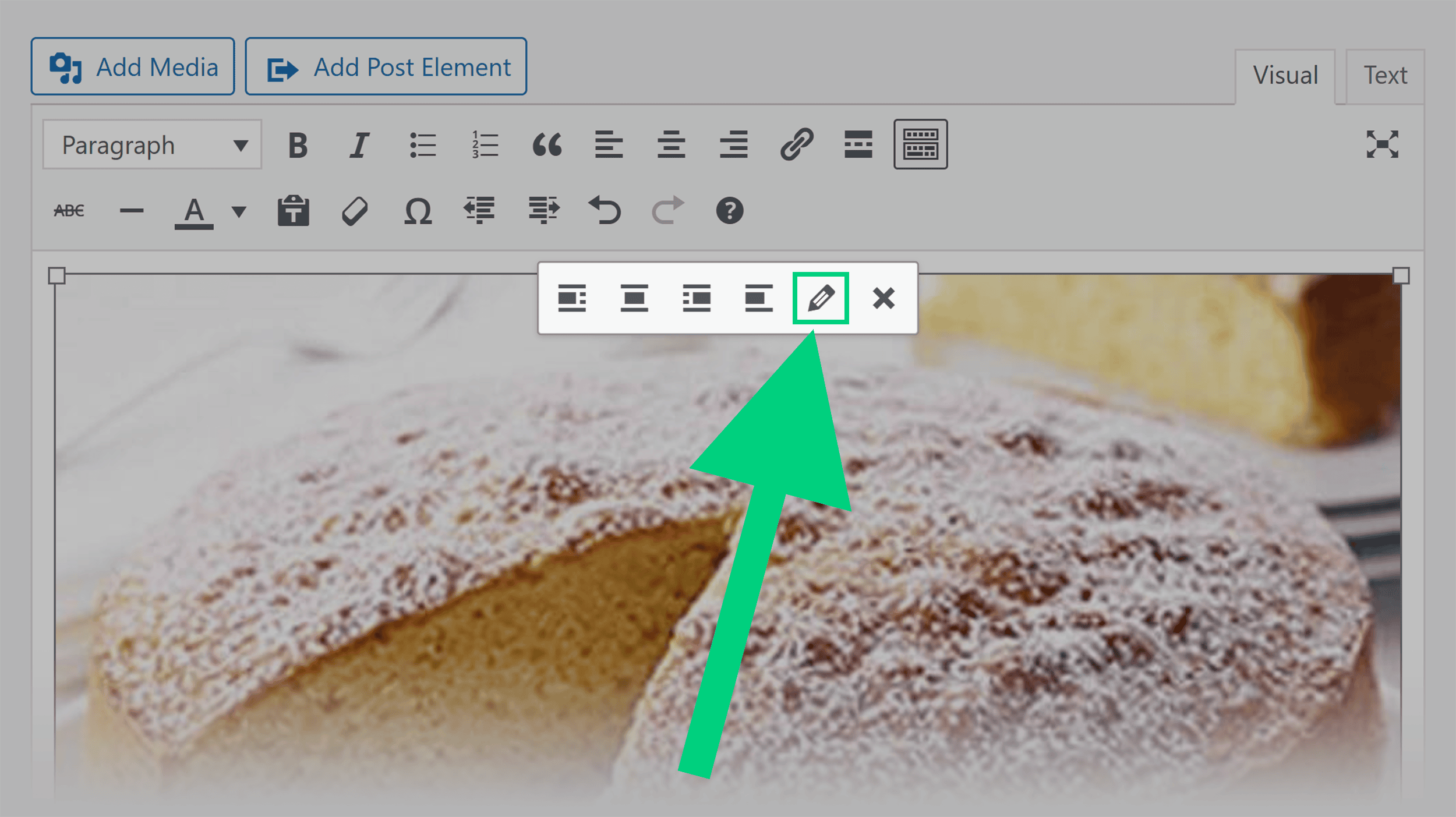
单击帖子中的图片,您会看到图片上方出现选项。单击铅笔图标:

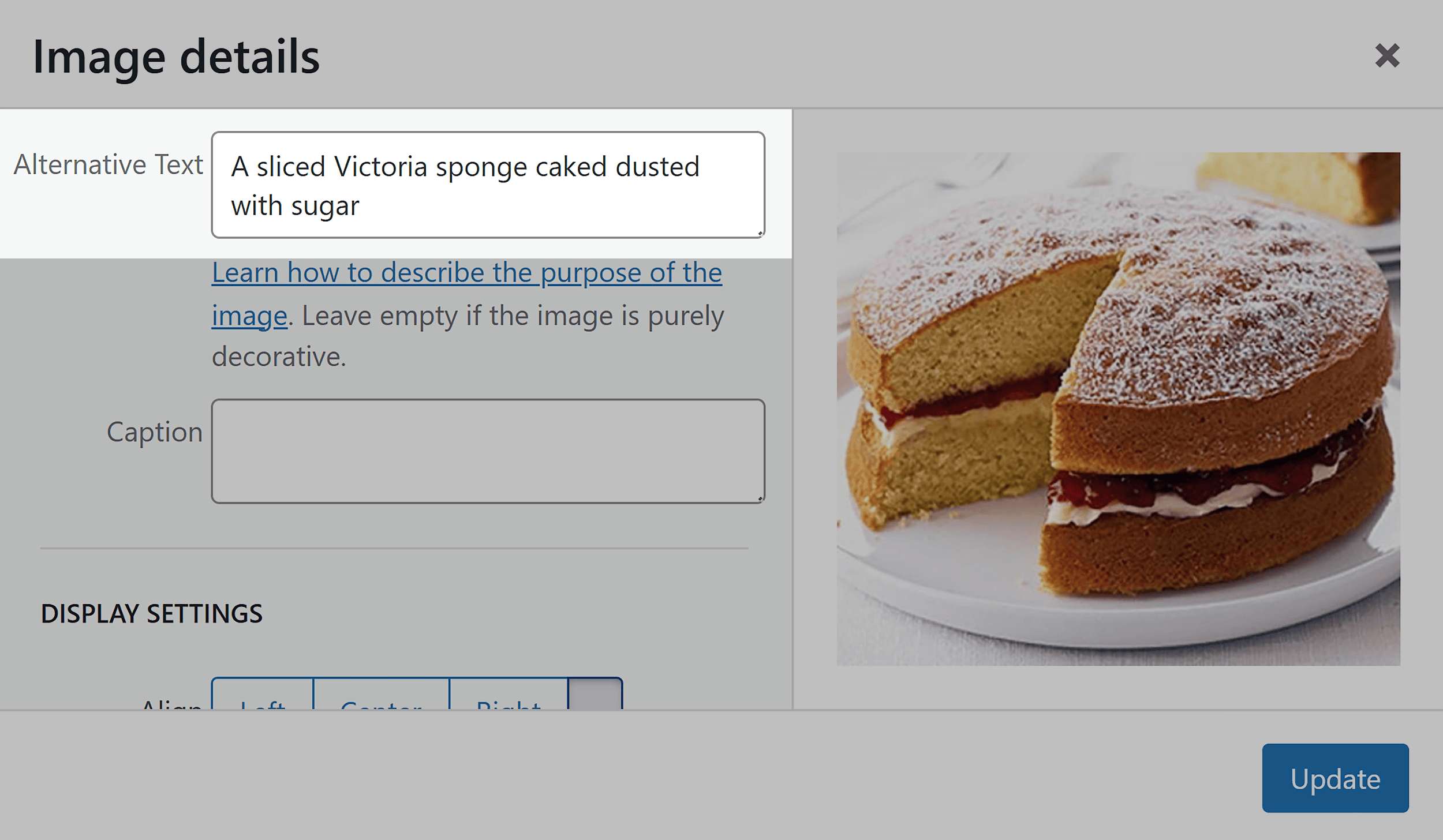
接下来,在框中输入您的替代文本,然后点击“更新”。

好了。就这么简单。
5. 使用相关的图像文件名并包含关键字
图像文件名在帮助搜索引擎理解图像的内容和与用户搜索查询的相关性方面起着至关重要的作用。因此,您应该使用描述性名称保存图像,而不仅仅是使用默认名称上传它们。
例如,假设您将此图像放置在页面上,其默认名称为“IMG_785432.jpg”。

当 Google 抓取您的页面时,这不会为其提供图像的任何上下文。这意味着当用户搜索您的关键字时,这张图片出现在 Google 图片或常规 SERPS 中的可能性很小。
相反,您应该为其指定一个描述性文件名,例如 “red-ford-mustang-1967.png”。请记住,图像文件名也应该简短,您应该用连字符将标题中的单词分开,以便 Google 更容易理解。
您还应该将关键字合并到您的图像标题和描述中,以确保您的图像出现在相关的搜索结果中。
例如,假设您经营一个电子商务网站,您销售的其中一种产品是棕色羊绒毛衣。当然,您的网站上会有这张图片。与其将图像命名为 “毛衣”,不如选择一个更具描述性的名称,例如 “brown cashmere sweater”。这可以提高您的图片出现在相关用户搜索查询中的机会。
编写图片描述提供了一个很好的机会,可以包含您无法在内容中的其他位置包含的长尾关键词。
要查找长尾关键词,您可以使用我们已经讨论过的工具——Semrush 的 Keyword Magic Tool。
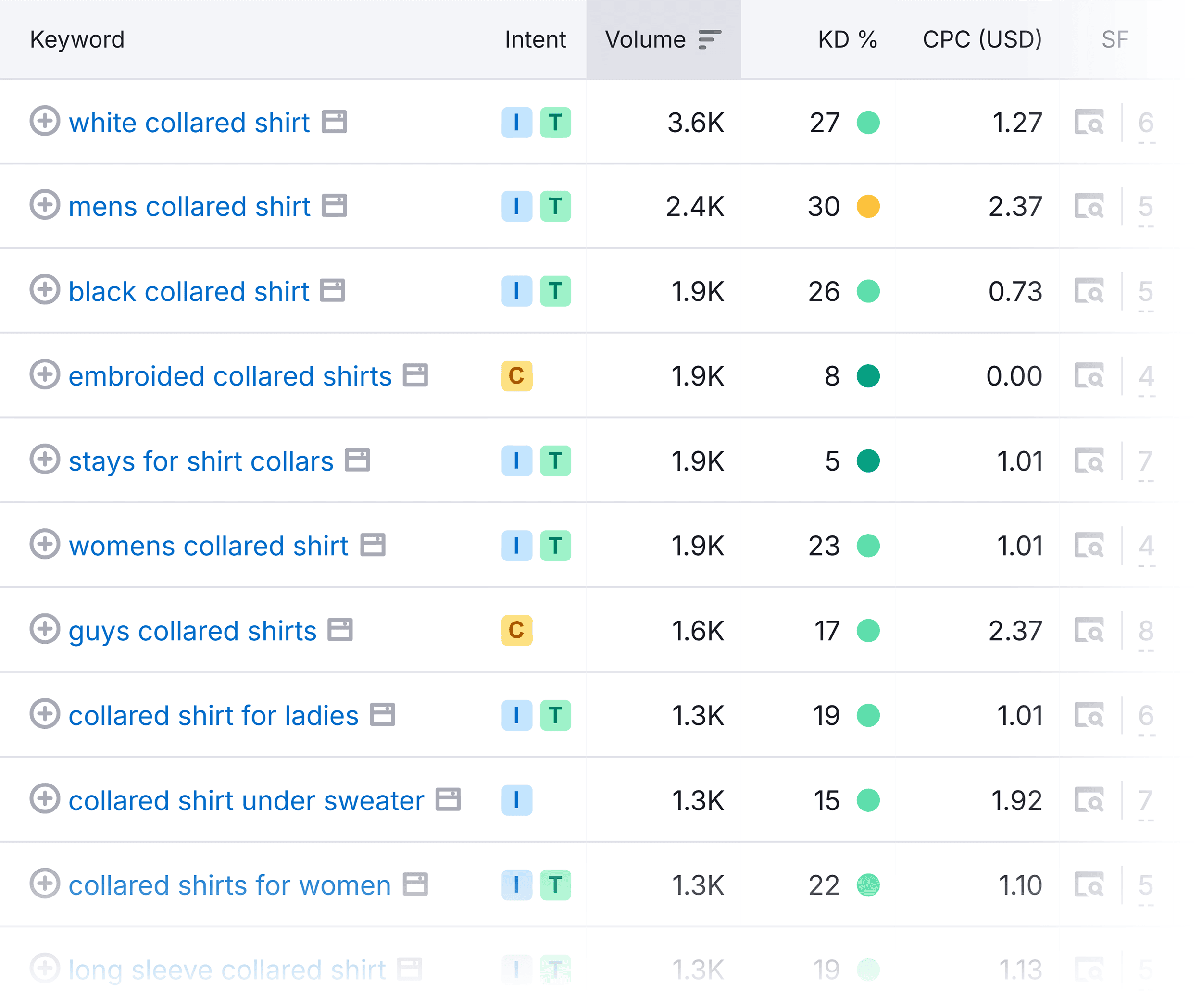
导航到该工具,然后输入种子关键字,就像我之前向您展示的那样。我将搜索 “collared shirt” 作为示例。
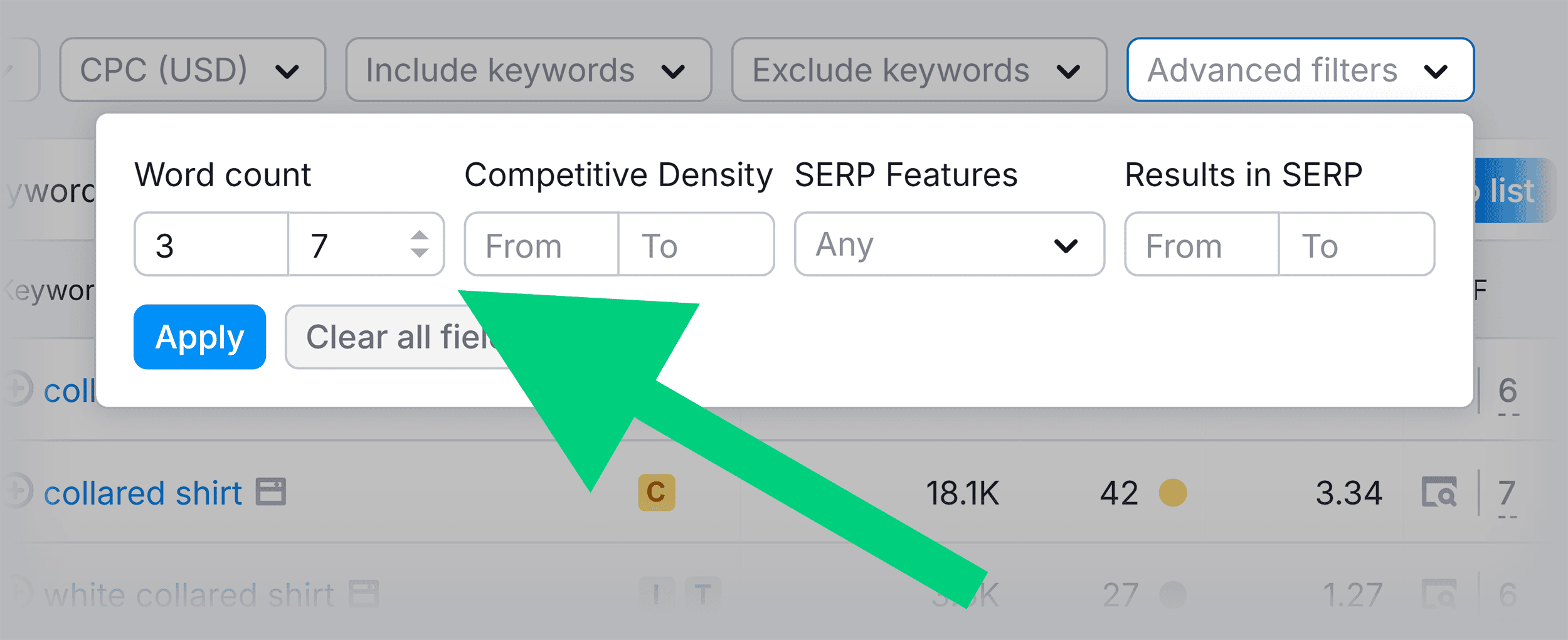
确保你得到的结果都是长尾关键词的一个好方法是点击 “高级过滤器”,然后将最小字数设置为 3 及以上。这是因为长尾关键词包含三个或更多单词。

点击 “应用” 后,你会看到一个长尾关键词建议列表供你选择。

选择与您的需求相关的那些,并将其合并到您的图像描述中。
6. 使用响应式图像
在抓取和索引页面时,Google 会从移动浏览器的角度抓取它们。然后,它根据移动版本对页面进行排名。这被称为 “移动优先索引”,它的出现是因为过去几年来自移动设备的搜索量大幅增加。
事实上,在 2023 年第一季度,移动流量占全球所有互联网流量的 58.33%。这意味着针对移动设备优化您的网站从未像现在这样重要,这包括您的图像。
由于移动屏幕比桌面屏幕小,因此必须利用响应式图像技术,使您的图像能够无缝适应您的响应式设计。这意味着浏览器可以显示适合其查看设备的大小的图像。
一些内容管理系统 (CMS) 带有内置的响应式设计或提供响应式主题和模板。这消除了确保您的网站适合移动设备的麻烦。其中一些 CMS 包括:
- WordPress (英文)
- 乔姆拉
- Drupal 公司
- 维克斯
- 广场空间
但是,您仍然需要选择图像文件类型并压缩图像,就像对桌面站点所做的那样。
如果您使用的是 WordPress,则有大量插件可帮助您压缩和调整图像大小。这些是我的前 3 名选择:
- Smush:这是一个广泛使用的图像优化插件,可在保持质量的同时自动压缩和调整图像大小。
- ShortPixel:此插件提供无损和有损压缩选项。它可以批量压缩图像,甚至可以提供 WebP 图像以加快加载速度。
- 想象:这是另一个用户友好的图像优化插件,可让您轻松压缩和调整图像大小。
如果你打算编写自己的 HTML 代码来使你的图像具有响应性,这可能会变得相当复杂,所以我建议你聘请 Web 开发人员或查看 Google 的响应式图像指南。
7. 使用字幕增强用户体验
标题是直接显示在图像下方的文本。它通常不仅描述图像,还为其提供更多上下文,如下图所示:

