文章目录
什么是博客设计?
博客设计是优化博客的外观、感觉、品牌、可读性和功能的实践,以最大限度地提高访问者、读者和转化率。
为什么博客设计很重要?
根据 WordPress 的最新数据,每月发布 7000 万篇个人博客文章。

因此,为了让您的内容受到关注,您需要发布高质量的内容。
但内容也需要看起来非常好。
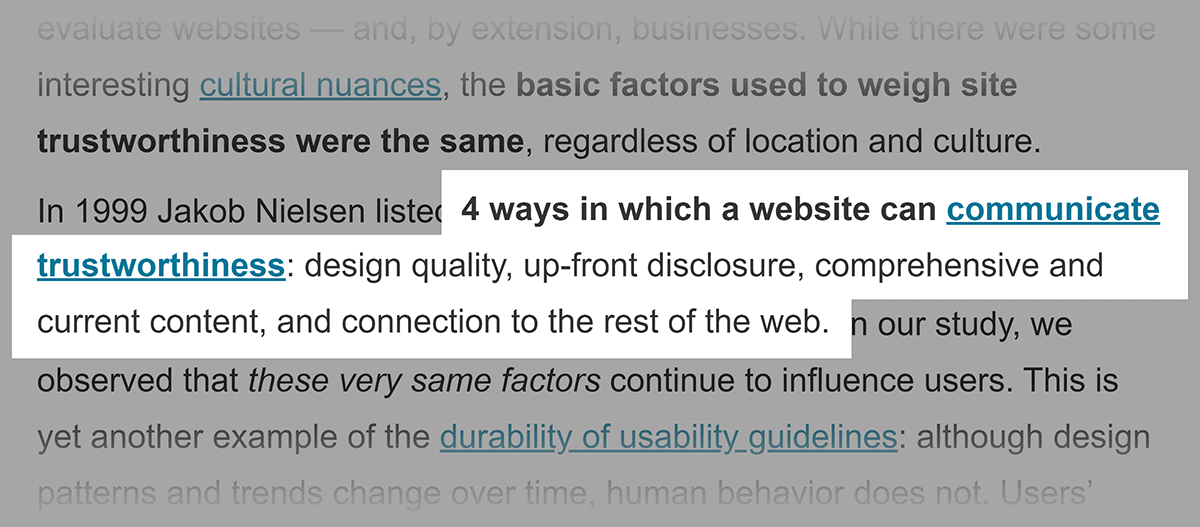
事实上,根据 NN/g 的说法,网站设计对网站的可信度和可信度有着巨大的影响。

我亲眼目睹了博客设计对博客成功的影响。当我第一次推出博客时,我是竞争激烈的数字营销领域的新玩家。
我知道设计将帮助我从我所在领域的大型博客中脱颖而出。
所以我在最初的博客设计上投入了大量的时间和精力。

