H1标签是HTML标签标签,通常用于标记主标题或突出显示网页的主要主题。
它包括开放%3CH1%3E标签,标题文本和关闭%3C/H1%3E标签。
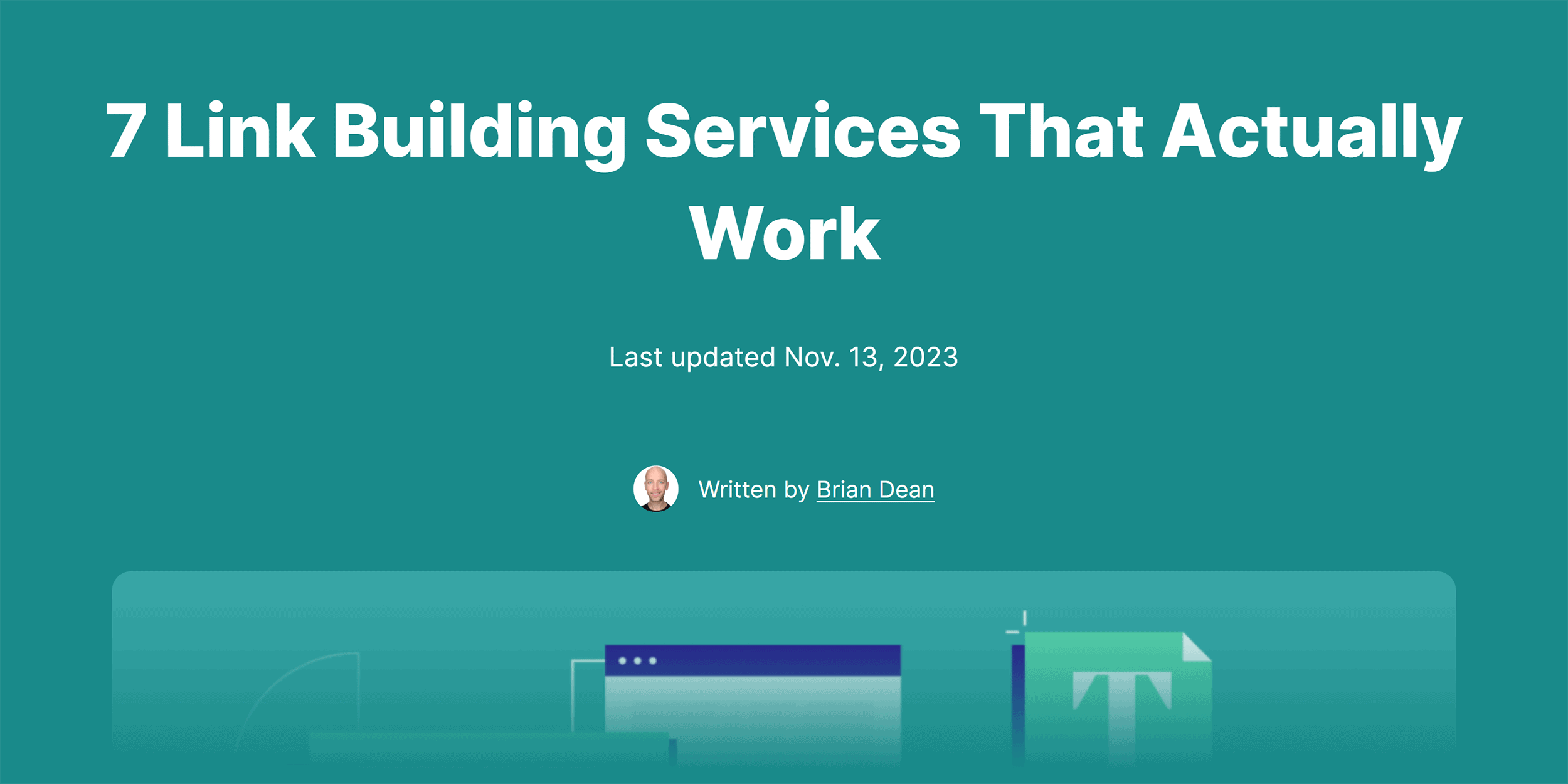
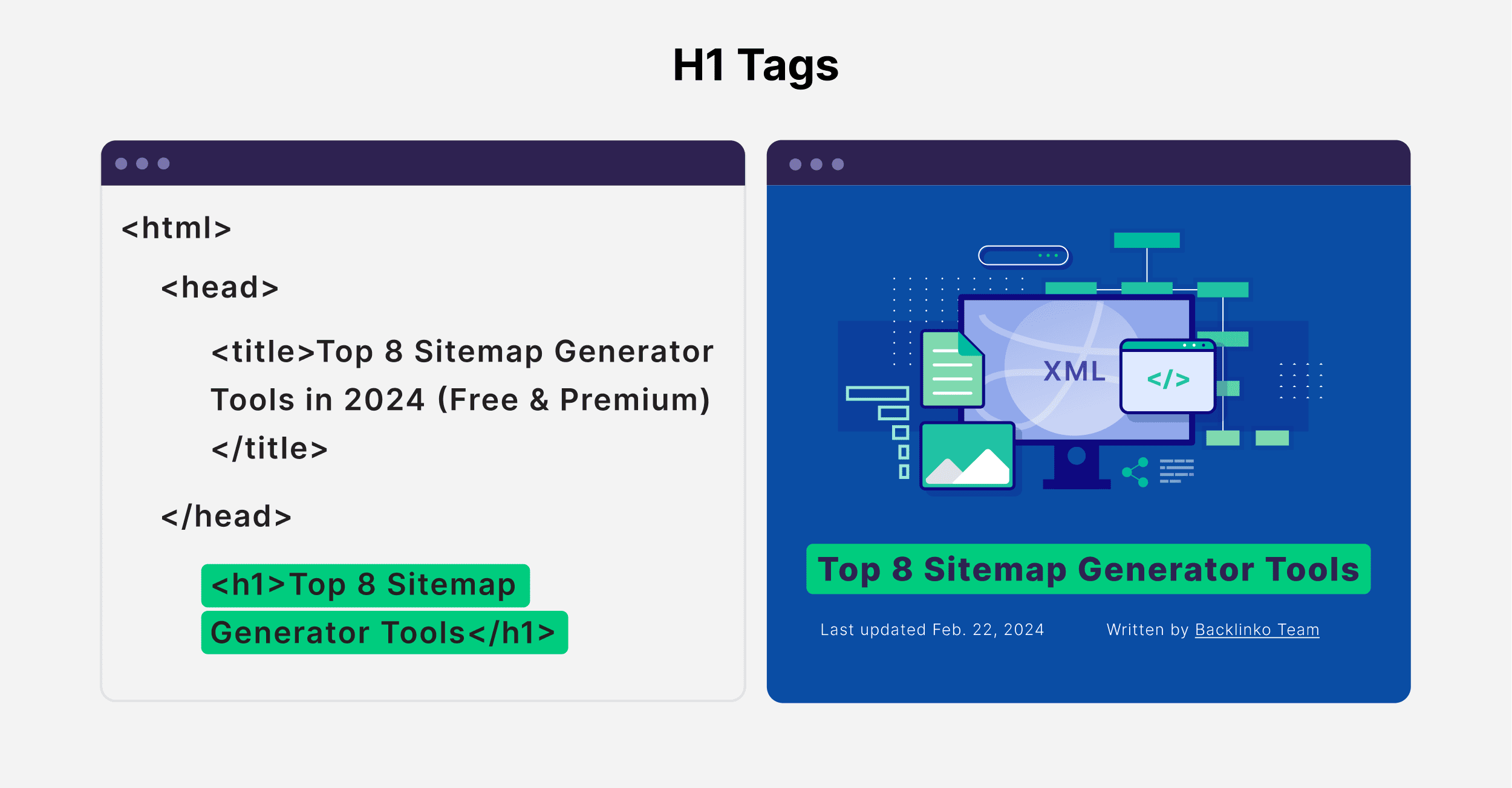
这是我们博客文章之一的HTML代码中的H1标签的一个示例,以及它在实时页面上的外观。

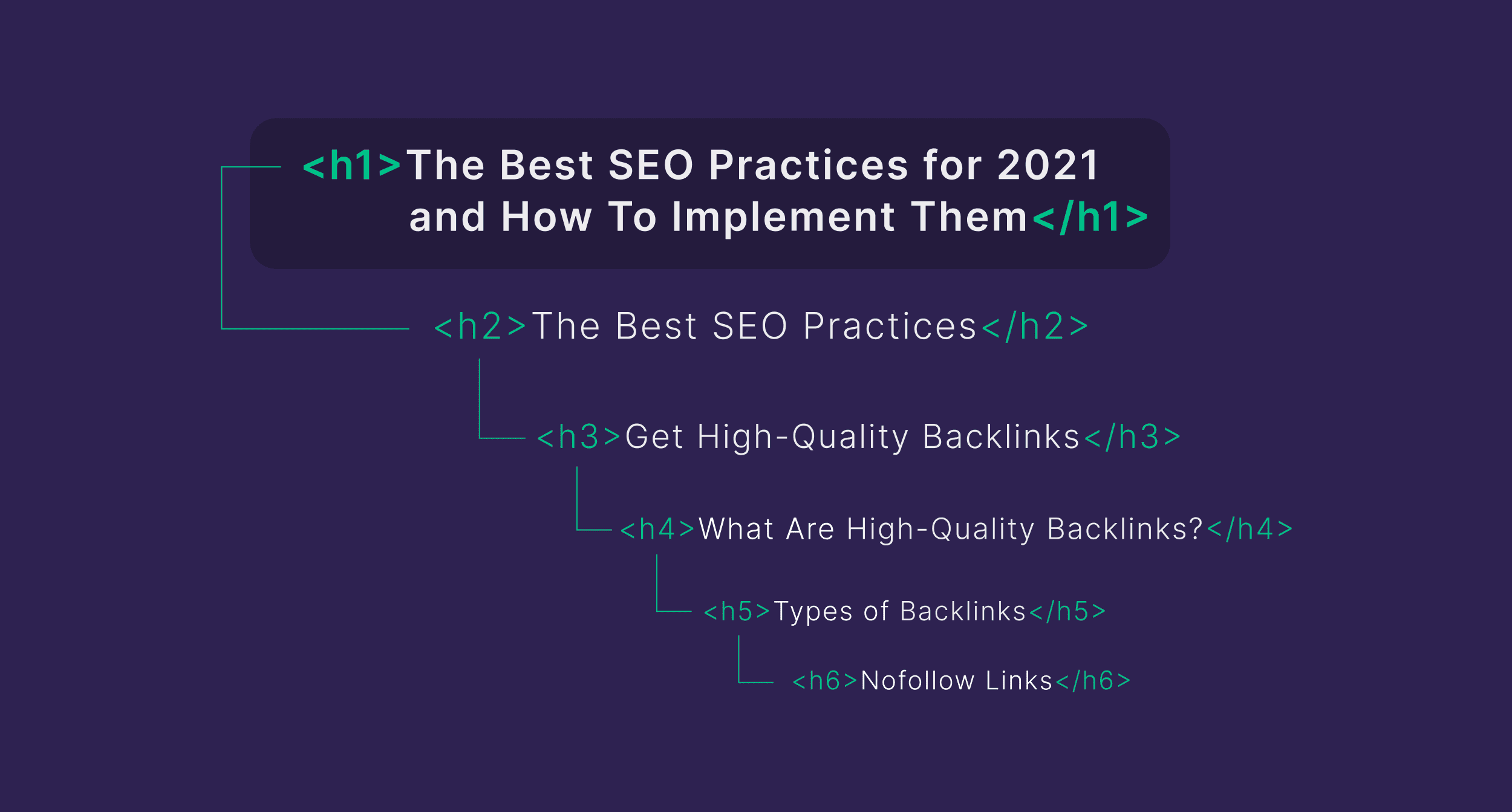
H1标签是其他标题中最重要的标题标签(H1-H6)。