我知道你在想什么:“这对 SEO 有多重要?
答案是图片说明不会直接影响你的排名,但它们可以通过吸引访问者并鼓励他们在你的页面上花费更多时间来改善你的用户体验。
当用户在您的页面上花费更多时间时,它会向 Google 发出信号,表明您的页面提供了积极的用户体验,并且对用户来说很有趣且有价值。这可能会带来更好的排名。
以下是一些帮助您编写有效字幕的提示:
保持简洁,但要具有描述性
您的字幕应该简短、清晰且切中要害。避免任何可能使用户不知所措的不必要细节。
例如,假设您有一张托斯卡纳美丽风景的图像。你可能会想写这样的话:“意大利托斯卡纳郁郁葱葱的绿色山谷和丘陵的迷人景色。它展示了在明媚的夏日风景如画的蓝天和古朴的村庄”。
然而,尽管对这个场景进行抒情可能很诱人,但你需要保持它简洁明了。像这样的话会更合适:“The landscape of Tuscany, Italy, on a sunny day”。
此标题不会因有关图像的不必要细节而使用户不知所措。
但是,您仍然应该使用生动的描述性语言为用户描绘清晰的心理画面。我知道 我知道。我刚才告诉你要简洁明了,现在我告诉你要生动和描述性。
嗯,这两者并不是相互排斥的。您仍然可以编写不过分华丽的引人注目的字幕。
让我们看两个例子:
- 示例 1: “可以看到一辆带有有色车窗和空气动力学特性的时尚银色汽车沿着蜿蜒曲折、阳光普照的沙漠公路行驶。两边有大片金色的沙丘,头顶是明亮的蓝天”。
- 示例 2:“一辆银色汽车滑过风景秀丽的沙漠景观”。
看?第二个示例为用户描绘了生动的图像图片,同时避免了过多的细节。第一个例子太啰嗦了,没有增加太多价值。
增加价值
您的字幕应为用户提供额外的信息,以增强他们对图像的理解。这可能包括有趣的事实、历史背景或个人轶事。
例如,“法国巴黎的埃菲尔铁塔。它建于 1887 年至 1889 年,是 1889 年世界博览会的核心”。
您无需为页面上的每张图像添加标题。仅添加您认为会改善页面用户体验并为读者提供额外价值的标题。
添加关键字
您还应该通过将关键字合并到标题中来优化您的标题。这有助于搜索引擎将您的图像与与用户搜索查询一致的特定关键字相关联。
它可以增强您内容的相关性,并在用户搜索关键字时增加您的图像出现在 SERP 和 Google 图片中的机会。
要为您的字幕查找关键字,您可以使用我们的老朋友 Keyword Magic Tool。使用我之前列出的步骤导航到该工具,输入您的关键字,然后选择最相关的关键字以合并到您的标题中。
8. 利用图像的架构标记
有一种特定类型的架构标记称为 ImageObject。这是一种结构化数据格式,允许您向搜索引擎提供有关您网站上图像的详细信息。
它可以帮助搜索引擎了解图像的上下文和内容,从而在搜索结果中实现更好的索引和可见性。
这意味着您的图像可能会提供给正在积极搜索与您的利基相关的视觉内容的用户。
实现 ImageObject 架构标记可以产生丰富的结果,其中可能包括图像缩略图、字幕和其他视觉增强功能等功能。
图像缩略图由搜索引擎自己根据各种因素生成,包括页面内容、其中包含的图像以及它与搜索词的匹配程度。
这些引人注目的新增功能可以使您的列表对用户更具吸引力并提高点击率 (CTR)。
它允许您提供详细信息,例如:
- 图像的名称或标题
- 图像内容的描述
- 图像文件的 URL
- 图像的缩略图版本的 URL
- 图像的作者或创建者
- 创建或发布映像的日期
实施架构标记时,您可能会看到的富媒体搜索结果类型包括:
- Image Thumbnail(图像缩略图):图像的小预览或缩略图。
- 标题:与图像相关的标题或描述。
- 作者或来源:有关图像来源或创建者的信息。
- 发布日期: 图片的发布或上传日期(如果适用)。
- Description(描述):与图像关联的简要描述或说明。
- 其他链接:指向网站上相关内容或页面的链接。
- 评分和评论:如果相关,则为用户对图像的评分或评论。
- Image License Information(映像许可证信息):有关映像的许可或使用权限的详细信息。
目前,Google 图片支持以下类型的结构化数据:
- 产品
- 视频
- 食谱
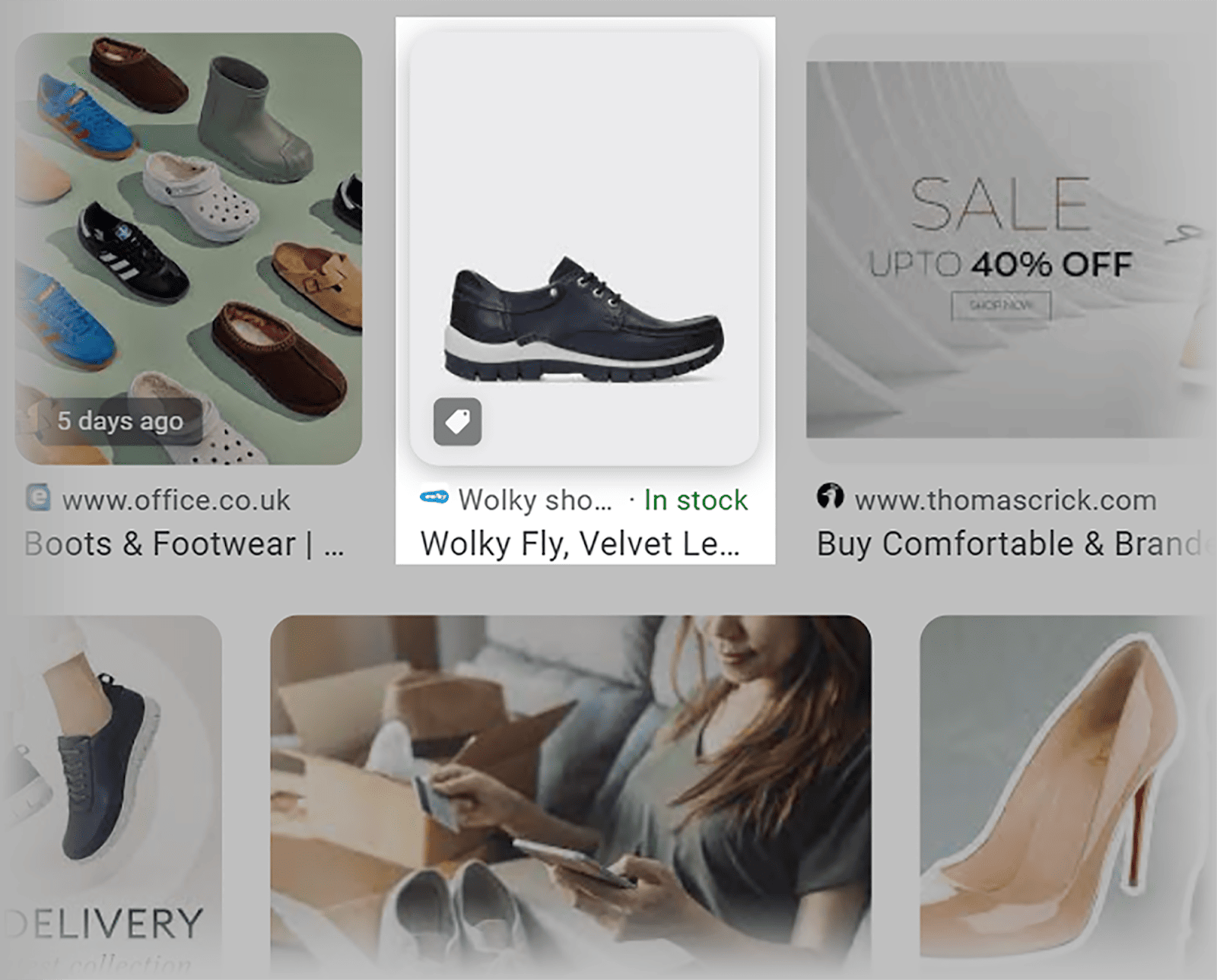
假设您经营着一个销售鞋子的电子商务网站。如果您使用架构标记将图像定义为产品,则 Google 可能会在 SERP 和 Google 图片的图像包中显示带有价格标签图标(通常称为“徽章”)的图像。为此,您需要将 product 结构化数据添加到您的页面中。

这意味着用户可以快速判断您的图像是否是他们正在寻找的结果类型。如果他们打算购买鞋子,那么产品徽章会让他们知道他们可以通过点击您的图片来购买。如果未显示徽章,则他们可能会认为您的图像与有关鞋子的博客文章等内容相关。
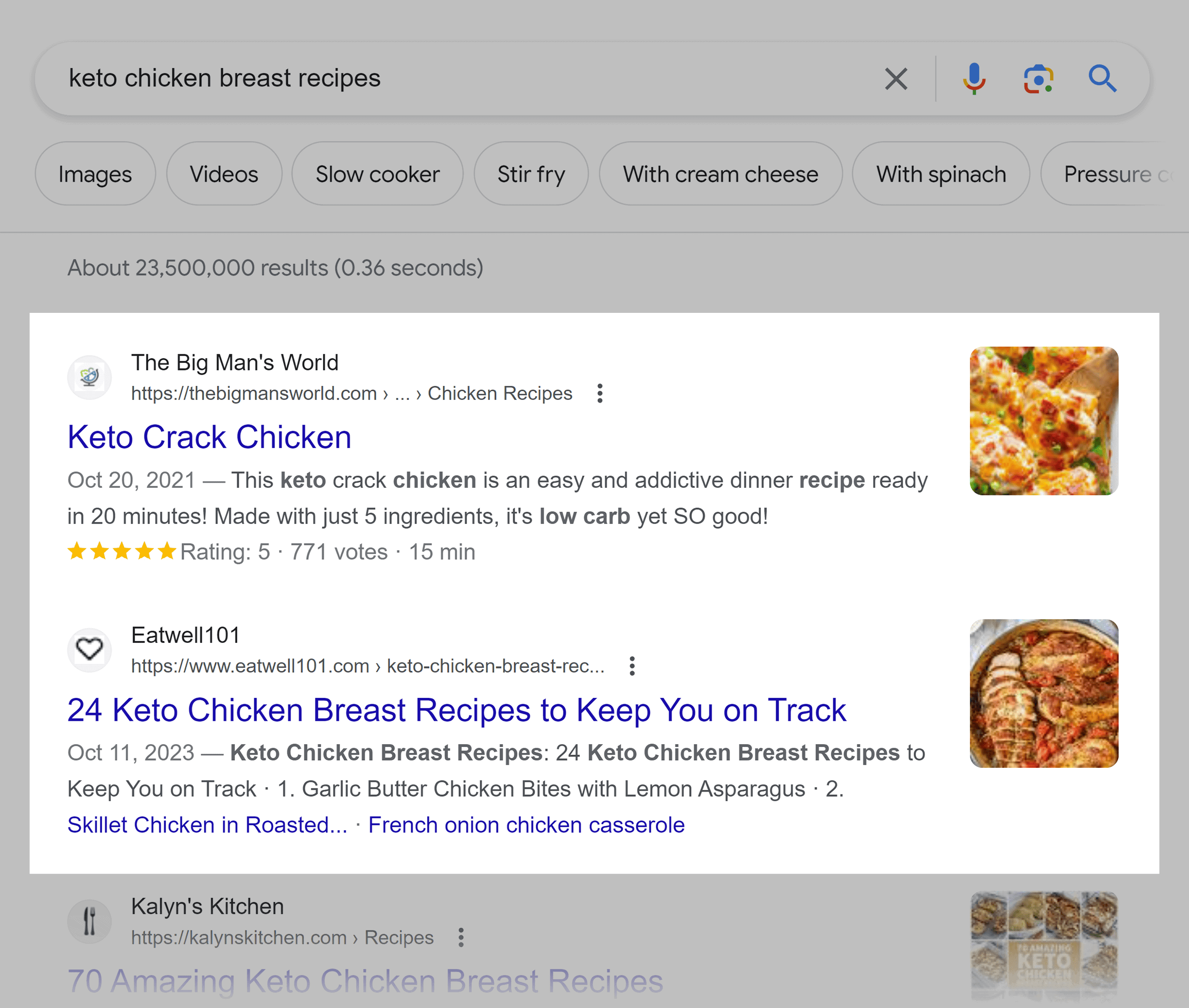
如果您运行配方站点,则可以将配方架构标记添加到您的页面。执行此作时,您的图像可能会在页面链接旁边显示为缩略图。

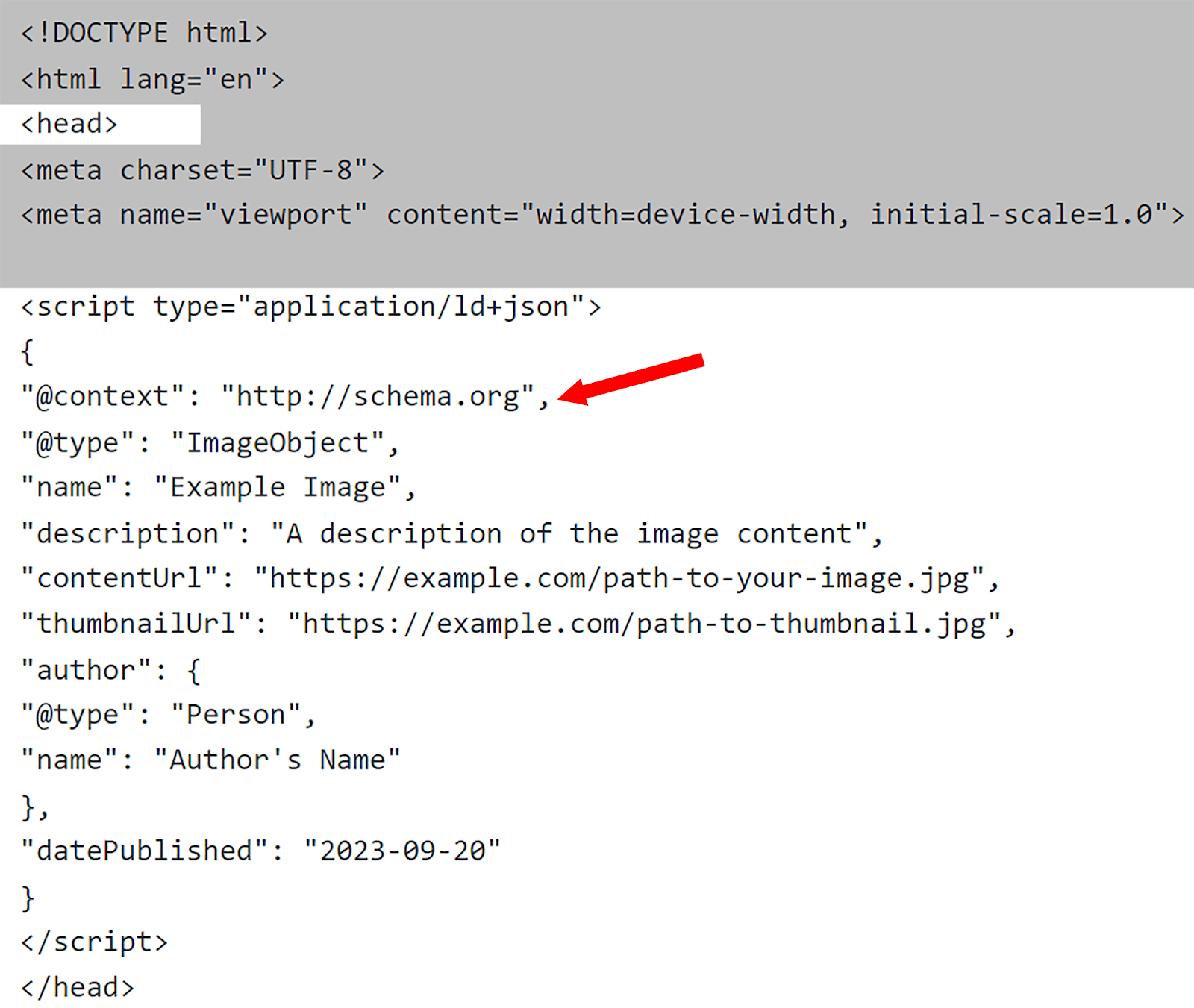
要将 ImageObject 架构标记添加到图像中,您可以使用 Schema.org 上提供的结构化数据代码轻松实现。
此代码是预先构建的,这意味着您需要做的就是输入您的特定图像详细信息,例如图像 URL、尺寸和描述。完成后,您可以将代码集成到 HTML 文件的 <head> 部分中。

