什么是核心网络生命力?
Core Web Vitals 是一组三个指标,用于衡量页面的速度、交互性和视觉稳定性。
它们是 Google 的“页面体验”排名信号(基本上是 Google 评估页面整体用户体验或 UX 的方式)的一部分因素。
因此,改进它们可以帮助您的网站在搜索结果中排名更高,并提供更好的用户体验。
三个核心 Web 要素是:
- 最大内容绘制 (LCP) :这衡量加载网页上最大内容元素所需的时间。您的 LCP 应小于 2.5 秒,以便提供良好的用户体验。
- 与下一个绘制的交互 (INP) :这衡量您的网站响应用户交互的速度。为了获得快速响应的体验,您的 INP 应为 200 毫秒或更短。
- 累积布局偏移 (CLS) :这测量页面加载时布局意外偏移的程度。为了获得良好的用户体验,您的 CLS 应小于 0.1。

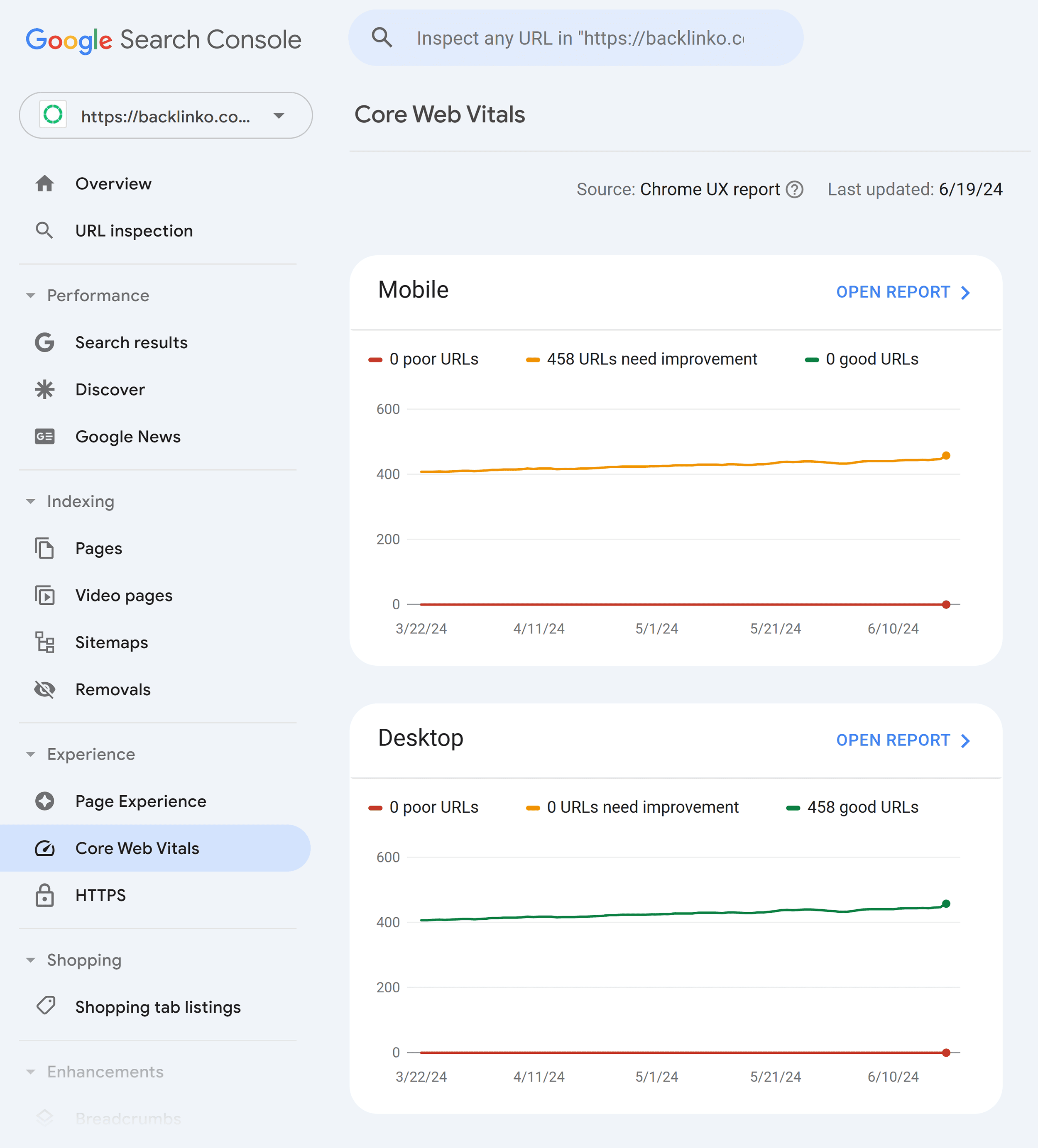
您可以在Google Search Console帐户的“体验”部分找到您网站的 Google Core Web Vitals 指标的概述。

单击其中一份报告会显示有关每个 Core Web Vital 的更多详细信息。

您还可以使用 Google 的PageSpeed Insights等工具来检查它们。或者使用Semrush 站点审核。

注意:免费的 Semrush 帐户可让您使用站点审核扫描最多 100 个 URL。帮助查找您网站的核心网络生命和技术 SEO 的其他方面的问题。或者,您可以使用此链接访问Semrush Pro 订阅的 14 天试用版。
为什么核心网络生命很重要?
您的网站在 Core Web Vitals 中的表现会影响您的用户体验和排名潜力。因为您的网站应该为用户提供快速、流畅、愉快的体验。
谷歌的目标是奖励为用户提供这种出色体验的内容。
Google 的页面体验排名系统由 Google 认为对用户体验很重要的一系列信号组成,包括:
- HTTPS
- 移动设备友好性
- 缺少插页式弹出窗口
- “安全浏览”(基本上,您的页面上没有恶意软件)
Core Web Vitals 是其中的重要组成部分。
需要指出的是,出色的页面体验不会神奇地将您推到 Google 排名第一的位置。事实上,在一篇讨论将 Core Web Vitals 与其他现有信号相结合的帖子中,谷歌很快指出页面体验并不是唯一重要的事情。请记住,他们使用数百个排名因素来对搜索中的网站进行排名。

下面,我将详细分析所有三个核心 Web 生命线。并向您展示如何改进它们中的每一个。
最大内容涂料 (LCP)
LCP 从用户的角度衡量网页加载的速度。
更具体地说,它是屏幕上可见的最大元素完成加载所需的时间。就像图像或文本块一样。

您可以使用PageSpeed Insights检查您的 LCP 分数。

这很有帮助。尤其是在发现需要改进的地方时。
也就是说,我建议您在 Google Search Console 资源中查看 LCP 数据。
为什么?
嗯,就像 Google PageSpeed Insights 一样,Search Console 中的数据来自 Chrome 用户体验报告。
但与 PageSpeed Insights 不同的是,您可以查看整个网站上的 LCP 数据。因此,您无需逐个分析随机页面,而是获得一份好、坏……或介于两者之间的 URL 列表。
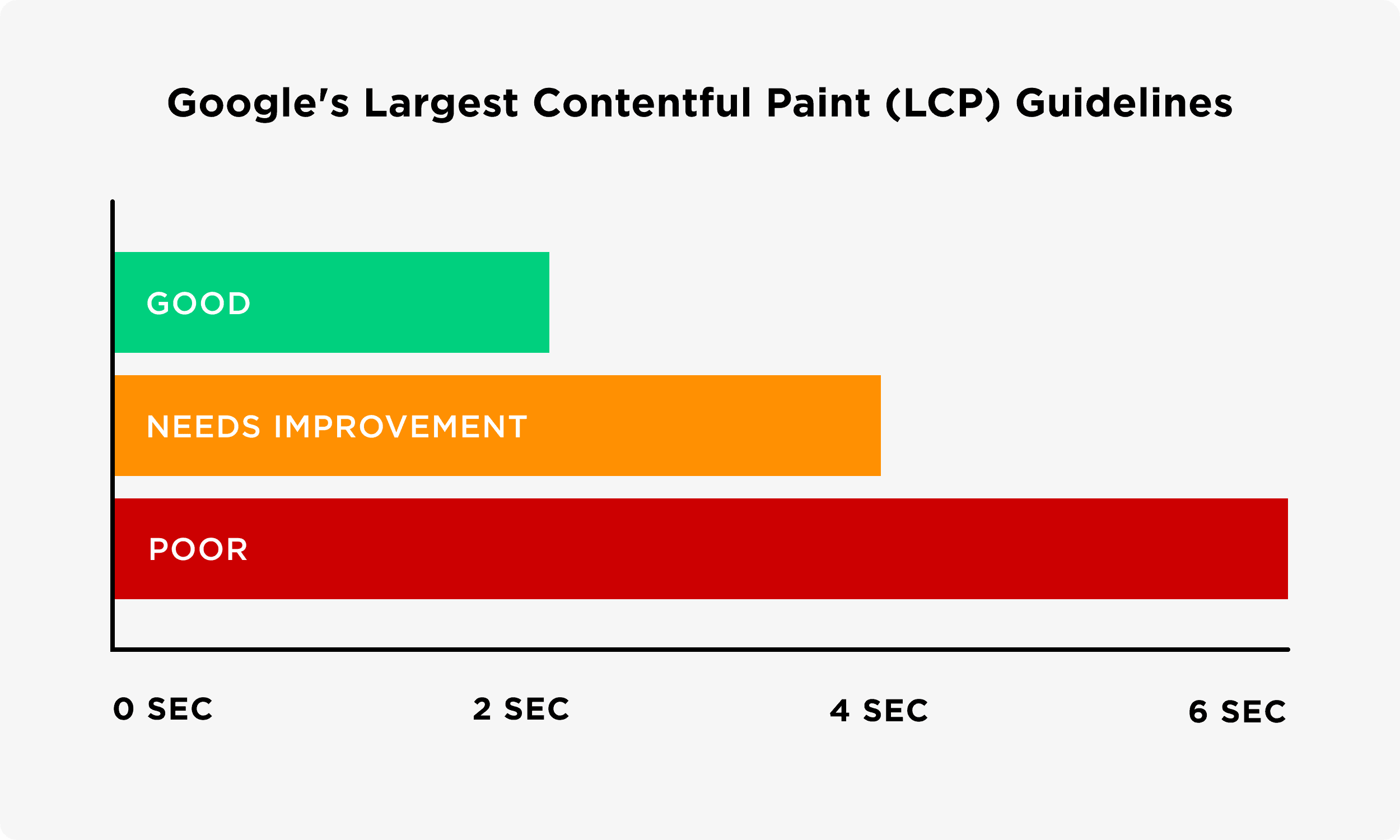
说到这里,Google 有具体的LCP 指南。他们将 LCP 速度分为三类:良好、需要改进和差。 (他们对所有三个核心网络生命体都使用这一术语,但对每一个都进行了不同的分类。)

简而言之,您希望站点上的每个页面都能在 2.5 秒内加载 LCP。
对于首屏包含大量功能或图像的页面来说,这可能是一个真正的挑战。特别是如果页面顶部有高分辨率特色图像。
注意:不要仅仅通过 Core Web Vitals 追逐数字。将内容质量和用户体验置于单一分数之上。
您可以采取以下措施来改进站点的 LCP:
- 删除任何不必要的第三方脚本:我们的页面速度研究发现,每个第三方脚本都会使页面速度减慢 34 毫秒
- 升级您的网络主机:更好的托管可以带来更快的整体加载时间(包括 LCP)
- 避免延迟加载首屏图像:延迟加载优化了图像加载方式,但在首屏执行此操作实际上会增加 LCP 时间
- 删除大的页面元素:考虑从首屏删除大的、不必要的图像和其他功能,以加快 LCP 的速度
- 缩小 CSS:庞大的 CSS会显着延迟 LCP 时间
与下一个油漆的相互作用 (INP)
接下来我们来看看Google的第二个Core Web Vital:Interaction to Next Paint。
INP 测量页面加载完成后,浏览器响应用户与页面的下一次交互(例如单击或点击)所需的时间。
该指标类似于首次输入延迟 (FID),后者于 2024 年被 INP 取代。但它重点关注页面初始加载后的响应能力。使其成为了解页面整体响应能力的更可靠方法。
交互的例子包括:
- 从菜单中选择一个选项
- 单击按钮将您的电子邮件提交到表单中
- 打开移动导航菜单
与 LCP 一样,Google 对于可接受的 INP 时间也有具体标准。

理想情况下,您希望 INP 时间为 200 毫秒或更短。任何超过此值的内容都需要改进,任何超过 500 毫秒的内容都被描述为较差。
对于 100% 内容的页面(例如博客文章或新闻文章),INP 可能不会有什么大不了的。唯一真正的“交互”是向下滚动页面。或者捏合来放大和缩小。但这些并不用于测量 INP。
当然,您的菜单仍然必须具有响应能力。如果那里有任何注册按钮,您需要确保它们也能快速响应。
但对于登录页面、注册页面或其他用户需要快速单击某些内容(例如将产品添加到购物车)的页面,INP 是巨大的。
例如,考虑如下页面的加载体验:

对于这样的登录页面,加载内容所需的时间并不是那么重要(无论如何也没有那么多需要加载的内容)。
重要的是您可以多快开始输入登录详细信息。然后“登录”按钮的工作速度有多快。
考虑到所有这些,您可以采取以下一些措施来提高网站的 INP 分数:
- 最小化(或推迟)JavaScript:当浏览器加载 JS 时,用户几乎不可能与页面交互。因此,最小化或延迟页面上的 JS 是 INP 的关键。
- 删除任何非关键的第三方脚本:就像 LCP 一样,第三方脚本(如 Google Analytics、热图等)可能会对 INP 产生负面影响。如果您的 INP 时间太长,请考虑删除任何非必要的脚本。
- 推迟代码执行:您可以将浏览器需要执行的长任务分解为较小的块。您可能需要开发人员的帮助。
累积布局偏移 (CLS)
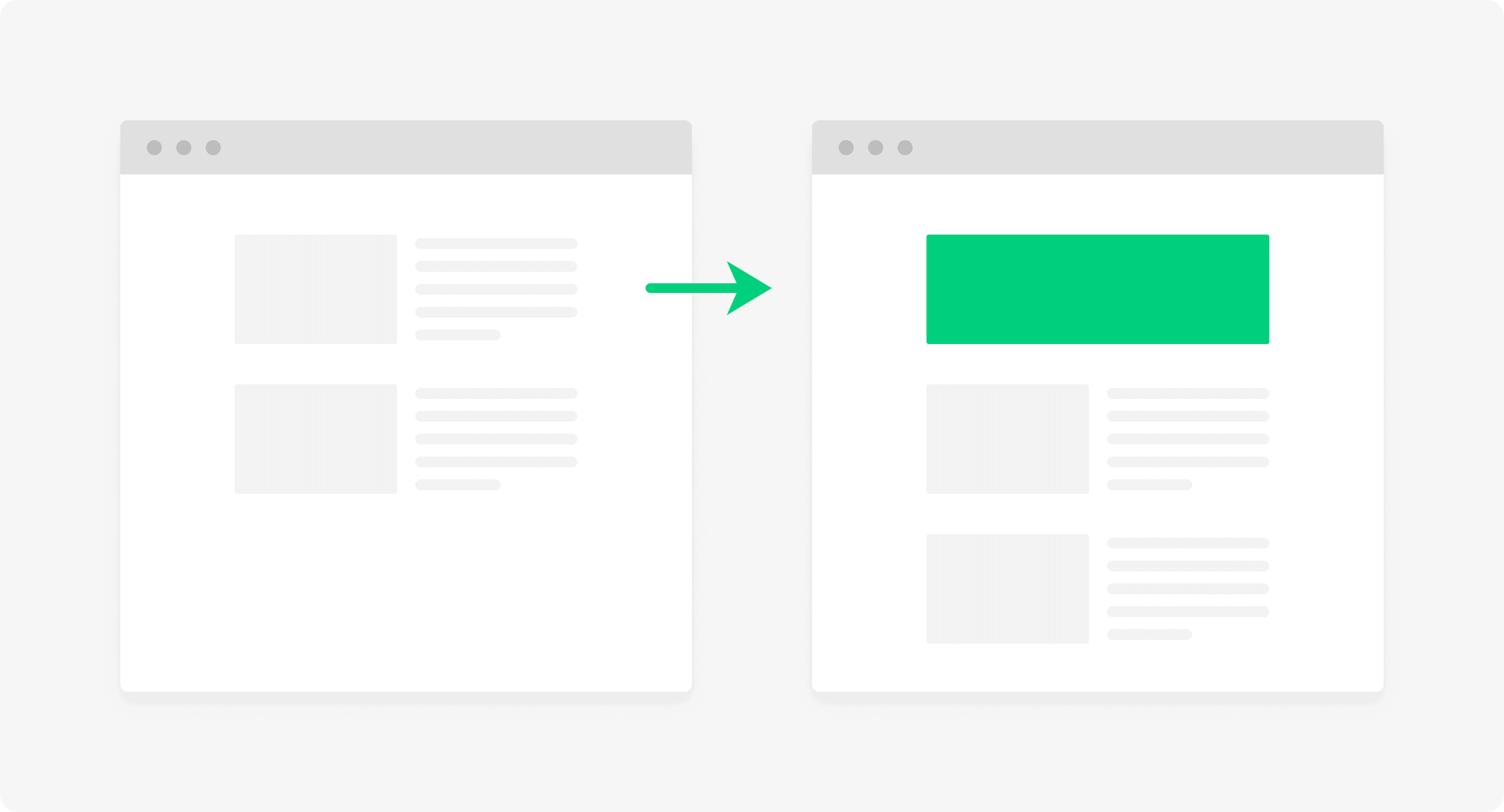
累积布局偏移 (CLS) 衡量页面加载时的稳定性(也称为“视觉稳定性”)。
换句话说:如果页面上的元素随着页面加载而移动,那么您可能会获得较高的 CLS 分数。这很糟糕。

相反,您希望页面元素在页面加载时相当稳定。
为什么?
想象一下用户登陆您的商店页面。他们看到一个按钮可以了解有关特定产品的更多信息。当他们点击该按钮时,屏幕顶部会出现一个横幅,将所有内容向下移动。因此,他们不小心点击了“立即购买”按钮。
这是一个糟糕的用户体验。
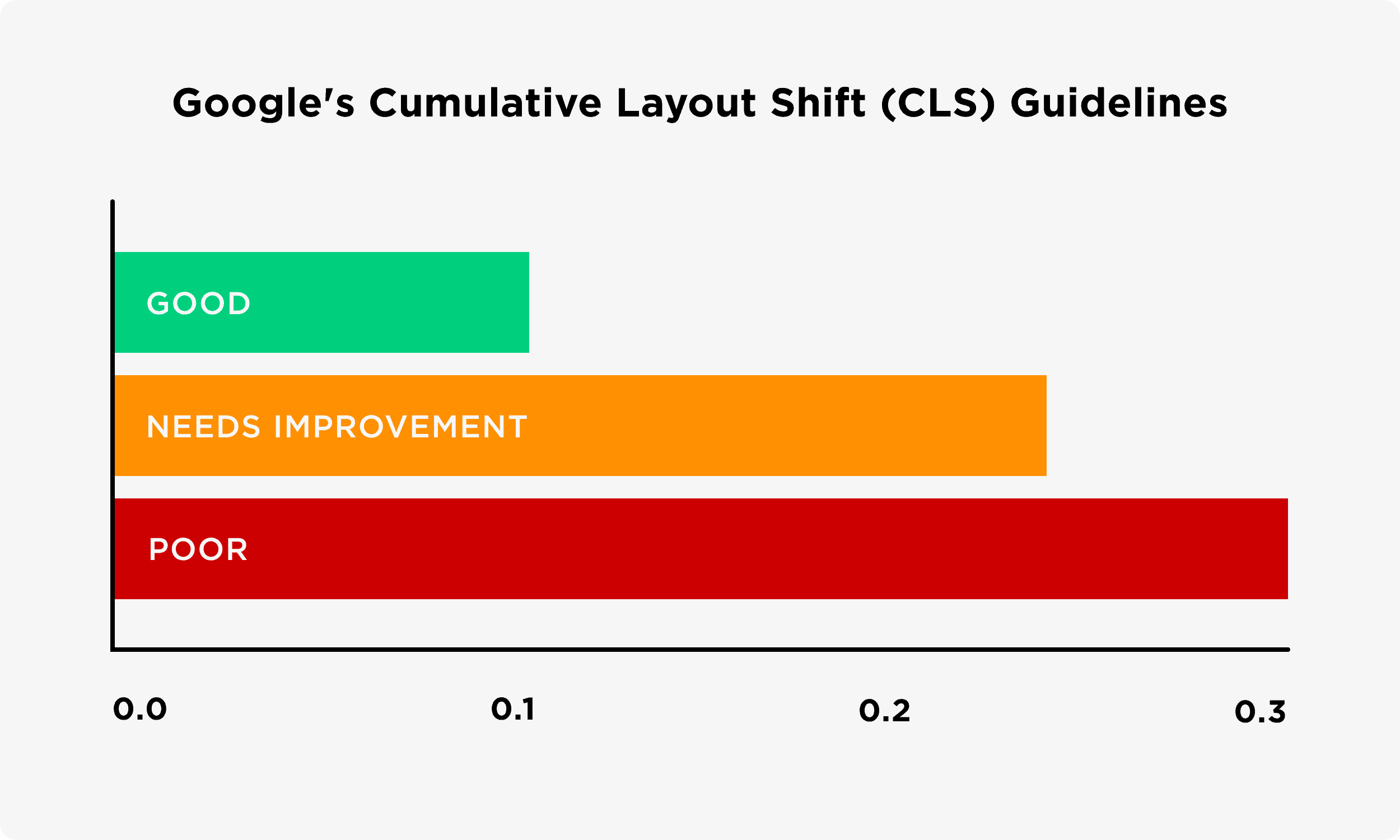
以下是 Google 为 CLS 制定的具体标准:

您希望 CLS 分数为 0.1 或更低。 0.1 到 0.25 之间需要改进,任何高于此值的值都被视为较差。
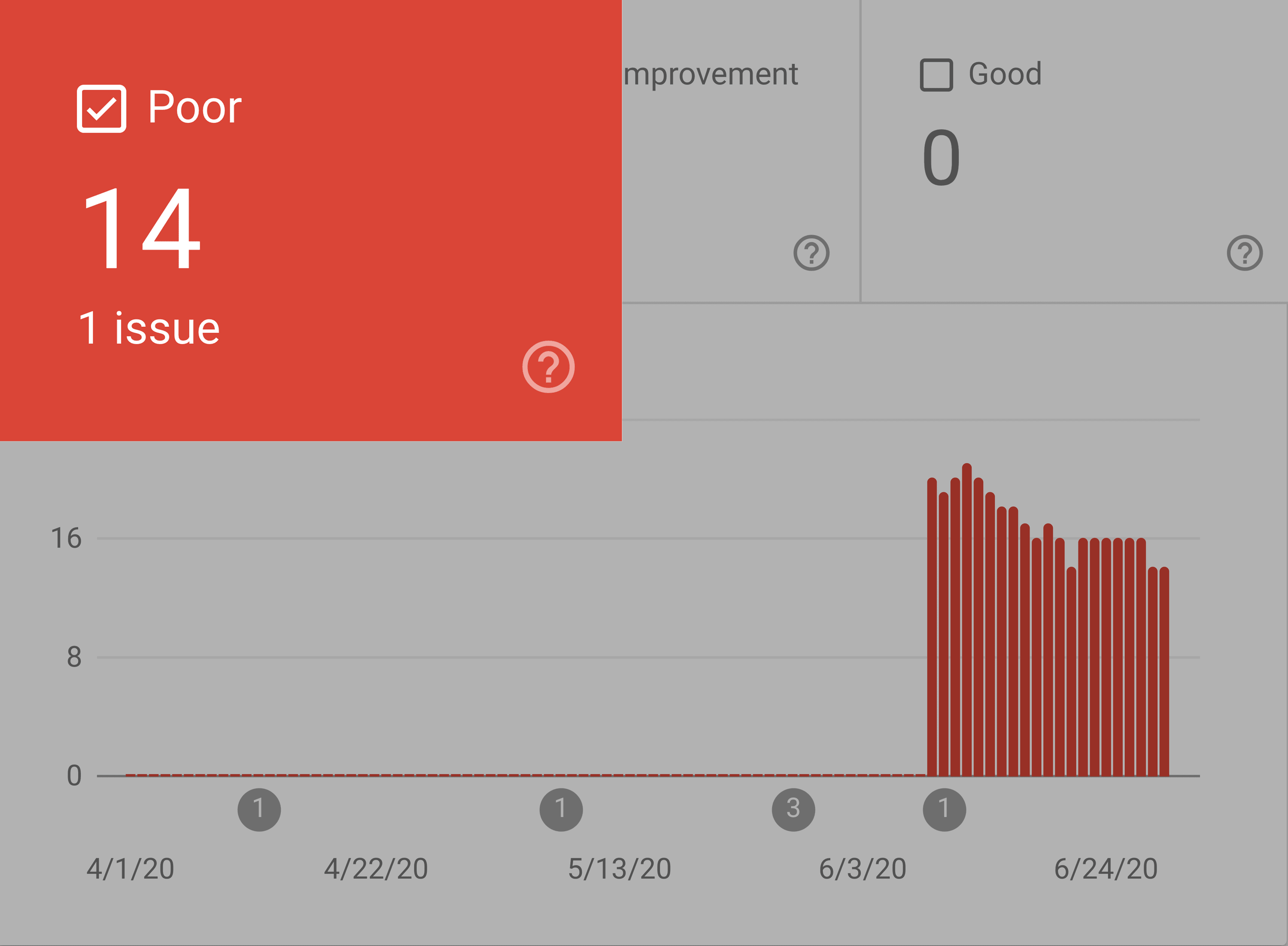
正如你所看到的,这是我需要努力的事情。尤其是在移动设备上。

您可以采取一些简单的措施来最大限度地减少 CLS。
- 对任何媒体(如视频和图像)使用设置大小属性尺寸:这样,用户的浏览器就可以准确地知道该元素将在该页面上占用多少空间。并且不会在页面完全加载时动态更改它。
- 确保广告元素有预留空间:否则它们可能会突然出现在页面上。将内容向下、向上或向一侧推送。
- 避免在首屏动态添加新内容:例如,在页面顶部插入横幅可能会在加载时将所有内容向下移动。相反,请考虑在首屏下方添加此类元素。




.webp)