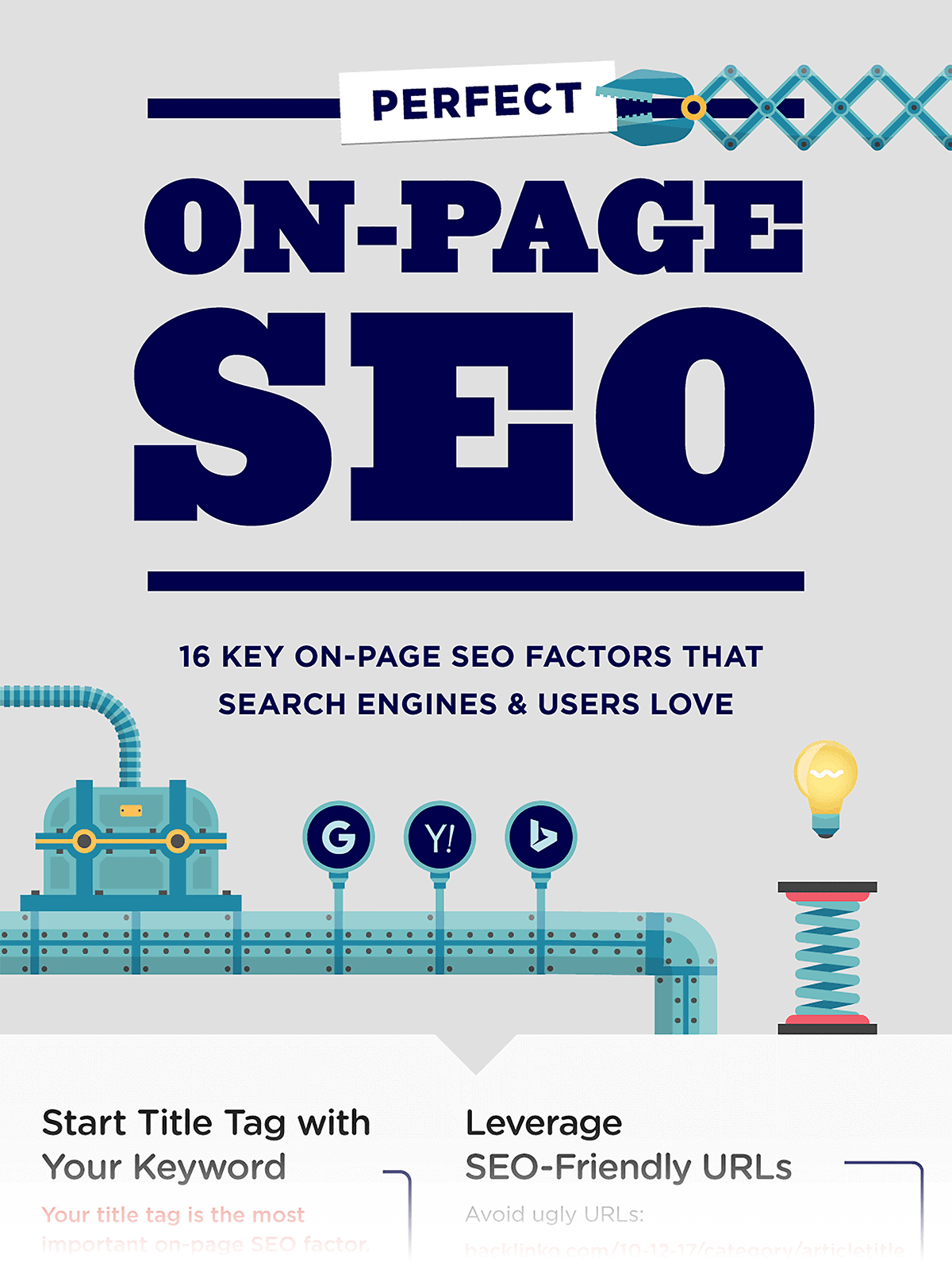
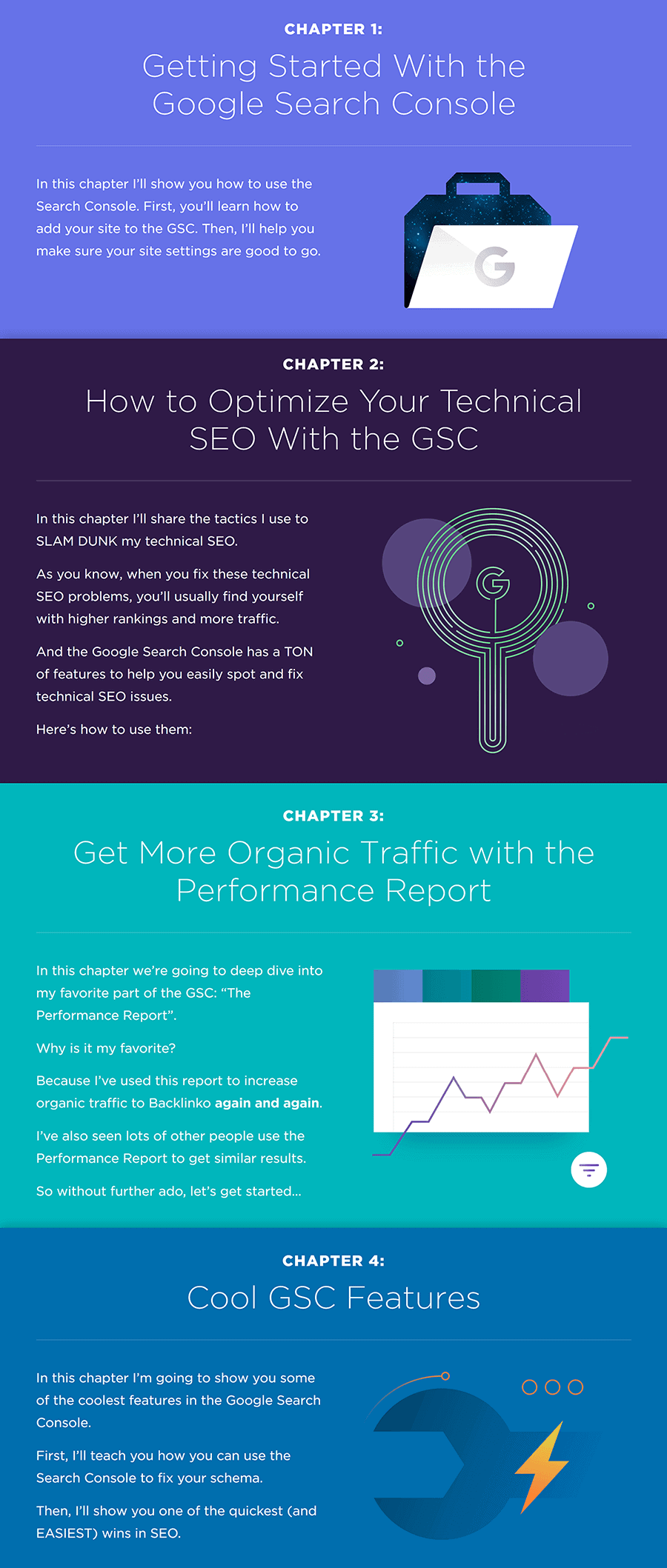
我还在视觉内容上投入了大量资金,比如信息图表。

这种对设计的关注帮助我的博客在早期就受到了关注。
尽管从那时起我的博客呈指数级增长,但我和我的整个团队仍然将设计作为博客的重中之重。
我们不仅通过自定义屏幕截图做了额外的努力:

但我们与网页设计师合作创建定制设计的指南。

事实上,我们每周都会收到来自博客读者的评论,对我们的设计表示赞赏。

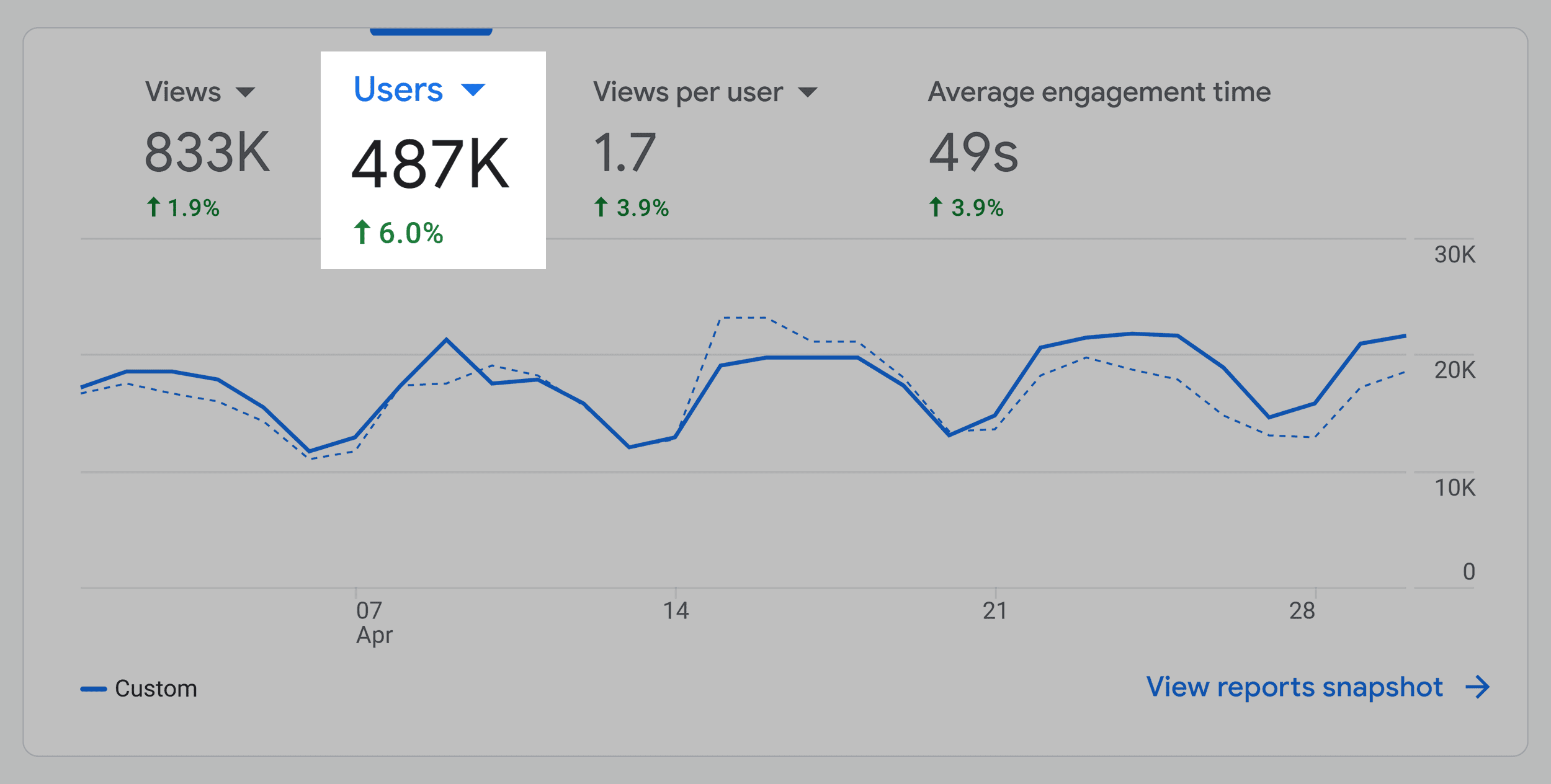
我可以自信地报告说,设计是我们博客每月访问量超过 48 万次的主要原因之一。

这里需要注意的是,定制设计的页面可能会很昂贵。您本质上需要有人从头开始设计网页。然后,对页面进行编码并集成到 WordPress 中。
因此,如果您没有大量的内容营销预算,请专注于更便宜的设计元素,例如博客文章横幅和视觉效果。
既然您已经了解了博客设计的重要性,那么是时候确保您的博客以正确的方式设计了。
最佳实践
注重高可读性
当大多数人听到“博客设计”时,他们会想到诸如颜色、插图、品牌和用户体验之类的东西。
是的,这些事情对于博客的设计很重要。
但它们并不像排版那么重要。
毕竟,博客是人们阅读文本和信息内容的地方。如果文本内容难以阅读,博客就不会成功。
(无论这种类型的内容多么令人惊奇。)
幸运的是,让博客内容易于阅读并不是什么复杂的事情。
最重要的是您使用的字体在15px-18px 之间。
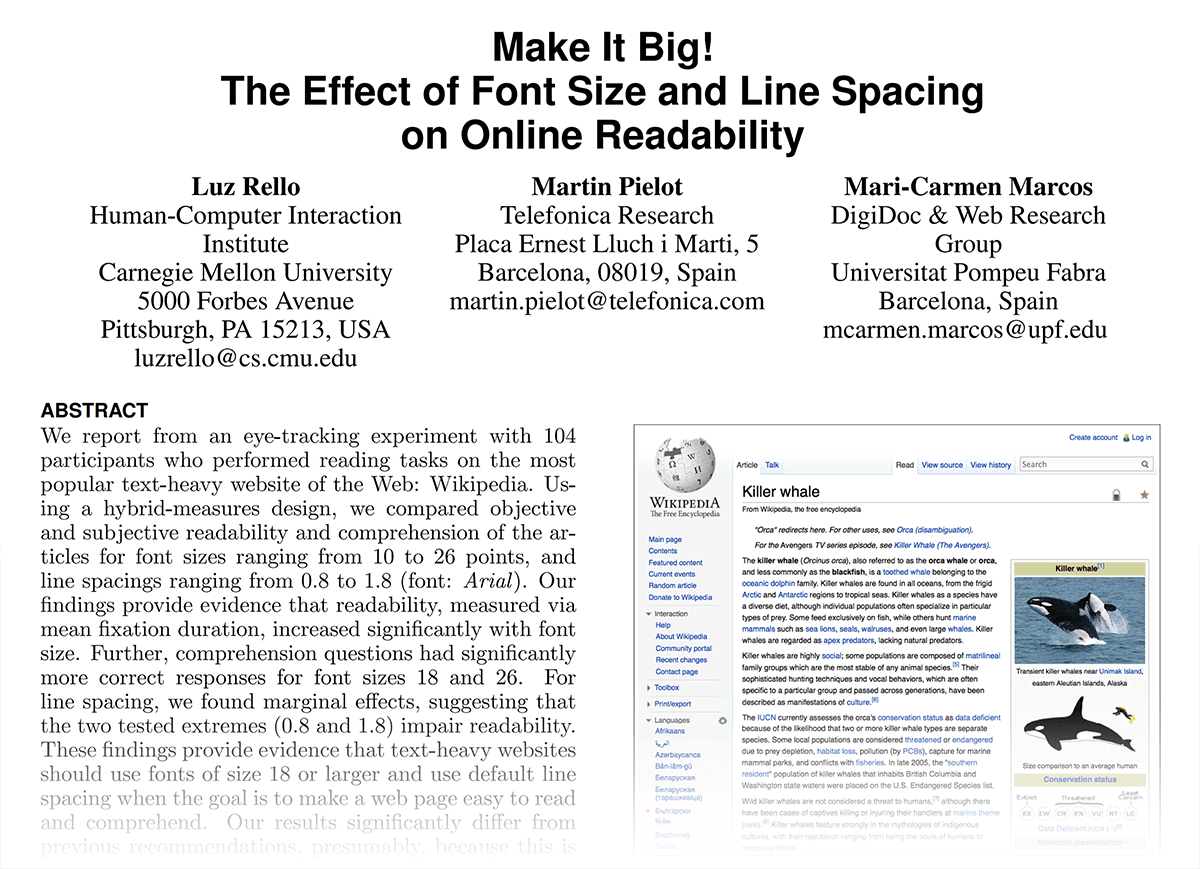
事实上,卡内基梅隆大学的一项研究发现,较大的字体更容易阅读和理解。