9. 使用独特和原始的图像
您应该始终致力于使用原始图像而不是库存图像。如果您的网站使用与您的利基市场中的许多其他网站相同的图像,那么您就不会脱颖而出。此外,您不会向 Google 发送有关您网站可信度的良好 E-E-A-T 信号。
您应该使用与您正在讨论的主题高度相关并与您的利基市场保持一致的图像。
例如,如果您的博客是关于去巴黎旅行的,那么您应该避免使用您在数百个其他博客上看到的埃菲尔铁塔图片。
想一想 – 您会更信任使用巴黎库存照片的博客文章,还是更信任带有作者访问该市最著名地标的照片的博客文章?显然,第二篇文章展示了 WAY 更多的经验和可信度。
这是另一种思考方式。
当您尝试提高排名时,您不会简单地将其他网站的内容复制并粘贴到您的网站上。您将花时间制作独特的原创内容,为用户提供价值。
同样,库存图片不太可能对你的排名有太大帮助。另一方面,原始图像可能会获得来自其他相关网站的链接。
例如,如果您创建一个包含有关特定主题的有用信息的信息图,则其他网站在创建有关该主题的内容时可能希望链接到该信息图。这有助于你的网站改善其反向链接概况,并可能带来更高的排名。
10. 创建图片站点地图
XML 站点地图可帮助搜索引擎发现您的页面以进行索引,同时还可以帮助他们了解您网站的结构。我喜欢将它们视为搜索引擎的路线图。图片站点地图相似,但存在一些关键差异。
XML 站点地图是您网站上每个页面的完整列表。它包括所有类型内容的 URL,包括博客、文章和产品页面。您还可以将图像 URL 添加到 XML 站点地图中,以允许 Google 抓取和索引它们。这称为添加图片 sitemap 标签。如果您想了解更多信息,请查看 Google 的 Sitemap Guide。
图片站点地图向 Google 提供您网站上所有图片的列表。
这意味着它们出现在特定图像搜索结果(如 Google 图片)中的机会增加,因为 Google 可以找到它们并将其编入索引。这有助于将您的覆盖范围扩大到专门搜索视觉内容的用户。
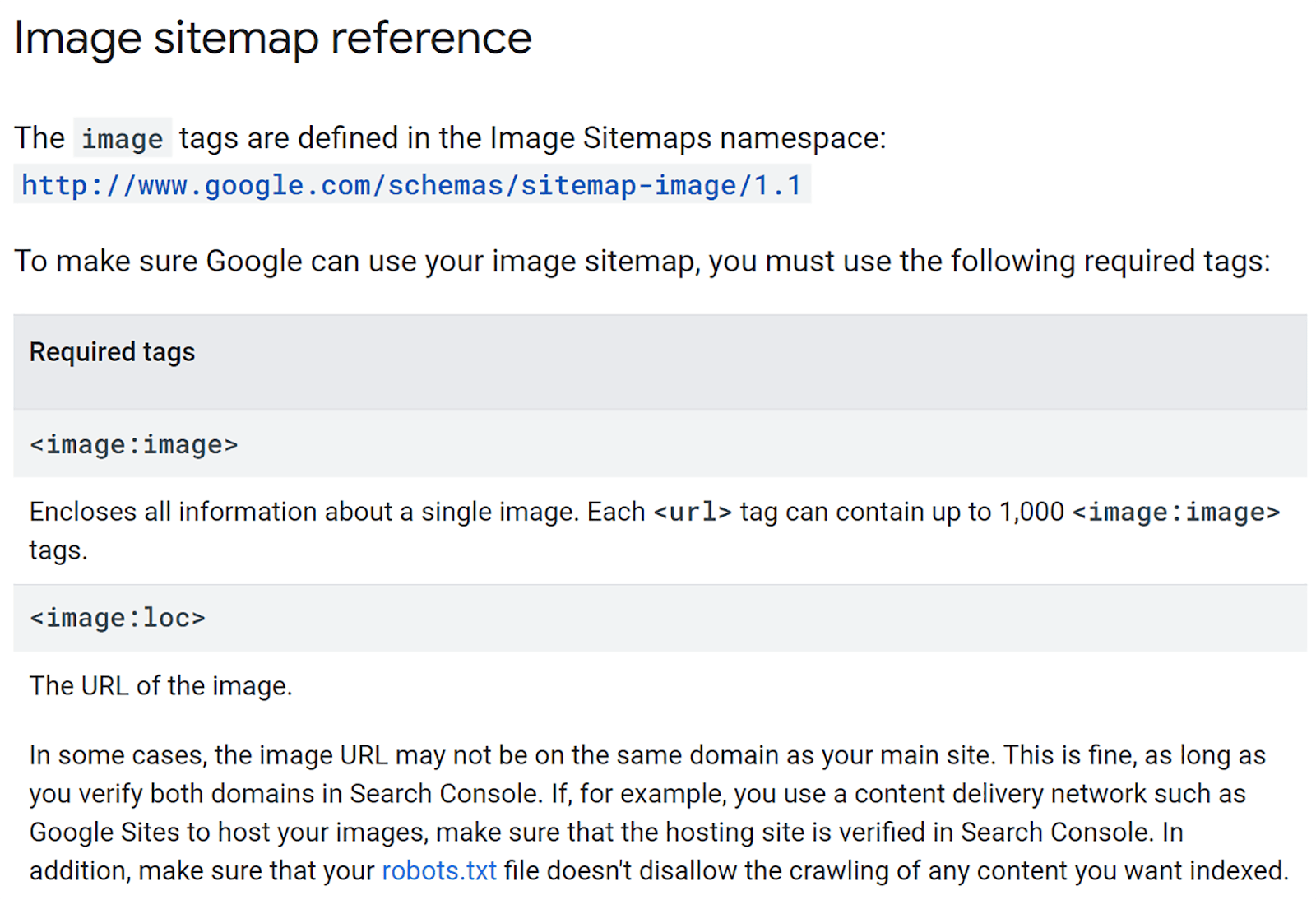
在创建包含图片网址的常规 XML 站点地图或图片站点地图时,必须包含特定的图片标签。以下是直接来自 Google 的建议:

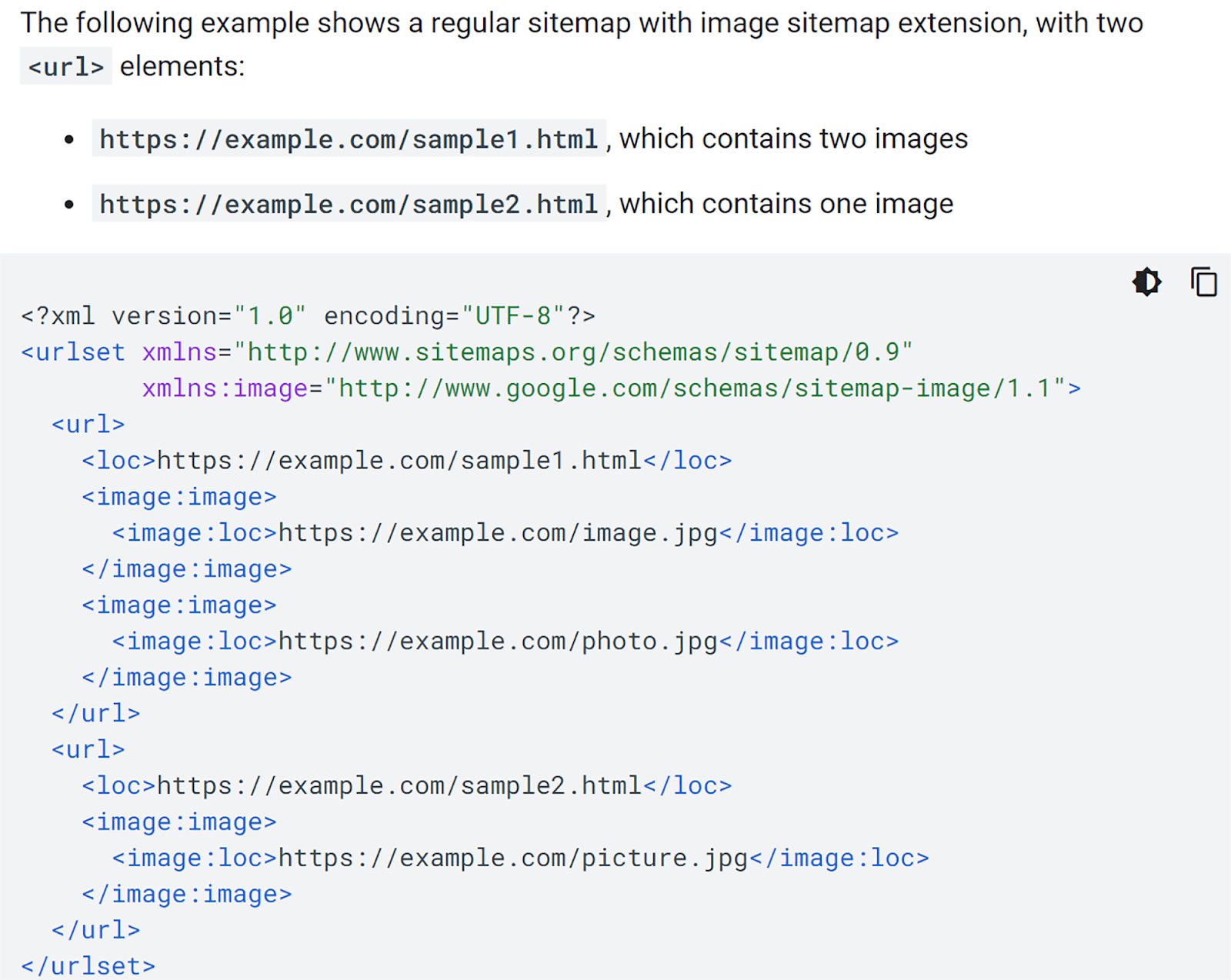
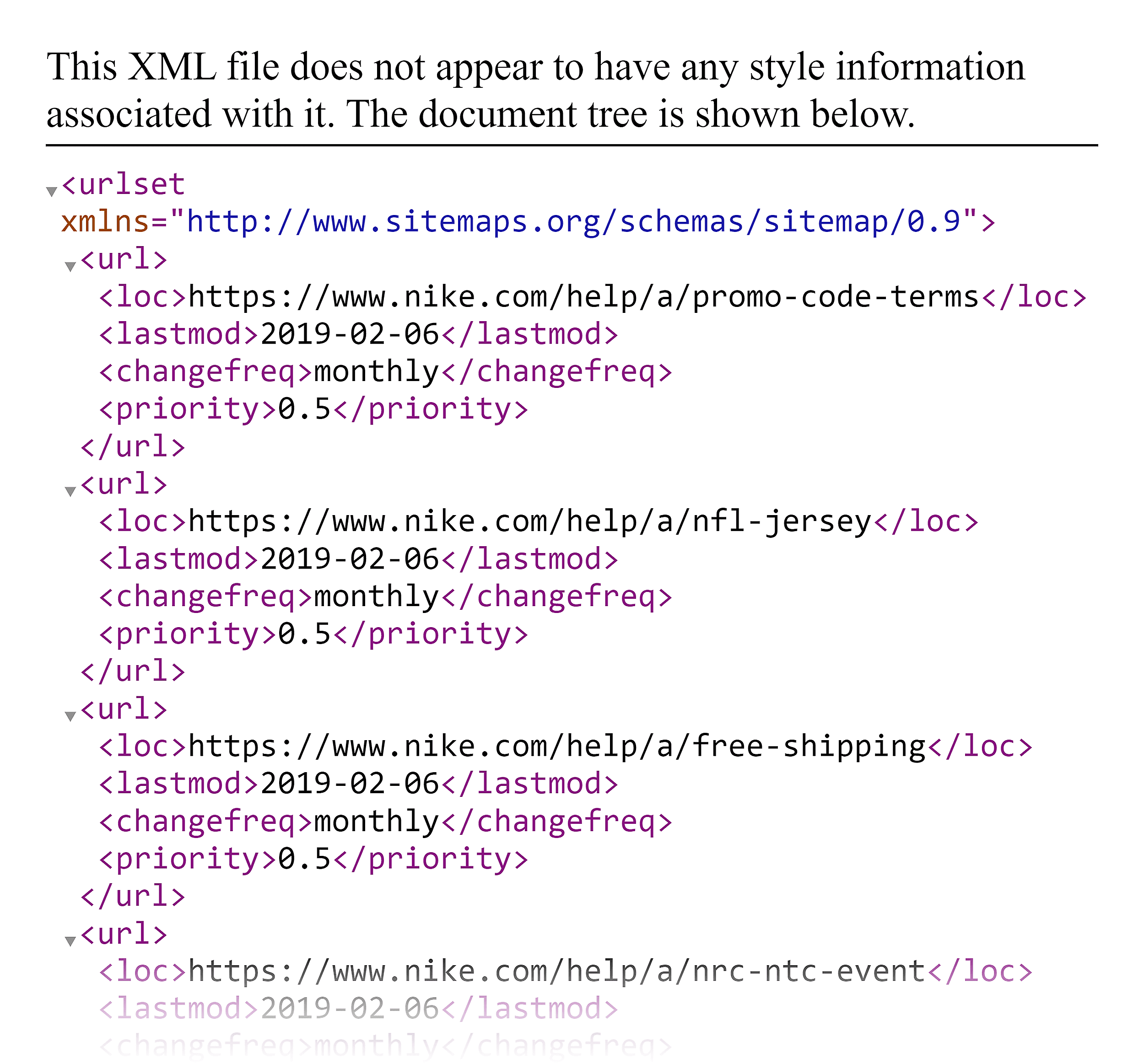
那么,图像站点地图实际上是什么样子的呢?以下是 Google 的一个例子:

如果您想手动创建图像站点地图,那么最好按照 Google 的说明进行作。
如果您不想手动执行此作,那么您可以使用 XML-Sitemaps 之类的工具。这是一个免费的在线工具,可以为您生成图像站点地图。但是,如果您的图像托管在 CDN、子域或外部服务器上,则需要获得付费计划才能启用它们。
要开始使用,请前往我的站点地图生成器,输入您的域,然后单击“开始”。

根据您的网站大小,可能需要一段时间才能生成。完成后,它应该看起来像这样:

然后,将文件上传到您域的根文件夹。域的根文件夹是服务器上存储站点文件夹和文件的主目录。它的位置取决于您的 Web 托管环境。如果您不确定在哪里可以找到它,那么最好联系您的网络托管服务提供商。
将其上传到根文件后,您就可以将其上传到 Google Search Console。
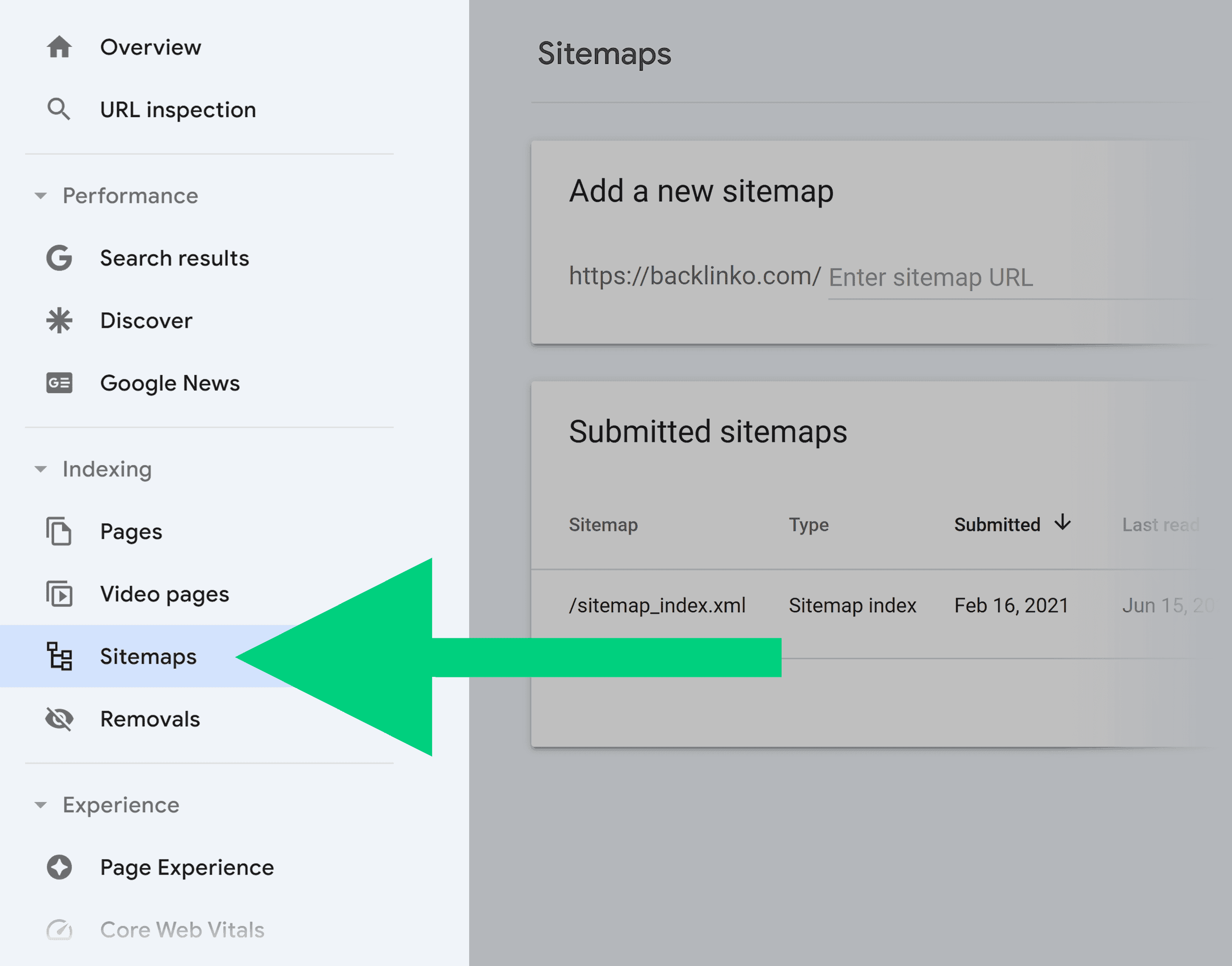
因此,登录您的 GSC 帐户,然后单击页面左侧的“站点地图”。