它纯粹是HTML元素;但是,您可以使用级联样式表(CSS)对其进行定型,以改善其在网页上的视觉呈现。
因此,您可能会在H1标签中看到其他HTML元素。
例如:
<h1>7 Link Building Services That Actually Work</h1>
如前所述,H1标签用于创建主要标题或突出显示网页的主要关键字。
但是,它的目的超出了这一点。
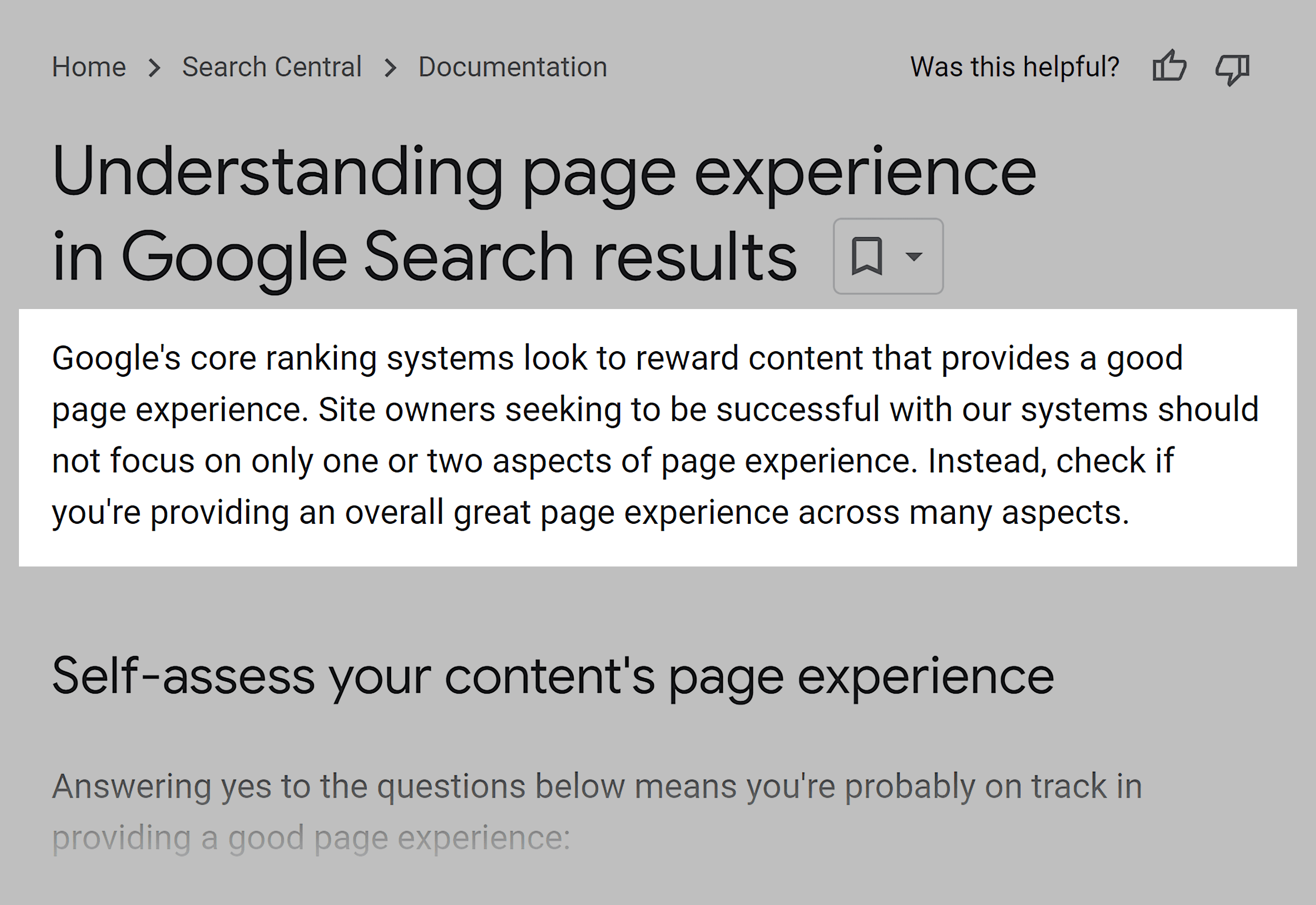
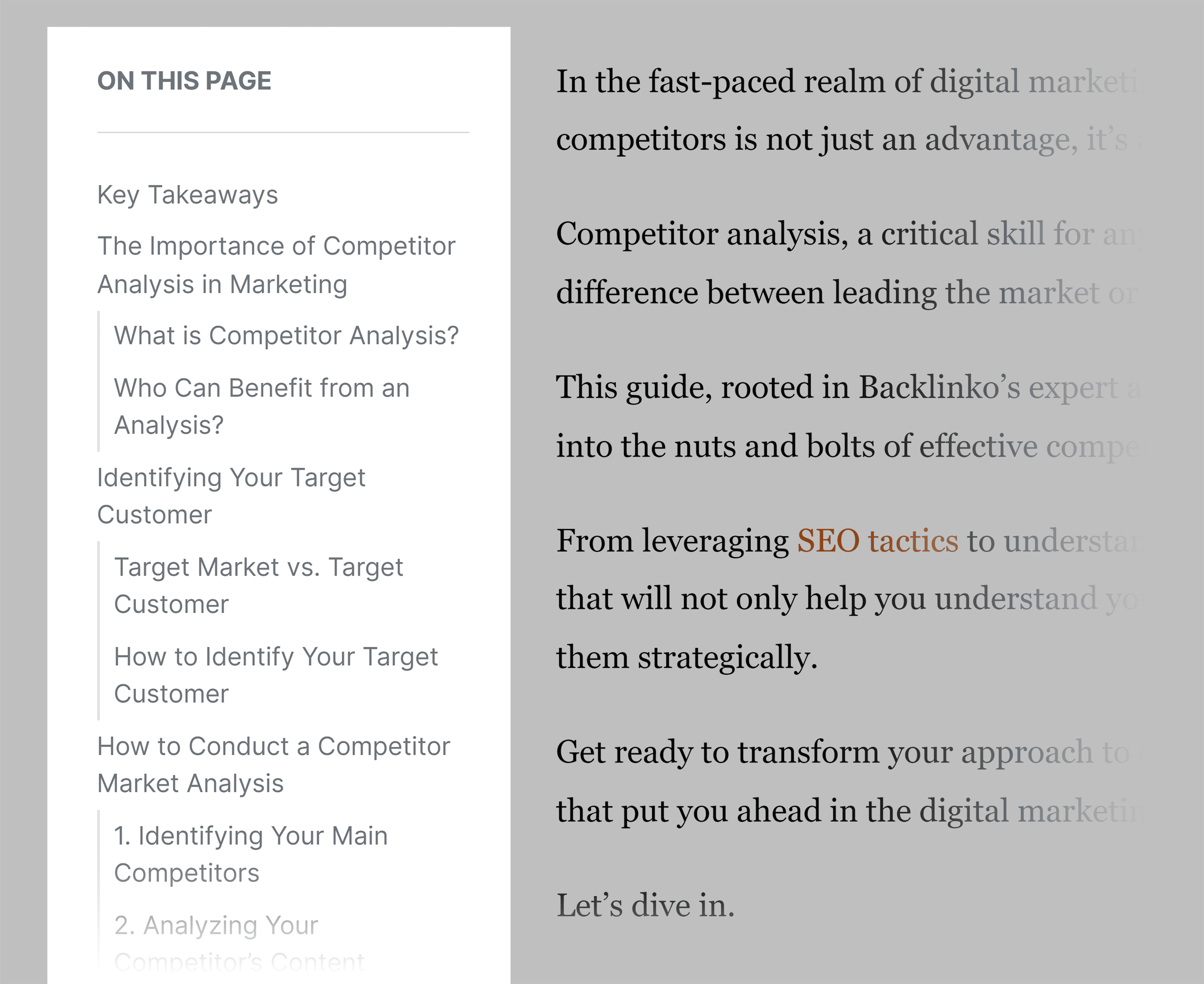