这是我从自己的经历中注意到的。如果我登陆一个小字体的博客,我通常会点击离开。
但如果我最终发现博客的字体具有高度可读性,我通常会给内容一个机会。
Medium.com是可读字体之王。
他们使用 21px 字体。它又大又大胆,而且非常容易食用。

除了字体大小之外,您还希望博客的设计在文本周围包含大量空白。
例如,这是一个博客,其中的文本全部挤在一起。

这太难读了。
另一方面,在我们的博客上,我们在内容周围使用了大量的空白。

最后,使用易于阅读和浏览的博客布局。
这意味着使用宽边距,如下所示:

并创建大胆的副标题,将长篇内容分解成更小的块。

使用一致的设计
与任何网站设计一样,博客设计的一致性非常重要。
一致的设计使人们更容易记住您的博客。考虑到有多少博客,这一点非常重要。
例如,在 Backlinko,我们在整个网站上使用“Backlinko Green”。

在Dropbox ,他们使用定制插图的博客文章横幅,这些横幅都具有相同的外观和感觉。

Canva博客在每篇文章的顶部都使用非俗气的库存照片。

如果他们在一篇文章中使用库存照片,在另一篇文章中使用插图,那么他们的博客设计就会显得很乱。但这种一致性让他们的博客看起来超级专业。
事实上,如果您从每个博客中删除文本,您仍然可以仅根据设计来判断您所在的博客。

这就是一致设计的力量。
脱颖而出的设计
您的博客应该易于阅读。并使用一致的设计元素。
但是,如果您的博客看起来像您所在领域的其他博客,那么它就会融入其中。
这就是为什么你的博客设计至少有一部分应该致力于脱颖而出。
这并不是说您需要重新发明轮子。但您的博客应该做一些使其看起来与竞争博客不同的事情。
以下是您可以调整以使您的博客设计看起来独特的一些示例:
- 你的博客提要
- 您的横幅图片
- 您的 WordPress 主题
- 字体和版式
- 插图
- 评论区
- 站点导航
- 页脚
为了给您一些设计灵感,让我们看一些脱颖而出的博客示例。
Intercom 的博客提要布局非常独特。

大多数博客提要都是垂直的,只有一栏。但对讲机在提要顶部展示了他们的最新帖子……

…并在 3×3 网格中列出了旧内容。

这是否会让 Intercom 的内容更容易找到是另一回事。但不可否认的是,他们的设计确实很突出。
Loom 博客是杰出博客设计的另一个很好的例子。
他们所有的帖子都使用大量粗体字体、很酷的插图和其他设计元素,看起来与大多数其他 B2B 博客非常不同。

如果您是个人品牌,我强烈建议您查看Marie Forleo 的博客。

Marie 的布局、排版和风格都是 100% 独一无二的。

展示您最好的内容
大多数博客提要看起来像这样:

您可以在顶部看到他们的最新帖子。下面还有他们的旧帖子。
现在:
这个布局没有任何问题。
但使用时间顺序方法有一个很大的缺点:很难找到博客中最好的内容。
例如,假设您两年前发布了一本很棒的指南。好吧,第一次访问您博客的人无法轻松找到该指南。它可能隐藏在您的 Feed 的第 10 页上。
这就是为什么越来越多的博客在其博客提要中使用“库方法”。
通过这种方法,您可以突出显示您最好的内容……而不是您最近发布的内容。
例如,不久前,莱迪思博客提要根本就不是真正的提要。这是他们最受欢迎的内容的精选列表。

事实上,您必须向下滚动到页面底部才能看到他们最近的帖子。
这种方法并不适合所有人。如果您的博客涵盖行业新闻和趋势,那么您可能确实想使用传统的博客源。
但如果您发布大量常青内容,那么图书馆方法可能对您有意义。
如果您习惯了博客提要格式,您可以在博客提要侧边栏中展示一些最好的内容,就像我们以前所做的那样。

添加视觉效果和图像
博客设计不仅仅是页面的设计。
内容的格式、布局甚至副本本身都会影响设计。
为了让您的内容更加流行,我建议在您的帖子中添加视觉效果和图像。
例如,看一下这篇由 100% 文本组成的博客文章。

另一方面,请从我们的一篇文章中查看此部分。

这些视觉元素——屏幕截图和高质量图像使我们的内容看起来更有趣。但我们使用图像不仅仅是为了让我们的帖子看起来漂亮。我们的图像分解了内容,使其更易于阅读。
这并不是说您应该只是为了添加图像而添加图像。但是当你可以使用图像时,你就应该使用图像。
为“大内容”创建自定义页面
对于列表帖子、案例研究和其他普通帖子,您的标准博客布局就可以很好地工作。
但是当你发布一些巨大的东西时呢?
嗯,这就是您可能需要考虑自定义页面设计的地方。
例如,我们的大多数帖子都使用与特色图像完全相同的布局。