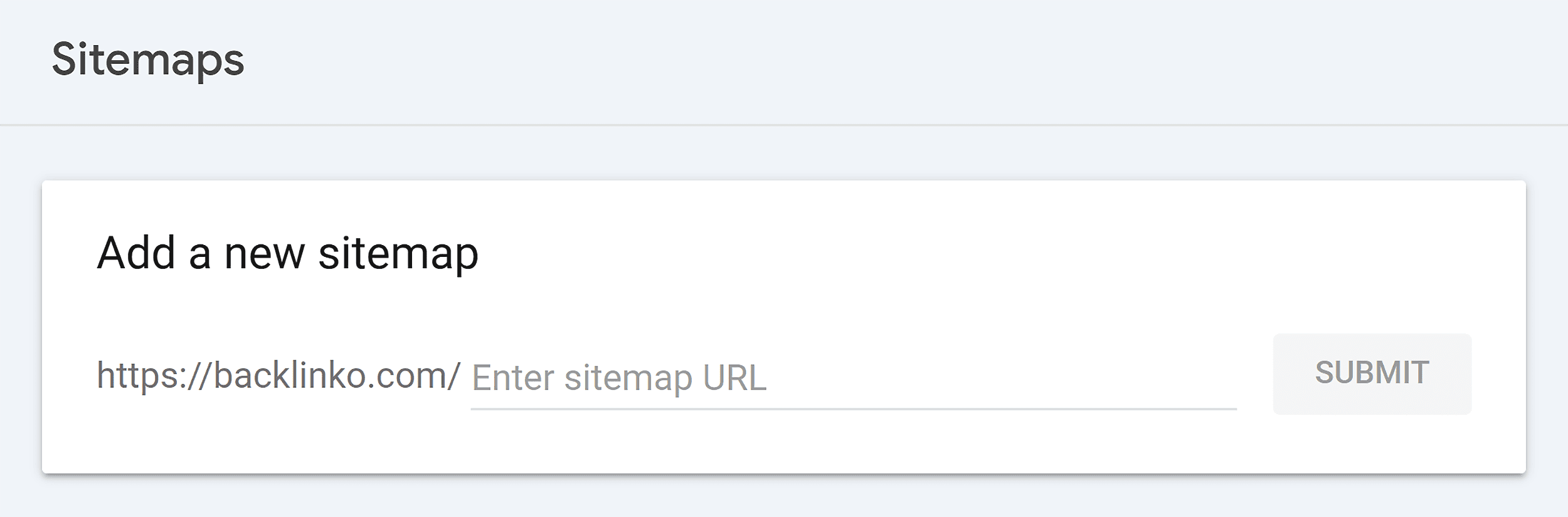
然后,粘贴您的站点地图 URL 并单击 “提交”。

11. 使用 Open Graph 元标记
Open Graph (OG) 元标记是代码片段,用于控制在 Facebook、LinkedIn 和 Pinterest 等社交媒体平台上共享 URL 时如何显示 URL。
它们可以使共享内容更加可见和可点击,从而增加从社交媒体平台到您网站的流量。主要原因是:
- 它们使社交媒体提要中的内容更具视觉吸引力
- 它们让用户可以快速了解内容的主题
- 它们帮助社交媒体平台理解内容的主题和背景,这可以提高您的品牌在 SERP 中的可发现性
当您实施 OG 标签时,它们允许您指定在社交媒体上分享您网站的 URL 时,应突出显示哪些图像和信息。

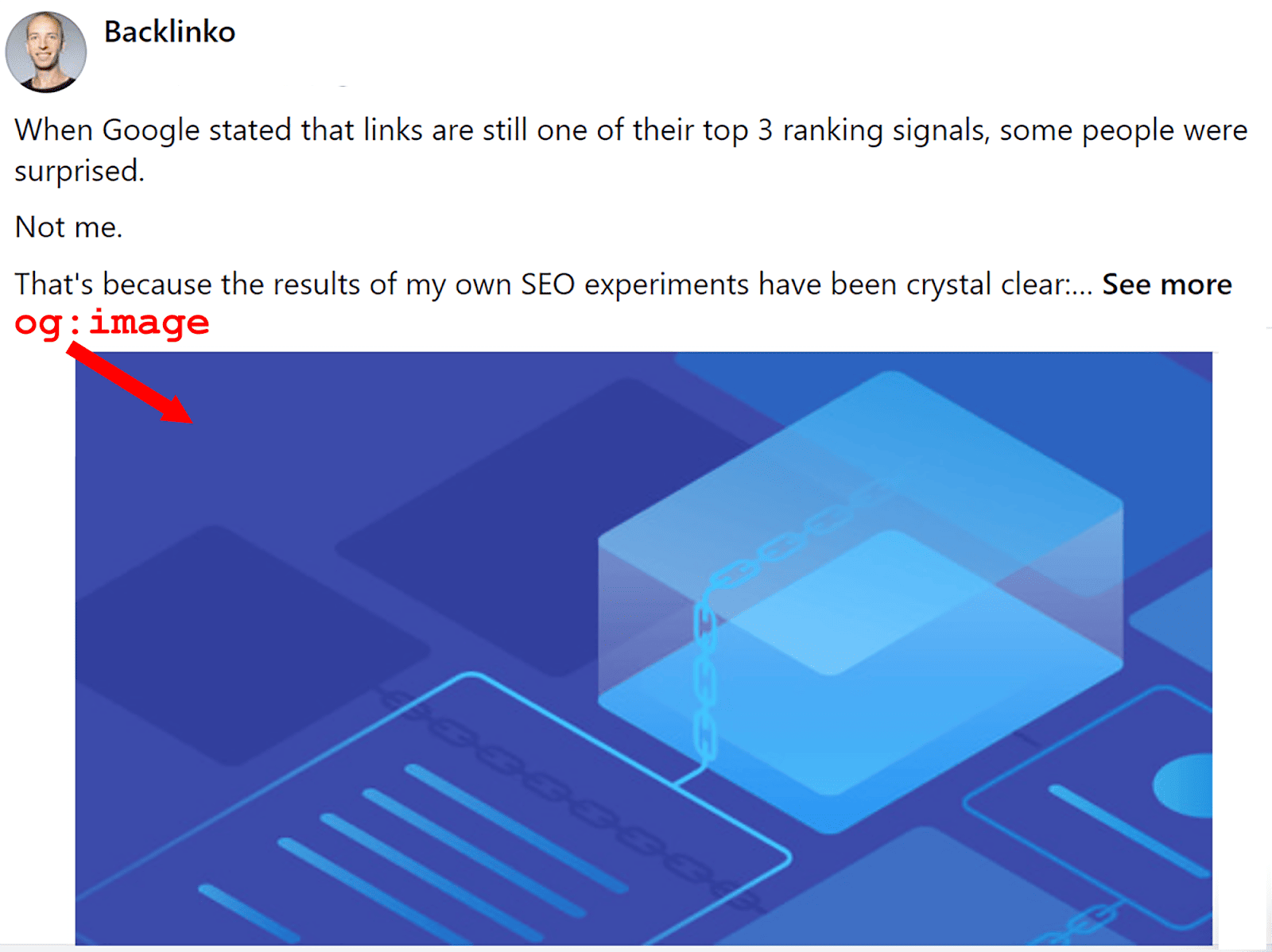
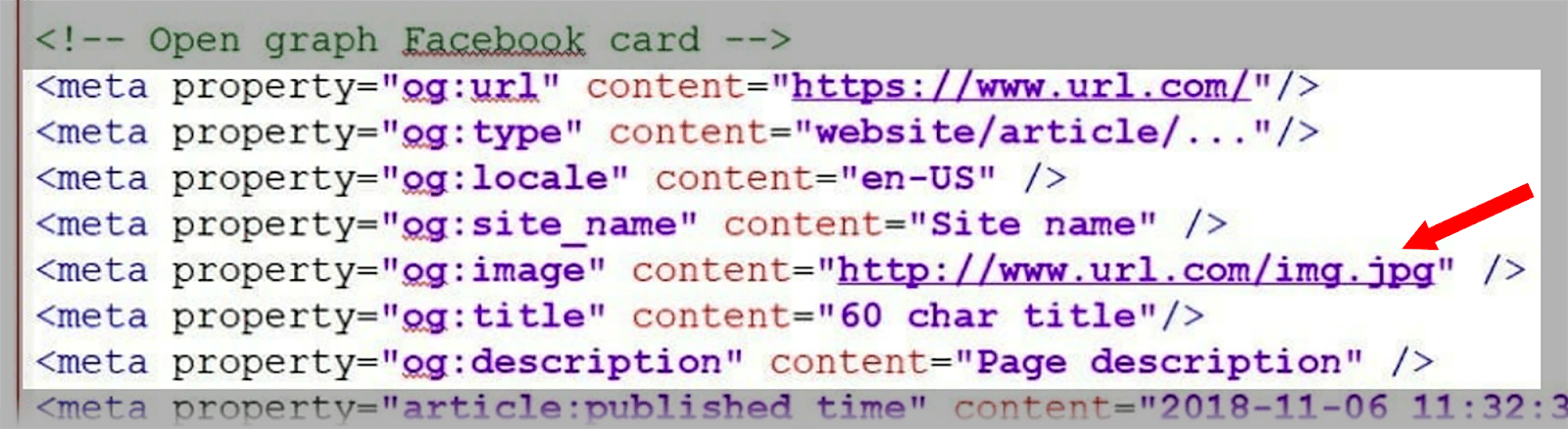
OG 元标记通常位于页面 HTML 的 <head> 部分,并在属性名称前带有前缀“og:”。例如,这是 Open Graph Facebook 卡片的样子:

为确保在社交媒体上分享帖子时您选择的图像正确显示,请确保包含 image 标签。
要开始使用:
按照我链接到的便捷指南中的说明进行作。
对于 Twitter(现在称为 X),该平台不使用 Open Graph 协议。它使用自己的版本,称为 Twitter Cards。如果您想了解如何设置它们,请查看此 Twitter 卡片指南。
在 WordPress 中添加 OG 标签
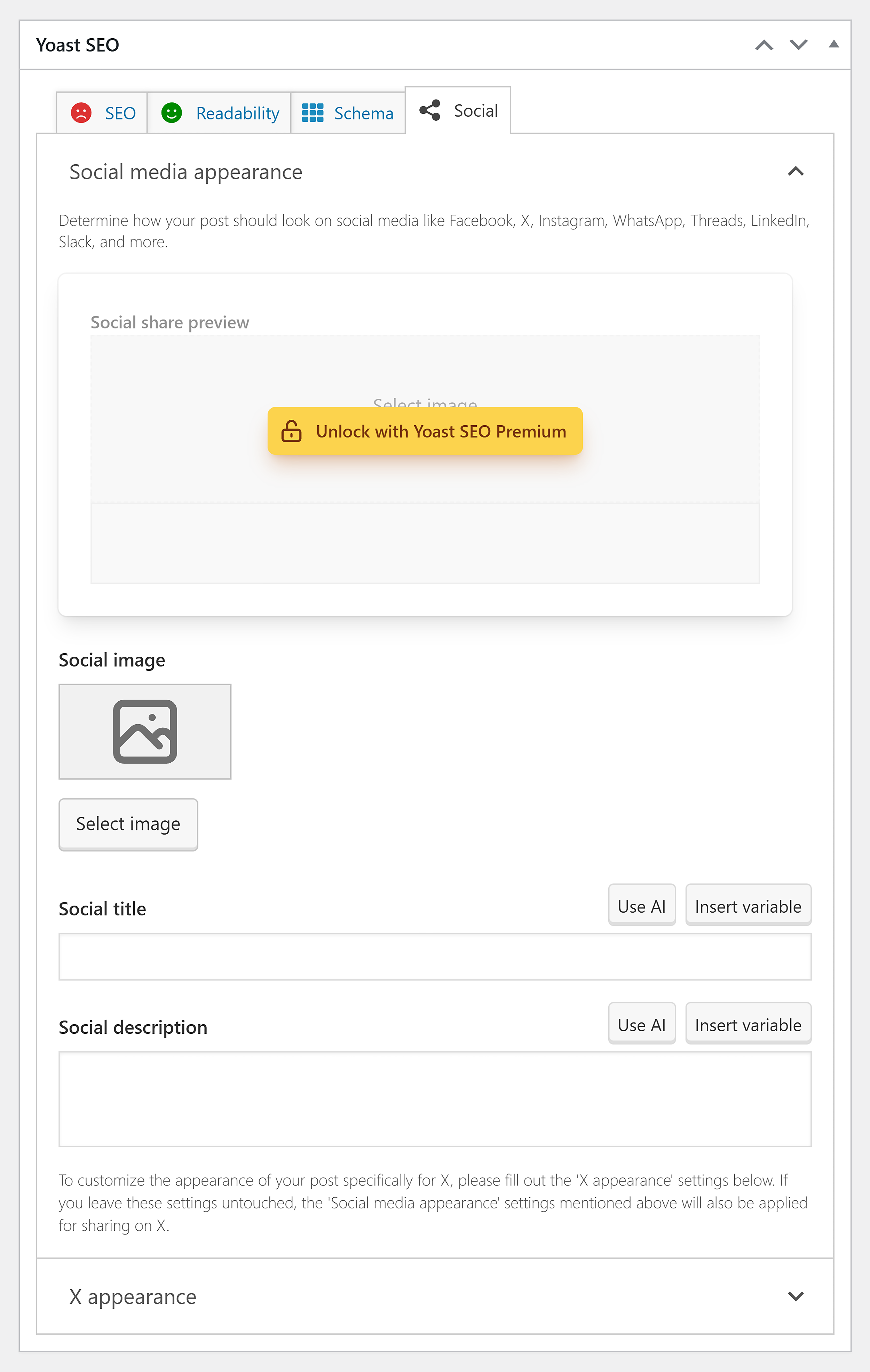
如果您使用 WordPress,那么添加 OG 标签要容易得多。您可以使用 Yoast SEO 插件来执行此作。如果您还没有安装 Yoast SEO 插件,请这样做。
编辑要添加 OG 标签的帖子并向下滚动,直到看到“Yoast SEO”框。单击顶部的“社交”选项卡,然后选择要为其创建 OG 标签的社交媒体平台。然后,填写 title 和 description 字段并上传图像。