使用H1标签以及其他HTML标签,为您提供了一种清晰且结构化的方式来组织网页上的内容。帮助搜索引擎爬网和您的读者了解页面的结构和流程。
让我们更好地理解为什么H1标签对于搜索引擎优化(SEO)很重要。
如何将H1标签添加到网站页面
这是您可以通过不同内容管理系统(CMS)将H1标签添加到网站页面的方法。
如何在WordPress中添加H1标签
大多数WordPress主题都会自动将H1分配给博客文章和其他网站页面的页面标题。
例如,我们博客文章的页面标题之一是“ 17种获取更多YouTube订户的方法”。
WordPress已自动将此标题分配给H1标签。
<h1>17 Ways to Get More YouTube Subscribers</h1>
同样,WordPress自动将H1标签分配给我们的主页标题“ SEO最佳实践符合现实世界的结果”。
<h1>Where SEO best practices meet real-world results</h1>
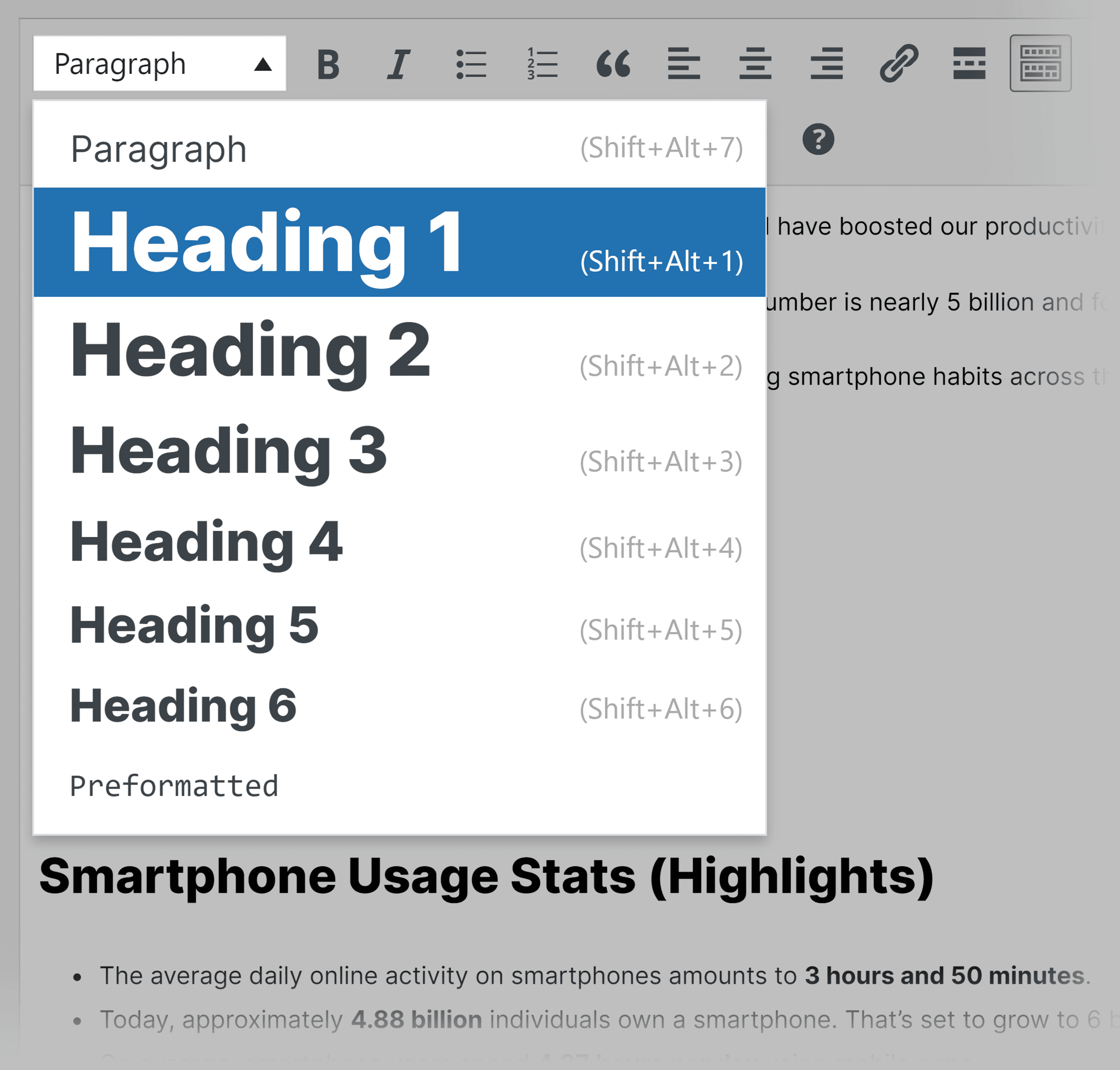
您仍然可以直接从WordPress编辑器添加/修改标题标签,包括H1标签。

如何在Wix中添加H1标签
Wix自动将您的页面标题分配给博客文章的H1标签。