但我们时不时地发布一些“大内容”,比如行业研究或报告。
当我们这样做时,我们使用定制设计让人们知道这个内容很重要。
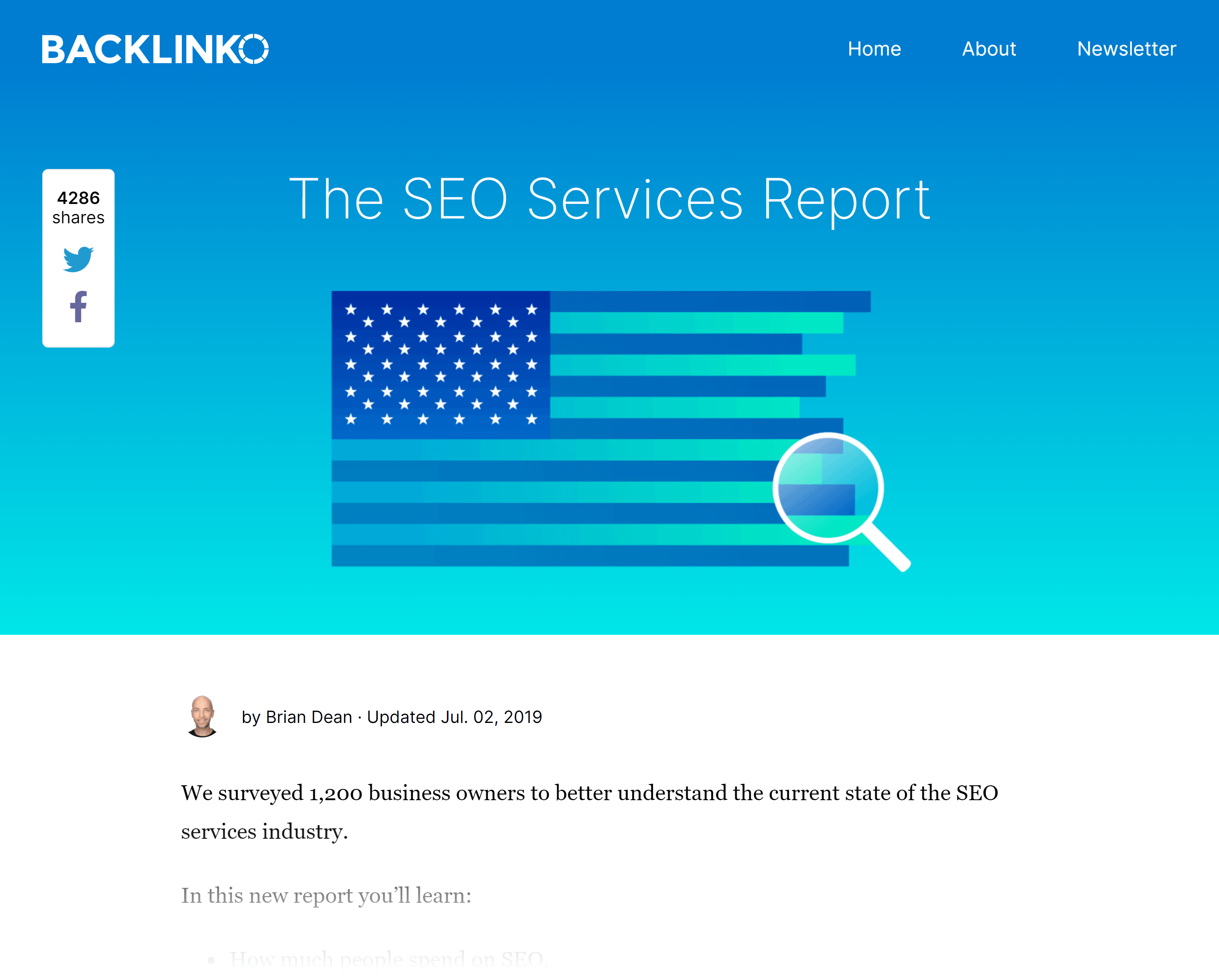
例如,当我们发布调查结果时,我们专门为该帖子创建了一个自定义标题。