该插件现在将自动为您设置这些标签。
又好又简单!
12. 使用延迟加载
延迟加载是一种技术,其中图像仅在图像出现在用户的视区(可见屏幕)中时加载。这意味着,当用户向下滚动时,页面下方的图像会加载,并且它们会显示在视区中。这有助于:
- 提高页面的加载速度,因为它可以防止所有图像同时加载。
- 增强用户体验,以便用户可以更快地与您的页面互动。
- 减少通过网络传输的数据量,从而节省带宽。
实现延迟加载对于大多数包含图像的页面非常有用,尤其是对于包含大量图像的页面。
在您的网站上实施延迟加载的最直接方法是使用 WordPress 插件。这消除了可能是一项相当复杂的任务的所有麻烦。
如果您使用的是 WordPress 5.5 或更高版本,则无需手动为图像添加延迟加载。这是因为,从 5.5 版本开始,WordPress 包含原生延迟加载,它会自动将 loading= “lazy” 属性添加到图像中。
13. 通过 CDN 提供图像
CDN(内容交付网络)是分布在全球的服务器网络。它们旨在通过使用户能够从离其地理位置最近的 CDN 服务器下载文件,有效地向用户提供您网站的内容。
例如,如果您位于伦敦,如果您从英国的服务器而不是美国的服务器下载内容,它会大大加快速度。
这可以提高页面加载速度并显着减少下载时间,从而带来更积极的用户体验。
此外,CDN 可以实时优化图像。这包括压缩、调整大小和缓存图像,以进一步提高您网站的性能。将 CDN 用于图像的其他一些好处包括:
- 减少服务器资源消耗,从而降低托管成本。
- 高需求期和流量尖峰更容易处理,而不会影响图像交付速度。
- 许多 CDN 具有安全功能,可抵御 DDoS 攻击和其他威胁。
- CDN 通常提供详细的分析来监控图像性能和用户参与度。
将 CDN 用于图像的最快和最佳方法是在 WordPress 中安装 CDN 插件。WordPress 最好的 CDN 插件之一是 Bunny.net,我还强烈建议您看看名为 Cloudflare 的 CDN 提供商。
14. 利用浏览器缓存
浏览器缓存涉及在用户的浏览器中存储文件,以便在重复访问期间不需要再次下载这些文件。
由于图像文件可能非常大,因此缓存这些文件可以显著缩短回访访客的页面加载时间,因为图像本地存储在浏览器的缓存中,无需从服务器重新加载。这样可以提供更流畅的用户体验。
如果您想了解有关浏览器缓存以及如何实现它的更多信息,那么您可以查看 Google 的浏览器缓存指南。对于 WordPress 用户,您可以使用的最佳浏览器缓存插件是 WP Rocket。
15. 保持更新并随着 SEO 趋势发展
与 SEO 的各个方面一样,图像 SEO 的前景也在不断发展,您需要跟踪当前的最佳实践。这包括密切关注 Google 算法的更新和 Google 索引图像方式的变化。
此外,您应该监控任何可能对图像优化产生影响的新兴技术。将影响图像优化的新兴技术包括:
- 人工智能:由 AI 驱动的图像优化工具能够自动分析和优化图像。这包括微调压缩设置和删除不必要的元数据。
- AR(增强现实):随着 AR 的使用越来越广泛,优化 AR 图像也将变得更加重要。这包括密切关注纵横比、缩放、一致性和响应能力等内容。
虽然你可能还不需要完全跟上所有这些技术,但它们可能会在不久的将来对图像 SEO 产生重大影响。因此,您应该密切关注这些发展。
如何识别图像的问题
那么,您如何跟踪与网站上图像相关的任何问题并确定需要改进的地方呢?好吧,首先,知道要分析什么以确保您的图像处于良好状态会有所帮助。需要注意的一些事项是:
损坏的图片链接
损坏的图像链接意味着您的图像无法显示,因为其 URL 拼写错误、不再存在或文件路径无效。为什么这对你的 SEO 不利?井
- 搜索引擎倾向于选择内容维护良好的网站。因此,拥有大量损坏的图像链接可能表明您的网站维护不善且质量低下。这可能会导致排名降低。
- 损坏的图像链接会导致糟糕的用户体验。您的访问者会认为您的网站不专业且不太可靠,这将导致跳出率增加和用户参与度降低。
- 当像 Google 这样的搜索引擎遇到损坏的图像链接时,它们可能无法正确甚至根本无法索引您的图像。这意味着您的图片可能不会显示在与图片相关的搜索中。
但是你怎么知道你的图片链接是否坏了呢?识别这些的最佳方法是使用 Semrush 的 Site Audit(网站诊断)工具。
首先,您需要在您的站点上运行审核。
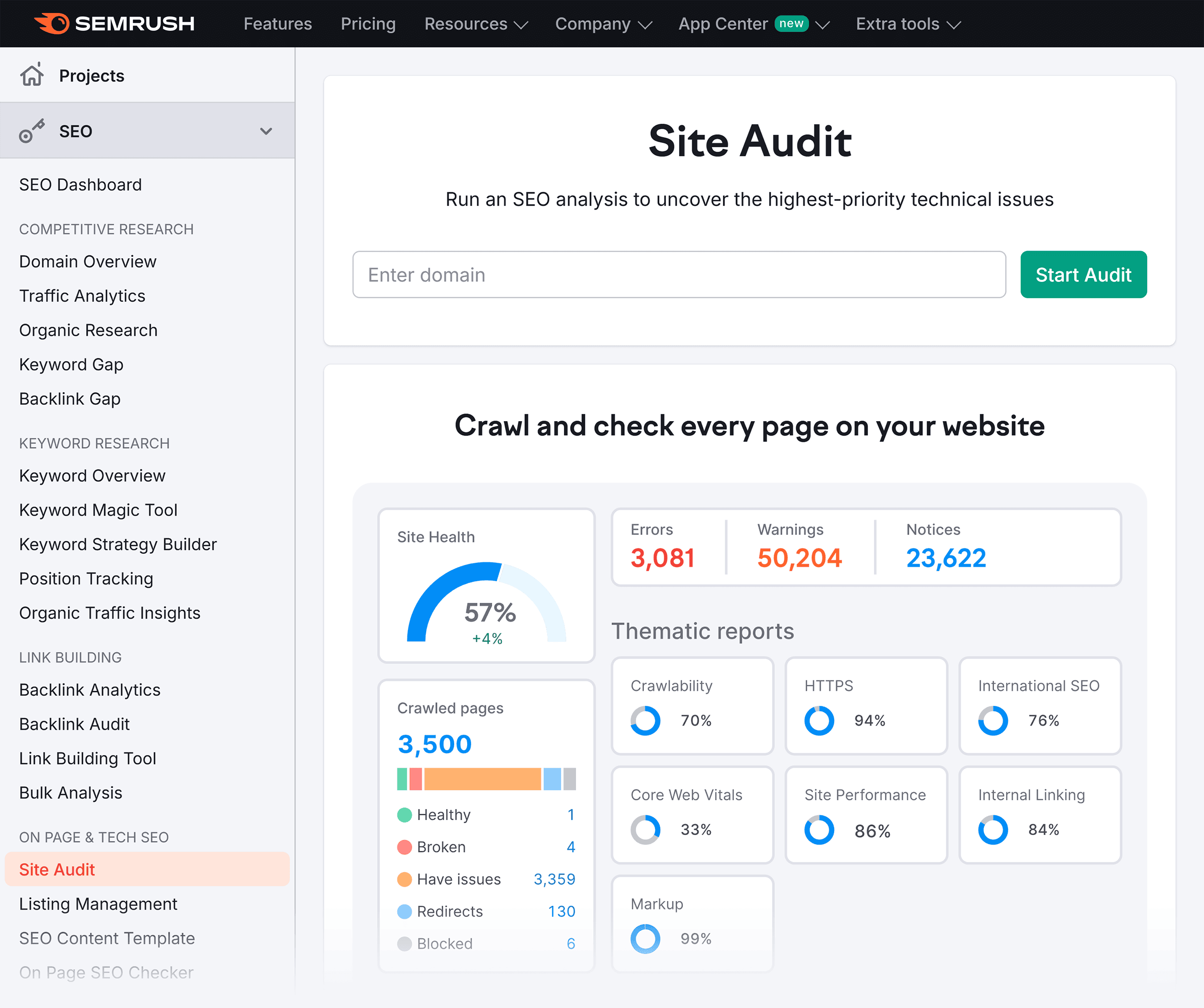
因此,登录 Semrush 并单击屏幕左侧的“Site Audit”。

然后,输入您的域并单击“开始审核”。

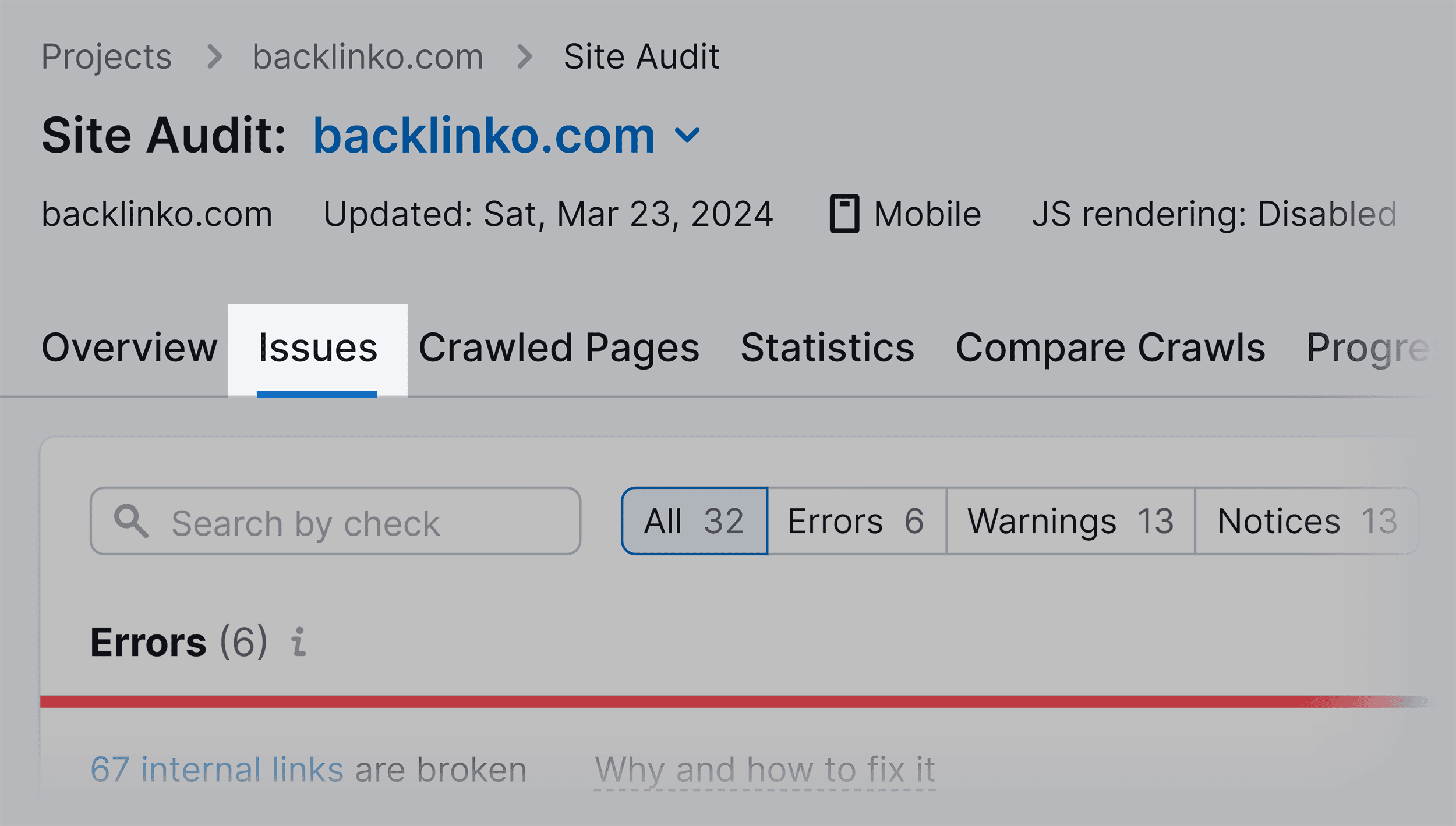
审核完成后,单击页面顶部的 “Issues” 选项卡。

然后,在搜索栏中输入“图片”。现在,您将在网站上看到任何与图像相关的问题。

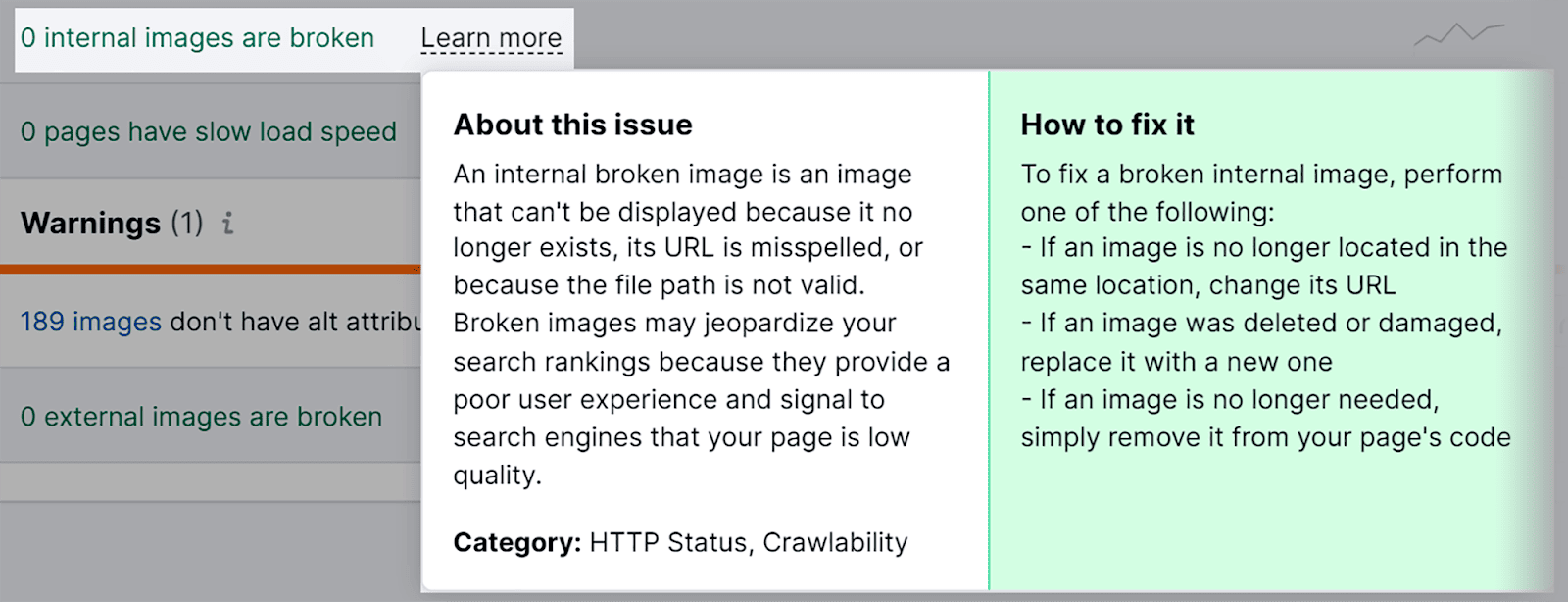
我可以看到我的网站当前没有损坏的内部或外部图像。如果有问题,Semrush 会给我一个这些损坏图像的 URL 列表。我还可以单击“了解更多”以了解有关问题以及如何解决这些问题的更多信息。

缺少替换文本
我已经提到了为什么 alt 文本超级重要,所以我不会再浪费时间谈论它了。不过,我想向您展示的是如何在图像上找到缺失的替代文本。
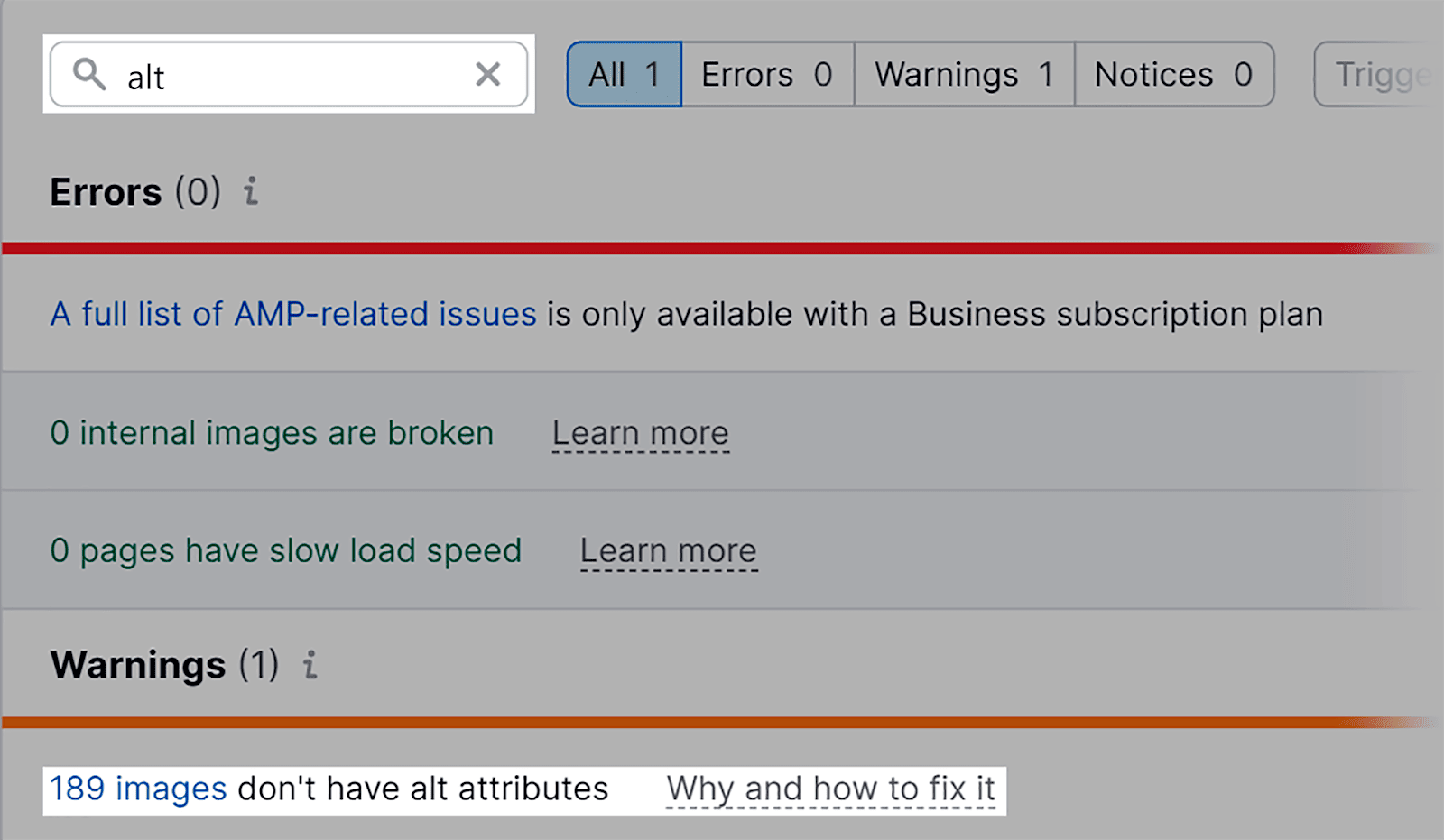
因此,坚持使用 Site Audit(网站诊断)工具和 “Issues”(问题)选项卡,在搜索框中输入 “alt”。