并且不允许您直接添加更多H1标签。但是,您可以通过自定义编码来在博客文章中添加多个H1标签(即使不建议使用)。
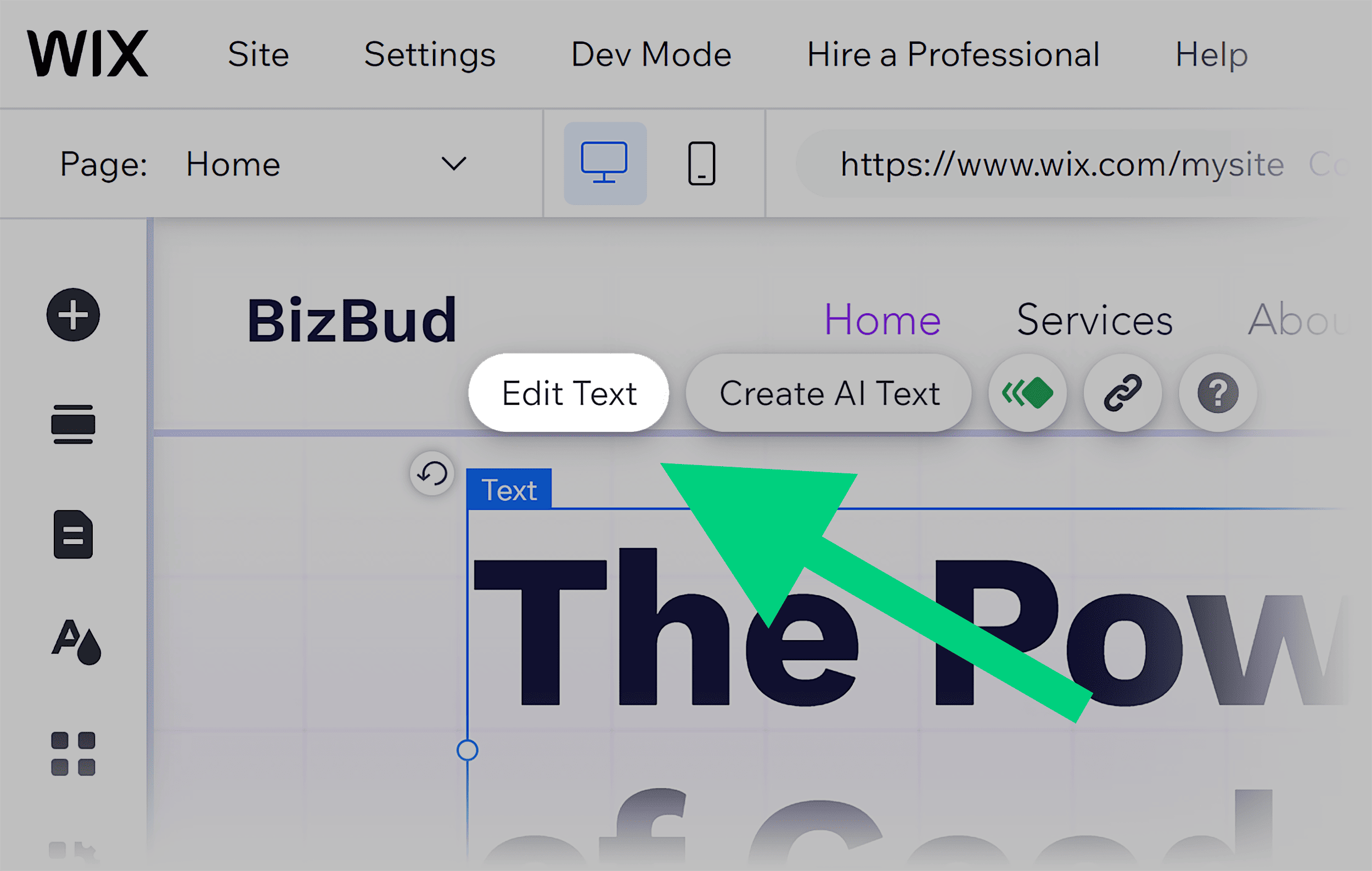
要将H1标签添加到其他网站页面,请单击要分配H1的文本。
选择“编辑文本”。

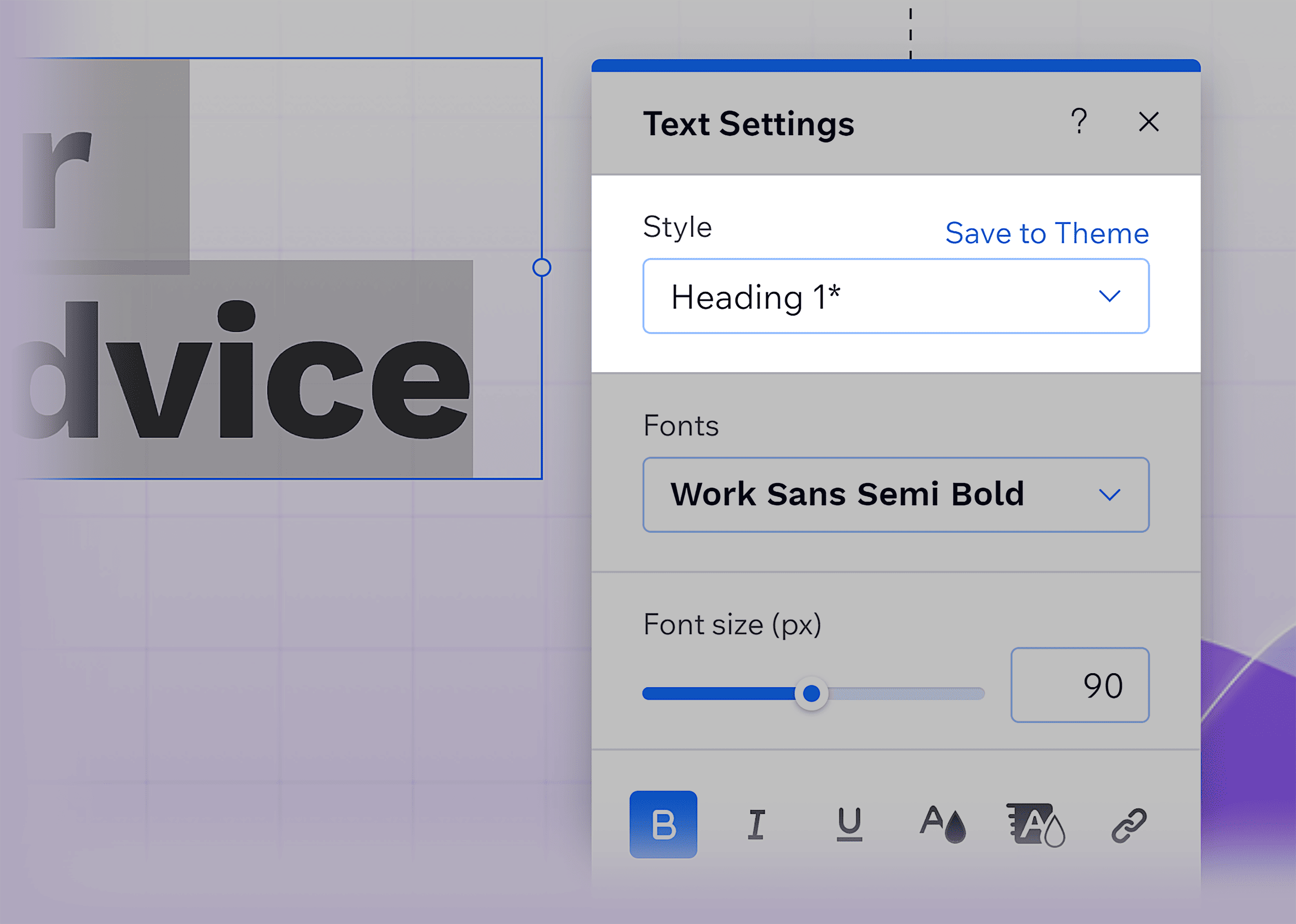
单击“样式”下的下拉菜单图标,然后选择标题为“标题1 ”。

如何在Squarespace中添加H1标签
Squarespace自动分配博客文章标题H1标签。