因为帖子的其余部分完全相同,所以这种定制设计很容易实现。
但您也可以疯狂地为一篇文章创建一个全新的页面。
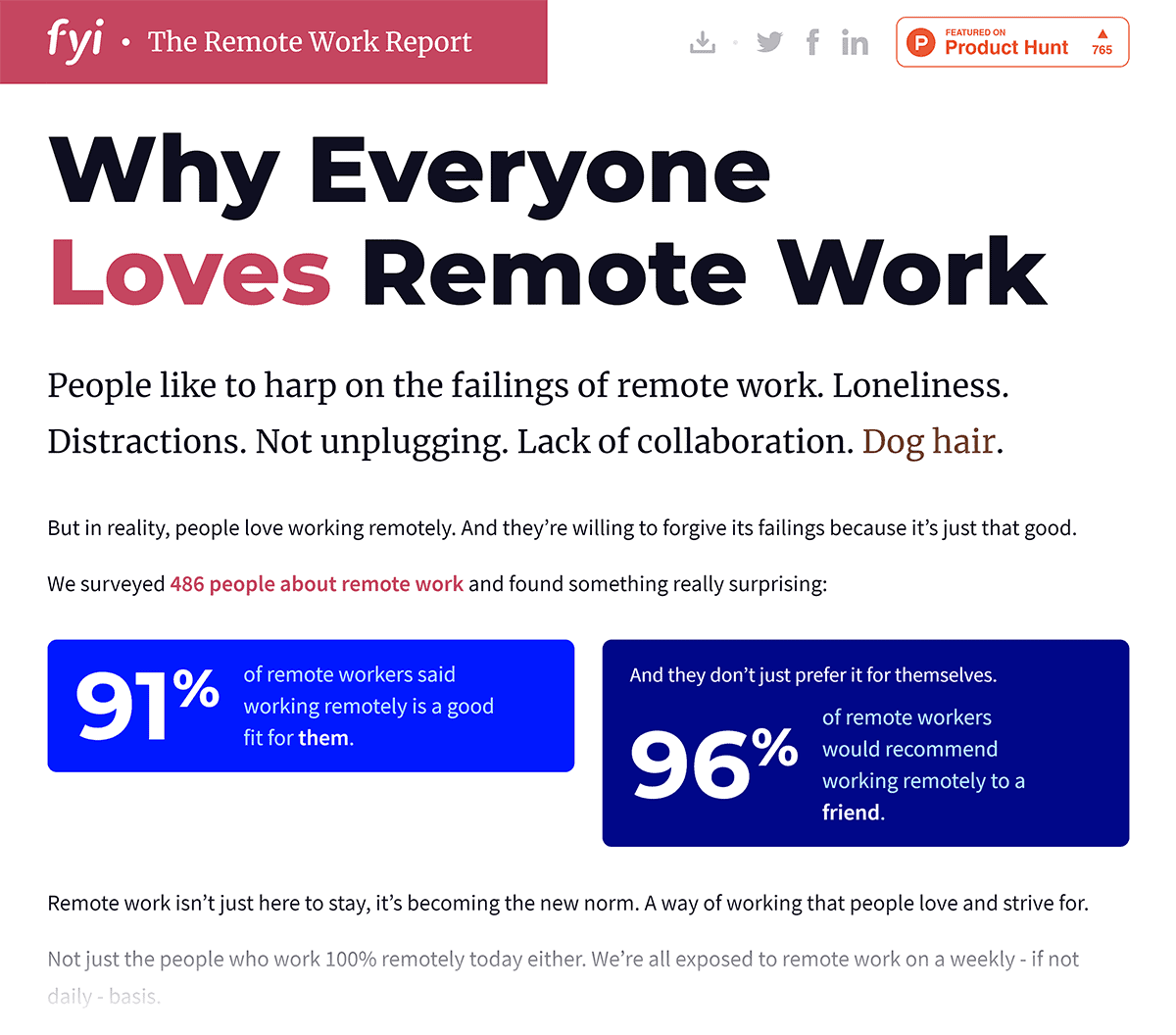
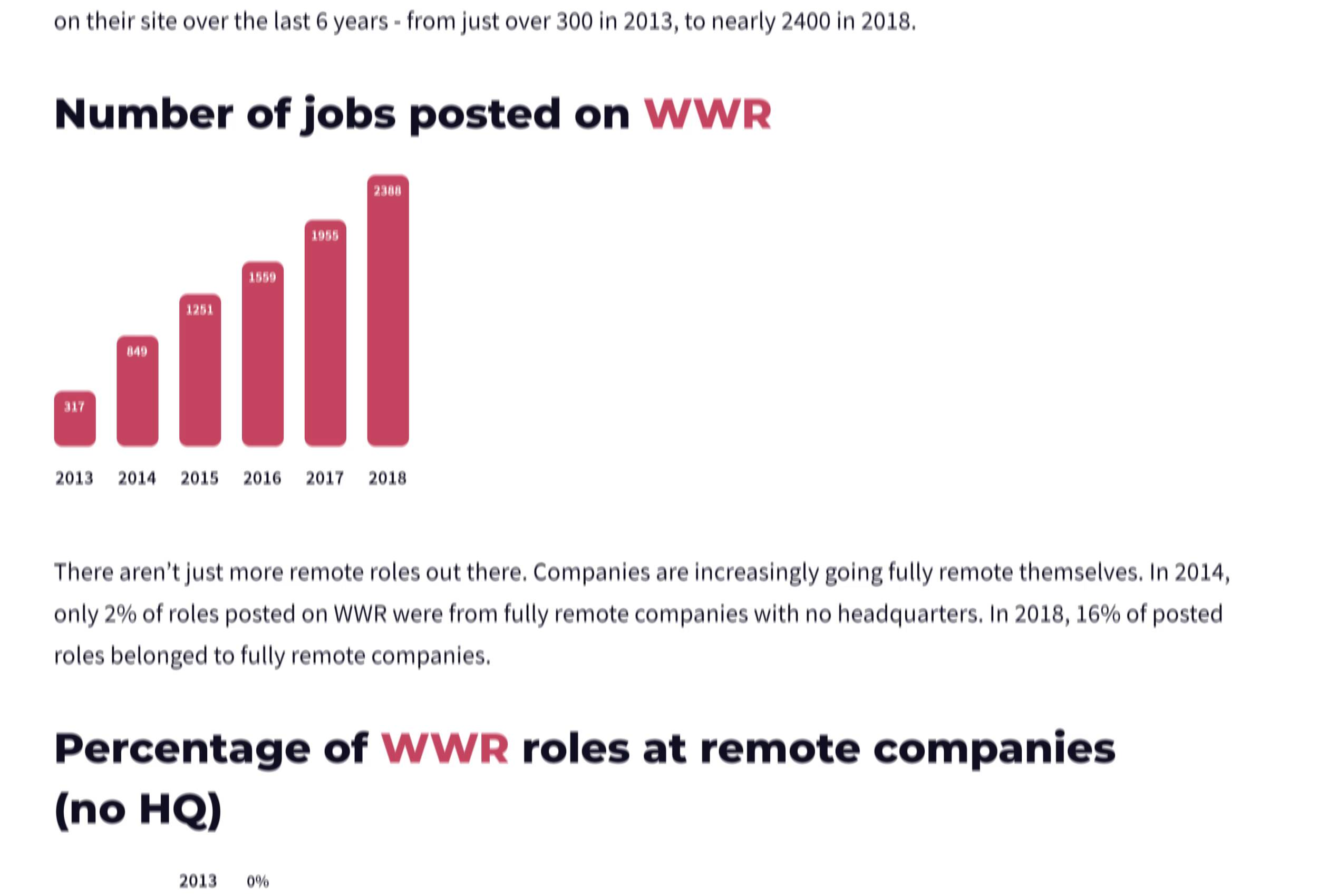
事实上,这就是 FYI 在他们的“为什么每个人都喜欢远程工作”帖子中所做的。

这篇文章是一个完全定制设计的页面,包含数百个定制图像、图表和设计元素。
创建博客“主页”
对于大多数人来说,他们的博客的“主页”就是他们的博客提要。

优点是这种布局使您可以轻松找到内容。
但这对于转换来说是可怕的。
相反,我建议测试一个专门用于构建电子邮件列表的博客主页。
然后,将您的博客提要放在 /blog URL 上。
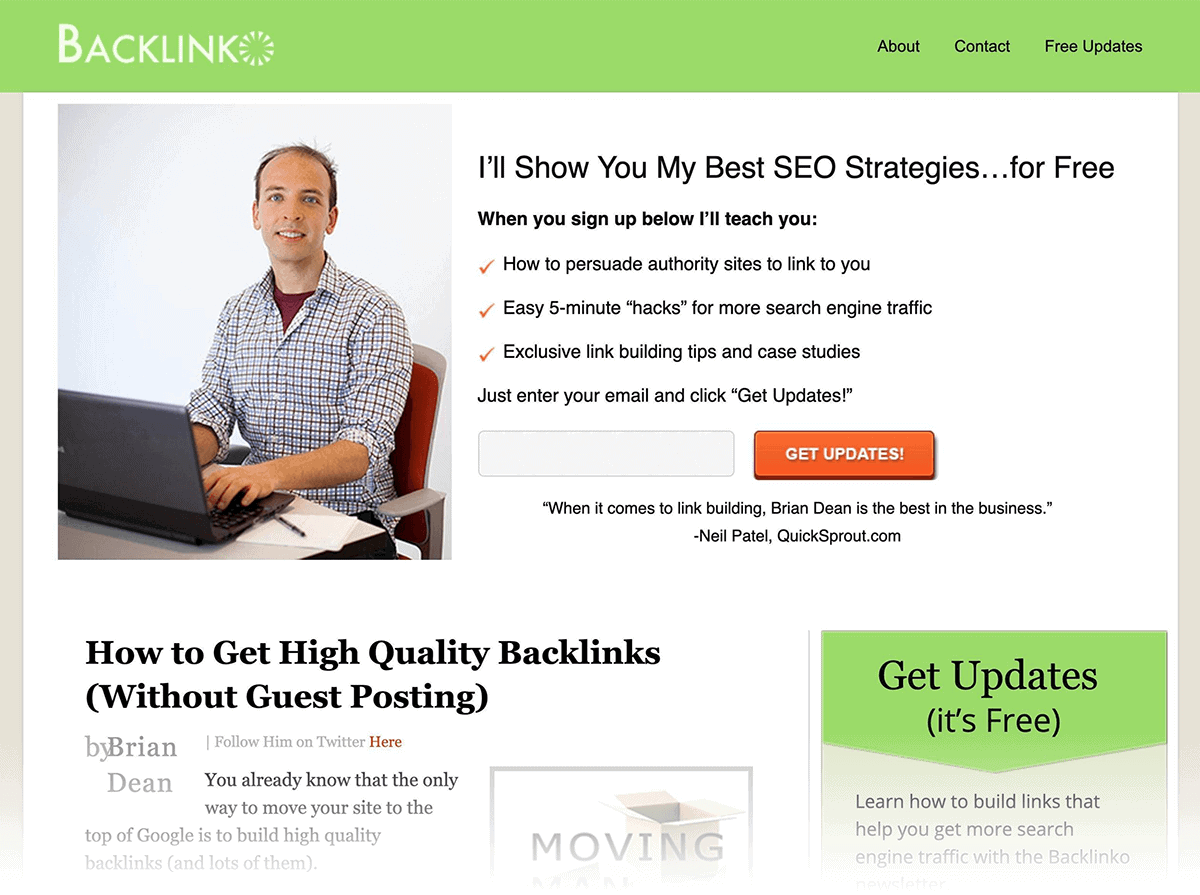
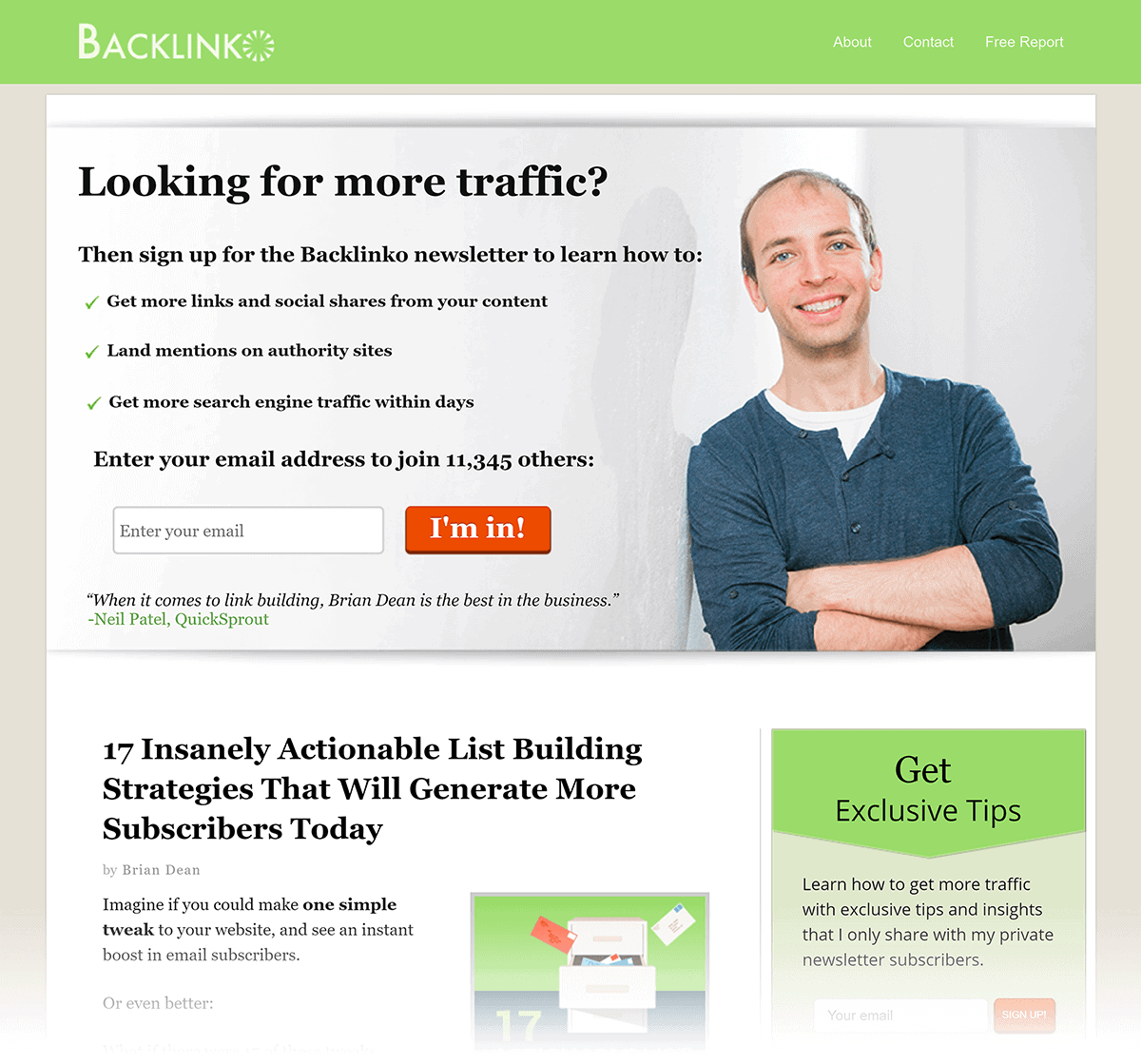
例如,我们博客的主页曾经是一个普通的提要。

但几年前,我们将提要移至/blog。并推出了针对列表构建进行优化的主页。

由于该主页旨在收集电子邮件,因此它的转化率比我们旧的博客主页高 8 倍。
使用署名
曾经登陆过博客并想知道:“这到底是谁写的?”。
这是人性:我们想知道我们正在消费的内容背后是谁。
这就是为什么你想在每篇文章的顶部使用清晰的署名。最好有写这篇文章的人的头像。
例如, Buffer Blog在博客文章标题下方显示了博客文章作者。

添加社交分享按钮
如果您希望更多人在社交网络上分享您的内容,您需要让他们变得超级简单。
这就是为什么我建议将社交共享按钮纳入您的设计中。
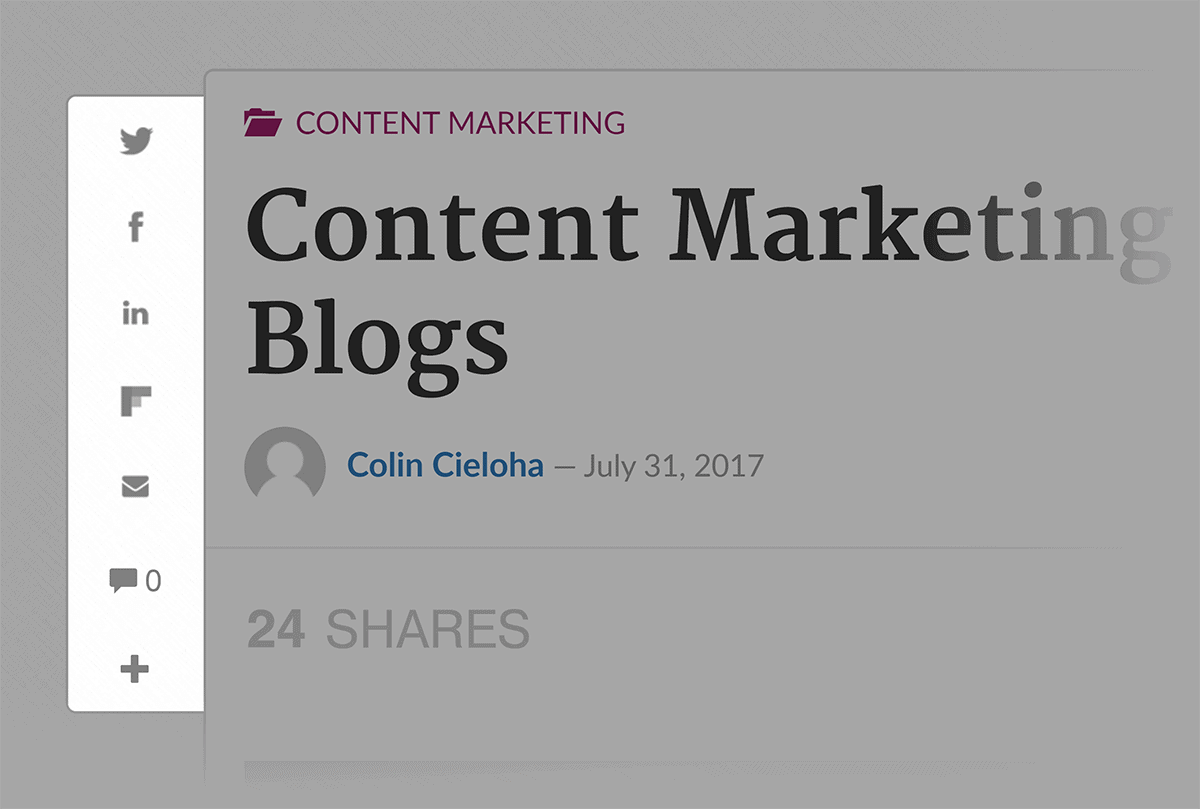
在我们的例子中,我们使用浮动按钮跟随您向下浏览页面。

但您也可以将静态按钮添加到帖子的顶部或底部。
专业提示:选择您的受众花费最多时间的 2-3 个社交媒体网站。并且只在那里展示那些网络。
一长串按钮不仅看起来超级难看……

…但这使得他们不太可能使用您的任何按钮。
(选项过载。)
例如,我们的大多数受众在 Facebook 和 Twitter 上分享内容。所以我们只使用 Facebook 和 Twitter 按钮。
但如果您的受众只关注 Pinterest,那么您就会想要使用它。




.webp)