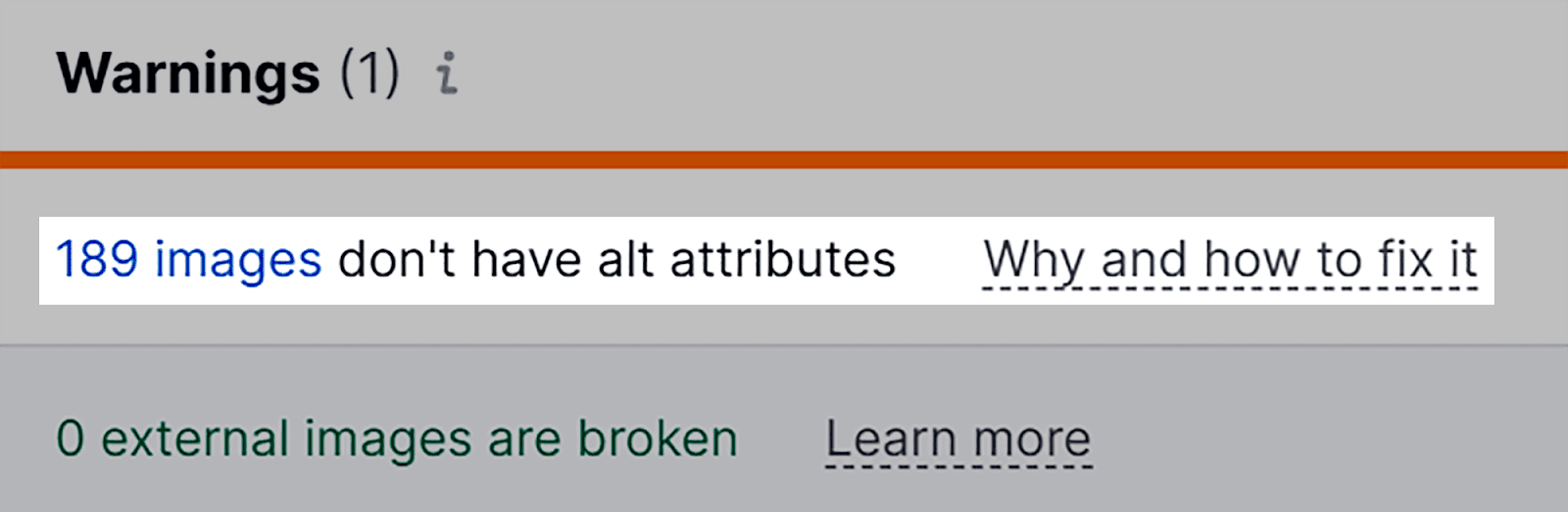
我可以看到我的网站有 189 张缺少 alt 属性的图像。

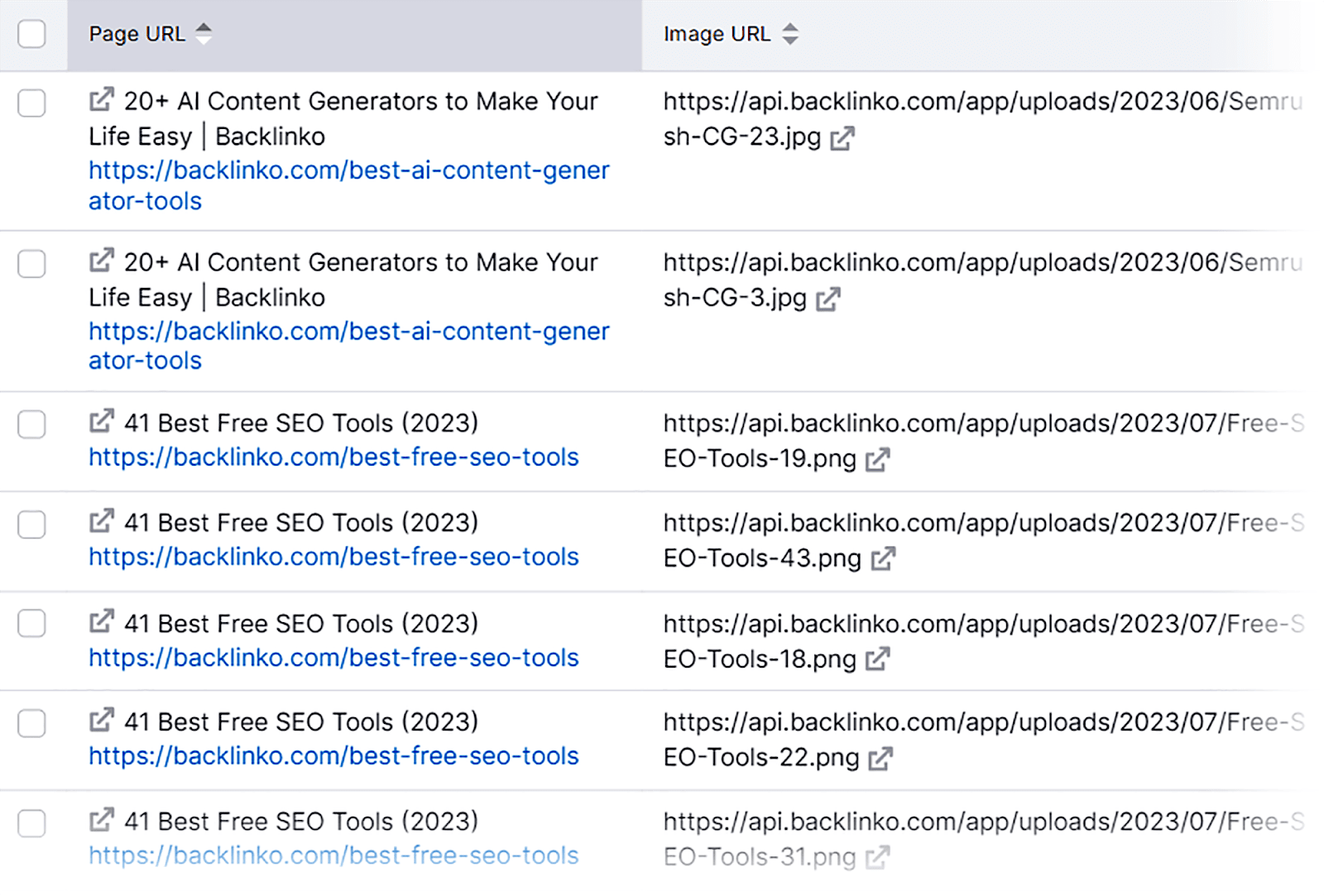
如果您点击该问题,您将看到受影响的页面和图片 URL。页面 URL 是图像所在的位置,图像 URL 是缺少替代文本的实际图像。现在,您可以继续并开始将缺少的 alt 文本添加到您的图像中。

图像大小不正确
识别与图像大小相关的问题的最简单方法之一是使用 Google PageSpeed Insights。
首先,在浏览器中打开它并输入您的 URL。然后,单击“分析”。

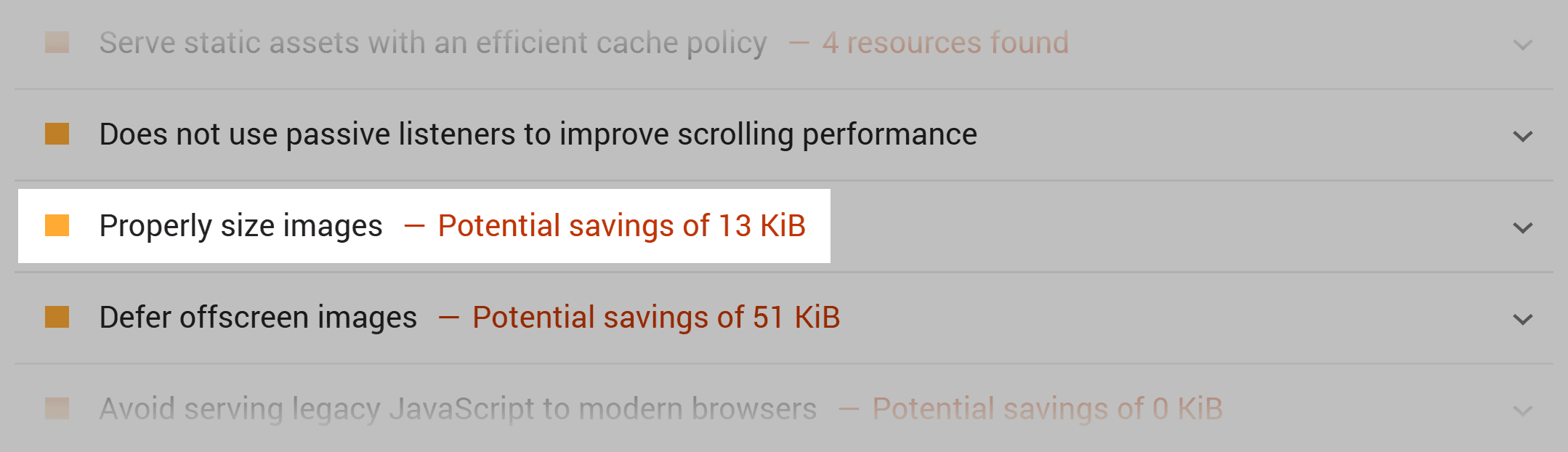
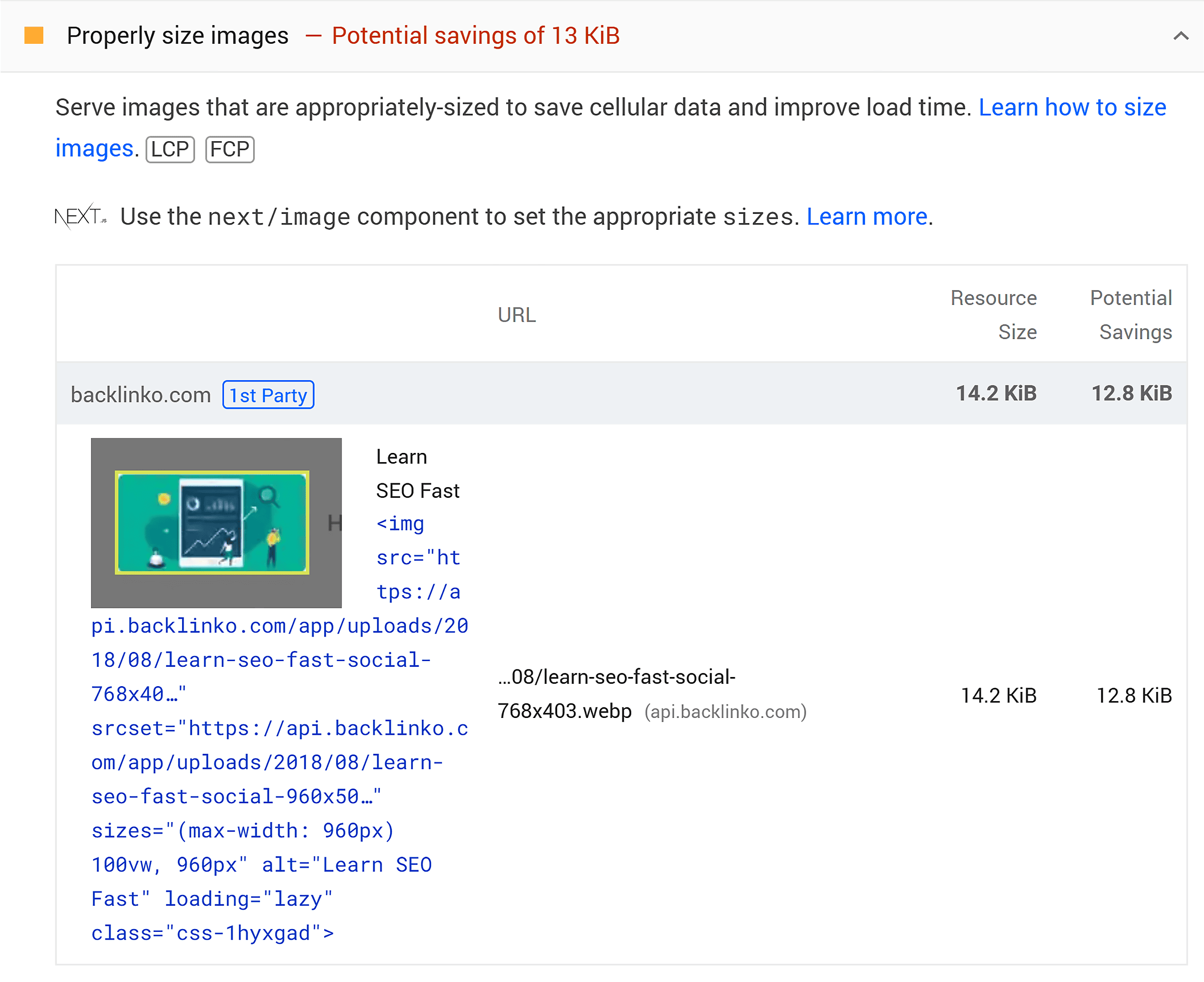
接下来,向下滚动到 “Diagnostics” 部分。我可以看到我的网站确实存在与图像大小相关的问题。如果我点击“正确调整图像大小”,我会得到更多关于这个问题的信息。

该工具将显示特定图像,这些图像的大小不适合要显示它们的设备。在这里,它向我展示了通过将此图像调整为正确的尺寸,我可能会节省 12.8 KB 的带宽。

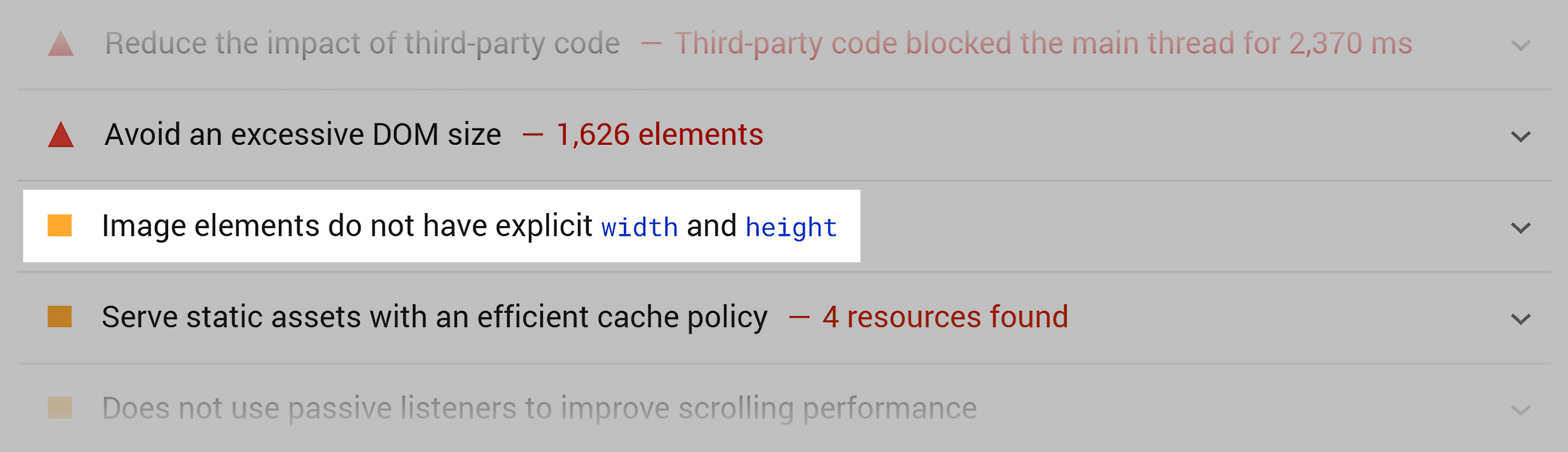
在同一部分中,您可以了解是否有任何图像没有明确的宽度或高度。这意味着这些图像的宽度和高度未在我的网站的 HTML 代码中指定。

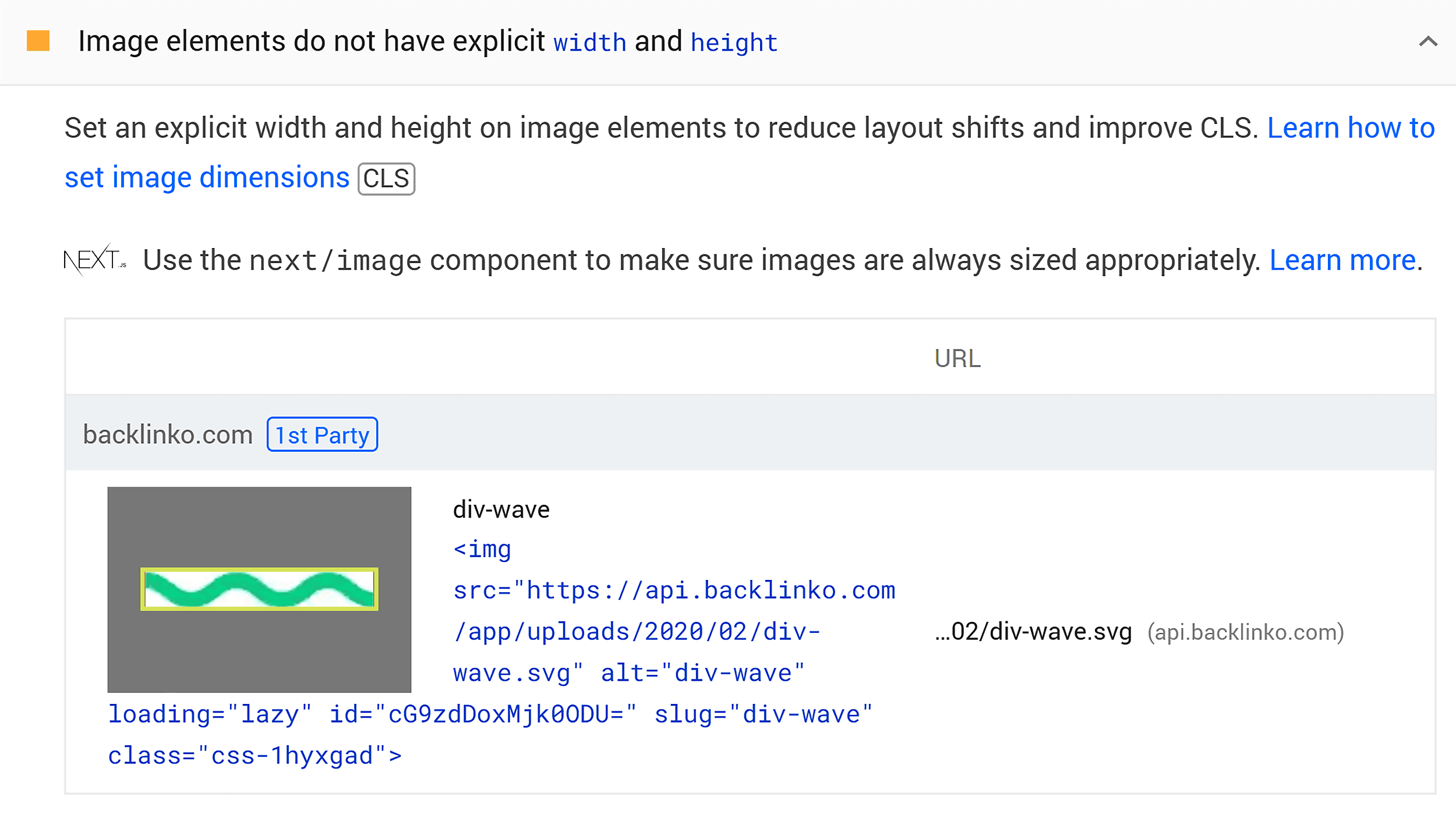
通过单击此问题,我可以看到每个受影响图像的缩略图及其 URL。这非常有用,因为我现在需要做的就是确保设置这些图像的宽度和高度。这将确保我的页面在不同设备上高效加载,这将带来更积极的用户体验,并最终获得更好的排名。

移动友好性
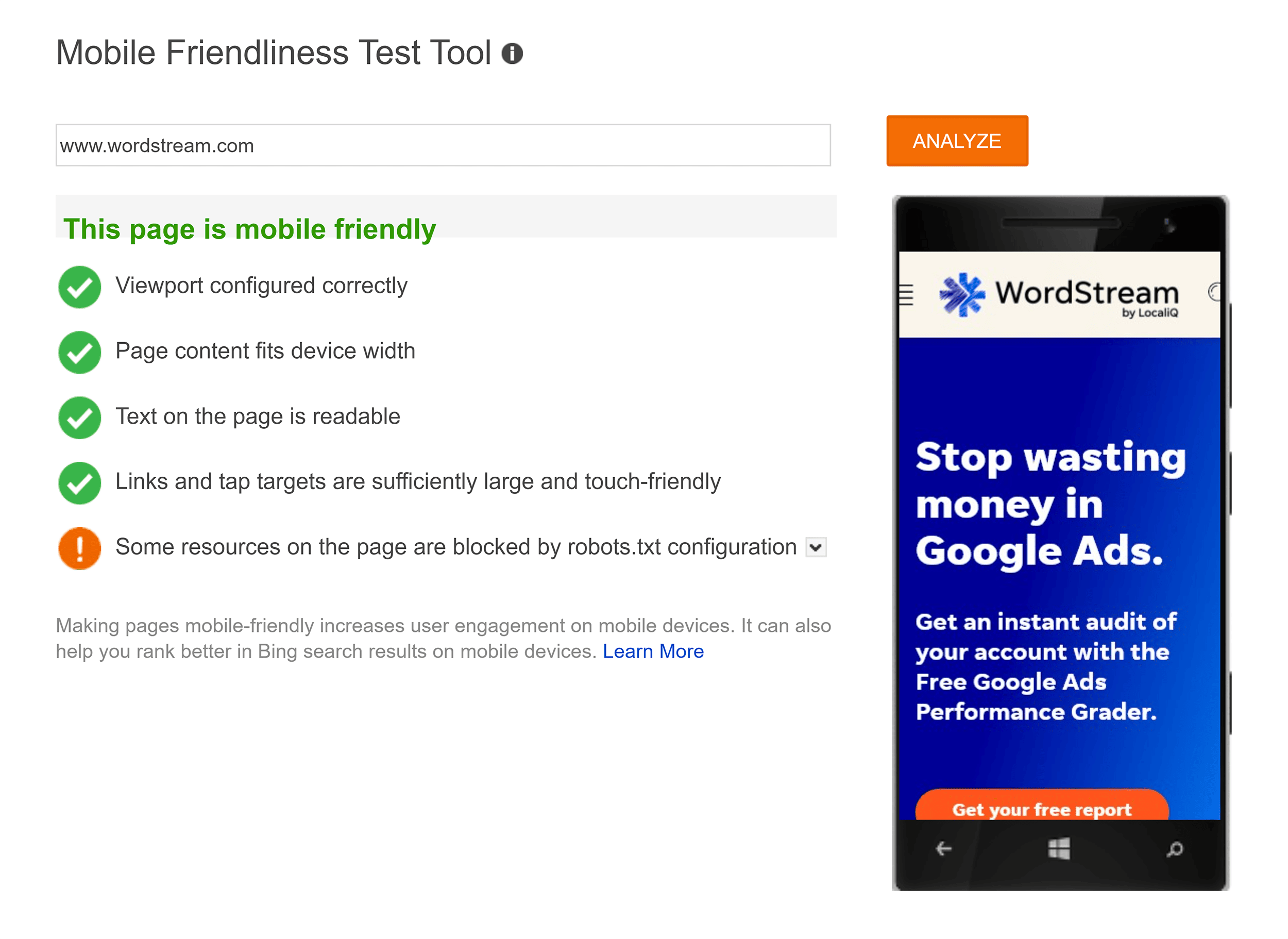
Bing 的移动友好性测试工具是检查您网站的移动性能的最简单方法。
这个免费的浏览器工具完全按照它所说的那样工作。它会告诉您您的网站是否适合移动设备,并提醒您网站中影响其移动性能的任何问题。
要使用它,只需在浏览器中打开它,输入您的 URL,然后单击“分析”。
然后,该工具会告诉您该页面是否可以在移动设备上使用。

如果存在任何影响页面移动友好性的图片相关问题,您可以在此处识别这些问题。幸运的是,这个页面上的图片没有问题。
图像请求总数和图像字节总数
图像请求总数衡量浏览器在呈现网页时尝试加载的图像文件数。如果您减少此数字,则可以加快页面加载时间。
总图像字节数表示浏览器请求加载页面的所有图像文件的总大小。例如,如果有 5 个图像文件,每个图像文件的大小为 100 KB,则图像字节总数将为 500 KB。通过减少这种情况,您可以加快加载时间并减少带宽使用。
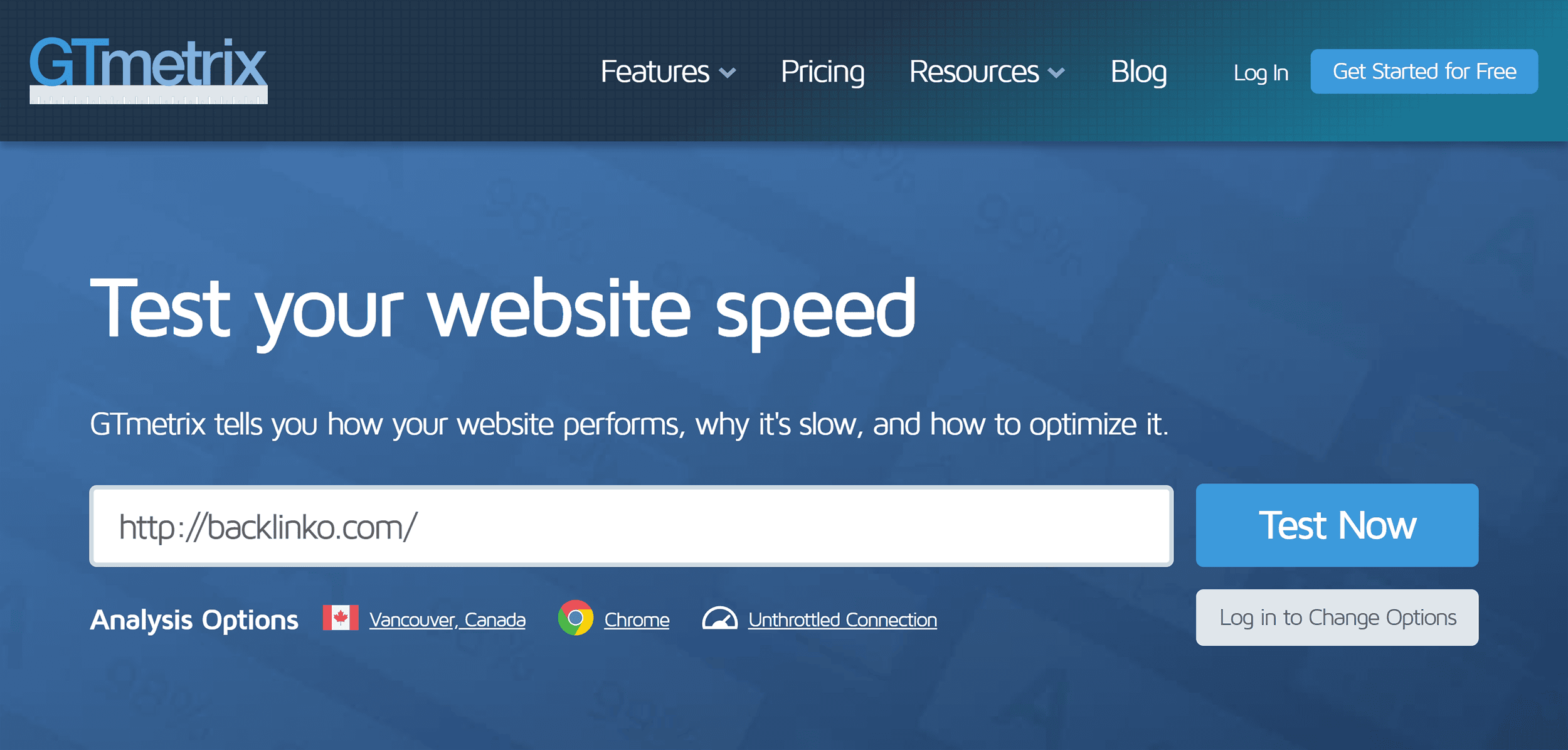
GTmetrix 是一个免费的浏览器工具,您可以使用它来识别这两个问题。
要开始使用,请输入您的 URL 并点击“立即测试”。

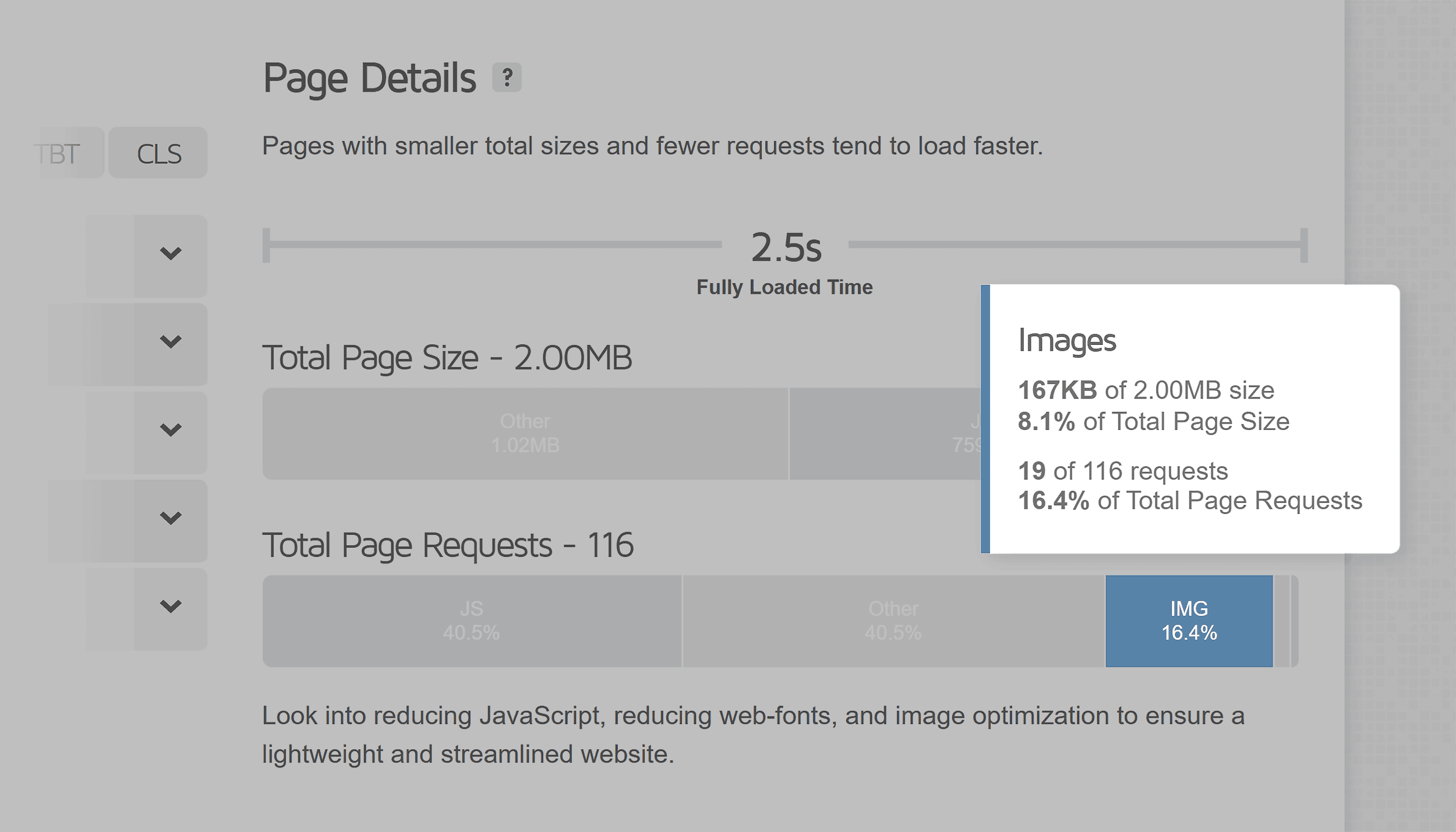
在下一页上,向下滚动到 “Page Details” 部分。在这里,你会看到一个条形图,代表你输入的 URL 的 “Total Page Requests”。
如果将光标悬停在栏的“Img”部分上,则可以查看页面请求总数中的图像请求数。您还可以确定由图像组成的总页面大小部分。

减少页面上图像请求数量的最佳方法之一是使用我们的老朋友延迟加载。这意味着,只有在用户向下滚动并且图像在视区中可见时,才会发出图像请求。
您还应该通过使用绝对必要的图像来限制页面上的图像数量。如果图像没有增加价值或改善用户体验,那么最好不要包含它。
要减少图像占用的页面大小百分比,您需要确保选择正确的图像格式并压缩所有图像。
FCP 和加载时间
FCP (First Contentful Paint) 指标测量网页最初加载时在网页上显示第一个可见内容所花费的时间。如果图像是页面上显示的第一段内容,则这非常有用。如果您的图像未优化,则它们可能会对 FCP 产生重大影响,从而导致负面的用户体验。
加载时间 是图像在页面上加载和呈现所需的时间。正如您可能已经猜到的那样,越快越好!
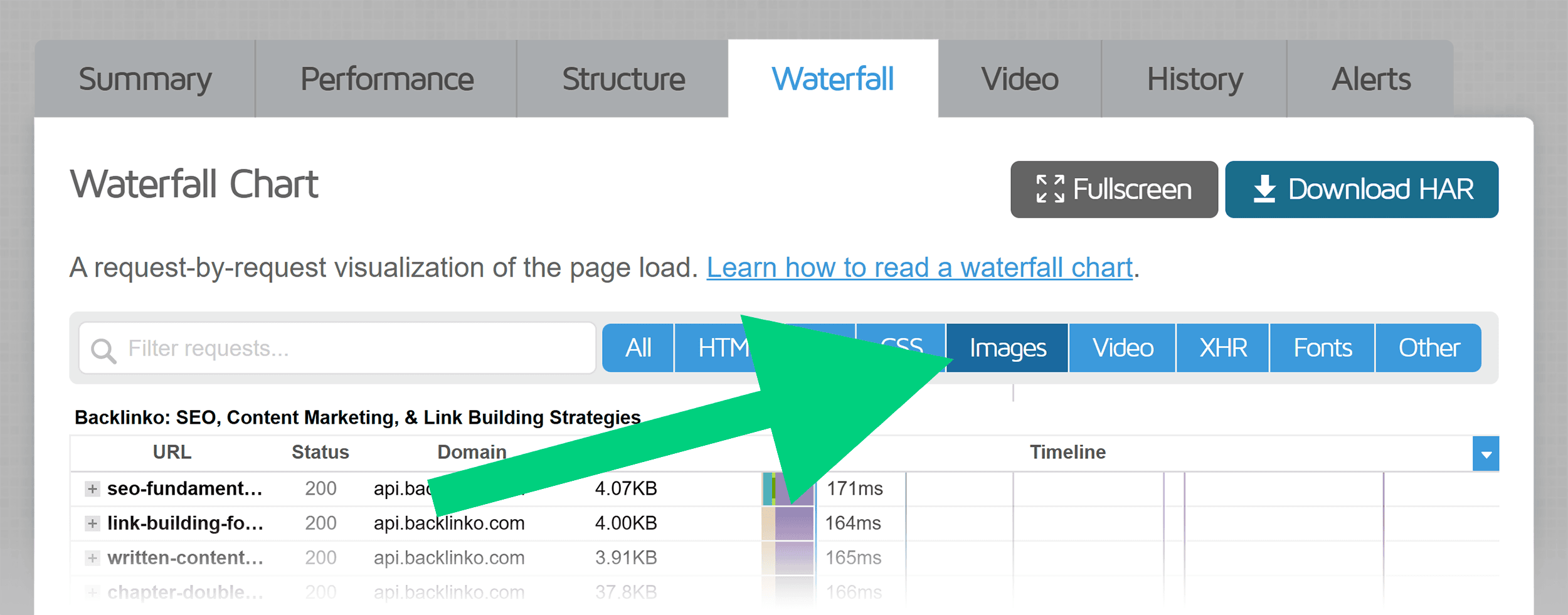
您可以使用 GTmetrix 查看所选页面上图像的 FCP 和总加载时间。在屏幕顶部附近,单击 “Waterfall” 选项卡并选择 “Images”