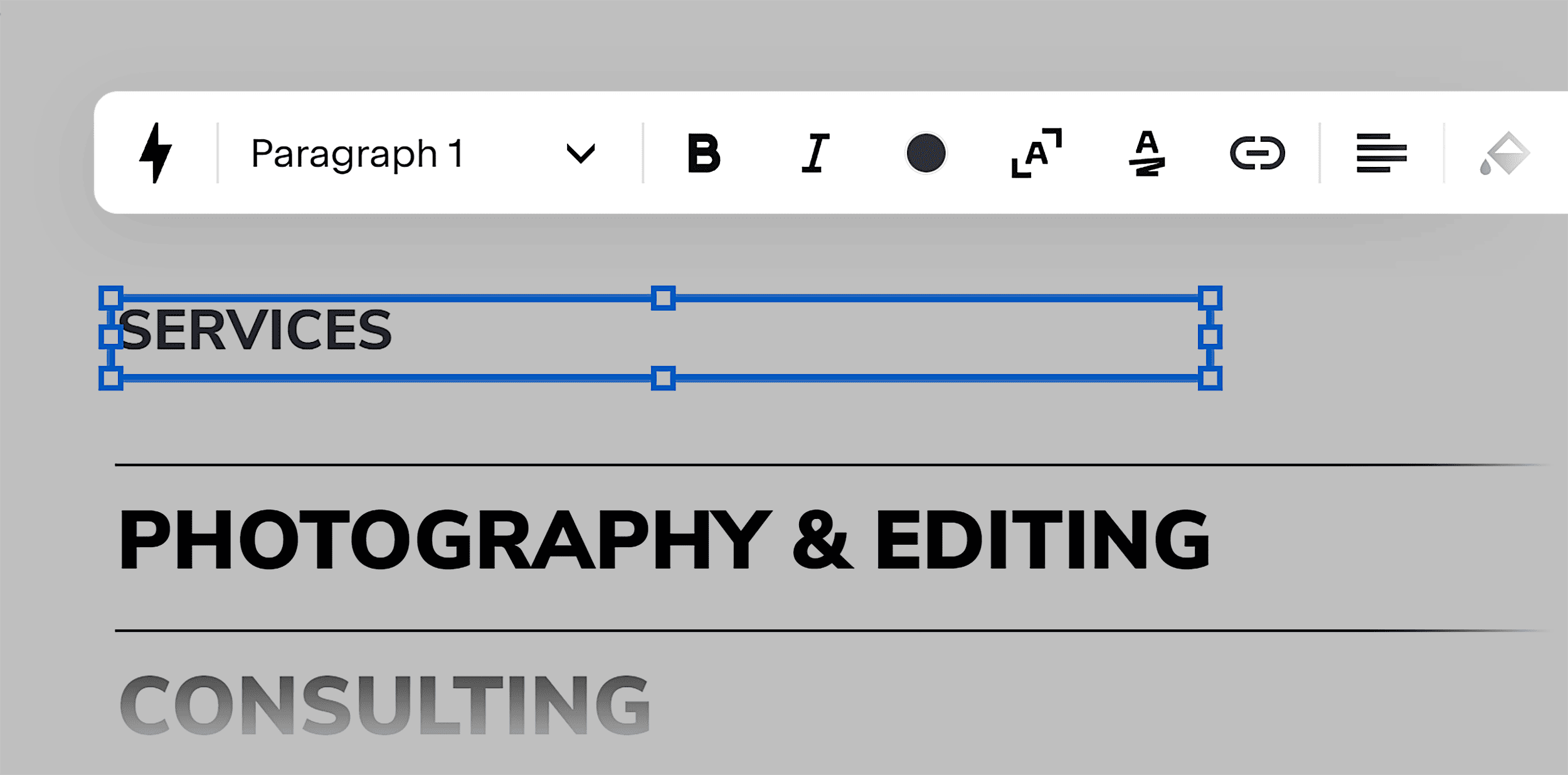
对于其他网站页面,选择要分配H1的文本。
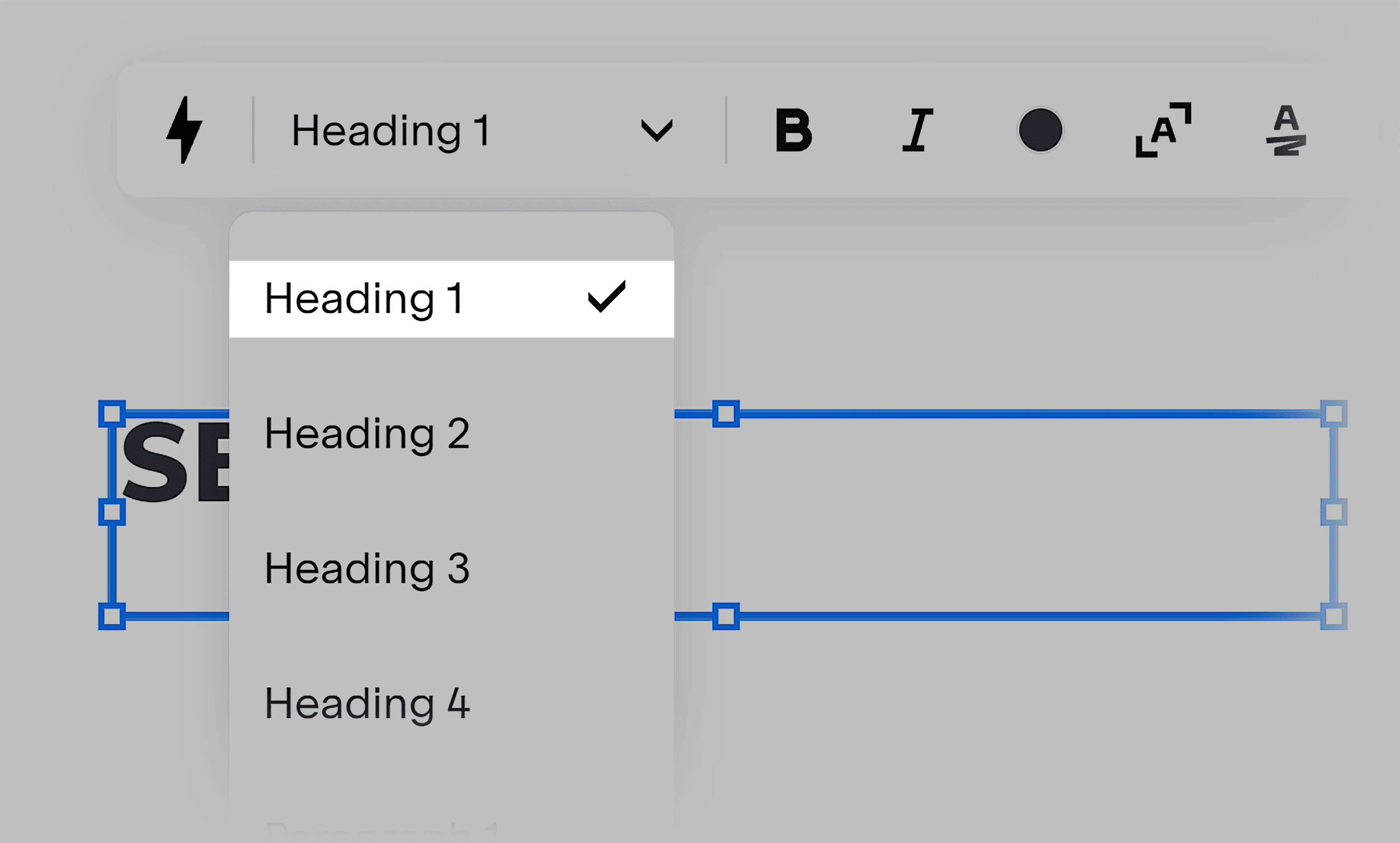
然后,您将看到一个具有多个格式化选项的工具栏。

单击工具栏最左边的下拉菜单部分。
从下拉菜单中,选择“标题1 ”。

你就完成了。
如何在HTML中添加H1标签
要直接将基本的H1标签添加到页面的源代码:
使用开放%3CH1%3E标签,输入您的页面标题,并添加关闭%3C/H1%3E标签。
像这样:
<h1>Where SEO best practices meet real-world results</h1>
4 H1标签示例
Backlinko团队已经使在我们所有网站页面上添加H1标签的做法 – 从主页到博客文章再到指南。
这里有一些例子:
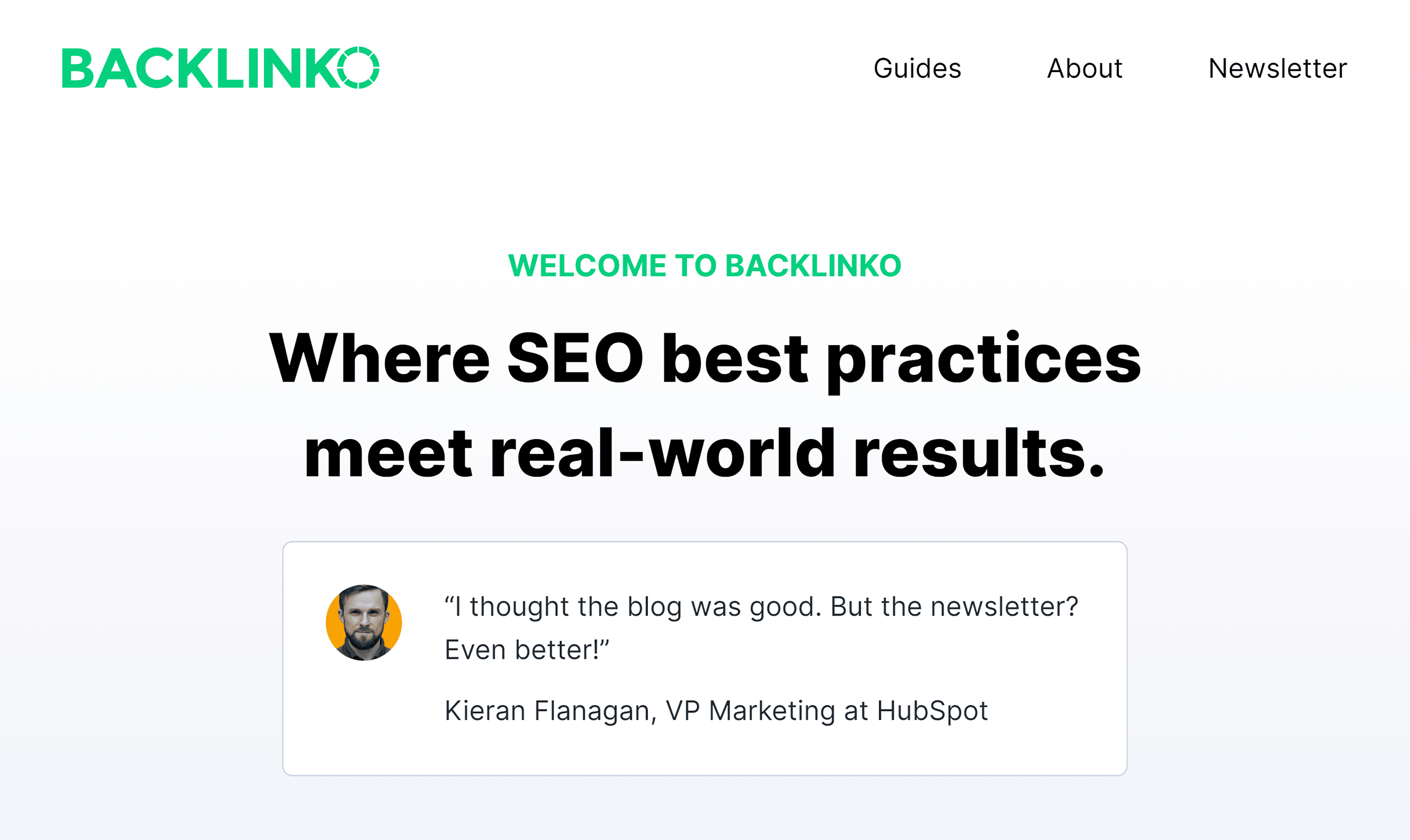
1。主页
源代码:
<h1>Where SEO best practices meet real-world results</h1>
它如何显示在网页上:

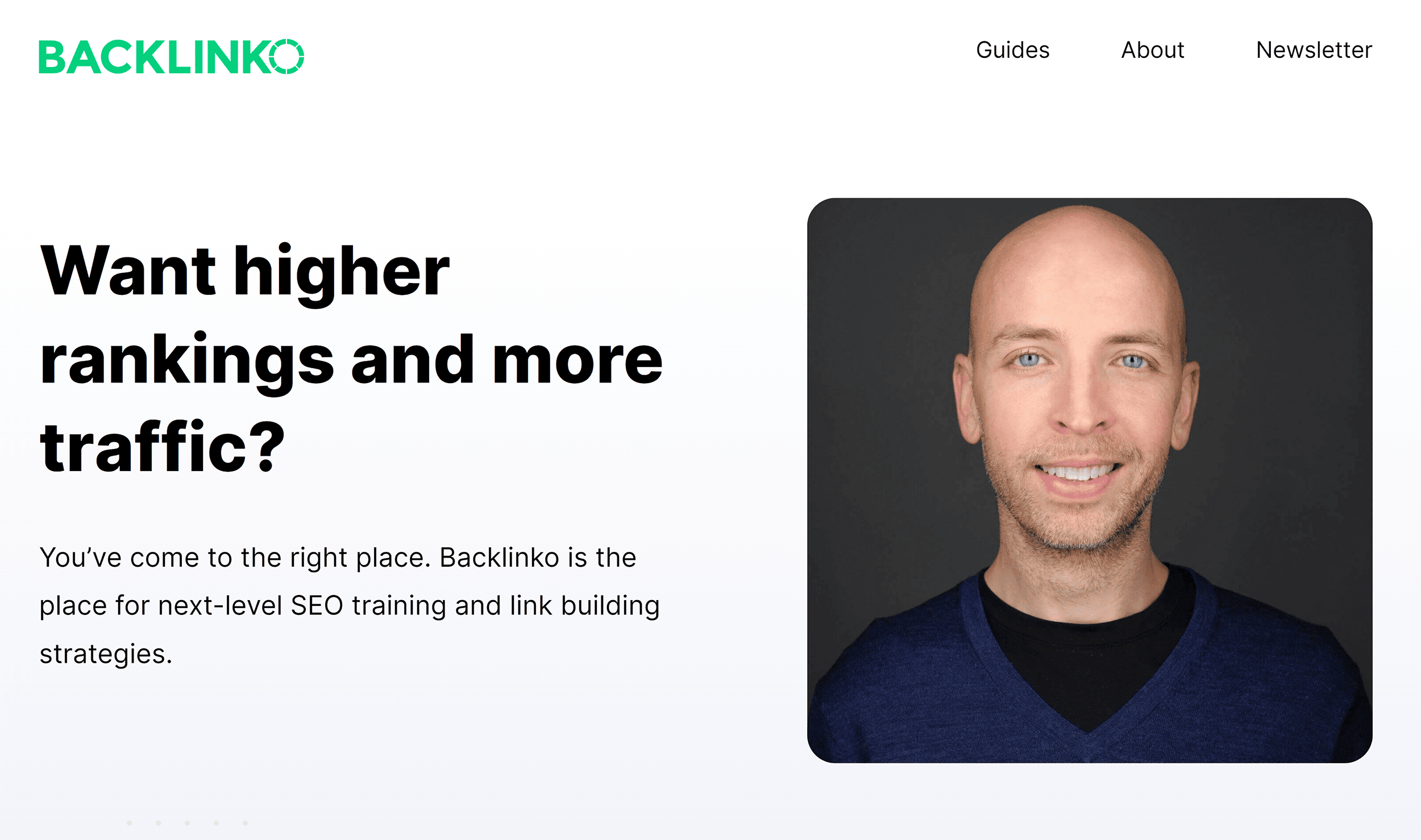