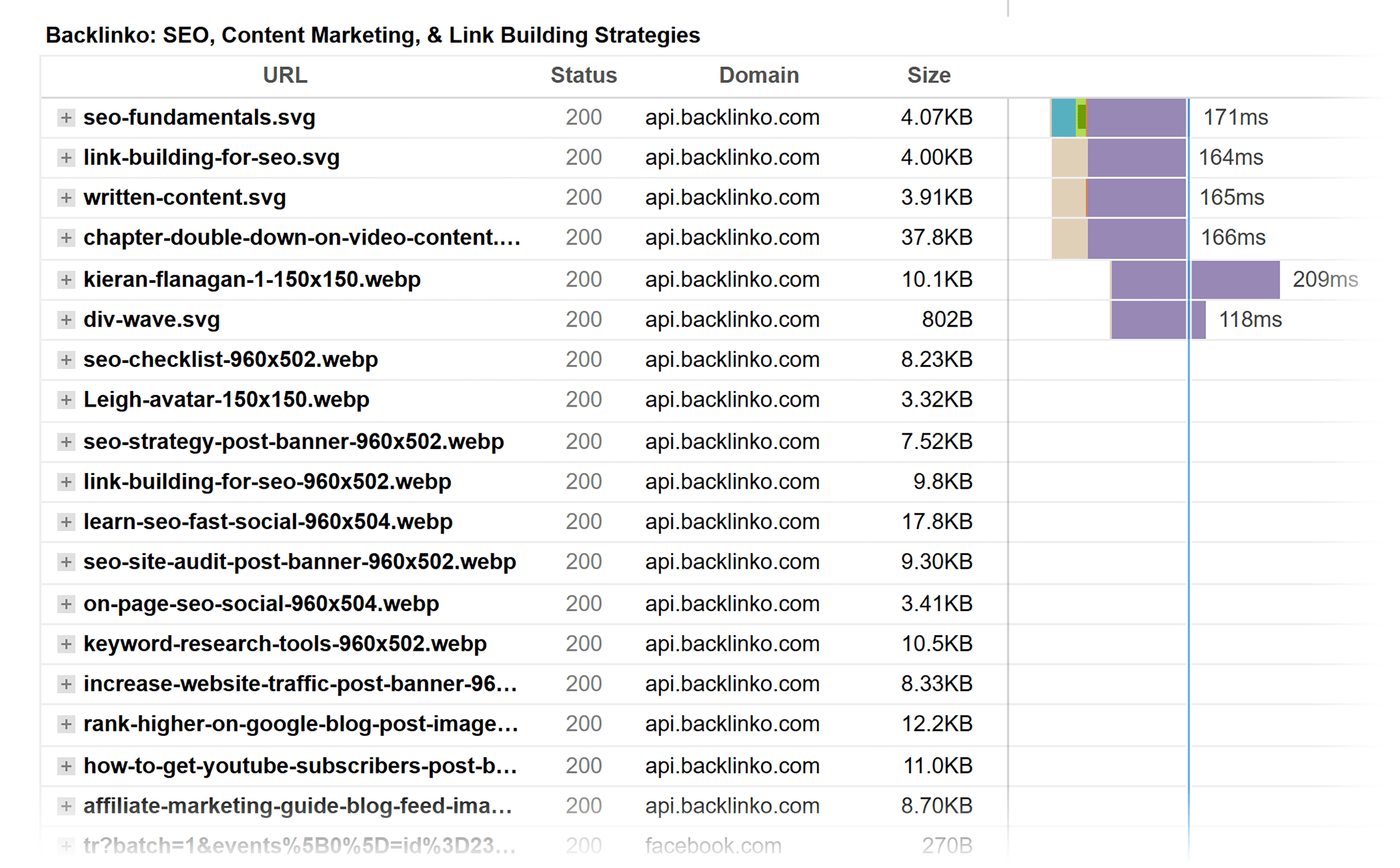
然后,您将看到页面上的图像列表,以及它们的 URL 和大小。

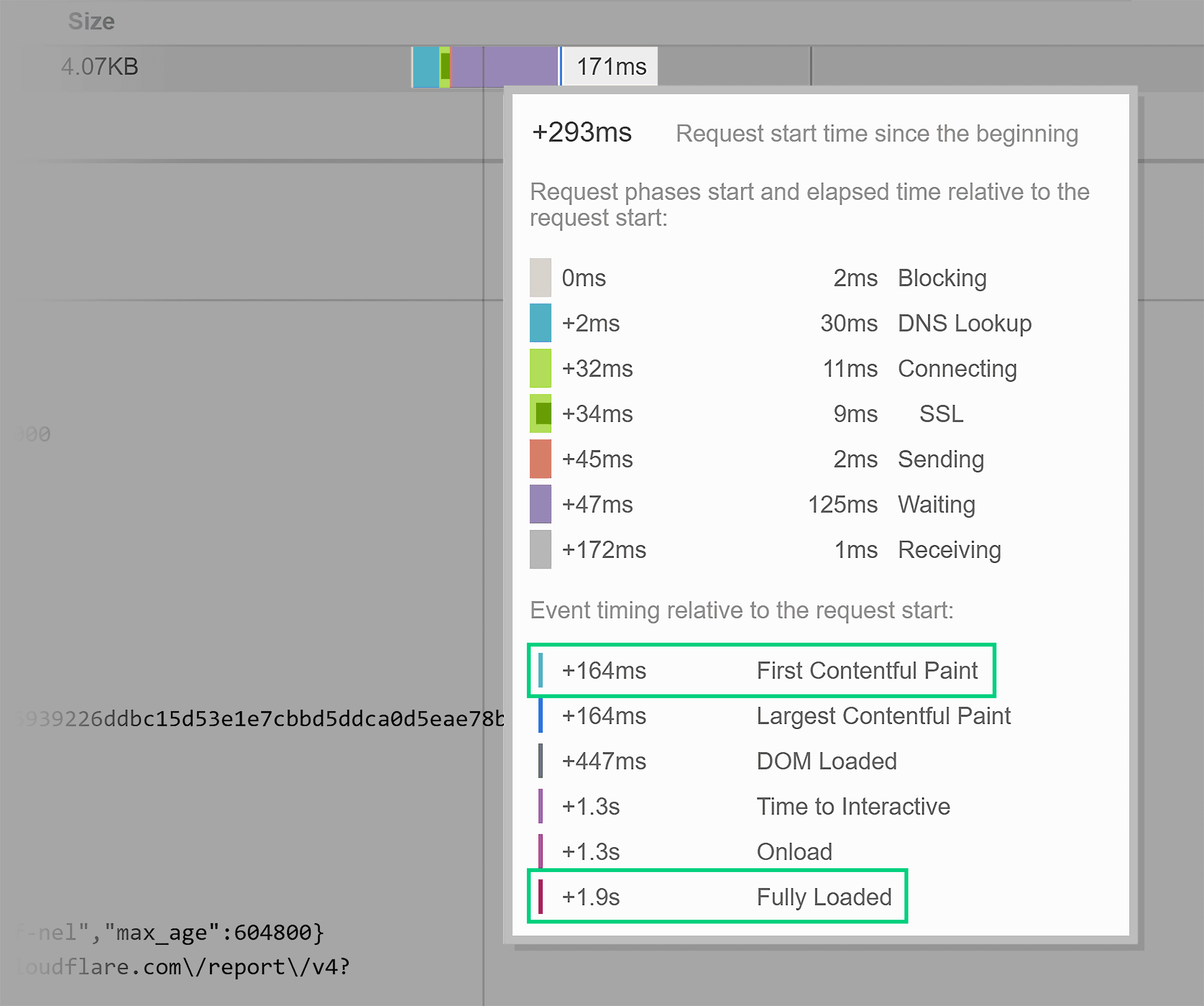
如果您单击图像旁边的蓝色、绿色和紫色块,您将获得更详细的信息,包括 FCP 和该图像的“完全加载”时间。我可以看到此图像的 FCP 为“+164ms”,“Fully Loaded”时间为“+1.9s”

通常,图像在页面上完全加载的最佳时间少于 2 秒。同样,如果图像完全加载所需的时间超过此时间,最好的办法是减小文件大小。
为 Google Lens 优化图像
Google Lens 是一个创新的视觉搜索程序。它将搜索功能与 AR、AI 和计算机视觉相结合。它使用人工神经网络来分析图像并破译其内容。
所有 Google Pixel 手机都有 Google Lens,您还可以通过 Google Photos、Google Assistant 和 Google Maps 等平台访问它。或者,您只需单击 Chrome 搜索栏右侧的 Google Lens 图标。
针对 Google Lens 进行优化很重要,因为这有助于在用户进行视觉搜索时您的图像出现在 Google 图片中。与传统的基于文本的 SEO 一样,如果您针对 Google Lens 进行优化,它可以提高您网站的知名度并带来更多的自然流量。这是因为用户更容易通过图像找到您的产品或服务。

那么,您实际上是如何使用它的呢?
假设您在一家餐厅,您想了解有关酒单上葡萄酒的更多信息。您可以使用 Google Lens 扫描列表,Google 将为您提供有关所提供的不同葡萄酒的详细信息。
或者,在使用 Google 地图时,您可以扫描路标并查看有关该地区企业的信息。
您还可以:
- 扫描服装或其他产品,Google 会为您提供购买商品的推荐。
- 扫描图像中嵌入的文本,将其翻译成 100 多种语言。
- 拍摄植物和动物的照片,Google Lens 会为您识别它们。
Google Lens 越来越受欢迎,您需要确保您的图像针对它进行了优化。
为此,您应该遵循我已经提到的提示,例如添加 alt 文本、减小图像文件大小(包括标题)以及使用响应式图像。
但让我们也来看看您可以采取的一些其他步骤,以确保您的图像已准备好用于 Google Lens。
提供大量图片
如果您经营电子商务网站,请提供每个产品的多张图片。您需要确保可以从各个角度查看您的产品。不要只依赖单个图像。
例如,如果潜在客户使用 Google Lens 扫描商品的背面,那么您希望您网站中相关产品的背面照片显示在搜索结果中。如果您只有产品的正面照片,您最终可能会失去潜在客户。
通过提供大量产品图片,您可以获得更多潜在客户,并可能增加转化率。
使用高质量的图像
为了确保 Google 可以将您的图片与用户的搜索内容进行匹配,您的图片需要具有高分辨率。如果您使用模糊、低质量的图像,则 Google 可能无法识别您的图像与用户扫描的项目匹配。
此外,低分辨率图像使用户难以正确分析您的产品。
在可能的情况下,使用高分辨率图像,但请记住,您可能必须在质量上略微妥协以保持图像的大小。您可能需要尝试一些图像,以查看在不降低页面加载速度的情况下可以保留多少质量。
高分辨率图片可以保持用户的参与度,并让他们对您的产品留下最好的印象。因此,在质量和尺寸之间找到一个中间地带非常重要。
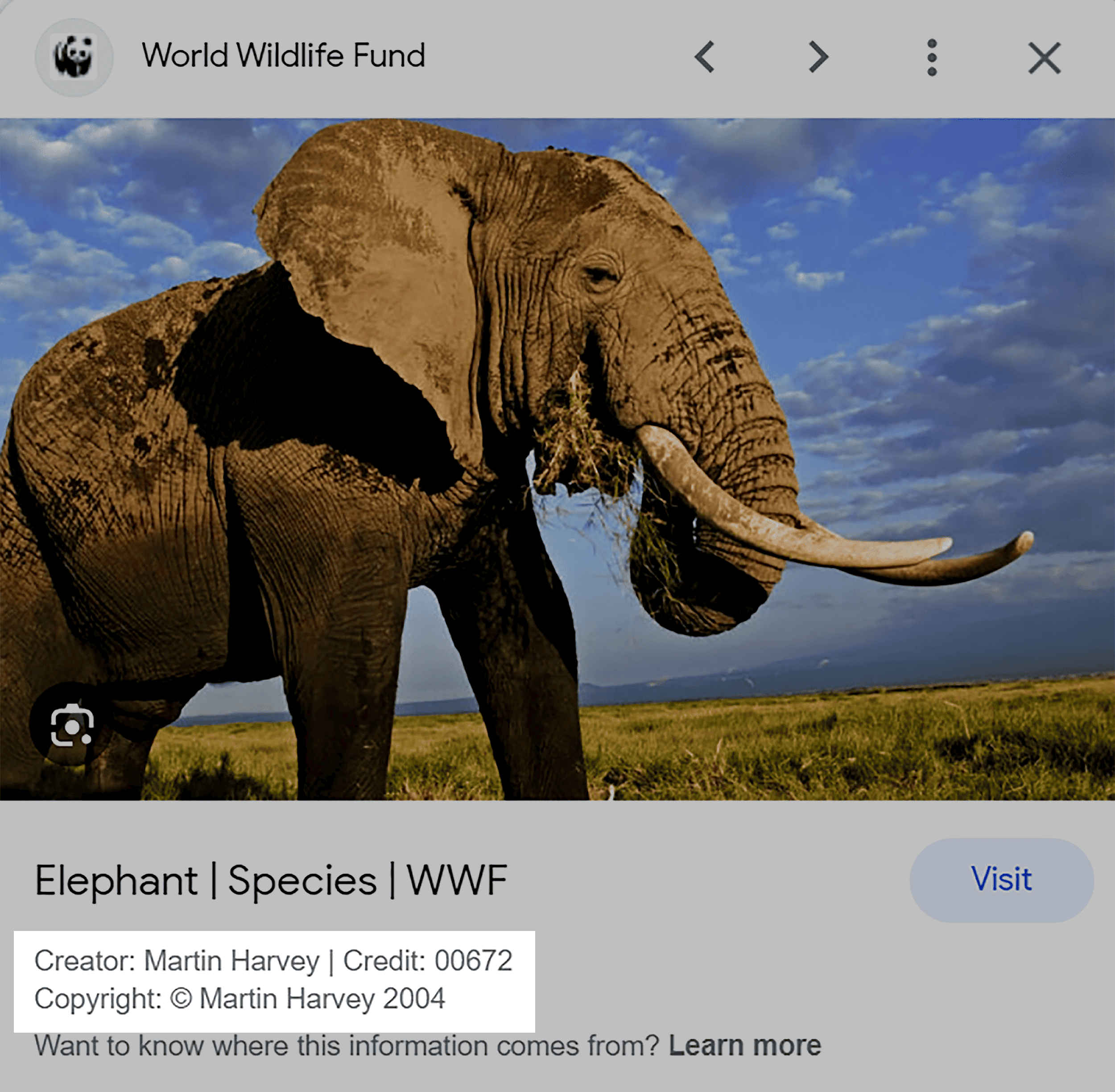
包括 IPTC 照片元数据
IPTC(国际新闻电信委员会)照片元数据是用于描述照片的标准。这很重要,因为它是构建和定义元数据属性的最普遍使用的标准。它允许您添加有关图像的可靠和准确的数据。
当图片出现在 Google 图片中时,如果图片已包含此信息,则图片被选中时,版权声明、图片创建者和版权声明会显示在图片旁边。它看起来像这样:

IPTC 元数据有助于提高您网站的可信度。当用户可以看到图像创建者的姓名和过时的版权信息时,表明该图像是原始图像。它还让用户了解照片的拍摄时间,这可以增加它与特定查询的相关性。
将 IPTC 元数据添加到图像中的最佳方法是使用 Photoshop。如果您想了解如何在 Photoshop 中添加 IPTC 元数据,请查看指南。
使用 Google Merchant Center
如果您经营电子商务网站,那么您应该充分利用 Google Merchant Center 中的 Google 免费产品列表。这样,当用户使用 Google Lens 扫描与您的产品相关的项目时,您的产品将出现在 Google 图片中。
如果要设置 Google Merchant Center 账户,请按照 Google Merchant Center 文档中的说明进行作。
常见问题
我需要版权许可才能在我的网站上使用图片吗?
如果您在网站上使用受版权保护的图像,则必须获得适当的许可以避免潜在的法律问题。或者,您可以使用不受版权保护的图像或创建自己的原始图像。
有没有在页面上使用太多图像这样的事情?
绝对。如果页面中图片超载,可能会导致布局混乱且没有吸引力。这对 UX 不利,也可能导致页面加载速度变慢。确保优先考虑真正为您的内容增加价值的相关图像。
我应该为社交媒体创建可共享的图像吗?
是的,为社交媒体平台创建可共享的图像是提高内容的知名度和参与度的好方法。图片在社交媒体上吸引用户的注意力,并使他们更有可能点击您的内容。
优化的图像可以快速传达有关您的内容的信息并吸引用户。请务必使用高质量的图像,并为每个平台使用正确的图像大小。