2。关于页面
源代码:
<h1>Want higher rankings and more traffic?</h1>
它如何显示在网页上:

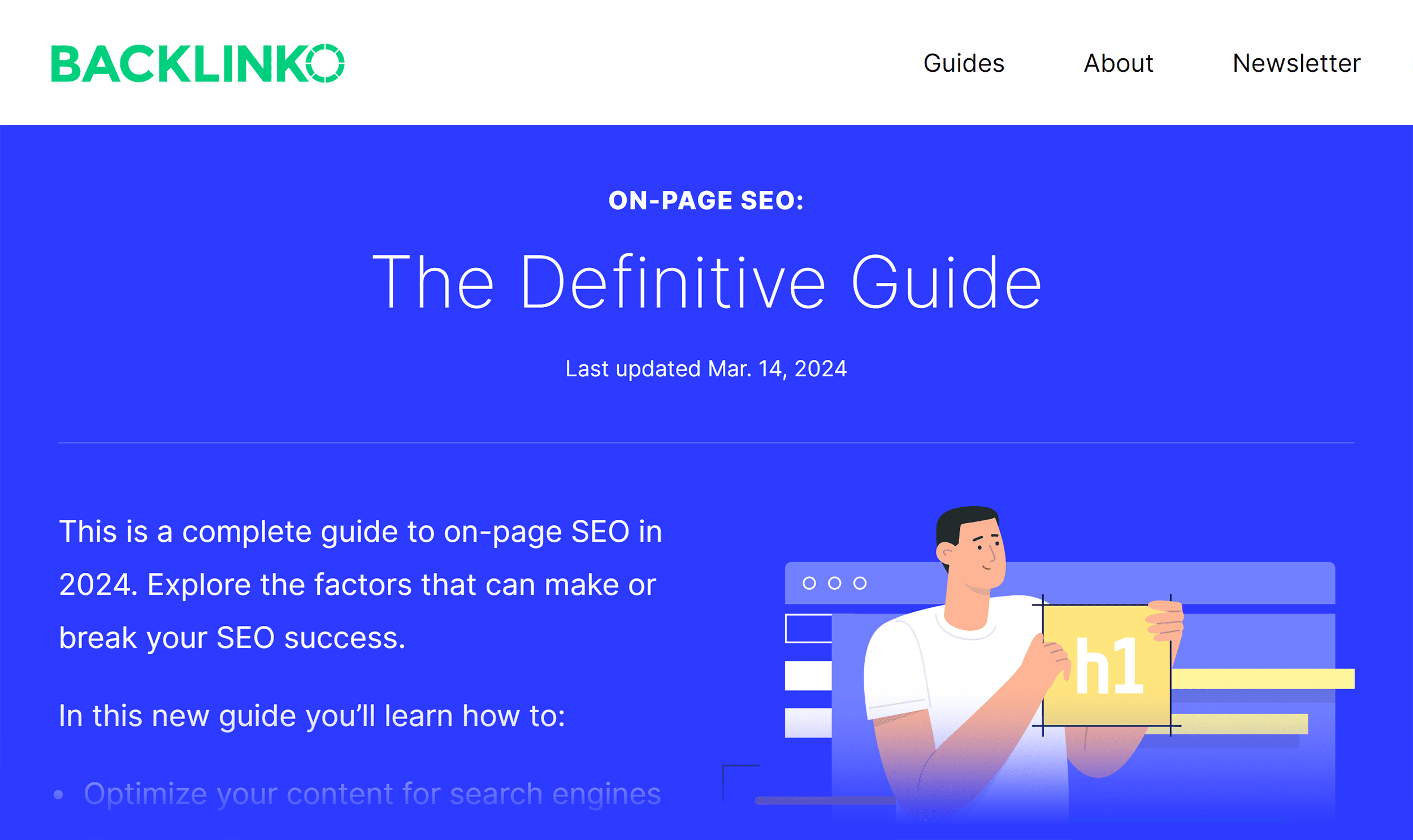
3。终极指南
源代码:
<h1><strong>On-Page SEO:</strong> The Definitive Guide</h1>
它如何显示在网页上:

4。博客文章
源代码:
<h1>7 Link Building Services That Actually Work</h1>
它如何显示在网页上: